JavaScript 프레임워크 Angular와 React의 차이점 분석
이 글은 독자들에게 개념과 사용법 아이디어를 통해 두 JavaScript 프레임워크인 Angular와 React의 차이점에 대한 자세한 분석을 제공합니다.
두 가지 JavaScript 프레임워크인 Angular와 React는 동시에 아키텍처 디자이너가 묻거나 고려하는 가장 일반적인 질문이 되었습니다. 훌륭합니다. 하지만 선택할 때 더 많은 참조 의견을 제공할 수 있도록 가능한 한 다양한 각도에서 두 가지를 비교하십시오.
선택 방법
선택하기 전에 몇 가지 질문을 통해 선택할 프레임워크(또는 도구)를 살펴보고 이러한 질문에 대한 답변을 사용하여 프레임워크를 더 잘 이해하고 더 쉬워졌습니다.
프레임워크 자체에 대한 질문: 성숙했나요? 그 배후는 누구입니까? 어떤 기능이 있나요? 어떤 아키텍처와 모델이 사용됩니까? 생태계가 풍부한가? 자기 성찰을 위한 질문: 우리 팀과 나는 쉽게 배우고 마스터할 수 있는가? 내 프로젝트에 적합한가요? 개발 경험이 충분합니까?
엄밀히 말하면 Angular와 React의 비교는 불공평합니다. Angular는 기능이 풍부한 프레임워크이고 React는 UI 구성 요소 라이브러리이기 때문에 다음 분석에는 React와 자주 결합되는 일부 구성 요소를 포함할 것입니다. 클래스 라이브러리 함께 논의되어 사용됩니다.
자, 시작해 볼까요…
성숙도
성숙한 개발자나 건축과 기술의 방향을 결정할 수 있는 사람으로서 업무와 프로젝트에서 성숙한 기술과 최첨단 기술의 균형을 맞추는 것이 필수적인 기술입니다. 프레임워크 간은 인력과 기술의 발전을 유지할 수 있을 뿐만 아니라 프로젝트나 제품의 납품 품질을 보장할 수 있으므로 다음과 같은 위험에 주의해야 합니다.
프레임워크가 불안정할 수 있습니다. 메인 개발자(스폰서)가 갑자기 포기할 수도 있습니다. 도움이 필요한 경우 대규모 지식 기반이나 커뮤니티가 없을 수도 있습니다.
다행히 Angular든 React든 위의 위험은 걱정할 필요가 없을 것 같습니다.
React
React는 Facebook에서 개발 및 유지 관리하며 Instagram, WhatsApp을 포함한 자체 제품에 사용됩니다. 이제 약 3년 반이 지났습니다. GitHub의 가장 인기 있는 프로젝트 중 하나이기도 합니다.
Angular
Angular는 Google에서 유지 관리하며 Google의 Adwords 및 Fiber 프로젝트에 사용됩니다. AdWords는 Google의 중요한 수익 창출 도구이기 때문에 Angular가 갑자기 죽을 가능성은 거의 없습니다.
Function
앞서 언급했듯이 Angular 자체에는 React보다 더 많은 기능이 있습니다. 물론, 더 많은 기능이 프레임워크의 장점이기도 하고 단점이기도 합니다. 두 프레임워크 모두 구성 요소화, 데이터 바인딩, 플랫폼 독립적인 렌더 메커니즘 등 동일한 핵심 기능을 가지고 있습니다.
Angular
최신 브라우저 지원이 필요한 일부 기능을 제공하는 것 외에도 Angular는 다음과 같은 표준 기능도 제공합니다.
종속성 주입 템플릿 라우팅(@angular/router) AJAX(@angular/http) 양식(@angular/ form) 컴포넌트화된 CSS 캡슐화 출시된 Angular 4는 이 문제를 깨달은 것 같습니다)
React
Angular에 비해 React 자체에서 제공하는 기능은 상대적으로 "간단"합니다.
기존 HTML 템플릿 XSS 대신 JSX를 사용하면 종속성 주입이 없습니다. 보호 단위 테스트 도구
Angular와 비교하여 React는 다음과 같은 타사 클래스 라이브러리를 선택할 수 있는 많은 자유를 제공합니다.
라우팅(React-router) AJAX(Fetch 또는 axios) 다양한 CSS 패키지(참조: https: //github.com/ 자세한 내용은 MicheleBertoli/css-in-js) 더욱 강력한 단위 테스트(효소)
필요에 따라 필요한 클래스 라이브러리를 자유롭게(또는 사용자 정의) 할 수 있으며 이러한 타사 클래스 라이브러리는 배우기 쉽다.
언어 및 패턴
두 프레임워크의 인기로 인해 일부 개념과 기술도 등장했습니다. 이 두 프레임워크를 실제로 사용하거나 익히고 싶다면 등장한 다음 개념이나 기술을 이해하세요.
React JSX
JSX는 매우 논란이 많은 주제입니다. 어떤 사람들은 이를 좋아하지만 다른 사람들은 큰 진전이라고 생각합니다. React는 XML과 유사한 언어를 사용하여 구성 요소의 마크업과 코드를 결합하고 JavaScript 코드에서 직접 HTML 마크업을 작성하기로 결정했습니다.
마크업과 JavaScript를 혼합하는 주제는 논란의 여지가 있지만 정적 분석이라는 확실한 이점이 있습니다. JSX 마크업에서 오류가 발생하면 컴파일러는 런타임에 설명할 수 없는 문제가 발생하도록 두는 대신 즉시 오류를 보고합니다. 이를 통해 개발자는 오류 문제를 신속하게 해결하고 오타와 같은 어리석은 실수를 피할 수 있습니다.
Flow
Flow는 Facebook에서 개발한 JavaScript 유형 검사 도구입니다. 코드를 구문 분석하고 암시적 변환이나 역참조와 같은 일반적인 유형 오류를 확인할 수 있습니다.
유사한 목적의 TypeScript와 달리 개발자가 새로운 언어로 마이그레이션할 필요가 없으며 코드가 작동하도록 유형 검사에 주석을 답니다. 흐름 내에서 유형 주석은 선택 사항이며 분석기에 추가 힌트를 제공하는 데 사용될 수 있습니다. 기존 코드를 다시 작성하지 않고 정적 코드 분석을 사용하려면 Flow가 탁월한 선택입니다.
리덕스
Redux는 상태 변경을 명확한 방법으로 관리할 수 있는 라이브러리입니다. Flux에서 영감을 얻었지만 일부 단순화되었습니다. Redux의 핵심 아이디어는 애플리케이션의 전체 상태가 리듀서라는 함수에 의해 변경되는 단일 객체로 표현된다는 것입니다. 리듀서 자체는 순전히 기능적이며 구성 요소와 별도로 구현됩니다. 이를 통해 문제와 테스트를 더 효과적으로 분리할 수 있습니다.
간단한 프로젝트를 진행하는 경우 Redux를 도입하는 것은 약간의 절충안이 될 수 있지만 중대형 프로젝트의 경우에는 훌륭한 선택입니다.
Angular TypeScript
TypeScript는 JavaScript를 기반으로 Microsoft에서 개발한 새로운 언어입니다. 이는 JavaScript ES2015의 상위 집합이며 최신 버전의 언어 기능을 포함합니다. Babel 대신 이를 사용하여 최첨단 JavaScript를 작성할 수 있습니다. 또한 주석과 유형 추론의 조합을 사용하여 코드를 정적으로 분석할 수도 있습니다.
더 미묘한 혜택도 있습니다. TypeScript는 Java 및 .NET의 영향을 많이 받기 때문에 개발자가 이러한 언어 중 하나에 대한 배경 지식이 있는 경우 일반 JavaScript보다 TypeScript를 더 쉽게 찾을 수 있습니다(도구에서 개인 환경으로 전환한 방법을 참고하세요). Angular는 TypeScript를 적극적으로 채택한 최초의 주요 프레임워크이지만 React에서도 사용할 수 있습니다.
RxJS
RxJS는 비동기 작업과 이벤트를 유연하게 처리할 수 있는 반응형 프로그래밍 라이브러리입니다. 이는 Observer 패턴과 Iterator 패턴을 함수형 프로그래밍과 결합한 것입니다. RxJS를 사용하면 무엇이든 연속 스트림으로 처리하고 매핑, 필터링, 분할 또는 병합과 같은 다양한 작업을 수행할 수 있습니다.
이 클래스 라이브러리는 Angular에서 HTTP 모듈 및 일부 내부 용도로 채택되었습니다. HTTP 요청을 수행하면 일반적인 Promise 대신 Observable이 반환됩니다. 이 라이브러리는 매우 강력하지만 복잡하기도 합니다. 이를 마스터하려면 다양한 유형의 "관찰 가능 항목", "주제"와 약 100가지 방법 및 연산자를 알아야 합니다.
RxJS는 지속적인 데이터 스트림(예: 웹 소켓)으로 많은 작업을 할 때 유용하지만 다른 것에는 지나치게 복잡해 보입니다. 그럼에도 불구하고 Angular를 사용하려면 최소한 RxJS의 기본 사항을 알아야 합니다.
TypeScript는 Angular에서 매우 중요한 기능이라고 할 수 있습니다. 우선, 원래 C#/Java 개발자에게 프런트 엔드에 쉽게 들어갈 수 있는 기회를 제공합니다. 또한 TypeScript는 JavaScript보다 이해하기 쉽기를 원합니다. 특히 코드 양이 많거나 비즈니스가 복잡한 프로젝트의 경우 더욱 그렇습니다.
생태계
오픈 소스 프레임워크가 인기를 끄는 이유 중 하나는 전체 프레임워크를 지원하는 수많은 도구, 클래스 라이브러리 및 확장 기능이 있기 때문입니다. 때로는 이러한 도구가 프레임워크 자체보다 더 유용할 수도 있습니다. 다음으로 이 두 프레임워크와 관련된 가장 인기 있는 도구와 라이브러리를 살펴보겠습니다.
Angular Angular CLI
현대 프레임워크에서 인기 있는 추세는 빌드를 직접 구성하지 않고도 프로젝트를 부트스트랩하는 데 도움이 되는 CLI 도구를 사용하는 것입니다. Angular에는 Angular CLI가 있습니다. 몇 가지 명령만으로 프로젝트를 빌드하고 실행할 수 있습니다. 애플리케이션 구축, 개발 서버 시작 및 테스트 실행을 담당하는 모든 스크립트는 node_modules에 숨겨져 있습니다. 또한 개발 중에 새 코드를 생성하는 데 사용할 수도 있습니다. 이를 통해 새로운 프로젝트를 쉽게 설정할 수 있습니다.
Ionic 2
Ionic 2는 하이브리드 모바일 애플리케이션 개발에 널리 사용되는 프레임워크의 새 버전입니다. Angular 2와 완벽하게 통합되는 Cordova 컨테이너는 물론 아름다운 재료 구성 요소 라이브러리도 제공합니다. 이를 사용하면 모바일 애플리케이션을 쉽게 설정하고 구축할 수 있습니다. 하이브리드 앱 작업을 좋아한다면 이는 훌륭한 옵션입니다.
Material design Components
Material 디자인에 열정이 있다면 Angular에 Material 구성 요소 라이브러리가 있다는 소식을 듣고 기뻐할 것입니다.
Angular universal
Angular universal은 서버 측 렌더링을 지원하는 프로젝트를 만드는 데 사용할 수 있는 시드 프로젝트입니다.
@ngrx/store
@ngrx/store는 순수 리듀서에 의해 변경된 상태를 기반으로 하는 Redux에서 영감을 받은 Angular용 상태 관리 라이브러리입니다. RxJS와의 통합을 통해 더 나은 성능을 위해 푸시 변경 감지 전략을 활용할 수 있습니다.
더 많은 Angular 관련 라이브러리 및 도구를 보려면 다음을 참조하세요. Awesome Angular 목록
React React 앱 만들기
Create-react-app은 새로운 React 애플리케이션을 빠르게 만들기 위한 CLI 도구입니다. 새 프로젝트를 생성하고, 개발 서버를 시작하고, 바인딩을 생성할 수 있습니다. Jest(Facebook의 단위 테스트 도구)도 Create-react-app에 통합되어 단위 테스트를 더 편리하게 수행할 수 있습니다.
React Native
React Native는 Facebook에서 개발한 React 기반의 모바일 개발 플랫폼입니다. 이 플랫폼의 도움으로 React는 진정한 Native UI를 만들 수 있습니다. 바인딩을 위해 일련의 표준 React 구성 요소가 제공됩니다. 또한 자체 구성요소를 생성하고 이를 Objective-C, Java 또는 Swift 코드에 바인딩할 수도 있습니다.
Material UI
React에 사용할 수 있는 Material Design Component도 있습니다. Angular 버전과 비교하면 이 버전은 더욱 성숙해졌으며 더 넓은 범위의 구성 요소를 사용할 수 있습니다.
Next.js
Next.js는 React 애플리케이션의 서버 측 렌더링을 위한 프레임워크입니다. 이는 서버에서 애플리케이션을 전체 또는 부분적으로 렌더링하고, 결과를 클라이언트에 반환하고, 브라우저에서 계속할 수 있는 유연한 방법을 제공합니다. 범용 애플리케이션을 만드는 복잡한 작업을 가능한 한 간단하게 만들려고 시도하므로 프로젝트 구조에 대한 최소 수의 새로운 기본 요소 및 요구 사항을 사용하여 설정이 최대한 간단하게 설계되었습니다.
MobX
MobX는 애플리케이션 상태 관리를 위한 대체 라이브러리입니다. 불변 저장소에 상태를 유지하는 Redux와는 달리, 필요한 최소한의 상태만 저장하고 나머지 데이터를 가져오도록 권장합니다. Observable과 Observer를 정의하고 상태 관리 코드에 반응 논리를 도입하는 데코레이터 세트를 제공합니다.
Storybook
Storybook은 React용 컴포넌트 개발 환경입니다. 이를 통해 구성 요소를 표시하기 위해 별도의 응용 프로그램을 빠르게 설정할 수 있습니다. 이 외에도 구성 요소를 문서화, 개발, 테스트 및 설계하기 위한 많은 추가 기능을 제공합니다.
마찬가지로 Awesome React 목록에서 더 많은 도구와 라이브러리를 알아볼 수 있습니다.
학습 곡선 및 개발 경험
새로운 기술을 선택하는 중요한 기준은 배우기 쉬운지 여부입니다. 물론 대답은 이전 경험, 관련 개념 및 패턴에 대한 일반적인 지식 등 다양한 요인에 따라 달라집니다. 당신이 이미 ES6+, 빌드 도구 등을 알고 있다고 가정한다면, 당신이 알아야 할 다른 것이 무엇인지 살펴보겠습니다.
React
React에서 가장 먼저 접하게 되는 것은 JSX입니다. 일부 개발자에게는 처음에는 어색해 보일 수도 있지만 특별한 HTML과 같은 구문을 사용하면 표현식만 추가되고 사실상 여전히 JavaScript가 추가됩니다. 또한 구성 요소를 작성하고 구성을 위해 소품을 사용하고 내부 상태를 관리하는 방법도 배워야 합니다. 모두 순수 JavaScript이기 때문에 새로운 논리 구조나 루프를 배울 필요가 없습니다.
공식 튜토리얼은 React 학습을 시작하기에 좋은 곳입니다. 공식 튜토리얼을 완료한 후에는 다음으로 React의 라우팅 메커니즘을 숙지하고 숙달해야 합니다. React Router v4는 조금 더 복잡하고 틀에 얽매이지 않을 수 있지만 너무 걱정하지 마세요.
Redux를 사용하려면 패러다임 전환이 필요하며, 무료 Redux 입문 비디오 코스는 핵심 개념에 대한 빠른 소개를 제공합니다. 프로젝트의 규모와 복잡성에 따라 몇 가지 추가 라이브러리를 찾고 배우는 것이 까다로운 부분일 수 있지만 그 이후에는 모든 것이 원활하게 진행될 것입니다.
사실 React를 시작하는 것은 매우 쉽습니다. 가장 어려운 부분은 프로젝트나 제품에 적합한 클래스 라이브러리를 선택하는 방법일 것입니다.
Angular
Angular는 React보다 더 많은 새로운 개념을 소개합니다. 먼저 TypeScript를 사용해야 합니다. Java나 .NET과 같은 정적인 유형의 언어에 대한 경험이 있는 개발자에게는 이것이 JavaScript보다 이해하기 쉬울 수 있지만 순수 JavaScript 개발자에게는 추가적인 학습이 필요할 수 있습니다.
프레임워크 자체의 풍부한 기술 주제는 모듈, 종속성 주입, 데코레이터, 구성 요소, 서비스, 파이프라인, 템플릿 및 지시문과 같은 기본부터 변경 감지, 영역, AoT 컴파일 및 RxJS와 같은 고급 주제까지 시작할 수 있습니다. 이것들은 모두 문서에 있습니다. RxJS는 무거운 주제이므로 공식 웹사이트에 자세히 설명되어 있습니다. 기본 기능 수준에서는 사용하기가 상대적으로 쉽지만 고급 응용 프로그램으로 이동하면 더 복잡해집니다.
요약하자면, Angular는 React보다 진입 장벽이 더 높다는 것을 알게 되었습니다. 새로운 개념의 수는 확실히 새로 온 사람들에게 혼란스러울 수 있습니다. 다시 한 번 몇 가지 질문에 직면하여 Google에서 답변을 찾아야 했습니다. 그러나 앞서 언급했듯이 적합한지 여부는 더 많은 요인에 따라 달라집니다.
Prospects Angular
2017년 3월 Angular는 버전 4.0(버전 2.x와 호환)을 출시했습니다. 왜 4.0인지에 대한 공식적인 설명은 주요 핵심 구성 요소인 Router의 버전이 이미 4.0이기 때문입니다. 0. Angular가 여전히 3.0을 사용하고 있다면 아래와 같이 혼란을 야기할 것입니다.

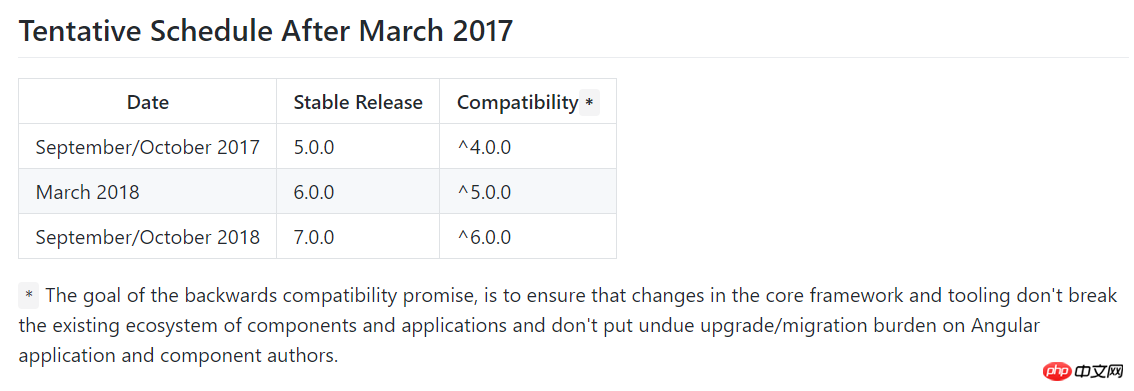
4.0 버전은 주로 코드 크기를 크게(60%) 줄이는 동시에 로딩 속도(육안으로 확인 가능)를 향상시킵니다. 오류 메시지가 더 명확해졌습니다. 공식 문서에 따르면 Angular의 버전 업그레이드는 비교적 빠른 속도로 반복될 예정입니다

주요 버전의 6개월 반복이든 주간 핫픽스이든 Angular 팀은 시장을 빠르게 포착하기 위한 신속한 업그레이드 전략.
React
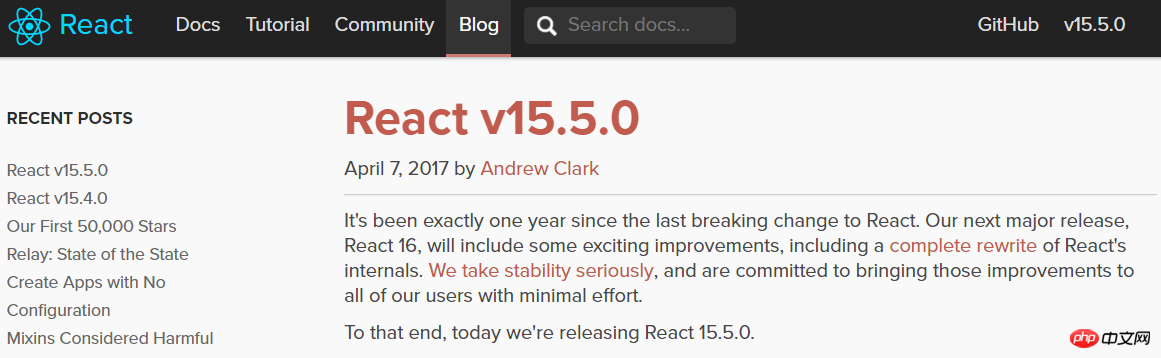
한편, React는 업그레이드에 매우 조심스럽습니다. 이는 최신 v15.5.0 릴리스 뉴스 블로그에서 볼 수 있습니다

그러나 React가 곧 출시될 블로그를 보면 알 수 있습니다. v16에서는 전체 React 재작성이 우리에게 어떤 놀라움을 가져올지 알 수 없습니다. 하지만 Facebook이 작년 말에 React VR을 출시했다는 점을 언급해야 합니다. 관심 있는 학생들은 아래를 살펴보세요.
Fitness
어떤 프레임워크이든 자신에게 맞는 것이 "좋다"는 것이므로 프로젝트(제품) 자체의 관점에서 측정해야 합니다. 다음 질문 목록은 포괄적이지 않을 수 있지만, 적어도 시작이 될 수 있습니다.
프로젝트(제품)의 규모는 얼마나 되나요? 유지하는 데 얼마나 걸리나요? 모든 기능이 사전에 명확하게 정의되어 있습니까? 아니면 변경이 가능합니까? 도메인 모델과 비즈니스 로직이 복잡합니까? 어떤 플랫폼을 목표로 하고 있나요? 웹, 모바일, 데스크탑? 서버 측 렌더링이 필요합니까? SEO가 중요한가요? 실시간 이벤트 스트림을 많이 처리하시나요? 당신의 팀 규모는 얼마나 됩니까? 귀하의 개발자는 얼마나 경험이 많으며 그들의 배경은 무엇입니까? 사용하고 싶은 기성 구성 요소 라이브러리가 있습니까?
대규모 프로젝트를 진행 중이고 잘못된 선택의 위험을 최소화하려면 먼저 데모를 만들어 제품 컨셉을 검증해 보세요. 프로젝트의 몇 가지 주요 기능을 선택하고 프레임워크 중 하나를 사용하여 간단한 방법으로 구현해 보세요. 데모는 일반적으로 시간이 많이 걸리지 않으며, 그래서도 안 되지만, 핵심 기술 요구 사항을 검증하는 데 도움이 될 수 있는 귀중한 경험을 제공합니다. 결과가 만족스러우면 전체 빌드로 넘어갈 수 있습니다. 그렇지 않다면 다시 선택할 수 있는 충분한 시간이 주어질 것입니다. 프로젝트 개발 중에 엔터프라이즈 애플리케이션 개발을 위해 출시된 HTML5 및 JavaScript를 포함한 일련의 개발 제어 세트인 Wijmo와 같이 Angular 및 React를 지원하는 일부 개발 도구를 사용하여 개발 효율성을 향상시킬 수도 있습니다. 귀하의 애플리케이션이 모바일이든, PC이든, IE6을 지원해야 하는지에 관계없이 Wijmo Enterprise는 귀하의 요구 사항을 충족할 수 있습니다.
이 두 프레임워크에 대한 수석 프로그래머의 비교와 생각을 보여드리겠습니다.
우선 현재 경험에 따르면 Angular와 Ember 모두 TODOMVC 튜토리얼만 플레이했고 React의 경우 Chrome 튜토리얼을 작성하고 있습니다. .App과 회사를 위한 작은 프로젝트입니다.
최근 Angular, Ember 또는 React(+Flux) 중 무엇을 사용할지 평가하는 새로운 프로젝트가 있었습니다.
Angular.js
먼저 Angular는 Google의 지원을 받고 있으므로(이래서 공식 홈페이지가 차단되는 걸까요?) 커뮤니티 기반에 대해 걱정할 필요가 없으며 전체 생태계는 이미 매우 완성되어 있습니다. , 가장 기본적인 Tutorial부터 시작하여 StackOverflow에 대한 질문과 프레임워크 자체의 분석에 대한 질문이 많기 때문에 이러한 관점에서는 Angular를 시작하는 것이 비교적 쉬울 것으로 보입니다.
그러나 Angular의 현재 문제는 분명한 것 같습니다
1. Performance
또한 TODOMVC의 샘플이며 Angular를 완전히 로드하는 데 1.1초가 걸립니다(WebPagetest - 시각적 비교). 제가 현재 Angular 기반으로 사용하고 있는 것은 Kibana인데, 정말 느리다고 말씀드리고 싶습니다. .
2.Angular 2.0
Angular 2.0은 거의 완전히 뒤집어진 프레임워크이며, 1.X에 대한 업그레이드 계획은 없을 것으로 추정됩니다. 그래서 지금 새로운 프로젝트를 시작해서 Angular를 사용한다면 굉장히 어색한 시간이 될 것입니다. 마찬가지로, 이렇게 큰 변화는 1.X가 그다지 좋지 않다는 것을 증명하는 것 같습니다. 이 기사는 Why you should not use
AngularJs
React.js
React의 가장 큰 특징은 "가벼움"이라는 점이며, VDOM의 좋은 아이디어는 React를 매우 매우 빠르게 만듭니다( 위 테스트는 약 0.3초만에 로딩이 되었습니다. 또한 React와 Angular의 큰 차이점은 React가 단방향 데이터 흐름을 사용한다는 것입니다.
React의 단점은 아마도 아직은 너무 낯설고 앞으로 큰 API 변경이 있을지 말하기 어렵다는 점일 것입니다. 현재 React는 크고 안정적인 프로젝트에서 사용되고 있으며, 제가 아는 것은 이것뿐입니다. 야후의 이메일. 그래서 지금은 React를 비판하는 목소리가 거의 없습니다. 어쩌면 실제로 함정이 없는 것이 아니라 아직 그 함정이 제거되지 않았을 수도 있습니다.
또한 React 자체는 V일 뿐이므로 대규모 프로젝트를 위한 완전한 프레임워크를 원한다면 Flux 및 라우팅과 관련된 사항도 도입해야 할 수도 있습니다. 나는 React의 라우팅을 연구한 적이 없지만 Flux에 대해 몇 가지 비판이 있었습니다.
요약
Angular는 자체적인 아이디어 세트를 가지고 있는 정말 크고 포괄적인 프레임워크입니다. 기본적으로 이 아이디어를 따라 코드를 작성할 수 있습니다.
React는 사용자의 "고통" 하나만 해결하는 짧고 강력한 라이브러리입니다.
관련 권장 사항:
react.js 상위 수준 구성 요소의 아이디어를 이해하려면 매우 간단한 예를 사용하세요
위 내용은 JavaScript 프레임워크 Angular와 React의 차이점 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.




