CSS table-layout 속성의 사용 예에 대한 자세한 설명
이 기사에서는 주로 table-layout 속성의 사용법을 공유합니다. tableLayout 속성은 테이블 셀, 행 및 열의 알고리즘 규칙을 표시하는 데 사용됩니다. 이 기사에서는 예제 코드를 통해 모든 사람에게 CSS 테이블 레이아웃 속성의 사용법을 소개합니다. 필요한 친구가 이를 참조할 수 있기를 바랍니다.
머리말:
오늘은 table-layout 속성 사용법을 자세히 알려드리겠습니다.
/*eg:设置表格布局算法*/
table{
table-layout:fixed;
}***이 글의 키워드: 테이블 레이아웃 속성 값, 정의 및 사용법, 고정 테이블 레이아웃, 자동 테이블 레이아웃.
1정의 및 사용법
tableLayout 속성은 테이블 셀, 행 및 열에 대한 알고리즘 규칙을 표시하는 데 사용됩니다.
①이 속성은 테이블 레이아웃을 완성하는 데 사용되는 레이아웃 알고리즘을 지정합니다.
②고정 레이아웃 알고리즘은 더 빠르지만 그다지 유연하지는 않습니다.
③자동 레이아웃 알고리즘은 느리지만 기존 HTML 테이블을 더 잘 반영합니다.
2 고정 테이블 레이아웃
① 자동 테이블 레이아웃에 비해 브라우저가 테이블을 더 빠르게 레이아웃할 수 있습니다.
② 가로 레이아웃은 테이블 너비, 열 너비, 테이블 테두리 너비, 셀 간격에만 의존합니다.
③고정 테이블 레이아웃을 사용하면 사용자 에이전트가 첫 번째 행을 받은 후 테이블을 표시할 수 있습니다.
3 테이블 레이아웃 자동 결정
①열의 너비는 행이 없는 열 셀의 가장 넓은 내용으로 설정됩니다.
②최종 레이아웃 내용을 결정하기 전에 테이블의 모든 요소에 액세스해야 하기 때문에; 알고리즘은 때때로 오랜 시간이 걸릴 수 있습니다.
4table-layout 속성 값
①automatic: (기본값) 열 너비는 셀 내용에 따라 설정됩니다.
②fixed: 열 너비는 테이블 너비와 열 너비에 따라 설정됩니다.
③inherit: 테이블이 테이블에서 상속되어야 함을 규정합니다. 상위 요소 - 레이아웃 속성의 값입니다.
참고: 모든 브라우저는 테이블 레이아웃 속성을 지원합니다.
Internet Explorer의 모든 버전(IE8 포함)은 "inherit" 속성 값을 지원하지 않습니다! ! !
5 이론은 실천만큼 좋지 않고 코드는 통한다
아무리 말을 많이 해도 코드를 보면 이해가 더 빠르다~ 이 밤나무 같이 보시죠 ↓↓↓
(모두가 코드를 읽기 쉽도록 CSS와 HTML 코드를 함께 작성하겠습니다)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table-layout属性测试</title>
<style type="text/css">
table.tb1 {
table-layout: automatic;
}
table.tb2 {
table-layout: fixed;
}
</style>
</head>
<body>
<table class="tb1" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
<br />
<table class="tb2" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
</body>
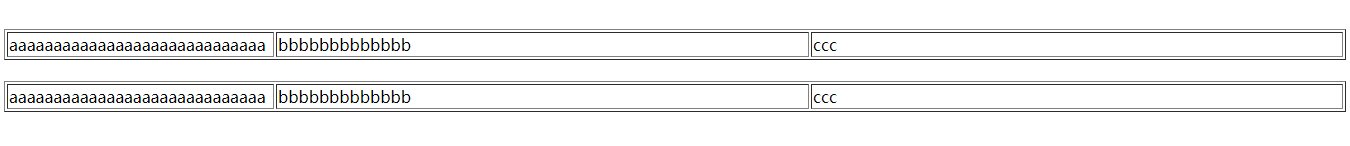
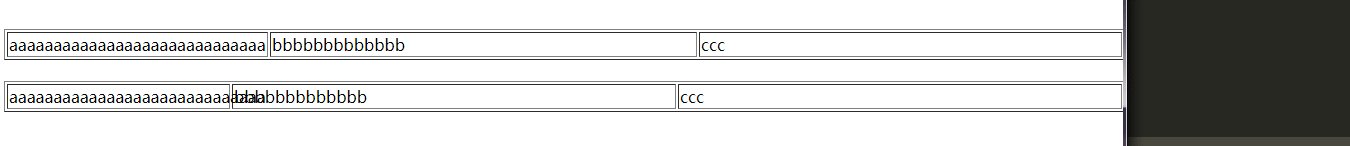
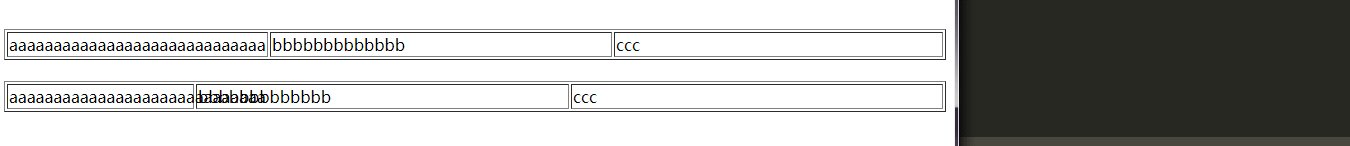
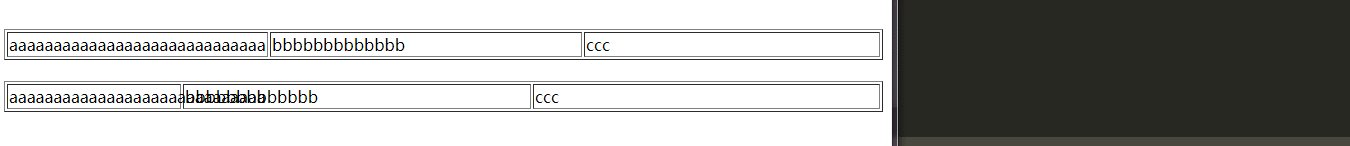
</html>실행하면 다음 그림이 표시됩니다.

여기서 설명하고 싶은 것은 브라우저가 충분히 넓을 수도 있다는 것입니다. 어쩌면 셀에 내용이 충분하지 않을 수도 있고, 두 가지의 효과를 볼 수 없을 수도 있습니다. 이때 브라우저의 너비를 줄이거나 셀의 내용을 늘려야 합니다. 두 속성 값의 다른 효과~~~
관련 권장사항:
CSS 사용법 table-layout: 수정 후 셀 너비가 제어되지 않는 문제 해결
CSS: 테이블 레이아웃 테이블 레이아웃에 대한 자세한 설명
CSS: 테이블 레이아웃 속성의 역할과 사용에 대한 자세한 설명
위 내용은 CSS table-layout 속성의 사용 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
Vue.js에서 placeholder 속성은 사용자가 콘텐츠를 입력하지 않을 때 표시되는 입력 요소의 자리 표시자 텍스트를 지정하고 입력 팁이나 예제를 제공하며 양식 접근성을 향상시킵니다. 사용법은 입력 요소에 자리 표시자 속성을 설정하고 CSS를 사용하여 모양을 사용자 정의하는 것입니다. 모범 사례에는 입력과 관련성, 짧고 명확함, 기본 텍스트 방지, 접근성 고려 등이 포함됩니다.
 js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
스팬 태그는 텍스트에 스타일, 속성 또는 동작을 추가할 수 있습니다. 색상 및 글꼴 크기와 같은 스타일을 추가하는 데 사용됩니다. ID, 클래스 등의 속성을 설정합니다. 클릭, 호버 등과 같은 관련 동작 추가 처리 또는 인용을 위해 텍스트를 표시합니다.
 js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
CSS의 REM은 루트 요소(html)의 글꼴 크기에 상대적인 단위입니다. 여기에는 다음과 같은 특징이 있습니다. 루트 요소의 글꼴 크기를 기준으로 하며 상위 요소의 영향을 받지 않습니다. 루트 요소의 글꼴 크기가 변경되면 REM을 사용하는 요소가 그에 따라 조정됩니다. 모든 CSS 속성과 함께 사용할 수 있습니다. REM 사용의 장점은 다음과 같습니다. 반응성: 다양한 장치 및 화면 크기에서 텍스트를 읽을 수 있도록 유지합니다. 일관성: 웹사이트 전체에서 글꼴 크기가 일관되게 유지되어야 합니다. 확장성: 루트 요소 글꼴 크기를 조정하여 전역 글꼴 크기를 쉽게 변경할 수 있습니다.
 Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 도입하는 방법에는 URL, 필수 함수, 정적 파일, v-bind 지시어 및 CSS 배경 이미지 등 5가지 방법이 있습니다. 동적 이미지는 Vue의 계산된 속성이나 리스너에서 처리할 수 있으며, 번들 도구를 사용하여 이미지 로딩을 최적화할 수 있습니다. 경로가 올바른지 확인하세요. 그렇지 않으면 로딩 오류가 나타납니다.
 js에서 프롬프트를 래핑하는 방법
May 01, 2024 am 06:24 AM
js에서 프롬프트를 래핑하는 방법
May 01, 2024 am 06:24 AM
JavaScript에서 프롬프트() 메서드를 사용할 때 다음 세 가지 방법을 통해 줄 바꿈을 수행할 수 있습니다. 1. 줄을 끊으려는 위치에 "\n" 문자를 삽입합니다. 2. 줄 바꿈 문자를 사용합니다. 프롬프트 텍스트; 3. CSS의 "white" -space: pre" 스타일을 사용하여 줄바꿈을 강제합니다.
 js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
노드는 HTML 요소를 나타내는 JavaScript DOM의 엔터티입니다. 이는 페이지의 특정 요소를 나타내며 해당 요소에 액세스하고 조작하는 데 사용될 수 있습니다. 일반적인 노드 유형에는 요소 노드, 텍스트 노드, 주석 노드 및 문서 노드가 포함됩니다. getElementById()와 같은 DOM 메서드를 통해 노드에 액세스하고 속성 수정, 하위 노드 추가/제거, 노드 삽입/교체, 노드 복제 등의 작업을 수행할 수 있습니다. 노드 순회는 DOM 구조 내에서 탐색하는 데 도움이 됩니다. 노드는 페이지 콘텐츠, 이벤트 처리, 애니메이션 및 데이터 바인딩을 동적으로 생성하는 데 유용합니다.
 브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 일반적으로 다음 언어로 작성됩니다. 프런트엔드 언어: JavaScript, HTML, CSS 백엔드 언어: C++, Rust, WebAssembly 기타 언어: Python, Java
 알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
1. 먼저 왼쪽 하단에 있는 설정 아이콘을 열고 설정 옵션을 클릭합니다. 2. 그런 다음 점프된 창에서 CSS 열을 찾습니다. 3. 마지막으로 알 수 없는 속성 메뉴의 드롭다운 옵션을 오류 버튼으로 변경합니다. .




