범용 균일 모션 프레임워크를 만드는 방법
이 글은 주로 범용 균일 모션 프레임워크 생성에 대한 글을 제공합니다(예제 설명). 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
이 글은 균일한 동작(사이드바, 페이드 인 및 아웃)을 기반으로 한 예제에 대한 설명의 연속입니다. 계속해서 이 글의 마지막 부분에서 2개의 작은 예를 만들었습니다: 투명도 변경을 위한 사이드바 및 페이드 인 및 아웃 효과, 이 기사에서는 위의 애니메이션 기능을 더욱 다양하고 강력하게 만들기 위해 계속해서 변환합니다.
1, 여러 개체의 움직임 지원
2, 동시에 이동
3. 순차 이동
이 세 가지 이동 방법은 jquery
1의 애니메이션 기능에서도 지원됩니다.
위에서 사이드바 효과에 사용된 애니메이트 함수는 왼쪽 값을 변경합니다
function animate(obj, target, speed) {
clearInterval(timer);
timer = setInterval(function () {
if (obj.offsetLeft == target) {
clearInterval(timer);
} else {
obj.style.left = obj.offsetLeft + speed + 'px';
}
}, 30);
}페이드인 및 페이드아웃 효과에 사용된 애니메이트 함수는 투명도를 변경합니다
function animate(obj, target, speed) {
clearInterval(timer);
var cur = 0;
timer = setInterval(function () {
cur = css( obj, 'opacity') * 100;
if( cur == target ){
clearInterval( timer );
}else {
cur += speed;
obj.style.opacity = cur / 100;
obj.style.filter = "alpha(opacity:" + cur + ")";
}
}, 30);
}그리고 우리가 캡슐화해야 하는 함수가 보편화되려면 이 함수가 왼쪽 값과 투명도의 변경을 동시에 지원해야 한다는 것입니다. 보다 일반적인 접근 방식은 캐러셀 함수와 같은 모든 스타일 변경을 지원해야 한다는 것입니다. 좌우 슬라이딩과 상하 슬라이딩이 있습니다.
다른 스타일(여백, 왼쪽, 위쪽, 오른쪽, 글꼴 크기 등)은 스타일을 가져오고 스타일을 변경할 때 판단하면 됩니다. 모두 px이고 투명도를 위한 px 단위가 없습니다
function animate(obj, attr, target, speed) {
clearInterval(timer);
var cur = 0;
timer = setInterval(function () {
if (attr == 'opacity') {
cur = css(obj, 'opacity') * 100;
} else {
cur = parseInt(css(obj, attr));
}
if (cur == target) {
clearInterval(timer);
} else {
if (attr == 'opacity') {
obj.style.opacity = ( cur + speed ) / 100;
obj.style.filter = "alpha(opacity:" + (cur + speed) + ")";
} else {
obj.style[attr] = cur + speed + "px";
}
}
}, 30);
}병합된 애니메이션에는 이전보다 매개변수 attr이 하나 더 있습니다. 이 매개변수는 변경된 스타일, obj: 변경된 개체, target: 스타일이 적용되는 대상 값입니다. speed: 각 스타일 변경의 크기
예:
oImg.onmouseover = function () {
animate(this, 'opacity', 100, 10);
}oImg는 여기서 얻은 이미지 객체입니다.
this: 현재 이미지 object
opacity: 변경된 스타일은 투명도입니다.
100: 그림 위에 마우스를 올리면 투명도가 100이 됩니다
10: 원래 값을 기준으로 매번 투명도가 10
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>合并的运动 - by ghostwu</title>
<style>
img {
border: none;
opacity: 0.3;
filter: alpha(opacity:30);
position: absolute;
left: 200px;
}
#box {
width: 150px;
height: 300px;
background: red;
position: absolute;
left: -150px;
top: 50px;
}
#box p {
width: 28px;
height: 100px;
position: absolute;
right: -28px;
top: 100px;
background: green;
}
</style>
<script>
window.onload = function () {
var oImg = document.getElementById("img"),
oBox = document.getElementById("box"),
timer = null;
oImg.onmouseover = function () {
animate(this, 'opacity', 100, 10);
}
oImg.onmouseout = function () {
animate(this, 'opacity', 30, -10);
}
oBox.onmouseover = function () {
animate(this, 'left', 0, 10);
}
oBox.onmouseout = function () {
animate(this, 'left', -150, -10);
}
function animate(obj, attr, target, speed) {
clearInterval(timer);
var cur = 0;
timer = setInterval(function () {
if (attr == 'opacity') {
cur = css(obj, 'opacity') * 100;
} else {
cur = parseInt(css(obj, attr));
}
if (cur == target) {
clearInterval(timer);
} else {
if (attr == 'opacity') {
obj.style.opacity = ( cur + speed ) / 100;
obj.style.filter = "alpha(opacity:" + (cur + speed) + ")";
} else {
obj.style[attr] = cur + speed + "px";
}
}
}, 30);
}
function css(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
}
</script>
</head>
<body>
<p id="box">
<p>分享到</p>
</p>
<img src="./img/h4.jpg" alt="" id="img"/>
</body>
</html>씩 증가합니다. 위는 전체 코드 예제입니다.
이 두 기능을 별도로 테스트할 때:
사진으로 이동한 다음 나가기
공유로 이동한 다음 나가기
문제 없습니다
이렇게 테스트하면:
공유로 이동 , 그런 다음 빠르게 사진으로 이동합니다. 이때 공유가 중지된 것을 알 수 있습니다. 이는 논리적이지 않습니다. 논리적으로 말하면 마우스를 사진으로 이동하는 것은 "공유 대상"(마우스 아웃)을 트리거하는 것과 같습니다. 이벤트), 이때 '공유 대상'은 중지되는 것이 아니라 숨겨져야 합니다. 왜 이런 일이 발생합니까? 이 두 스포츠는 타이머를 공유하기 때문에 마우스가 사진 위로 이동하고 타이머가 켜지면 "공유 대상" 타이머가 중지됩니다. 따라서 다중 객체 모션을 수행하려면 타이머를 분할해야 합니다. 각 객체에는 타이머가 있어야 합니다. 매우 간단합니다. 간단한 타이머 변수를 정의하지 마세요. 그러면 각 객체에 타이머 속성이 있어 수정 후의 전체 코드는 다음과 같습니다. , 직접 해보세요 확장:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img {
border: none;
opacity: 0.3;
filter: alpha(opacity:30);
position: absolute;
left: 200px;
}
#box {
width: 150px;
height: 300px;
background: red;
position: absolute;
left: -150px;
top: 50px;
}
#box p {
width: 28px;
height: 100px;
position: absolute;
right: -28px;
top: 100px;
background: green;
}
</style>
<script>
window.onload = function () {
var oImg = document.getElementById("img"),
oBox = document.getElementById("box");
oImg.onmouseover = function () {
animate(this, 'opacity', 100, 10);
}
oImg.onmouseout = function () {
animate(this, 'opacity', 30, -10);
}
oBox.onmouseover = function () {
animate(this, 'left', 0, 10);
}
oBox.onmouseout = function () {
animate(this, 'left', -150, -10);
}
function animate(obj, attr, target, speed) {
clearInterval(obj.timer);
var cur = 0;
obj.timer = setInterval(function () {
if (attr == 'opacity') {
cur = css(obj, 'opacity') * 100;
} else {
cur = parseInt(css(obj, attr));
}
if (cur == target) {
clearInterval(obj.timer);
} else {
if (attr == 'opacity') {
obj.style.opacity = ( cur + speed ) / 100;
obj.style.filter = "alpha(opacity:" + (cur + speed) + ")";
} else {
obj.style[attr] = cur + speed + "px";
}
}
}, 30);
}
function css(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
}
</script>
</head>
<body>
<p id="box">
<p>分享到</p>
</p>
<img src="./img/h4.jpg" alt="" id="img"/>
</body>
</html>이 시점에서 다중 객체 모션 및 다양한 스타일의 수정이 완료되었습니다
두 번째, 애니메이션 기능이 동시에 변경되는 여러 스타일을 지원하도록 하세요 예:
oBox.onmouseover = function(){
animate( this, { "width" : 500, "height" : 400 }, 10 );
}oBox animate의 각 매개변수의 의미:
this: 현재 p 요소
{width : 500, "height" : 400 } : 너비를 변경합니다. 이 두 스타일은 동일해야 합니다. 완료 시간,
10: 스타일은 원래 기준으로 매번 10씩 변경됩니다(예: 너비 200-->210, 220의 초기 값) , 230....)
동시 모션 변경 코드 완료:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
width: 200px;
height: 200px;
background: red;
}
</style>
<script>
window.onload = function () {
var oBox = document.getElementById("box");
oBox.onmouseover = function(){
// animate( this, { "width" : 500, "height" : 500 }, 10 );
animate( this, { "width" : 500, "height" : 400 }, 10 );
}
function animate(obj, attr, speed) {
clearInterval(obj.timer);
var cur = 0;
obj.timer = setInterval(function () {
for ( var key in attr ) {
if (key == 'opacity') {
cur = css(obj, 'opacity') * 100;
} else {
cur = parseInt(css(obj, key));
}
var target = attr[key];
if (cur == target) {
clearInterval(obj.timer);
} else {
if (key == 'opacity') {
obj.style.opacity = ( cur + speed ) / 100;
obj.style.filter = "alpha(opacity:" + (cur + speed) + ")";
} else {
obj.style[key] = cur + speed + "px";
}
}
}
}, 30);
}
function css(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
}
</script>
</head>
<body>
<p id="box"></p>
</body>
</html>이 코드를 직접 확장해 보세요. 이 코드는 동시에 이동할 수 있지만 문제가 있습니다.
의 초기 너비와 높이입니다. p(폭:200, 높이:200)
변경 단계 크기는 동일(10)
변경 시간은 동일합니다(30밀리초마다 변경)
대상(폭:500, 높이:400)
Can 무슨 문제라도 있는 것 같아? (두 사람이 같은 출발선에 있고 같은 속도, 같은 시간에 있지만 동시에 다른 목표에 도달해야 합니다. 한 사람은 500이고 다른 한 사람은 400입니다.)
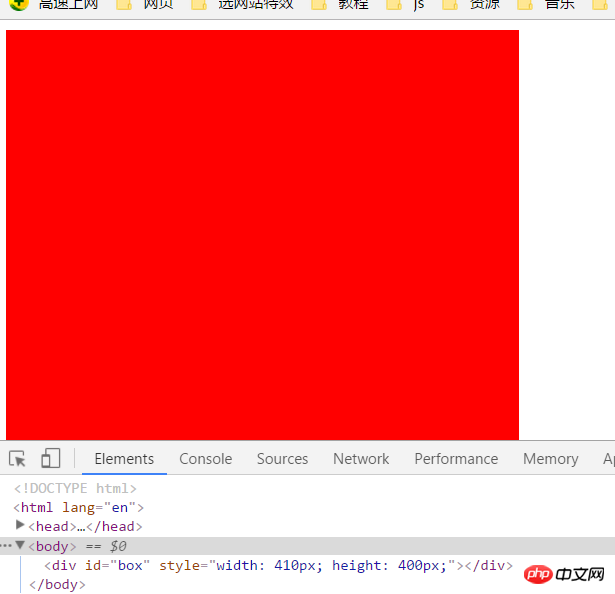
답은 뻔합니다. 가장 가까운 목표(높이: 400)가 있는 사람이 먼저 도달한 다음 개체의 타이머를 끄면 더 멀리 있는 다른 목표(너비: 500)는 확실히 도달하지 못할 것입니다
현재를 출력할 수 있습니다. 이 코드 아래의 값과 대상 값:
var target = attr[key]; console.log( key, cur, target );
Output 결과는 다음과 같습니다.

从上图可以看出,height已经达到了400px,但是width停在了410px,为什么不是400px ? 因为width = 400的时候, 就是( cur == 500 ) 相当于( 400 == 500 ) 不成立,所以执行了else语句,width = cur + 10 = 400 + 10 = 410,然后height到达400px停止了定时器,所以width停在了410px.
那么我们怎么解决这个问题呢?
其实也好办,就是height = 400的时候 不要把定时器关了,应该等width = 500的时候再关闭定时器,不就在同一时间,完成了同时到达目标的效果吗?
修改后的代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
width: 200px;
height: 200px;
background: red;
}
</style>
<script>
window.onload = function () {
var oBox = document.getElementById("box");
oBox.onmouseover = function(){
animate( this, { "width" : 500, "height" : 400 }, 10 );
}
function animate(obj, attr, speed) {
clearInterval(obj.timer);
var cur = 0;
obj.timer = setInterval(function () {
var bFlag = true;
for ( var key in attr ) {
if (key == 'opacity') {
cur = css(obj, 'opacity') * 100;
} else {
cur = parseInt(css(obj, key));
}
var target = attr[key];
if (cur != target) {
bFlag = false;
if (key == 'opacity') {
obj.style.opacity = ( cur + speed ) / 100;
obj.style.filter = "alpha(opacity:" + (cur + speed) + ")";
} else {
obj.style[key] = cur + speed + "px";
}
}
}
if ( bFlag ) {
clearInterval( obj.timer );
}
}, 30);
}
function css(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
}
</script>
</head>
<body>
<p id="box"></p>
</body>
</html>声明一个变量,每次变化完一次( width, height )样式 把bFlag = true, 只要在for循环中有一个没有到达目标,bFlag的值都是false,这样就不会关闭定时器。当两个都到达目标,才关闭定时器.
三、顺序运动
如样式变化,按顺序来,不是同时变化, 如:
oBox.onmouseover = function(){
//回调函数: 把函数当做参数传递给另一个函数
animate( this, { 'width' : 500 }, 10, function(){
animate( this, { 'height' : 500 }, 10 );
} );
}当把width变成500px的时候,如果传递了回调函数, 再接着执行回调函数里面的运动
修改后的完整代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>通用的匀速运动框架 - by ghostwu</title>
<style>
p {
width: 200px;
height: 200px;
background: red;
}
</style>
<script>
window.onload = function () {
var oBox = document.getElementById("box");
oBox.onmouseover = function(){
//回调函数: 把函数当做参数传递给另一个函数
animate( this, { 'width' : 500 }, 10, function(){
animate( this, { 'height' : 500 }, 10 );
} );
}
function animate(obj, attr, speed, fn ) {
clearInterval(obj.timer);
var cur = 0;
obj.timer = setInterval(function () {
var bFlag = true;
for (var key in attr) {
if (key == 'opacity') {
cur = css(obj, 'opacity') * 100;
} else {
cur = parseInt(css(obj, key));
}
var target = attr[key];
if (cur != target) {
bFlag = false;
if (key == 'opacity') {
obj.style.opacity = ( cur + speed ) / 100;
obj.style.filter = "alpha(opacity:" + (cur + speed) + ")";
} else {
obj.style[key] = cur + speed + "px";
}
}
}
if (bFlag) {
clearInterval(obj.timer);
fn && fn.call( obj );
}
}, 30);
}
function css(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
}
</script>
</head>
<body>
<p id="box"></p>
</body>
</html>相关推荐:
浅谈Javascript如何实现匀速运动_javascript技巧
위 내용은 범용 균일 모션 프레임워크를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Java 프레임워크에 대한 상용 지원의 비용 효율성을 평가하는 방법
Jun 05, 2024 pm 05:25 PM
Java 프레임워크에 대한 상용 지원의 비용 효율성을 평가하는 방법
Jun 05, 2024 pm 05:25 PM
Java 프레임워크에 대한 상용 지원의 비용/성능 평가에는 다음 단계가 포함됩니다. 필요한 보증 수준과 SLA(서비스 수준 계약) 보장을 결정합니다. 연구지원팀의 경험과 전문성. 업그레이드, 문제 해결, 성능 최적화와 같은 추가 서비스를 고려하십시오. 위험 완화 및 효율성 향상을 기준으로 비즈니스 지원 비용을 평가합니다.
 PHP 프레임워크의 경량 옵션은 애플리케이션 성능에 어떤 영향을 줍니까?
Jun 06, 2024 am 10:53 AM
PHP 프레임워크의 경량 옵션은 애플리케이션 성능에 어떤 영향을 줍니까?
Jun 06, 2024 am 10:53 AM
경량 PHP 프레임워크는 작은 크기와 낮은 리소스 소비를 통해 애플리케이션 성능을 향상시킵니다. 그 특징은 다음과 같습니다: 작은 크기, 빠른 시작, 낮은 메모리 사용량, 향상된 응답 속도 및 처리량, 리소스 소비 감소 실제 사례: SlimFramework는 500KB에 불과한 REST API를 생성하며 높은 응답성과 높은 처리량을 제공합니다.
 Golang 프레임워크 문서화 모범 사례
Jun 04, 2024 pm 05:00 PM
Golang 프레임워크 문서화 모범 사례
Jun 04, 2024 pm 05:00 PM
Golang 프레임워크에서는 명확하고 포괄적인 문서를 작성하는 것이 중요합니다. 모범 사례에는 Google의 Go 코딩 스타일 가이드와 같은 확립된 문서 스타일을 따르는 것이 포함됩니다. 제목, 부제, 목록 등 명확한 조직 구조를 사용하고 탐색 기능을 제공하세요. 시작 안내서, API 참조 및 개념을 포함하여 포괄적이고 정확한 정보를 제공합니다. 코드 예제를 사용하여 개념과 사용법을 설명합니다. 문서를 계속 업데이트하고, 변경 사항을 추적하고, 새로운 기능을 문서화하세요. GitHub 문제 및 포럼과 같은 지원 및 커뮤니티 리소스를 제공합니다. API 문서와 같은 실용적인 예제를 만듭니다.
 젠레스 존 제로 Technology, 8K 스포츠 플라잉 카메라 출시: Hafu 플라잉 카메라 X1 PRO 및 X1 PROMAX
Aug 28, 2024 pm 03:31 PM
젠레스 존 제로 Technology, 8K 스포츠 플라잉 카메라 출시: Hafu 플라잉 카메라 X1 PRO 및 X1 PROMAX
Aug 28, 2024 pm 03:31 PM
플라잉 카메라의 선구자인 제로제로 테크놀로지(Zero Zero Technology)는 하버드 플라잉 카메라 X1PRO와 X1PROMAX의 출시를 발표했고, 베이징 시간 기준 8월 27일 이른 아침 인디고고(Indiegogo)에서 크라우드 펀딩을 시작했는데, 온라인에 접속한 지 145분 만에 크라우드 펀딩 금액이 1건을 넘어섰다. 백만 달러로 최초의 비행 카메라 기록을 세웠습니다. 세계 최초이자 가장 발전된 비행 액션 카메라인 이 두 제품은 비행 촬영 경험을 재정의하며 특히 스포츠 애호가와 전문 콘텐츠 제작자에게 적합합니다. Hafu 비행 카메라 X1PRO 및 X1PROMAX는 휴대 가능하고 접이식이므로 원격 제어 대화형 경험이 필요하지 않습니다. X1PROMAX: 1/1.3인치 CMOS 센서, 맞춤형 7레이어 렌즈. 8K 비디오, 14스탑 다이나믹 레인지, 107° 광각 시야각. 사용자 정의 가능한 ND 필터. 엑스
 PHP 프레임워크의 학습 곡선은 다른 언어 프레임워크와 어떻게 비교됩니까?
Jun 06, 2024 pm 12:41 PM
PHP 프레임워크의 학습 곡선은 다른 언어 프레임워크와 어떻게 비교됩니까?
Jun 06, 2024 pm 12:41 PM
PHP 프레임워크의 학습 곡선은 언어 숙련도, 프레임워크 복잡성, 문서 품질 및 커뮤니티 지원에 따라 달라집니다. PHP 프레임워크의 학습 곡선은 Python 프레임워크에 비해 높고 Ruby 프레임워크에 비해 낮습니다. Java 프레임워크에 비해 PHP 프레임워크는 학습 곡선이 적당하지만 시작하는 데 걸리는 시간이 더 짧습니다.
 다양한 애플리케이션 시나리오에 가장 적합한 golang 프레임워크를 선택하는 방법
Jun 05, 2024 pm 04:05 PM
다양한 애플리케이션 시나리오에 가장 적합한 golang 프레임워크를 선택하는 방법
Jun 05, 2024 pm 04:05 PM
애플리케이션 시나리오를 기반으로 최고의 Go 프레임워크를 선택하세요. 애플리케이션 유형, 언어 기능, 성능 요구 사항 및 생태계를 고려하세요. Common Go 프레임워크: Gin(웹 애플리케이션), Echo(웹 서비스), Fiber(높은 처리량), gorm(ORM), fasthttp(속도). 실제 사례: REST API(Fiber) 구축 및 데이터베이스(gorm)와 상호 작용. 프레임워크를 선택하세요. 주요 성능을 위해서는 fasthttp를 선택하고, 유연한 웹 애플리케이션을 위해서는 Gin/Echo를, 데이터베이스 상호작용을 위해서는 gorm을 선택하세요.
 Java 프레임워크의 성능 비교
Jun 04, 2024 pm 03:56 PM
Java 프레임워크의 성능 비교
Jun 04, 2024 pm 03:56 PM
벤치마크에 따르면 소규모 고성능 애플리케이션의 경우 Quarkus(빠른 시작, 낮은 메모리) 또는 Micronaut(TechEmpower 우수)가 이상적인 선택입니다. SpringBoot는 대규모 풀 스택 애플리케이션에 적합하지만 시작 시간과 메모리 사용량이 약간 느립니다.
 golang 프레임워크 개발에 대한 자세한 실제 설명: 질문과 답변
Jun 06, 2024 am 10:57 AM
golang 프레임워크 개발에 대한 자세한 실제 설명: 질문과 답변
Jun 06, 2024 am 10:57 AM
Go 프레임워크 개발에서 일반적인 과제와 해결 방법은 다음과 같습니다. 오류 처리: 관리에는 오류 패키지를 사용하고 중앙에서 오류를 처리하려면 미들웨어를 사용합니다. 인증 및 권한 부여: 타사 라이브러리를 통합하고 사용자 정의 미들웨어를 생성하여 자격 증명을 확인합니다. 동시 처리: 고루틴, 뮤텍스 및 채널을 사용하여 리소스 액세스를 제어합니다. 단위 테스트: 격리를 위해 getest 패키지, 모의 및 스텁을 사용하고, 충분성을 보장하기 위한 코드 적용 도구를 사용합니다. 배포 및 모니터링: Docker 컨테이너를 사용하여 배포를 패키징하고, 데이터 백업을 설정하고, 로깅 및 모니터링 도구를 사용하여 성능과 오류를 추적합니다.




