Vue 플러그인 패키징부터 퍼블리싱까지 자세한 설명
이 글은 주로 첫 번째 Vue 플러그인의 패키징부터 퍼블리싱까지의 방법을 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
머리말
이것은 제가 패키징한 첫 번째 Vue 플러그인입니다. 이 기능은 단순한 플러그인이지만 여전히 매우 기쁩니다.
플러그인 주소 : https://github.com/leichangchun/vue-area-select 정정 환영합니다
Preparation
Vue 공식 홈페이지 플러그인 부분에 대한 소개가 매우 엉성하지만 간단합니다. 여전히 좋은 리뷰입니다. 이 플러그인은 비교적 간단하기 때문에 다음 두 가지 점을 주로 사용합니다:
1. Vue 플러그인에는 공개 메소드 install이 필요합니다
2. 전역 메소드 Vue.use( ), 아래에 생성된 밤나무
가 있습니다. 프로젝트
초기화 프로젝트
vue init webpack-simple projectName cd projectName cnpm install //安装依赖
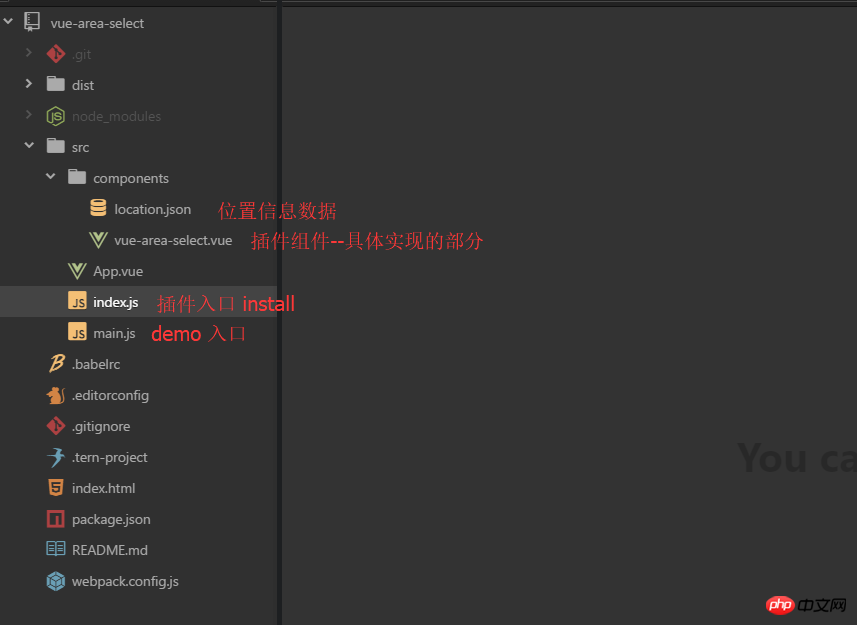
다음과 같이 개발 컴포넌트 디렉토리를 생성합니다.

개발 플러그인
플러그인 입구 index.js에 필요한 플러그인 컴포넌트 소개 및 설치 방법 작성
import vueAreaSelect from './components/vue-area-select' //引入组件
const areaSelect = {
install (Vue, options) {
Vue.component(vueAreaSelect.name, vueAreaSelect) //全局组件
}
}
export default areaSelect //导出vue-area-select.vue 플러그인의 구체적인 구현 부분이므로 자세히 소개하지 않겠습니다. 세부.
디버깅 중 참고 방법은 index.js 파일을 도입하는 것입니다
//引入 import areaSelect from './index.js' Vue.use(areaSelect) //.vue中 使用 <vue-area-select></vue-area-select>
디버깅이 완료된 후 npm으로 빌드한 후 퍼블리싱해야 합니다. 빌드할 때 먼저 webpack.config.js의 구성을 수정한 후 npm run build the package file
// entry: './src/main.js', //npm run dev时 demo调试的入口
entry: './src/index.js', //打包时 插件入口
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js'
filename: 'vue-area-select-lei.js', //打包生成文件的名字
library:'AreaSelect', //reqire引入的名字
libraryTarget:'umd',
umdNamedDefine:true
}이제 플러그인 개발 부분이 완료되었습니다. 그런 다음 npm을 통해 게시해야 합니다.
NPM release
먼저 package.json을 구성하고 다음 항목을 추가해야 합니다
"private": false,
"main": "dist/vue-area-select-lei.js", //import引入时默认寻找的文件
"repository": { //仓库地址
"type": "git",
"url": "https://github.com/leichangchun/vue-area-select"
},그런 다음 npm 로그인 로그인 계정 npm 게시 게시 플러그인

플러그인 사용 효과
npm install vue-area-select-lei --save //安装 //插件的方式引入使用 import areaSelect from 'vue-area-select-lei' Vue.use(areaSelect)
는 다음과 같습니다:

관련 추천:
위 내용은 Vue 플러그인 패키징부터 퍼블리싱까지 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 Xiaohongshu에 작품을 게시하는 방법 Xiaohongshu에 기사와 사진을 게시하는 방법
Mar 22, 2024 pm 09:21 PM
Xiaohongshu에 작품을 게시하는 방법 Xiaohongshu에 기사와 사진을 게시하는 방법
Mar 22, 2024 pm 09:21 PM
여러분에게 다양한 도움을 주고 더 나은 삶을 발견하는 데 도움이 될 수 있는 다양한 콘텐츠를 샤오홍슈에서 보실 수 있습니다. 공유하고 싶은 내용이 있으면 여기에 게시하여 모두가 함께 살펴볼 수 있습니다. 시간이 지나면 이익을 얻을 수 있습니다. 여기에서 작품을 게시하는 방법을 모른다면 이 소프트웨어를 매일 사용하고 모든 사람이 사용할 수 있도록 다양한 콘텐츠를 게시할 수 있습니다. 필요하다면 놓치지 마세요! 1. Xiaohongshu를 열고 아래의 더하기 아이콘을 클릭하세요. 2. 여기에 [비디오] [사진] [라이브 사진] 옵션이 있습니다. 게시하려는 콘텐츠를 선택하고 클릭하여 확인하세요. 3. 콘텐츠 편집 화면에서 [다음]을 선택하세요. 4. 게시하려는 텍스트 내용을 입력한 후 [펜 게시]를 클릭하세요.
 Xiaohongshu는 왜 작품 영상을 공개할 수 없나요? 작품을 어떻게 출판하나요?
Mar 21, 2024 pm 06:36 PM
Xiaohongshu는 왜 작품 영상을 공개할 수 없나요? 작품을 어떻게 출판하나요?
Mar 21, 2024 pm 06:36 PM
소셜 미디어의 급속한 발전으로 인해 짧은 동영상 플랫폼은 많은 사용자가 자신을 표현하고 삶을 공유하는 주요 채널이 되었습니다. 많은 사용자들이 Xiaohongshu에 자신의 작품 비디오를 게시할 때 다양한 문제에 직면할 수 있습니다. 이 글에서는 샤오홍슈 작품의 영상 출판이 실패하게 되는 이유와 올바른 출판 방법을 제시하고자 한다. 1. Xiaohongshu에서는 왜 작품 영상을 공개할 수 없나요? Xiaohongshu 플랫폼은 때때로 시스템 유지 관리 또는 업그레이드로 인해 시스템 오류가 발생할 수 있습니다. 이 경우 사용자는 자신의 작품을 동영상으로 게시할 수 없는 문제에 직면할 수 있습니다. 사용자는 게시를 시도하기 전에 플랫폼이 정상으로 돌아올 때까지 인내심을 갖고 기다려야 합니다. 네트워크 연결이 불안정하거나 느리면 사용자가 Xiaohongshu에 자신의 작업 동영상을 게시하지 못할 수 있습니다. 사용자는 연결이 안정적이고 안정적인지 확인하기 위해 네트워크 환경을 확인해야 합니다.
 Xiaohongshu가 출시되지 않는 이유는 무엇입니까? Xiaohongshu에서 게시한 콘텐츠를 표시할 수 없으면 어떻게 해야 하나요?
Mar 21, 2024 pm 07:47 PM
Xiaohongshu가 출시되지 않는 이유는 무엇입니까? Xiaohongshu에서 게시한 콘텐츠를 표시할 수 없으면 어떻게 해야 하나요?
Mar 21, 2024 pm 07:47 PM
라이프스타일 공유 플랫폼인 Xiaohongshu는 많은 사용자를 유치하여 일상을 공유하고 제품을 성장시켰습니다. 많은 사용자가 게시된 콘텐츠를 표시할 수 없다고 보고했습니다. 무슨 일이 일어나고 있나요? 이 기사에서는 Xiaohongshu가 출시되지 않는 이유를 분석하고 솔루션을 제공합니다. 1. 샤오홍슈는 왜 출시가 안되나요? Xiaohongshu는 엄격한 커뮤니티 지침을 구현하며 광고, 스팸, 저속한 콘텐츠 등 게시를 전혀 용납하지 않습니다. 사용자의 콘텐츠가 규정을 위반하는 경우 시스템은 해당 콘텐츠를 차단하고 해당 콘텐츠를 표시하지 않습니다. Xiaohongshu는 사용자가 고품질의 가치 있는 콘텐츠를 게시하도록 요구하며 콘텐츠는 독특하고 혁신적이어야 합니다. 콘텐츠가 너무 일반적이고 혁신성이 부족한 경우 검토를 통과하지 못하여 플랫폼에 표시되지 않을 수 있습니다. 3. 계정 이상
 Xiaohongshu를 출판하는 가장 좋은시기는 언제입니까? 가장 많은 트래픽 추천은 어디에서 게시되나요?
Mar 21, 2024 pm 08:11 PM
Xiaohongshu를 출판하는 가장 좋은시기는 언제입니까? 가장 많은 트래픽 추천은 어디에서 게시되나요?
Mar 21, 2024 pm 08:11 PM
오늘날의 소셜 네트워크 시대에 Xiaohongshu는 젊은이들이 자신의 삶을 공유하고 정보를 얻는 중요한 플랫폼이 되었습니다. 많은 사용자는 Xiaohongshu에 콘텐츠를 게시하여 더 많은 관심과 트래픽을 끌기를 희망합니다. 그렇다면 콘텐츠를 게시하기에 가장 좋은 시기는 언제인가요? 이 기사에서는 Xiaohongshu의 게시 시간 선택과 트래픽 권장 사항이 가장 많은 게시 위치를 자세히 살펴보겠습니다. 1. 소홍서 출판에 가장 좋은 시기는 언제인가요? Xiaohongshu에 콘텐츠를 게시하기에 가장 좋은 시기는 일반적으로 사용자 활동이 많은 기간입니다. Xiaohongshu 사용자의 특성과 행동 습관에 따라 더 적합한 기간이 여러 가지 있습니다. 오후 7시부터 9시 사이에는 대부분의 사용자가 퇴근 후 집에 돌아와 휴식과 오락을 위해 휴대폰으로 콘텐츠를 검색하기 시작했습니다. 따라서 이 기간 동안 게시된 콘텐츠는 사용자의 관심을 끌 가능성이 더 높습니다.
 Xiaohongshu 릴리스를 삭제하는 방법은 무엇입니까? 삭제 후 복구하는 방법은 무엇입니까?
Mar 21, 2024 pm 05:10 PM
Xiaohongshu 릴리스를 삭제하는 방법은 무엇입니까? 삭제 후 복구하는 방법은 무엇입니까?
Mar 21, 2024 pm 05:10 PM
인기 있는 소셜 전자상거래 플랫폼인 Xiaohongshu는 일상생활과 쇼핑 경험을 공유하기 위해 많은 사용자를 끌어 모았습니다. 때때로 당사는 개인 이미지를 더 잘 유지하거나 플랫폼 규정을 준수하기 위해 적시에 삭제해야 하는 일부 부적절한 콘텐츠를 실수로 게시할 수 있습니다. 1. Xiaohongshu 릴리스를 삭제하는 방법은 무엇입니까? 1. Xiaohongshu 계정에 로그인하고 개인 홈페이지에 들어갑니다. 2. 개인 홈페이지 하단의 '내 창작물' 옵션을 찾아 클릭하여 입장합니다. 3. "내 창작물" 페이지에서는 노트, 동영상 등 게시된 모든 콘텐츠를 볼 수 있습니다. 4. 삭제가 필요한 콘텐츠를 찾아 오른쪽에 있는 "..." 버튼을 클릭하세요. 5. 팝업 메뉴에서 "삭제" 옵션을 선택하세요. 6. 삭제 확인 후 해당 콘텐츠는 개인 홈페이지 및 공개 페이지에서 사라집니다.
 Xiaohongshu 앱에 작품을 게시하는 방법 5분 만에 Xiaohongshu 앱에 작품 게시 튜토리얼
Mar 12, 2024 pm 05:10 PM
Xiaohongshu 앱에 작품을 게시하는 방법 5분 만에 Xiaohongshu 앱에 작품 게시 튜토리얼
Mar 12, 2024 pm 05:10 PM
Xiaohongshu 앱 게시는 어떻게 작동하나요? 많은 친구들은 이 소프트웨어에 수많은 창의적인 작품과 강력한 데이트 서클이 있다는 것을 알고 있습니다. 이 소프트웨어를 처음 사용하는 사용자의 경우 자신의 작품을 게시하여 더 많은 사람들이 자신의 모습을 볼 수 있도록 하는 방법을 모를 수도 있습니다. 아직도 작품 출판 방법을 모르신다면, 이 사이트 편집자가 추천하는 Xiaohongshu 앱에서의 작품 출판에 대한 5분 튜토리얼을 빠르게 참고하세요. 5분 만에 Xiaohongshu 앱에서 작품 퍼블리싱 튜토리얼 1. [Three] 클릭 그림과 같이 왼쪽 상단 빨간색 화살표가 가리키는 [Three]를 클릭합니다. 2. [제작센터]를 클릭합니다. 그림과 같이 빨간색 화살표가 가리키는 [제작센터]를 클릭합니다. 3. 그림과 같이 [게시하러 가기]를 클릭하고,
 Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 영상을 올릴 때 주의할 점은 무엇인가요?
Mar 23, 2024 pm 08:50 PM
Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 영상을 올릴 때 주의할 점은 무엇인가요?
Mar 23, 2024 pm 08:50 PM
단편 동영상 플랫폼의 등장으로 Xiaohongshu는 많은 사람들이 자신의 삶을 공유하고 자신을 표현하며 트래픽을 얻는 플랫폼이 되었습니다. 이 플랫폼에서는 비디오 작품을 출판하는 것이 매우 인기 있는 상호 작용 방식입니다. 그렇다면 Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 1. 샤오홍슈 영상 작품은 어떻게 출판하나요? 먼저, 공유할 비디오 콘텐츠가 준비되어 있는지 확인하세요. 휴대폰이나 기타 카메라 장비를 사용해 촬영할 수 있지만 화질과 사운드 선명도에 주의해야 합니다. 2. 영상 편집 : 작품을 더욱 돋보이게 하기 위해 영상을 편집할 수 있습니다. Douyin, Kuaishou 등과 같은 전문 비디오 편집 소프트웨어를 사용하여 필터, 음악, 자막 및 기타 요소를 추가할 수 있습니다. 3. 표지를 선택하세요. 표지는 사용자의 클릭을 유도하는 핵심 요소입니다. 사용자의 클릭을 유도할 수 있는 명확하고 흥미로운 그림을 표지로 선택하세요.
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.




