이번 글은 타오바오에서 키워드를 검색한 후 관련 상품을 검색하는 방식을 모방하여 JSsearch의 활용도를 주로 에디터와 함께 배워보겠습니다.
먼저 이 JSsearch 프로그램의 관련 소스 코드를 제공합니다: https://gitee.com/skyogo/JSsearch
JSsearch1.0 커뮤니티 버전을 다운로드합니다
다운로드한 후 유사한 또 다른 버전을 다운로드합니다. to Taobao 쇼핑 페이지
그런 다음 이 페이지를 열면 다음과 같은 내용이 나옵니다

이때 페이지를 닫고 JSsearch.js를 Taobao 루트 디렉토리의 js 폴더에 복사합니다. page
복사 후 html 페이지에 소개합니다(본문 하단에 작성)
<script src="js/JSsearch.js"></script> <script> </script>
그런 다음 위 76번째 줄(입력 태그 아래)에 이 코드를 작성합니다
<p id="search-recommend"> 没有搜索结果 </p>
그런 다음 css/index.css 파일을 열고 그 안에 CSS 스타일 시트를 작성합니다
#search-recommend{
height: 40px;
width: 580px;
position: absolute;
top: 110px;
border: 1px gray solid;
padding-left: 20px;
box-sizing: border-box;
padding-top: 11px;
font-size: 15px;
cursor: pointer;
background: white;
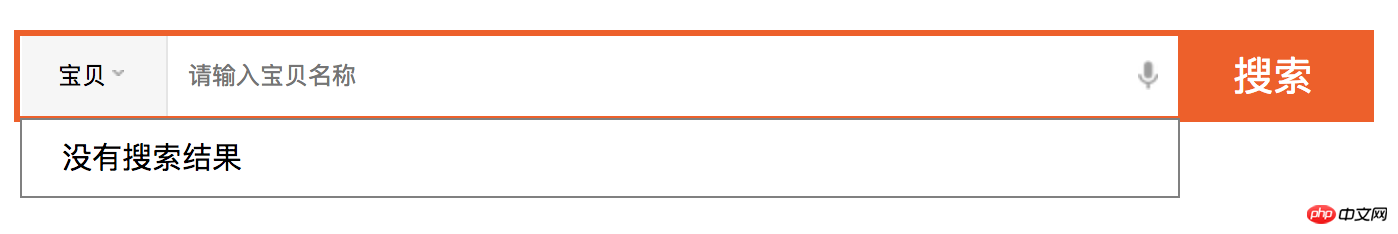
}html 페이지를 실행하고 검색 상자 아래에 추가 상자가 있는 것을 찾습니다

이 시점에서 html과 CSS 코드가 작성되었습니다. 다음으로 js 코드를 작성해 보겠습니다.
이제 페이지를 닫고 개발 도구를 열고 index.html에서 대략 2754번째 줄에 있는