이 기사는 주로 jQuery에서 fade() 및 show()의 시작 위치에 대한 약간의 발견을 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
최근 홈페이지 작업을 하다가 음악 재생 플러그인을 추가하고 싶어서 NetEase와 음악 외부 링크 플레이어를 임시로 사용했더니 오른쪽 하단에 나타났다가 사라지더군요. 문제가 생겼습니다:
show() 및 fade( ) 함수는 요소를 표시하거나 숨기는 데 사용되는 함수입니다. 시간 매개변수를 전달하여 함수를 밀리초 단위로 완료할 수 있습니다.
그런데 나타나고 사라지는 시작점은 어디일까요?
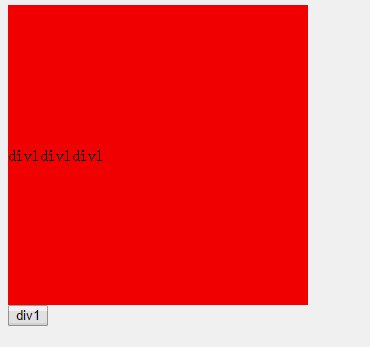
기본적으로는 왼쪽 상단입니다.

하지만 때로는 요소가 나타나는 위치를 설정해야 할 때가 있습니다. 예를 들어, 요소가 오른쪽 하단에서 시작되도록 하려면 어떻게 해야 할까요? ?
저도 알아냈지만 숨겨진 속성인지는 잘 모르겠습니다. 즉, 요소에 다음 스타일을 설정했습니다.
aside{
position: fixed;
bottom:65px;
right:20px;
}이렇게 하면 요소는 "오른쪽 하단 모서리"를 참조로 사용하게 됩니다. 나타나고 사라지는 지점:

하지만 이 효과는 요소의 위치 속성이 고정 또는 절대로 설정된 경우에만 작동하며 다른 때는 효과가 없습니다.
구체적인 구현을 위해서는 소스 코드를 살펴봐야 할 것 같습니다. 이 메커니즘을 이해하는 동료가 있다면 댓글을 달거나 개인 메시지를 보내주세요.
또한, 위 애니메이션의 효과가 얼마나 나쁜지 gif를 녹화하는 소프트웨어를 구걸하고 있습니다. 더 일반적인 GifCam 소프트웨어의 경우 여기서 녹화하는 것이 검게 변합니다. . 좋아요, 컴퓨터를 바꾸시겠어요? ? ?
관련 추천:
jQuery의 SlideUp(), SlideDown(), hide(), show() 사용법 요약
위 내용은 jQuery에서 fade()와 show()의 시작 위치에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!