탭 전환 효과를 구현한 WeChat 애플릿 사례 공유
이 글은 WeChat 애플릿의 탭 전환 효과를 주로 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
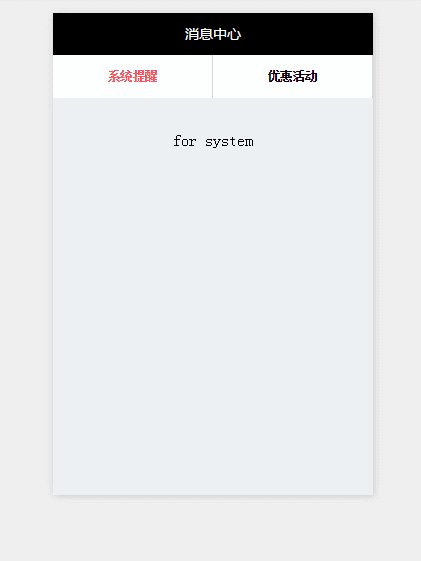
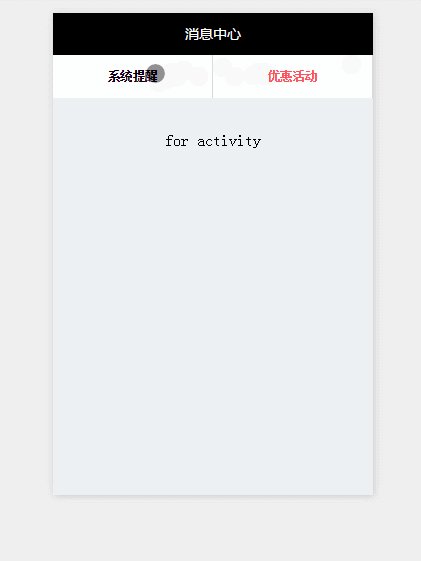
사진과 같은 위챗 미니 프로그램의 탭 전환 효과:

최근 위챗 미니 프로그램을 배우고 있는데 이전 회사 앱을 미니 프로그램으로 옮겨서 몇 가지 구현 효과를 찍어봤습니다. (주로 공식 문서에는 언급되지 않은 것들, 결국 공식 문서에서는 기능만 소개하고 있습니다)
.wxml 코드:
<view class="body">
<view class="nav bc_white">
<view class="{{selected?'red':'default'}}" bindtap="selected">系统提醒</view>
<view class="{{selected1?'red':'default'}}" bindtap="selected1">优惠活动</view>
</view>
<view class="{{selected?'show':'hidden'}}">for system</view>
<view class="{{selected1?'show':'hidden'}}">for activity</view>
</view>.wxss 코드:
page{background-color:#edf0f3;}
.nav{width:100%;height:100rpx;display:flex;flex-direction:row;}
.default{line-height:100rpx;text-align:center;flex:1;border-right:1px solid gainsboro;color:#000;font-weight:bold;font-size:28rpx;}
.red{line-height:100rpx;text-align:center;color:#fc5558;flex:1;border-right:1px solid gainsboro;font-weight:bold;font-size:28rpx;}
.show{display:block;text-align:center;line-height:200rpx;}
.hidden{display:none;text-align:center;line-height:200px;}.js 코드:
Page({
data:{
selected:true,
selected1:false
},
selected:function(e){
this.setData({
selected1:false,
selected:true
})
},
selected1:function(e){
this.setData({
selected:false,
selected1:true
})
}
})관련 추천:
Taobao 주문 상태의 탭 전환 효과를 모방한 vue의 자세한 예
위 내용은 탭 전환 효과를 구현한 WeChat 애플릿 사례 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
ASSASSIN이라고 하면, 플레이어들은 확실히 "Assassin's Creed"에 나오는 암살의 대가들을 떠올릴 것이라고 생각합니다. 그들은 숙련될 뿐만 아니라 "어둠에 헌신하고 빛을 섬기는" 신념을 가지고 있습니다. 국내에서 잘 알려진 섀시/전원 공급 장치/냉각 가전 브랜드 DeepCool의 ASSASSIN 플래그십 공냉식 라디에이터 시리즈는 서로 일치합니다. 최근 이 시리즈의 최신 제품인 ASSASSIN4S가 출시되었습니다. "Assassin in Suit, Advanced"는 고급 플레이어에게 새로운 공냉식 경험을 선사합니다. 외관은 디테일이 가득합니다. Assassin 4S 라디에이터는 이중 타워 구조 + 단일 팬 내장 디자인을 채택했으며, 외부는 큐브 모양의 페어링으로 덮여 있어 전체적으로 강렬한 느낌을 줍니다. 다양한 컬러를 만나보세요.
 4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
PDF, 웹페이지, 포스터, 엑셀 차트의 내용을 자동으로 분석할 수 있는 대형 모델은 파트타임 근로자에게 그다지 편리하지 않습니다. Shanghai AILab, 홍콩 중문대학교 및 기타 연구 기관에서 제안한 InternLM-XComposer2-4KHD(약칭 IXC2-4KHD) 모델은 이를 현실로 만듭니다. 해상도 제한이 1500x1500 이하인 다른 다중 모드 대형 모델과 비교하여, 이 작업은 다중 모드 대형 모델의 최대 입력 이미지를 4K(3840x1600) 이상의 해상도로 높이고 모든 화면비와 336픽셀을 4K로 지원합니다. 동적 해상도가 변경됩니다. 모델은 출시 3일 만에 허깅페이스 비주얼 질문답변 모델 인기 순위 1위를 차지했다. 취급이 용이함
 Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
ITX 플랫폼은 컴팩트한 크기로 궁극적이고 독특한 아름다움을 추구하는 많은 플레이어를 끌어 모았습니다. 제조 공정의 개선과 기술 발전으로 Intel의 14세대 Core와 RTX40 시리즈 그래픽 카드 모두 ITX 플랫폼에서 강점을 발휘할 수 있으며, 게이머 또한 SFX 전원 공급 장치에 대한 요구 사항이 더 높습니다. 게임 매니아인 Huntkey는 고성능 요구 사항을 충족하는 ITX 플랫폼에서 새로운 MX 시리즈 전원 공급 장치를 출시했습니다. MX750P 풀 모듈 전원 공급 장치는 최대 750W의 정격 전력을 가지며 80PLUS 플래티넘 레벨 인증을 통과했습니다. 아래에서는 이 전원 공급 장치에 대한 평가를 가져옵니다. Huntkey MX750P 풀 모듈 전원 공급 장치는 심플하고 패셔너블한 디자인 컨셉을 채택하고 있으며 플레이어가 선택할 수 있는 두 가지 흑백 모델이 있습니다. 둘 다 무광택 표면 처리를 사용하고 은회색과 빨간색 글꼴로 질감이 좋습니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄이 오면 모든 것이 되살아나고 모든 것이 활력과 활력으로 가득 차 있습니다. 이 아름다운 계절에 가정 생활에 색상을 추가하는 방법은 무엇입니까? 정교한 디자인과 뛰어난 비용 효율성을 갖춘 Haqu H2 프로젝터는 올 봄에 없어서는 안 될 아름다움이 되었습니다. 이 H2 프로젝터는 콤팩트하면서도 스타일리시합니다. 거실 TV장 위에 놓거나 침실 침대협탁 옆에 놓아도 아름다운 풍경이 될 수 있습니다. 본체는 유백색 무광택 질감으로 만들어져 있어 프로젝터가 더욱 고급스러워 보일 뿐만 아니라 촉감의 편안함도 향상됩니다. 베이지색 가죽 느낌의 소재가 전체적인 외관에 따뜻함과 우아함을 더해줍니다. 이러한 색상과 소재의 조합은 현대 주택의 미적 트렌드에 부합할 뿐만 아니라 다음과 같은 인테리어에도 통합될 수 있습니다.
 Colourful Hidden Star P15 24 리뷰: 멋진 외관과 성능을 모두 갖춘 하드코어 만능 게이밍 노트북
Mar 06, 2024 pm 04:40 PM
Colourful Hidden Star P15 24 리뷰: 멋진 외관과 성능을 모두 갖춘 하드코어 만능 게이밍 노트북
Mar 06, 2024 pm 04:40 PM
급속한 기술 발전이 이루어지는 현 시대에 노트북은 사람들의 일상 생활과 업무에 없어서는 안 될 중요한 도구가 되었습니다. 높은 성능을 요구하는 플레이어의 경우 강력한 구성과 탁월한 성능을 갖춘 노트북이 하드코어 요구 사항을 충족할 수 있습니다. 뛰어난 성능과 눈부신 디자인을 갖춘 컬러풀 히든스타 P15 노트북은 하드코어 노트북의 대명사라 할 수 있는 미래의 선두주자로 자리매김했습니다. 컬러풀 히든스타(Colorful Hidden Star) P1524는 13세대 인텔 코어 i7 프로세서와 RTX4060노트북 GPU를 탑재해 더욱 패셔너블한 우주선 디자인 스타일을 채택해 세부적으로 뛰어난 성능을 자랑한다. 먼저 이 노트북의 특징을 살펴보겠습니다. Supreme은 Intel Core i7-13620H 프로세서로 구동됩니다.
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체






