Angular는 양방향 접기 목록 구성 요소를 구현합니다.
이 글은 주로 Angular에서 양방향 접기 목록 구성 요소를 구현하기 위한 샘플 코드를 소개합니다. 이는 왼쪽과 오른쪽 그룹의 두 그룹으로 나누어져 있으며 관심 있는 친구들이 모두 참고할 수 있기를 바랍니다. .
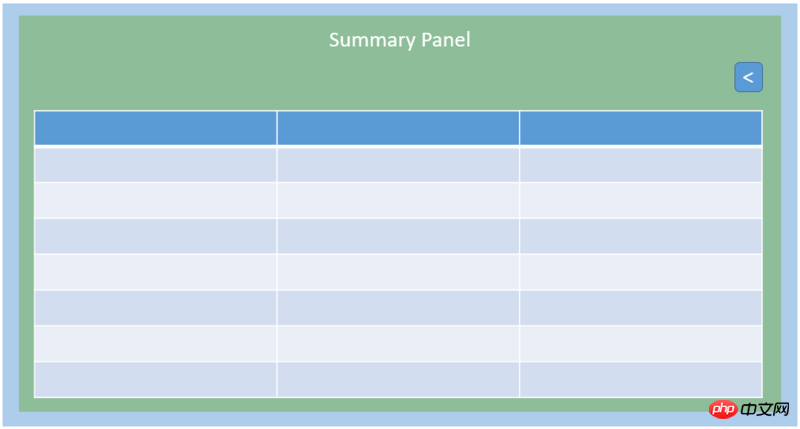
최근에는 아래 그림과 같이 페이지가 두 그룹으로 나누어져 있는 양방향 접기 구성 요소를 만들고 있습니다. 왼쪽 페이지는 주로 목록 집합으로 구성된 요약 패널입니다. 왼쪽 목록에 있는 항목의 구체적인 정보를 표시하는 패널을 "중간 상태"로 기록합니다.

또한 "<"와 ">"라는 두 세트의 버튼이 있는 것을 볼 수 있습니다. 이것이 우리가 할 "양방향 접기 구성 요소"입니다. 왼쪽의 "<"를 클릭하면 요약 패널이 접혀지고 세부 정보 패널이 전체 페이지를 덮게 됩니다. 아래와 같이 "왼쪽 상태"로 기록됩니다.

요약 패널이 접힌 상태에서 , ">"를 클릭하고 "중간 상태"로 돌아갑니다. ">"를 클릭하면 세부 패널이 접히고 요약 패널이 전체 페이지를 덮습니다. 아래와 같이 "올바른 상태"로 기록됩니다.

위의 수요 분석을 통해
1. 페이지 전체 레이아웃은 요약을 위한 p, 두 개의 화살표 버튼, 세부 사항을 위한 p입니다.
2 페이지에는 "가운데", "왼쪽", "오른쪽"의 총 세 가지 상태와 "<" 및 ">"라는 두 개의 버튼이 있습니다. 즉, 두 개의 버튼이 세 가지 상태를 제어합니다.
그래서 페이지의 세 가지 상태를 기록하려면 열거형을 정의해야 합니다. (열거형 정의를 내보내야 합니다. 그렇지 않으면 나중에 오류가 발생합니다.)
export enum CollapseExpandState {
Middle = 1,
Left,
Right
}페이지 구조는 다음과 같습니다. _collapseExpandState 변수를 통해 "왼쪽" 및 "오른쪽" 버튼을 제어하려면 특히 페이지 상태가 "중간" 및 "오른쪽"일 때 ">"가 표시됩니다. "중간" 및 "오른쪽"은 요구 사항 다이어그램에서 알 수 있는 "왼쪽" 상태로 나타납니다.
<p id="container">
<p id="summary"></p>
<p id="buttons">
<p id="left" *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Right" (click)="_onHandleLeft($event)">《</p>
<p id="right"> *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Left" (click)="_onHandleLeft($event)">》</p>
</p>
<p id="detail"></p>
</p>여기서 각도 템플릿에서 열거형을 사용하고 열거형을 다음과 같이 정의하면 몇 가지 문제가 발생합니다. 위와 Angular 구성 요소에서 열거형이 템플릿에 사용되는 경우 다음과 같은 오류 메시지가 표시됩니다.
TypeError: Cannot read property 'Middle' of undefine
즉, 정의된 열거형 CollapseExpandState는 읽을 수 없습니다. 이는 작성한 Angular Component 템플릿의 실행 환경이 정의한 컴포넌트 클래스인데 클래스에 CollapseExpandState 열거에 대한 참조가 없으므로 Angular는 생성 시 CollapseExpandState가 정의되지 않은 것으로 간주하기 때문입니다. 구성 요소에 대한 템플릿입니다. 이유를 알면 해결 방법은 간단합니다. 구성 요소 클래스에서 이 열거형에 대한 참조를 추가하기만 하면 됩니다.
@component(...)
export class ContainerWidget {
public CollpaseExpandState: any = CollapseExpandState;
}열거 상태를 사용하여 두 버튼이 적절한 페이지 상태에 표시되는지 여부를 제어합니다. 그러나 동일한 버튼이라도 다른 페이지 상태에 사용되는 스타일은 다를 수 있습니다. 여기서 스타일에 대해 가장 중요한 것은 실제로 위치입니다. 먼저 버튼 스타일을 제어하는 방법을 고려한 다음 다양한 페이지 상태에서 버튼을 올바르게 배치하는 방법을 고려해 보겠습니다.
버튼 스타일을 제어하려면 "왼쪽 버튼", "오른쪽 버튼", "버튼"의 세 가지 스타일을 제어해야 합니다. 세 가지 해결책을 생각할 수 있습니다:
I. ng-class를 사용하세요
ng-class의 일반적인 사용법은 다음과 같습니다.
<some-element [ngClass]="{'first': true, 'second': true, 'third': false}">...</some-element>따라서 부울로 제어해야 합니다. 각 스타일에는 제어하기 위한 부울이 필요하고, 왼쪽과 오른쪽에는 각각 2개의 스타일이 있으며, 버튼에는 3개의 스타일이 있습니다. 이를 위해서는 5개의 부울을 사용하여 제어해야 하는데 이는 약간 번거롭습니다.
II ElementRef.nativeElement.className
을 사용하여 왼쪽과 오른쪽 버튼에 각각 템플릿 변수를 사용한 다음 클래스에서 정의합니다.
@ViewChild("buttons") buttons: ElementRef;
@ViewChild("left") left: ElementRef;
@ViewChild("right") right: ElementRef;처리 함수에서 클래스에 값을 할당합니다. 스타일을 변경하려면 다음과 같이 하세요:
this.left.nativeElement.className = "XXXXX";
이 경우 요소의 관점에서 시작해야 하며 요소의 className을 변경하려면 3개의 요소 변수만 필요합니다. 하지만 이렇게 하는 데에는 숨겨진 위험이 있습니다. 각 이벤트 처리에는 세 요소의 스타일에 값을 할당해야 하기 때문에 왼쪽과 오른쪽이 서로 다른 상태에 존재하는지 제어하기 위해 ngIf를 사용한다는 점에 유의하세요. state가 false이고 요소가 존재하지 않으면 "Null Pointer" 오류가 보고됩니다. 따라서 참조된 요소가 ngIf에 의해 제어되고 해당 요소가 존재해야 하는지 확실하지 않은 경우 이 방법을 사용하여 할당해야 합니다. 주의해서 요소에 스타일을 지정하세요.
III, class="{{}}"
为了II中的尴尬,我们采用在HTML元素上对class进行直接赋值的方式,但是需要借用插值表达式{{}}。我们在css中用class的形式定义好样式,并且在compoennt class中定义三个字符串变量记录className,然后在事件处理函数中把相应的className赋予变量即可。这样我们就不用担心元素是否存在而导致的空指针了。
考虑完如何控制样式,下面我们进入CSS样式的讨论,这里其实主要考虑的就是位置。
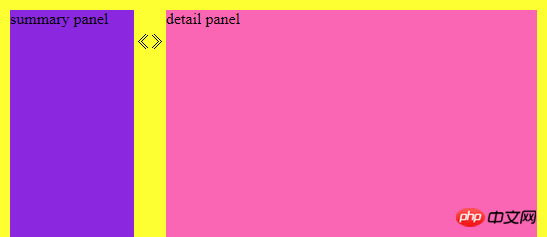
我们采用flex布局,从左到右依次排列Summary Panel, buttons和Detail Panel。我们希望Buttons向左移,但是空出的位置被Detail Panel来填充。首先来看一下不设样式的效果图:

显然buttons是占据了文档流的位置的,如果这时候我们用relative定位buttpms,并且设置left的值为-74px(注意到left为负数就会把元素往左推):
.buttons{
display: flex;
position: relative;
margin-top: 23px;
left: -74px;
}效果图为:

发现如果用left的话,buttons原来的文档流位置依然存在,只是buttons相对于原来的位置移动了一定的位移。
如果我们用margin-left来设置呢:
.buttons{
display: flex;
position: relative;
margin-top: 23px;
margin-left: -74px;
}效果图为:

它和left不同之处在于,left会留住原来的文档流位置,但是用margin-left原来的文档流位置会消失,而由后面的元素补充过来,而我们想要的效果,正好是用margin-left来实现的。
所以用CSS定位的时候,要明白left和margin-left的区别,从而选择正确的方式来定位。
总结一下,从这个案例中我们学习到了:
双向折叠可以用“3种页面状态去控制2个按钮”来实现
enum在Angular Component的template中用到时,需要在compnent class中添加它的引用
控制元素样式有很多方法,要选择合适的方法
CSS定位中left和margin-left虽然都能把元素推向左边,但是left保留原来文档流位置,margin-left不保留原来文档流位置。
相关推荐:
위 내용은 Angular는 양방향 접기 목록 구성 요소를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 Python을 사용하여 목록에서 대괄호를 제거하는 방법
Sep 05, 2023 pm 07:05 PM
Python을 사용하여 목록에서 대괄호를 제거하는 방법
Sep 05, 2023 pm 07:05 PM
Python은 필요에 따라 다양한 목적으로 사용할 수 있는 매우 유용한 소프트웨어입니다. Python은 웹 개발, 데이터 과학, 기계 학습 및 자동화가 필요한 기타 여러 분야에서 사용할 수 있습니다. 여기에는 이러한 작업을 수행하는 데 도움이 되는 다양한 기능이 있습니다. Python 목록은 Python의 매우 유용한 기능 중 하나입니다. 이름에서 알 수 있듯이 목록에는 저장하려는 모든 데이터가 포함됩니다. 기본적으로 다양한 유형의 정보 집합입니다. 대괄호를 제거하는 다양한 방법 사용자는 목록 항목이 대괄호 안에 표시되는 상황을 여러 번 접하게 됩니다. 이 문서에서는 목록을 더 잘 볼 수 있도록 이러한 괄호를 제거하는 방법을 자세히 설명합니다. 문자열 및 대체 함수에서 괄호를 제거하는 가장 쉬운 방법 중 하나는 다음과 같습니다.
 Python의 count() 함수를 사용하여 목록의 요소 수를 계산하는 방법
Nov 18, 2023 pm 02:53 PM
Python의 count() 함수를 사용하여 목록의 요소 수를 계산하는 방법
Nov 18, 2023 pm 02:53 PM
Python의 count() 함수를 사용하여 목록의 요소 수를 계산하려면 특정 코드 예제가 필요합니다. 강력하고 배우기 쉬운 프로그래밍 언어인 Python은 다양한 데이터 구조를 처리하기 위한 많은 내장 함수를 제공합니다. 그 중 하나는 목록의 요소 수를 계산하는 데 사용할 수 있는 count() 함수입니다. 이번 글에서는 count() 함수의 사용법을 자세히 설명하고 구체적인 코드 예시를 제공하겠습니다. count() 함수는 Python의 내장 함수로, 특정 값을 계산하는 데 사용됩니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 삼성 1만위안 폴더블폰 W25 공개 : 500만 화소 전면 언더스크린 카메라, 더 얇아진 본체
Aug 23, 2024 pm 12:43 PM
삼성 1만위안 폴더블폰 W25 공개 : 500만 화소 전면 언더스크린 카메라, 더 얇아진 본체
Aug 23, 2024 pm 12:43 PM
8월 23일 뉴스에 따르면, 삼성전자는 9월 말 공개될 예정인 새로운 폴더블폰 W25를 출시할 예정이다. 이에 맞춰 언더스크린 전면 카메라와 본체 두께도 개선될 예정이다. 보도에 따르면, 코드명 Q6A인 삼성 W25에는 갤럭시 Z 폴드 시리즈의 400만 화소 카메라보다 향상된 500만 화소 언더 스크린 카메라가 장착될 예정입니다. 또한 W25의 외부 화면 전면 카메라와 초광각 카메라는 각각 1,000만 화소와 1,200만 화소가 될 것으로 예상된다. 디자인적으로 보면 W25는 접힌 상태에서 두께가 약 10mm로 표준형 갤럭시Z폴드6보다 약 2mm 얇아졌다. 화면 측면에서는 W25가 6.5인치 외부 화면과 8인치 내부 화면을 갖고 있는 반면, 갤럭시Z폴드6는 6.3인치 외부 화면과 8인치 내부 화면을 갖고 있다.
 구글 픽셀 9 프로 폴드 휴대폰 케이스 노출 : 6.4인치 외부 스크린, 8.02인치 내부 스크린
Jun 25, 2024 pm 02:35 PM
구글 픽셀 9 프로 폴드 휴대폰 케이스 노출 : 6.4인치 외부 스크린, 8.02인치 내부 스크린
Jun 25, 2024 pm 02:35 PM
25일 뉴스에 따르면, 출처 ytechb는 어제(24일) 블로그 게시물을 게재해 구글 픽셀9 프로 폴드 휴대폰 케이스 렌더링을 공유하며, 이 병풍의 뒷면 디자인을 다시 한 번 보여줬다. 이전 소식에 따르면, 구글은 올해 10월 픽셀 9 시리즈 휴대폰을 출시할 예정이며, 픽셀 9 시리즈 휴대폰 3종 외에 픽셀 폴드도 픽셀 9 시리즈에 포함돼 공식 명칭은 픽셀 9이 될 예정이다. 프로 폴드. 이번에 노출된 휴대폰 케이스는 액세서리 제조사 토로(Torro)의 영국, 미국 온라인 매장에 제품 휴대폰 케이스를 게재하고 휴대폰의 디자인과 디스플레이 사이즈를 공개한 바 있다. 이 페이지에는 다수의 Pixel 9 Pro Fold 휴대전화 케이스 렌더링이 표시됩니다.
 iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
Sep 21, 2023 pm 06:41 PM
iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
Sep 21, 2023 pm 06:41 PM
iOS17의 iPhone에서 GroceryList를 만드는 방법 미리 알림 앱에서 GroceryList를 만드는 것은 매우 간단합니다. 목록을 추가하고 항목으로 채우면 됩니다. 앱은 자동으로 항목을 카테고리별로 분류하며, 파트너나 플랫 파트너와 협력하여 매장에서 구매해야 할 항목의 목록을 만들 수도 있습니다. 이를 위한 전체 단계는 다음과 같습니다. 1단계: iCloud 미리 알림 켜기 이상하게 들리겠지만 Apple에서는 iOS17에서 GroceryList를 생성하려면 iCloud에서 미리 알림을 활성화해야 한다고 말합니다. 단계는 다음과 같습니다. iPhone의 설정 앱으로 이동하여 [사용자 이름]을 탭하세요. 다음으로 i를 선택하세요.
 삼성 갤럭시 Z 플립 6 모델 최초 공개: 베젤이 더 좁아지고 주름이 여전히 존재함
Jun 22, 2024 am 03:28 AM
삼성 갤럭시 Z 플립 6 모델 최초 공개: 베젤이 더 좁아지고 주름이 여전히 존재함
Jun 22, 2024 am 03:28 AM
21일 뉴스에 따르면 최근 외신들은 삼성 갤럭시Z플립6의 모델 사진을 인터넷에 공개했다. 사진에 따르면 삼성 갤럭시 Z 플립 6의 테두리가 더욱 좁아져 접힌 상태에서 휴대폰의 너비가 줄어들 수 있음을 의미하며, 더욱 편안한 그립감과 휴대성을 제공한다는 것을 알 수 있습니다. . 더욱이 갤럭시 ZFlip6 모델은 이전 세대 ZFlip5에 비해 좀 더 사각형이 되었고, 후면 카메라 모듈도 새로운 카메라 센서를 채용할 것으로 예상됩니다. 다만, 전면에서 보면 여전히 휴대폰의 주름이 비교적 뚜렷하지만, 유출된 모델이 모델폰이라는 점을 고려하면 실제 휴대폰과 다소 차이가 있을 수 있으므로 참고용으로만 사용하시기 바랍니다. 성능 구성으로 보면 갤럭시는
 식료품 목록을 만드는 방법: iPhone용 미리 알림 앱 사용
Dec 01, 2023 pm 03:37 PM
식료품 목록을 만드는 방법: iPhone용 미리 알림 앱 사용
Dec 01, 2023 pm 03:37 PM
iOS 17에서 Apple은 식료품을 쇼핑할 때 도움이 되도록 미리 알림 앱에 편리한 작은 목록 기능을 추가했습니다. 사용 방법을 알아보고 매장 방문 시간을 단축하려면 계속 읽어보세요. 새로운 '식료품' 목록 유형(미국 외 지역에서는 '쇼핑')을 사용하여 목록을 만들면 다양한 음식과 식료품을 입력하고 카테고리별로 자동으로 정리할 수 있습니다. 이 정리를 통해 식료품점이나 쇼핑 중에 필요한 것을 더 쉽게 찾을 수 있습니다. 알림에서 사용할 수 있는 카테고리 유형에는 농산물, 빵 및 시리얼, 냉동 식품, 스낵 및 사탕, 육류, 유제품, 계란 및 치즈, 구운 식품, 구운 식품, 가정용품, 개인 관리 및 웰빙, 와인, 맥주 및 증류주가 포함됩니다. iOS17에서는 다음이 생성됩니다.




