이 글은 주로 Angular4로 만든 시군 2차 연계 컴포넌트의 예시를 소개하고 있습니다. 편집자께서 꽤 괜찮다고 생각하셔서 지금부터 공유해드리도록 하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
저는 최근에 많은 문제에 부딪혔고 정말 불행했습니다. Angular는 실제로 사람들이 좋아하고 싫어하는 프레임워크입니다. 사람들이 싫어하는 것은 정보가 너무 적고 문제가 발생하면 시작할 방법이 없다는 것입니다. 제가 좋아하는 점은 다른 프레임워크에서는 구현하기 어려운 많은 기능을 Angular에서는 쉽게 구현할 수 있다는 것입니다.
말할 것도 별로 없습니다. 최근에 오래된 프로젝트를 개조하는 중에 문제가 발생했습니다. 이전 동료가 만든 페이지 효과를 받았습니다:

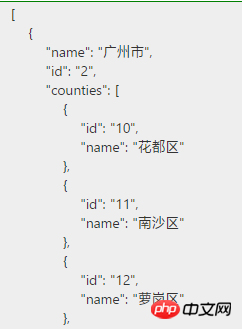
처음에 이 세 개의 드롭다운 상자를 보고 호기심을 참지 못하고 클릭했습니다. 첫 번째 드롭다운 상자에서는 지방자치단체 수준과 지방자치단체 수준 중 하나를 선택할 수 있습니다. 지방자치단체를 선택하면 도시 수준과 카운티 수준인 경우 두 개의 드롭다운 상자가 표시됩니다. 이것은 매우 쉽습니다. 그런 다음 도시를 선택한 후 구역 드롭다운 상자에 해당 구역 및 카운티 옵션이 있어야 합니다. 음, 매우 일반적인 2단계 연결이지만 이제 아이디어를 분석했으니 시작해 보겠습니다. 우선, 백엔드 동료로부터 데이터를 가져와야 하며 데이터를 채우기 위해 해당 인터페이스가 호출됩니다. 데이터가 어떻게 보이는지 살펴보세요.

데이터가 너무 많아서 다 게시하지는 않겠습니다. 엔터티 빈을 생성하세요.
// 市级实体类
export class City {
// 市级id
cityId: string;
// 所属类型(0.市属 1.省属)
cityType: number;
// 市级名称(可选属性,若cityType为1时,可不填)
cityName: string;
// 所属区县
counties?: Array<Country>;
}
// 区县级实体类
export class Country {
// 区县id
countryId: string;
// 区县名称
countryName: string;
}
// 填写市县类
export class CityAndCountry {
// 市级id
cityId: string;
// 县级id
countryId: string;
// 市级类型
cityType: number;
// 市县级实体构造器
constructor() {
// 给市级id赋予一个真实城市的id初始值
this.cityId = '***';
// 同上
this.countryId = '***';
// 同上
this.cityType = 0;
}
}엔터티가 완성되었습니다. 데이터를 가져올 준비를 시작하고 엔터티에 입력하세요.
// 二级联动组件
export class CityAreaComponent implements OnInit, OnDestroy {
// 结果码 (用于页面处理显示标识)
result_code: number;
// 市级实体声明
city: City[];
// 县区级实体声明
country: Country[];
// 市县、区级填写实体声明
cac: CityAndCountry;
// 声明订阅对象
subscript: Subscription;
/**
* 构造器
* @param {CityService} service 注入服务
*/
constructor (private service: CityService) {
// 结果码 (-1.网络或其他异常 0.无内容 1.请求成功 2.请等待)
this.result_code = 2;
// 初始化填写市区、县级填写实体
cac = new CityAndCountry();
// 初始化数组(这步很重要,有很多人说使用数组相关函数会报未定义异常,是因为没有初始化的原因)
this.city = [];
this.country = [];
// 初始化订阅对象
this.subscript = new Subscription();
}
/**
* 生命周期初始化钩子(生命周期尽量按执行顺序来写,养成好习惯)
*/
ngOnInit(): void {
this.getCityArea();
}
/** 获取市县数据 */
getCityArea() {
/** 将请求交付服务处理(service代码比较简单,就不贴了) */
this.subscript = this.service.getCityArea().subscribe(res => {
/** 获取json请求结果 */
const result = res.json();
/** 判断结果返回码 */
switch (result['code']) {
/** 请求成功,并且有值 */
case 200:
/** 改变初始返回码 */
this.result_code = 1;
/** 获取并填充数据 */
this.city = json['city'];
break;
/** 其他情况不重复赘述 */
}
}, err => {
/** 显示预设异常信息提示给用户 */
this.result_code = -1;
/** 打印log,尽量使用日志产出 */
console.error(err);
});
}
/** 生命周期销毁钩子 */
ngOnDestroy(): void {
/** 取消订阅 */
this.subscript.unsubscribe();
}
}단일 서비스 요청이므로 코드를 더 명확하고 명확하게 만들기 위해 더 직관적이므로 여기에 추가하지 않겠습니다. 캡슐화가 완료되었습니다. 데이터를 얻은 후에는 디스플레이 인터페이스에 이를 입력할 차례입니다.
<!-- 所属类型(此处固定,一般为获取后端数据字典数据) -->
<select class="city_type" [value]="cac.cityType" [(ngModel)]="cac.cityType">
<!-- 所传内容为整数型 -->
<option value=0>市属</option>
<option value=1>省属</option>
</select>
<!-- 市级选择(类型为省属时隐藏) -->
<select class="city" [value]="cac.cityId" [(ngModel)]="cac.cityId" *ngIf="city.cityType==0">
<!-- 遍历城市数组 -->
<option *ngFor="let opt of option" [value]="opt.cityId">{{opt.cityName}}</option>
</select>이때 카운티 수준을 직접 얻을 수 없는 것 같습니다. 어떻게 해야 합니까? 문득 지자체에서 선정한 ID번호를 얻기 위해 ts에 변수를 선언하고, 그 ID를 이용해 하위 군, 구를 찾아 쉽게 알아낼 수 있다는 생각이 들었습니다. 실시간으로 변경 사항을 가져오길 원하므로 변경 감지 후크를 구현합니다.
// 二级联动组件
export class CityAreaComponent implements OnInit, OnDestroy, DoCheck{
// 声明县区级数组
country: Array<Country>;
constructor() {
/** 重复代码不赘述 */
/** 初始化数组 */
country = [];
}
/** 生命周期检测变化钩子 */
ngDoCheck(): void {
/** 遍历市级数组 */
for (let i = 0; i < this.city.length; i++) {
/** 若选择的市级id和市级数组中的id相吻合 */
if (this.city[i].id == this.cac.countryId) {
/** 将该索引下的counties数组赋予给区县级数组 */
this.country = this.city[i].counties;
}
/** 我们无法避免直辖市的情况,所以多一重判断 */
if (this.country.length > 0) {
/** 为了用户体验,我们要尽量在用户选择市级城市后,默认选择一个区县级城市 */
this.cac.country.id = this.country[0].id;
}
}
}
}마지막으로 구역 및 카운티 수준 드롭다운 상자를 추가합니다.
<!-- 区县级下拉框 -->
<select [value]="cac.countryId" [(ngModel)]="cac.countryId" *ngIf="cac.cityType==0 && country.length > 0">
<option *ngFor="let count of country" [value]="count.id">{{count.name}}</option>
</select>끝입니다. , 더 이상 다른 사람의 라이브러리에 의존할 필요가 없습니다.
관련 권장사항:
Ajax를 PHP와 결합하여 보조 연결 인스턴스 방법 구현
js를 구현하여 HTML에서 보조 연결 선택 선택 공유하기
AngularJS로 구현된 지방 및 자치단체 보조 연결 기능의 예
위 내용은 Angular4에서 자체 제작한 시군 2차 연계 컴포넌트에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!