이 글에서는 JavaScript HTML 시계 효과를 쉽게 구현하기 위한 5단계 코드를 주로 자세히 소개합니다. JavaScript를 배우는 데 있어 확실한 참고 자료와 가치가 있습니다. JavaScript에 관심이 있는 친구들은 이 글을 참고하세요.
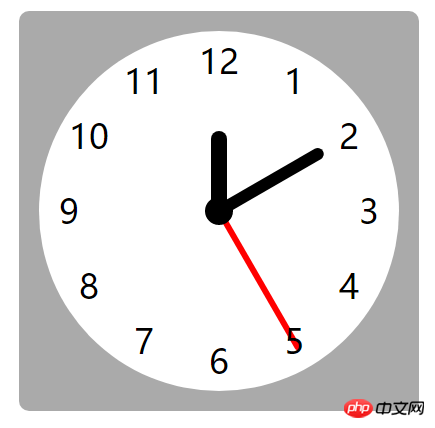
HTML을 배운 후, 한동안 CSS와 JS를 사용하여 모두를 위한 아름다운 HTML 시계를 만들겠습니다. 먼저 그림을 보세요:

관련 지식 포인트는 다음과 같습니다: CSS3 애니메이션, DOM 작업, 타이머, 도트 좌표 계산(다양함) 이미 선생님들께 돌려드렸어요~)
다음으로 5단계를 거쳐 만들어보겠습니다
step1, HTML 준비
먼저 HTML 구조, 배경, 다이얼, 바늘(시침, 분침)을 준비해야 합니다 손, 초침), 숫자.
<p id="clock"> <p class="bg"> <p class="point"> <p id="hour"></p> <p id="minute"></p> <p id="second"></p> <p class="circle"></p> </p> </p> < /p>
2단계, CSS 준비
포인터의 색상과 크기를 정의합니다. 설명해야 할 것은 포인터를 회전하는 데 변환: 회전(-90deg)이 사용된다는 것입니다. 회전 중심점을 설정하는 데 사용됩니다.
<style>
*{
margin: 0;
padding: 0;
}
#clock{
margin: 5% auto;
width: 400px;
height: 400px;
border-radius: 10px;
background: #aaa;
position: relative;
transform: rotate(-90deg);
}
#clock .bg{
width: 360px;
height: 360px;
border-radius: 50%;
background: #fff;
position: absolute;
left: 50%;
top: 50%;
margin-left: -180px;
margin-top: -180px;
}
#clock .point{
position: absolute;
left: 50%;
top: 50%;
margin-left: -14px;
margin-top: -14px;
}
#clock #hour{
width: 80px;
height: 16px;
background: #000;
margin: 6px 0 0 14px;
/*transform: rotate(30deg);*/
transform-origin:0 8px;
/*animation: hour 3s linear 100!* alternate*!;*/
border-radius: 16px;
}
#clock #minute{
width: 120px;
height: 12px;
background: #000;
margin: -14px 0 0 14px;
transform-origin:0 6px;
border-radius: 12px;
}
#clock #second{
width: 160px;
height: 6px;
background: #f00;
margin: -9px 0 0 14px;
transform-origin:0 3px;
border-radius: 6px;
}
#clock .point .circle{
width: 28px;
height: 28px;
border-radius: 50%;
background: #000;
position: absolute;
left: 0;
top: 0;
}
@keyframes hour {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
#clock .number{
position: absolute;
font-size: 34px;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
transform: rotate(90deg);
}
< /style>step3, 시침 위치 계산
JS는 Date 객체를 통해 현재 시간을 가져오고, getHours는 시간을 가져오고, getMinutes는 분을 가져오고, getSeconds는 초를 가져옵니다. 시침의 1회전은 12눈금이고, 각 눈금의 각도는 360°/12이며, 분과 초는 모두 60눈금이고, 각 눈금의 각도는 360°/60입니다.
function clock(){
var date = new Date();//获取当前时间
//时(0-23) 分(0-59)秒(0-59)
//计算转动角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//设置指针
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}step4, 시계 회전
setInterval을 통해 타이머를 설정하고 1초마다 새로고침합니다. 초기화는 한 번 실행해야 합니다. 그렇지 않으면 1초 후에 효과가 표시됩니다.
//初始化执行一次 clock(); setInterval(clock,1000);
step5, 디지털 시간 그리기
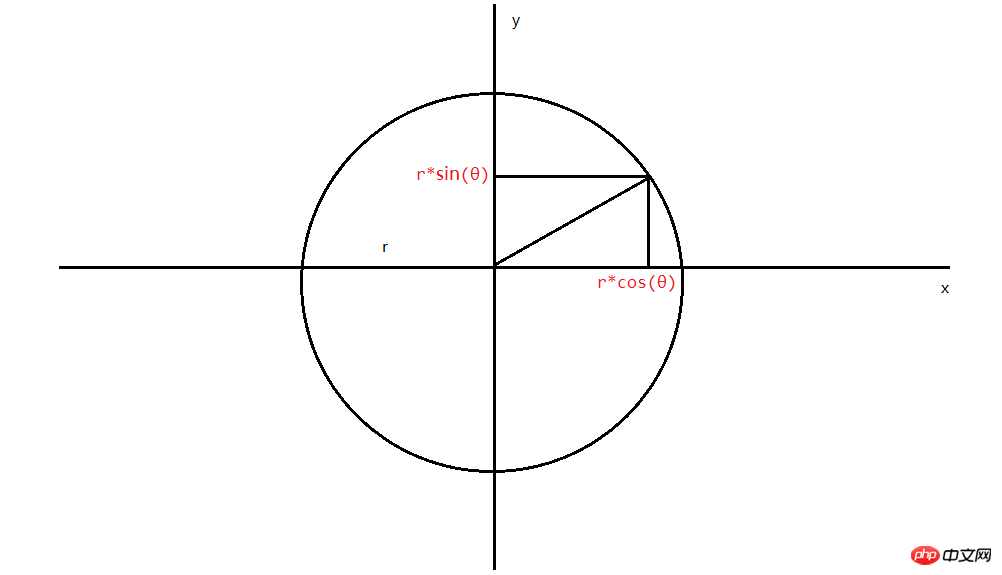
디지털 시간도 원 위에 있으므로 반경만 결정한 다음 반경의 좌표를 얻으면 됩니다. 각 숫자를 왼쪽에 배치하면 됩니다. 원형 좌표계의 계산 규칙을 살펴보세요:

* 원형 반경 좌표 계산:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle) ;
하지만 우리가 계산하는 좌표는 호 위의 점 좌표입니다. 각 숫자를 배치할 때 요소의 왼쪽 상단 모서리 점을 기준으로 배치되므로 숫자가 오프셋됩니다. 즉, 숫자의 중심점이 호 위에 있지 않습니다. 해결책은 좌표점(x, y)을 그 자체의 절반(x-w/2, y-h/2)
으로 변환하여 중심점이 되도록 하는 것입니다. 숫자의 호에 있습니다.
var pointX = 200;
var pointY = 200;
var r = 150;
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//计算每格的角度
var angle = deg*i;
//计算圆上的坐标
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//创建p,写入数字
var number = document.createElement('p');
number.className = 'number';
number.innerHTML = i;
//减去自身的一半, 让p的中心点在圆弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到页面
myClock.appendChild(number);
}
}완전한 JS 코드:
<script>
/***
* 时钟:
* 1> 旋转: rotate(90deg)
* 2> 旋转中心点: transform-origin
* */
//TODO step1: 获取时钟的指针
var hour = document.getElementById('hour');//时针
var minute = document.getElementById('minute');//分针
var second = document.getElementById('second');//秒针
var myClock = document.getElementById('clock');//时钟
//TODO step2: 获取当前时间,把指针放在正确的位置
function clock(){
var date = new Date();//获取当前时间
//时(0-23) 分(0-59)秒(0-59)
//计算转动角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//设置指针
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}
//初始化执行一次
clock();
//TODO step3: 设置定时器
setInterval(clock,1000);
/***
* 圆半径坐标计算:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
* */
var pointX = 200;
var pointY = 200;
var r = 150;
//TODO step4: 画时钟数字
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//计算每格的角度
var angle = deg*i;
//计算圆上的坐标
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//创建p,写入数字
var number = document.createElement('p');
number.className = 'number';
number.innerHTML = i;
//减去自身的一半, 让p的中心点在圆弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到页面
myClock.appendChild(number);
}
}
drawNumber();
< /script>위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다! !
관련 권장 사항:
Javascript를 사용하여 특정 수의 비밀번호를 무작위로 생성하는 방법
그라디언트 색상을 계산하는 JavaScript 인스턴스
위 내용은 JavaScript HTML 시계 효과를 구현하는 5가지 쉬운 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!