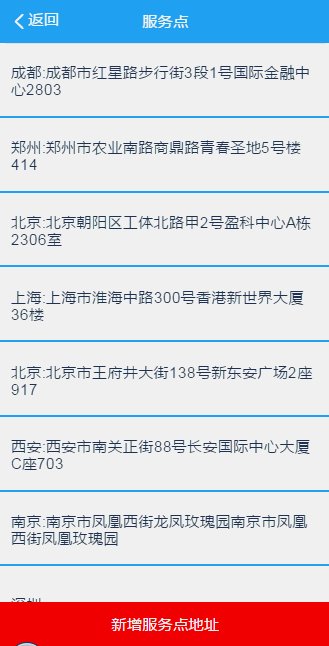
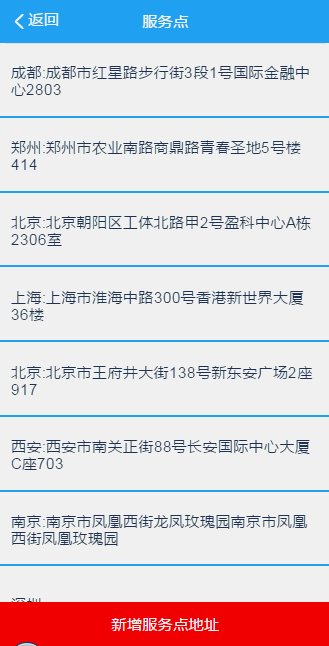
이 글에서는 지방, 도시, 거리의 4단계 연결을 구현하기 위해 vue mint-ui를 주로 소개합니다(Taobao와 JD.com 배송 주소의 4단계 연결을 모방함). 그것은 그것을 참조할 수 있기를 바랍니다.
이 글에서는 지방, 시, 거리의 4단계 연동을 구현한 vue mint-ui의 예시를 소개합니다. (타오바오와 JD.com 배송주소의 4단계 연동을 모방)
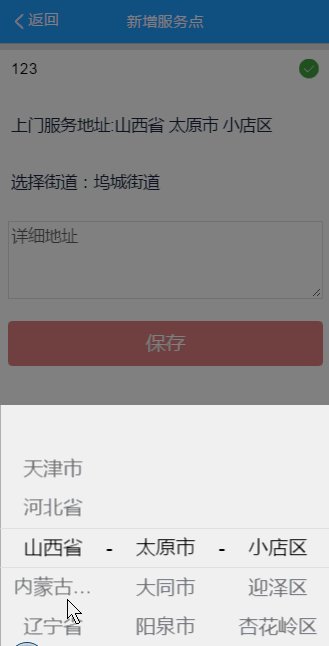
먼저 "지방, 도시"를 다운로드 받으세요 , District, County, Township" 4단계 연계 데이터를 생성한 후
import { Picker } from 'mint-ui'; //前提是npm install mint-ui -S
Vue.component(Picker.name, Picker);컴포넌트를 도입하고
<mt-picker :slots="addressSlots" class="picker" @change="onAddressChange" :visible-item-count="5" ></mt-picker >
<mt-picker :slots="streetSlots" ref="picker" class="picker" @change="onStreetChange" :visible-item-count="5" ></mt-picker >
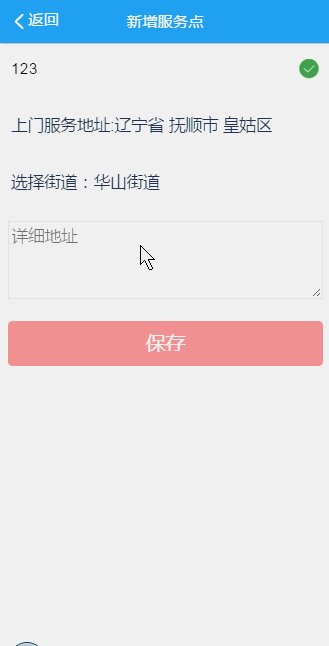
上门服务地址:{{ addressProvince }} {{ addressCity }}컴포넌트 메소드
<script type="text/ecmascript-6" >
import s from '../../statics/mobile/json/address4.json'
export default {
name: 'address',
data () {
return {
companyName:'',
addressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(s),
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot4'
}, {
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
streetSlots: [
{
flex: 1,
values: [],
className: 'slot1',
textAlign: 'center'
}
],
addressProvince: '省',
addressCity: '市',
addressXian: '区',
addressStreet: '街道',
}
},
methods: {
onAddressChange(picker, values) {
let sheng = Object.keys(s);
let shi = Object.keys(s[values[0]]);
let index=shi.indexOf(values[1])
let xian = s[values[0]][shi[index]];
this.xianObj = xian;
picker.setSlotValues(1, shi);
this.addressProvince = values[0];
this.addressCity = values[1];
this.addressXian = values[2];
picker.setSlotValues(2, Object.keys(xian));
},
onStreetChange(picker, values){
this.addressStreet = values[0]
},
},
watch: {
'addressXian': {
handler(val, oval){
let street = this.xianObj[this.addressXian]
this.streetSlots[0].values = street
}
}
},
created(){
},
mounted(){
this.$nextTick(() => {
setTimeout(() => {//这个是一个初始化默认值的一个技巧
this.addressSlots[0].defaultIndex = 0;
}, 100);
});
}
}
</script >를 사용하여 효과
 를 완성합니다.
를 완성합니다.
관련 추천사항:
jquery와 ajax는 도, 시의 3단계 연계 캡슐화와 비캡슐화를 실현합니다.
Jquery, Ajax, xml 실현 3단계 연계 메뉴 효과
위 내용은 vue mint-ui 모방 Taobao Jingdong 배송 주소 4단계 연결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!