단일 스레드 JS 실행 문제에 대한 자세한 설명
Javascript를 배우다 보면 많은 친구들이 실행 문제에 대해 의구심을 품게 됩니다. 편집자는 여러분의 이해를 돕기 위해 이 글을 통해 JS의 실행 문제에 대한 자세한 분석과 소개를 제공할 것입니다. 이 글에서는 주로 싱글 스레드 자바스크립트의 실행 문제를 자세히 설명하고, 예제를 통해 사용법을 분석합니다.
1. 소개
js를 계속 배우다 보면, js를 너무 오랫동안 사용하다 보면 이 js가 브라우저에서 어떻게 실행되는지 알 수 없게 됩니다. 그래서 JS의 실행 과정을 요약하기 위해 많은 정보를 참고했고, 공유하여 모두와 함께 배울 수 있었습니다.
이 글에서는 주로 단일 스레드 JS에 대해 설명합니다.
관련 명사: JS 엔진, 단일 스레드, 실행 스택, 실행 컨텍스트
2 JS 엔진
JS 엔진은 브라우저의 중요한 부분이며 주로 읽기 및 읽기에 사용됩니다. js를 실행합니다. 이 사람은 js를 실행하는 사람이지만 js 실행 그 이상입니다.
주요 브라우저의 JS 엔진:
Browser
Js 엔진
Chrome V8 Firefox SpiderMonkey IE Chakra(Chakra) Safari Nitro/JavaScript Core Opera Carakan
각 브라우저의 JS 엔진은 다르지만 js 실행 메커니즘은 다릅니다. 대략 동일합니다.
3. JS 실행은 단일 스레드입니다
싱글 스레드는 JS 실행 시 JS 엔진이 실행을 위해 하나의 스레드만 할당한다는 의미입니다. 즉, JS 실행 시 단일 스레드입니다.
a. 먼저 스레드를 이해하세요. 어떤 사람들은 스레드가 무엇인지 궁금해할 수도 있습니다.
직접적인 예를 들어보겠습니다. 브라우저(애플리케이션)를 열면 브라우저가 프로세스입니다. 브라우저를 연 후에는 요청 보내기, 요청 수락, 페이지 렌더링, js 실행 등 많은 작업(다양한 작업 분할)을 수행해야 합니다. 이는 스레드입니다.
여기서는 간단하게 이야기만 하려고 합니다. 자세한 내용은 컴퓨터 운영체제에 대한 정보를 찾아보실 수 있습니다.
b. 왜 단일 스레드인가요? js 실행이 다중 스레드라면 더 빠르지 않을까요?
이것은 JS의 역사로 거슬러 올라갑니다. Brendan Eich 형제가 10일 만에 JS를 만들었습니다. 당시 JS의 용도는 간단한 브라우저 상호작용과 검증, DOM 운영이었죠. 그렇다면 왜 그렇게 복잡하게 설계되었는가? 게다가 스레드가 여러 개인 경우 DOM을 운영하는 것이 번거로울 것입니다. 한 스레드가 DOM 노드 데이터를 읽는 동안 다른 스레드가 DOM 노드를 삭제한다고 가정해 보겠습니다. 따라서 하나의 js 스레드로 충분합니다. 즉, 단계별로 실행됩니다.
c. 단일 스레드
는 단계별로만 실행될 수 있으므로 다음 코드를 실행하면 차단이 발생하고(무한 while 루프가 있음) hello가 팝업되지 않습니다
while(1){}
alert('hello');4. stack
js 실행 구현 단일 스레드일 때 js 엔진은 실행 스택을 유지합니다. (First in, last out)
예를 들어보겠습니다. 이 코드를 실행하면 실행 스택이 수행됩니다.
//运行代码
sayHello();
function sayHello(){
var message = getMessage();
console.log(message);
}
function getMessage(){
return 'hello';
}실행 스택 코드 시뮬레이션
//执行栈
var exeStack = [];
//先压如全局执行环境
exeStack.push('globalContext');
//遇到执行sayHello函数,ok,压进去
exeStack.push('sayHello');
//执行sayHello函数发现,还有个getMessage函数,ok,压进栈
exeStack.push('getMessage');
//执行完了getMessage函数,弹栈
exeStack.pop();
//继续执行sayHello函数,又发现有console.log这个家伙,ok,你进栈
exeStack.push('console.log');
//执行了console后,输出hello,console 弹栈
exeStack.pop();
//这时sayHello执行完,弹栈
exeStack.pop();
//最后整个代码执行完,全局环境弹栈
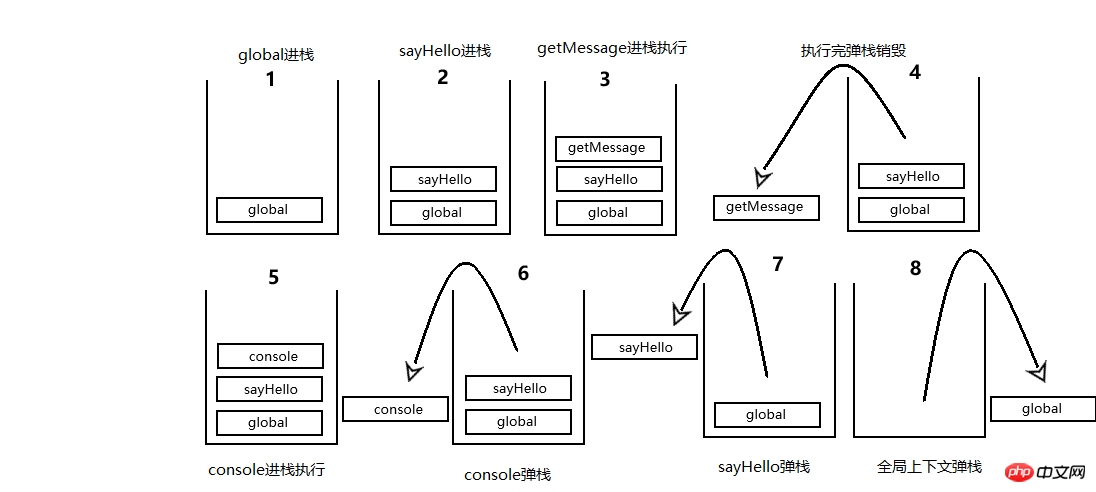
exeStack.pop();실행 스택 아이콘:

이것은 주로 js 실행의 전반적인 프로세스이지만 스택에 푸시된 (추상적인) 항목에 대해 혼란스러울 수 있습니다.
실행 컨텍스트, global은 전역 실행 컨텍스트, 나머지는 함수 실행 컨텍스트라고 말씀드릴 수 있는데, 이 컨텍스트들이 정확히 무엇을 담고 있는지는 다음 글에서 자세히 설명하겠습니다.
5. 요약
이 글에서는 주로 js 싱글 스레딩이 무엇인지, 어떻게 구현하는지 설명합니다. 먼저 js 실행 과정에 대한 전반적인 내용을 살펴보겠습니다. 그리고 실행 컨텍스트.
관련 권장 사항:
위 내용은 단일 스레드 JS 실행 문제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 jQuery가 양식 요소 값을 얻을 수 없는 문제를 해결하는 방법
Feb 19, 2024 pm 02:01 PM
jQuery가 양식 요소 값을 얻을 수 없는 문제를 해결하는 방법
Feb 19, 2024 pm 02:01 PM
jQuery.val()을 사용할 수 없는 문제를 해결하려면 구체적인 코드 예제가 필요합니다. 프론트 엔드 개발자에게는 jQuery를 사용하는 것이 일반적인 작업 중 하나입니다. 그중에서도 .val() 메서드를 사용하여 양식 요소의 값을 가져오거나 설정하는 것은 매우 일반적인 작업입니다. 그러나 특정한 경우에는 .val() 메서드를 사용하지 못하는 문제가 발생할 수 있습니다. 이 문서에서는 몇 가지 일반적인 상황과 해결 방법을 소개하고 구체적인 코드 예제를 제공합니다. 문제 설명 jQuery를 사용하여 프런트 엔드 페이지를 개발할 때 때때로 다음과 같은 문제가 발생할 수 있습니다.
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.
 C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
소프트웨어 개발 분야에서 널리 사용되는 프로그래밍 언어로서 C 언어는 많은 초보 프로그래머가 가장 먼저 선택하는 언어입니다. C 언어를 배우면 프로그래밍에 대한 기본 지식을 쌓을 수 있을 뿐만 아니라 문제 해결 능력과 사고력도 향상될 수 있습니다. 이 기사에서는 초보자가 학습 과정을 더 잘 계획하는 데 도움이 되는 C 언어 학습 로드맵을 자세히 소개합니다. 1. 기본 문법 배우기 C 언어를 배우기 전에 먼저 C 언어의 기본 문법 규칙을 이해해야 합니다. 여기에는 변수 및 데이터 유형, 연산자, 제어문(예: if 문,




