이 글에서는 Axios 인터페이스 요청 도구를 구축하기 위한 VueJ를 주로 소개합니다. Axios는 브라우저 및 nodejs용 Promise 기반의 HTTP 클라이언트이므로 참고하시면 도움이 될 것입니다.
axios 소개
axios는 브라우저 및 nodejs를 위한 Promise 기반 HTTP 클라이언트입니다. 자체적으로는 다음과 같은 특징이 있습니다.
브라우저에서 XMLHttpRequest 생성
node.js에서 http 요청 실행
Promise API 지원
요청 및 응답 차단
요청 및 응답 데이터 변환
요청 취소
JSON 데이터 자동 변환
클라이언트가 예방을 지원합니다. CSRF/XSRF
이전 장에서 우리는 프로젝트의 디렉터리 구조를 알고 프로젝트의 디렉터리 구조를 일부 조정하여 프로젝트를 다시 실행할 수 있었습니다. 오늘 우리는 Axios 도구를 호출하는 API 인터페이스를 구축할 것입니다. Vue 자체는 ajax 호출을 지원하지 않습니다. 이러한 기능이 필요한 경우 해당 도구를 설치해야 합니다.
superagent, axios 등 Ajax 요청을 지원하는 도구가 많이 있습니다. 오늘은 axios를 사용합니다. 최근 인터넷에 있는 대부분의 튜토리얼 책에서 axios를 사용한다고 들었기 때문입니다. axios 도구 자체는 잘 최적화되고 캡슐화되어 있지만 여전히 사용하기가 상대적으로 번거롭기 때문에 다시 패키징하겠습니다.
Axios 도구 설치

cnpm install axios -D
설치 도중 반드시 프로젝트 루트 디렉토리로 전환한 후, 설치 명령어를 실행하면 설치가 완료된 것입니다.
Axios 도구를 캡슐화합니다
src/api/index.js 파일을 편집합니다(이전 장에서 디렉토리 구조를 구성할 때 src/api/ 디렉토리에 새로운 빈 index.js 파일을 생성했습니다). 이제 파일 내용을 채워주세요.
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}Axios 도구 구성
사용하기 전에 src/main.js에서 간단한 구성을 수행해야 합니다. 먼저 원본 main.js 파일
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})을 살펴보고 다음과 같이 수정해 보겠습니다.
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})위의 구성으로 프로젝트에서 axios 도구를 사용할 수 있습니다. 다음으로 이 도구를 테스트해 보겠습니다.
Axios 도구 사용
src/page/Index.vue 파일을 수정하고 코드를 다음 코드로 조정하겠습니다.
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
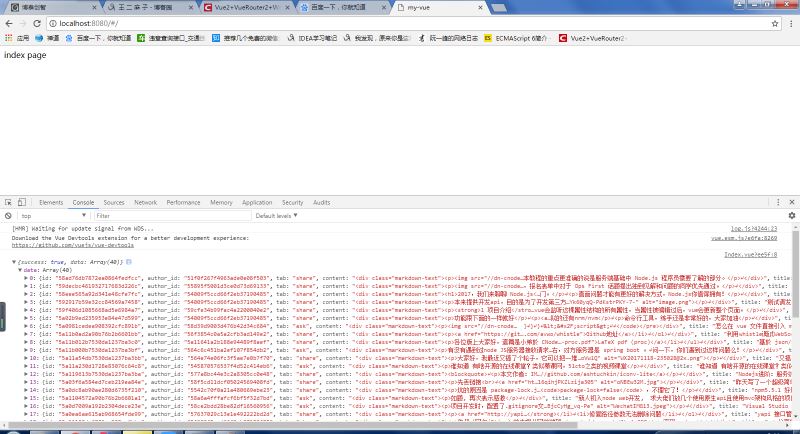
</script>인터페이스에서 요청한 일부 데이터를 Index.vue의 브라우저 콘솔에 입력합니다. 당신과 나의 경우는 인터페이스 구성이 올바르게 완료되었음을 의미합니다. 아래와 같이:

내 단계를 단계별로 따르면 최종 결과는 나와 동일해야 합니다. 문제가 있는 경우 코드를 주의 깊게 확인하세요.
관련 권장사항:
도메인 간 데이터 요청을 위해 axios를 사용하는 vue의 자세한 예
도메인 간 요청에 axios를 사용하도록 vue2.0에서 ProxyTable을 설정하는 방법
위 내용은 VueJs 구축 Axios 인터페이스 요청 도구 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!