html5 Canvas는 이미지 회전을 구현합니다.
이 글에서는 htm5l Canvas를 이용한 이미지 회전 예시를 주로 소개하고 있는데, 에디터가 꽤 괜찮다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
우리 모두 알고 있듯이 캔버스는 비트맵이므로 원하는 것을 렌더링할 수 있지만 캔버스의 속성만 편집할 수 있습니다. 즉, 캔버스에 그려진 것을 조작할 수 없습니다. 예를 들어 캔버스에 그림을 추가했는데 이제 그림을 10px 이동하려고 하면 그림을 전혀 얻을 수 없기 때문에 그림을 직접 조작할 수 없습니다. .모든 정보. 우리가 얻을 수 있는 것은 캔버스 객체뿐입니다.
그러면 사진을 어떻게 회전시키냐는 질문이 옵니다
사실 캔버스는 캔버스를 제어하기 위한 다양한 인터페이스를 제공하는데, 회전을 위한 Rotate() 메소드가 있습니다.
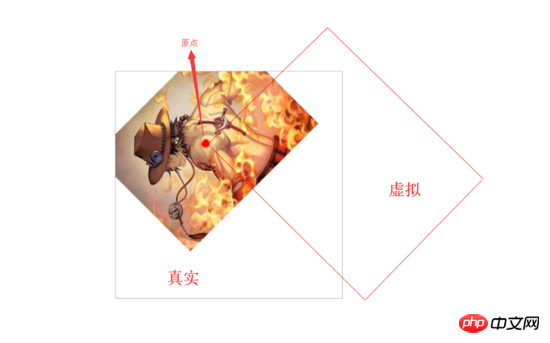
실제로 여기서 회전은 실제로 캔버스를 회전시키지 않습니다. 예를 들어 내 ctx.rotate(Math.PI/2)는 캔버스를 90° 회전합니다. 페이지에서 캔버스가 90° 회전된 것을 볼 수 있다는 의미는 아닙니다. 캔버스는 실제로 육안으로 볼 수 있는 캔버스와 작업에 사용되는 가상 캔버스의 두 부분으로 구성되어 있음을 이해할 수 있습니다.
이해하기 어려울 수 있으므로 그림을 사용하여 설명하겠습니다. 먼저, 캔버스를 회전하고 캔버스의 원점을 회전할 수 있는 메서드를 소개하겠습니다. 기본적으로 캔버스의 원점은 왼쪽 위입니다.

45° 회전의 효과를 살펴보겠습니다.

여기서 가상 캔버스가 45° 회전한 다음 가상 캔버스에 그림을 삽입하는 것에 대해 방금 말한 내용을 볼 수 있습니다. 실제 캔버스가 제시하는 것은 가상 캔버스와 실제 캔버스의 교차점입니다. 여기서 이해하기 쉽지 않을 수도 있으니 잘 생각해 보시기 바랍니다.
두 사진의 코드는 다음과 같습니다.
// 未旋转
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.drawImage(img, 0, 0)
// 逆时针旋转45°
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.rotate(-Math.PI / 4);
ctx.drawImage(img, 0, 0)이거 보면 기본적으로 모든 사람들이 회전() 사용법을 알고 있다고 생각합니다.
그림의 중심을 회전시키는 방법에 대해 이야기해보겠습니다
시작하기 전에 캔버스의 다른 두 가지 방법의 사용법을 소개하고 싶습니다:
ctx.translate(x, y): 이 방법 캔버스의 원점을 이동할 수 있습니다. 메서드, 매개변수는 각각 x, y입니다.
ctx.drawImage(img, x, y): 이 메서드는 위에서 사용되었지만 첫 번째 매개변수는 이미지입니다. dom을 삽입하고, 마지막 두 개의 x와 y는 각각 그림 삽입 시 img의 위치를 수정합니다.
그림에서 볼 수 있듯이 그림 중심을 기준으로 45° 회전하려면 캔버스의 원점을 그림 중심으로 이동한 다음 캔버스를 회전해야 합니다. 그림을 삽입하면 그림 자체의 왼쪽 상단으로 그림을 이동합니다.
여기에는 세 단계가 있습니다.
캔버스 원점 이동
캔버스 회전
그림을 삽입하고 이동

이 세 단계를 살펴보겠습니다. 별도로 (그림의 너비와 높이) 400과 300의 경우)
캔버스 원점 이동
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.drawImage(img, 0, 0)
캔버스 회전
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, 0, 0)
그림을 삽입하고 이동
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, -200, -150)
이쪽으로 완료되었습니다
ps: 모두가 일련의 작업을 완료한 후 캔버스의 원점을 원래 위치로 다시 회전시켜야 합니다. 그렇지 않으면 일련의 작업 후에 캔버스 설정이 엉망이 됩니다. 각 작업 후에는 설정을 원래 상태로 다시 복원하세요.
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150) // 1
ctx.rotate(-Math.PI / 4) // 2
ctx.drawImage(img, -200, -150)
// 恢复设置(恢复的步骤要跟你修改的步骤向反)
ctx.rotate(Math.PI / 4) // 1
ctx.translate(-200, -150) // 2
// 之后canvas的原点又回到左上角,旋转角度为0
// 其它操作...한 가지 더 주의할 점은 방금 시연한 것은 캔버스를 기준으로 이미지의 x축과 y축이 0인 예입니다. 0이 아닌 경우 원점을 이동하면 됩니다. ctx.translate(200 + x, 150+y). 여기서 200과 150은 이미지 너비와 높이의 절반입니다. 각 이미지의 위치를 정밀하게 제어하세요
위 내용은 html5 Canvas는 이미지 회전을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




