


var text = dom.innerText || dom.textContent;
<p id="dom">一段文字内容<span style="position:absolute;">...</span></p>
一段文字内容…
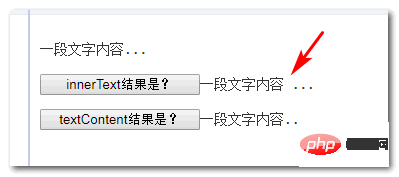
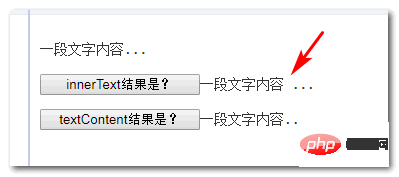
<span> 요소의 점과 점은 앞뒤 공백 없이 이전 텍스트 내용과 밀접하게 연결되어 있습니다. <p>position:absolute的<span>元素里面的点点点...和前面的文字内容是紧密连接在一起的,前后没有任何空格。<p>但是,当我们分别获取id="dom"的<p>元素的innerText和textContent值的时候,有意思的事情发生了,innerText的返回值居然在点点点前面出现了一个空格。<p>如下截图所示:<p> <p>
<p>innerText和textContent表现出了不同,眼见为实,您可以狠狠地点击这里:innerText和textContent区别对比demo<p>为什么会有这样的差异呢?<p>实际上是innerText会保留块级元素的换行特性,以换行符形式呈现。在HTML中,如果white-space不是pre或pre-wrap则会表现为空格。也就是下图中的空格实际上是换行符:<p> <p>例如,我们设置呈现结果的父元素
<p>例如,我们设置呈现结果的父元素white-space:pre,则会出现下图所示的效果:<p> <p>在本例中,虽然
<p>在本例中,虽然<span>元素是内联元素,但由于设置了position:absolute使其display计算值变成了block,因此,虽然视觉上没有换行,但innerText获取的时候依旧产生了换行,导致空格出现。<p>2. 规则差异之隐藏元素的获取与否<p>已知有下面一段HTML:<p id="dom2">我后面有一段隐藏文字<span hidden>,就是我啦!</span></p>
dom2.innerText和dom2.textContent的返回值,也会看出区别,如下图所示:<p> <p>可以看到,
<p>可以看到,display:none元素是无法使用innerText获取的,但是textContent그러나 id="dom"<p> 요소의 innerText 및 textContent를 얻을 때 code> 각각 > 값에서 흥미로운 일이 발생했습니다. innerText의 반환 값에는 실제로 점 앞에 공백이 있었습니다. <p>아래 스크린샷과 같이:  <p>
<p>innerText 및 textContent는 차이점을 보여줍니다. 보는 것은 믿을 수 있습니다. 여기를 클릭할 수 있습니다: innerText 및 textContent 차이 비교 데모🎜 왜 거기에 있습니까? 그런 차이? 🎜🎜실제로 innerText는 블록 수준 요소의 줄 바꿈 특성을 유지하고 줄 바꿈 형태로 표시합니다. HTML에서 white-space가 pre 또는 pre-wrap가 아닌 경우 공백으로 표시됩니다. 즉, 아래 그림의 공백은 실제로 줄 바꿈입니다. 🎜🎜white-space:pre의 상위 요소를 설정하면 아래 그림과 같은 효과가 나타납니다. : 🎜🎜 🎜🎜 이 경우
🎜🎜 이 경우 position:absolute가 설정되어 있으므로 해당 display 계산 값은 block< /code> 따라서 시각적으로 줄 바꿈이 없더라도 <code>innerText를 가져올 때 줄 바꿈이 계속 생성되어 공백이 발생합니다. 🎜🎜🎜2. 규칙 차이점: 숨겨진 요소 획득 여부 🎜🎜🎜HTML에는 다음과 같은 부분이 있는 것으로 알려져 있습니다. 🎜var text = dom.textContent;
dom2.innerText 및 가 표시됩니다. >dom2.textContent 아래 그림과 같이 반환 값에도 차이가 표시됩니다. 🎜🎜 🎜🎜
🎜🎜innerText<를 사용하여 <code>display:none 요소를 얻을 수 없음을 알 수 있습니다. /code>이지만 요소가 숨겨져 있는지 여부에 관계없이 textContent는 그렇습니다. 🎜🎜여기를 클릭하세요: 🎜innerText와 textContent의 차이점 비교 데모🎜🎜🎜🎜3. 성능과 리플로우의 규칙 차이점🎜🎜<p>此外,由于innerText属性值的获取会考虑CSS样式,因此读取innerText的值将触发回流以确保计算出的样式是最新的,而回流在计算上很昂贵,会降低性能,因此应尽可能避免回流。而textContent只是单纯读取文本内容,因此性能更高。<p>4. IE浏览器不符合上面规则<p>但是在IE浏览器下,innerText的表现和规范是不符的,最终表现为textContent属性一样的效果,也就是没有空格,也不会不显示隐藏元素,例如下面IE11下的效果截图:<p> <p>另外,与
<p>另外,与textContent不同,在Internet Explorer(版本11及以下)中更改innerText将从元素中移除子节点,并永久销毁所有子文本节点。不可能再将节点插入任何其他元素或同一元素中。<p>三、最后的结论<p>innerText由于存在诸多特别的特性、以及兼容性差异,以及性能方面问题,以及实际开发的需求的考量,不推荐使用,推荐使用textContent获取文本内容。var text = dom.textContent;
var text = dom.textContent || dom.innerText;
innerText包含的细节这么多。innerHTML是高频使用属性,没想到原本以为相对应也会高频使用的innerText居然这么有故事,地位被textContent取代了,就像小说里的故事一样,总是出乎意料。
<p>另外,如果你要在一个DOM元素中改变文字内容,推荐使用textContent,而不是innerHTML,性能会更高一点。
<p>好了,就说这么多,一个小小的研究,希望能够对大家的学习有所帮助。
<p>原文地址:https://www.zhangxinxu.com/wordpress/?p=8941
<p>本文来自 js教程 栏目,欢迎学习!위 내용은 innerText와 textContent의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!