
이 글에서는 주로 IntelliJ IDEA에 Vue 개발 플러그인을 설치하는 방법을 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
1. 소개
저는 최근에 이 아이디어를 접하게 되었습니다. 비록 저는 다양한 "코딩 세계의 아티팩트"에 그다지 관심이 없지만, Notepad++ 또는 둘 다 저를 정복할 수 있습니다. 하지만 이 유물은 내 기억에 특히나 기억에 남는다.
2. Text
vue는 아이디어에서 실행되며 특정 환경을 구성해야 합니다. 아, 먼저 아이디어를 깨는 방법에 대해 이야기하겠습니다.
1. 아이디어 설치
안드로이드 개발에는 2015년 버전을 사용하는 것이 가장 좋지만, Vue를 개발하려는 프론트엔드 아이들에게는 더 좋습니다. 2015 버전을 사용하려면 다른 버전을 사용하면 문제가 없지만 실행 시 지저분할 뿐입니다.
설치 패키지를 업로드하는 방법은 무엇입니까? ? ? 누가 나에게 가르쳐 줄 수 있나요? ? ? 압축을 풀고 직접 설치하면 됩니다.
아이디어 아티팩트가 할 수 있는 것:

2. 중국어 버전의 아이디어
프로그래머로서 영어를 이해하지 못하는 것만으로는 부족하지만, 그래도 중국어 버전의 에디터를 사용하는 것을 좋아합니다. 그러니 중국어 버전으로 오세요
resources_cn.jar을 넣고 교체하면 됩니다. 예, 교체하면 괜찮을 것입니다
3. idea에서 vue 환경을 구성합니다
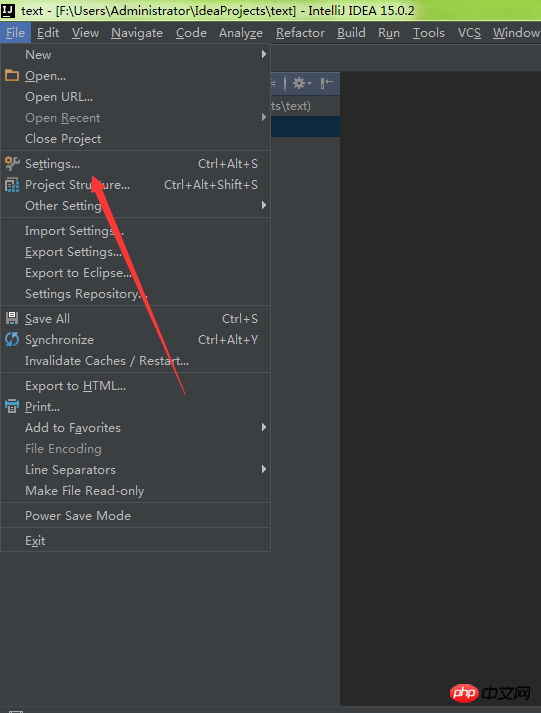
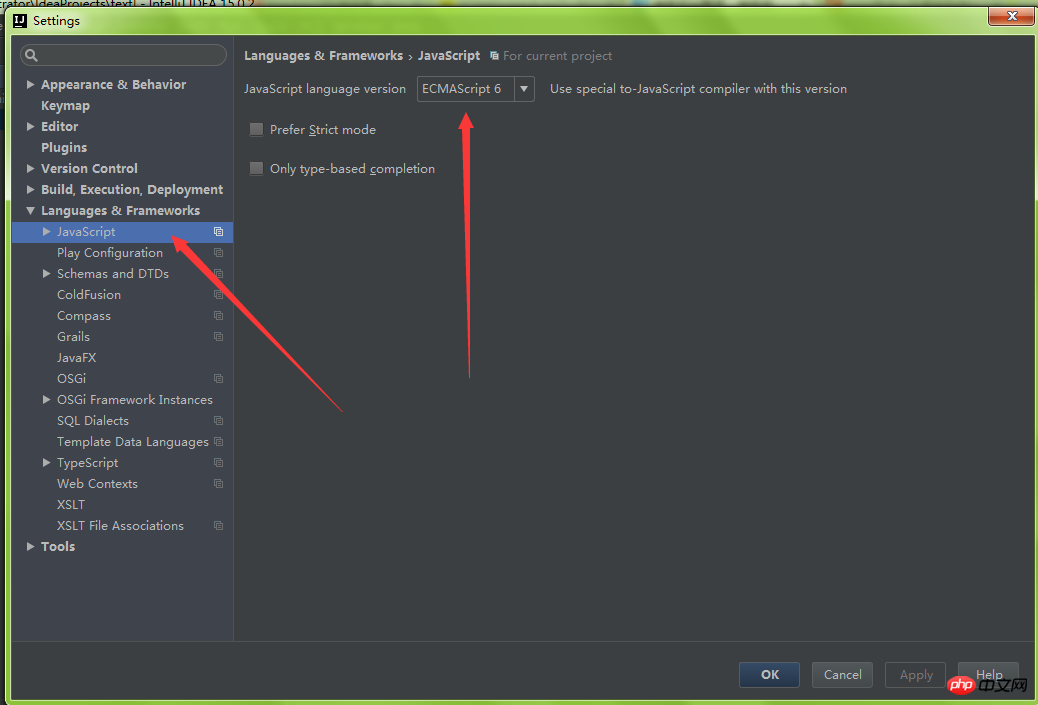
먼저 설정에서 언어 항목 설정을 찾습니다.


es6 옵션을 선택하세요(고급 언어이므로 vue는 고급 es6과 페어링되어야 합니다)
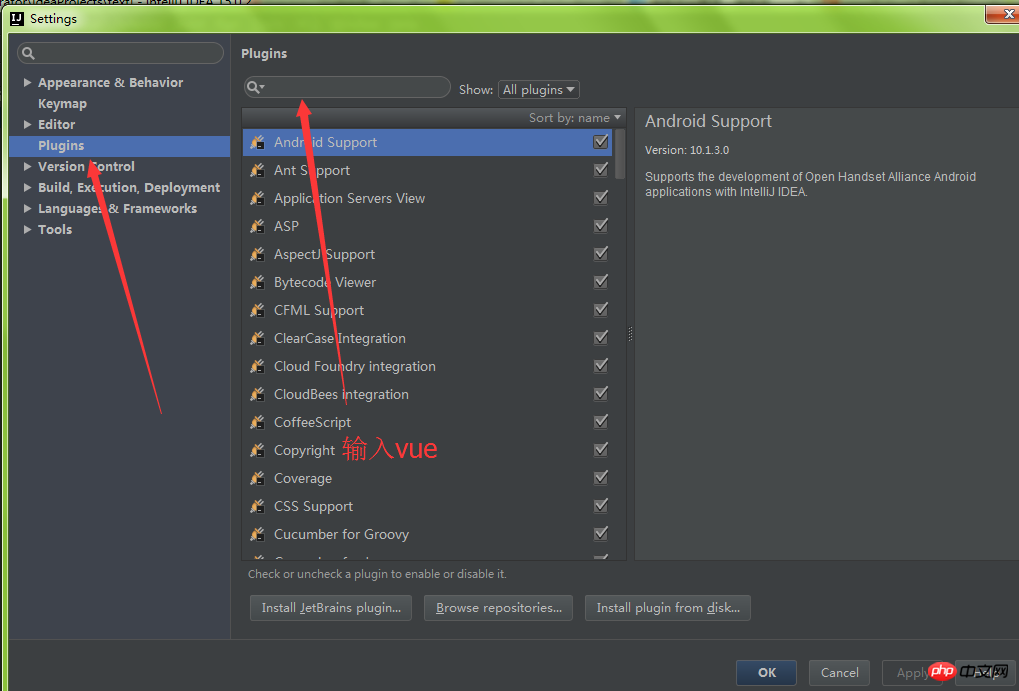
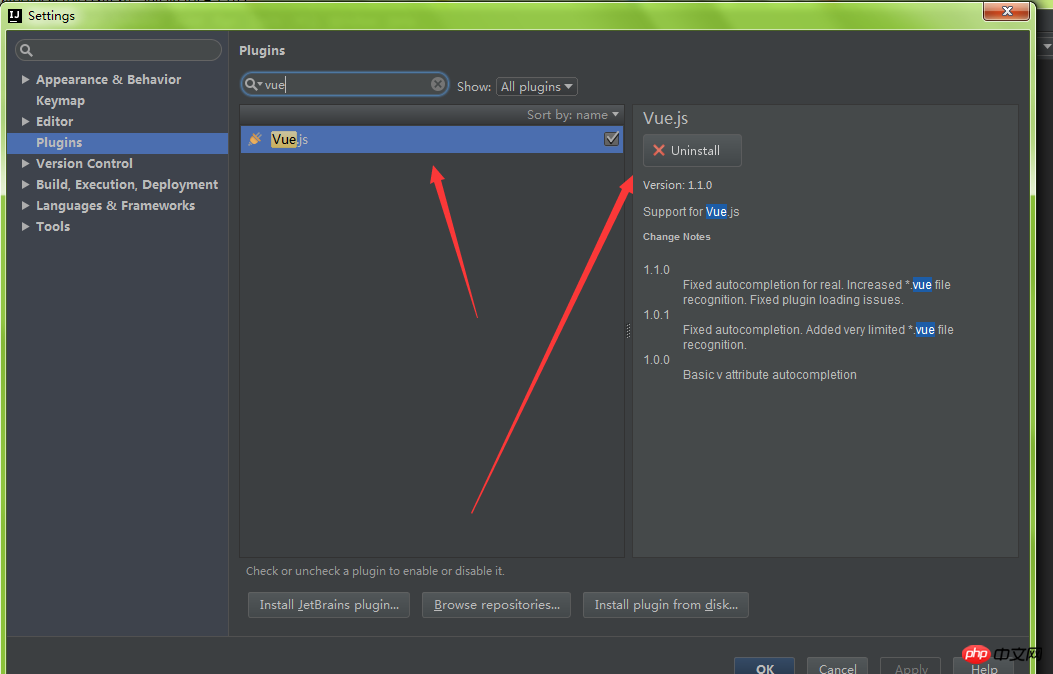
둘째: vue 플러그인 추가
플러그인 플러그 찾기- 설정 항목에서 입력란에 vue를 입력하고 Enter를 누르면 해당 vue 플러그인을 찾을 수 있습니다. (저는 이미 설치했습니다. 검색 후 설치를 클릭하면 됩니다.)


좋아, 다시 시작하면 vue 환경이 설정될 것입니다. 알았어
3. 결론
또 이런 소개, 아, 믿을 수 없는 기사가 나왔어요, 틀린 설명은 하나도 없어요, 네, 말하고 싶지 않아요, 그런 척 하면서 신 같아요. this
관련 권장 사항:
IntelliJ IDEA 15 및 Maven을 사용하여 만든 Java 웹 프로젝트에 대한 자세한 그래픽 및 텍스트 설명
Intellij IDEA에서 Debug 사용 방법에 대한 그래픽 및 텍스트 소개
예제에 대한 자세한 설명 컴파일러 아이디어와 Tomcat 서버를 기반으로 합니다
위 내용은 IntelliJ IDEA에 vue 개발 플러그인 설치에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!