이 글은 Vue2.0의 전역 스타일(less/sass 및 css)을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
Vue의 전역 스타일을 설정하려면 여러 단계가 필요합니다(sass인 경우 sass로 덜 변경)
1단계: 다음 코드를 src 디렉터리의 main.js에 추가합니다. 이는 항목 파일입니다
require('!style-loader!css-loader!less-loader!./common/less/index.less')
Vue 버전 1.0에서는 이렇게 작성할 수 있지만 버전 2.0에서는 작동하지 않습니다. 구문 분석 오류를 알리는 오류가 보고됩니다
require('./common/less/index.less')
두 번째 단계: webpack.base.conf. 모듈을 구성하려면 규칙 아래에 두 개의 모듈만 추가하면 됩니다.
module.exports = {
module: {
rules: [
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/\.css$/,
loader:'css-loader!style-loader',
}
]
}
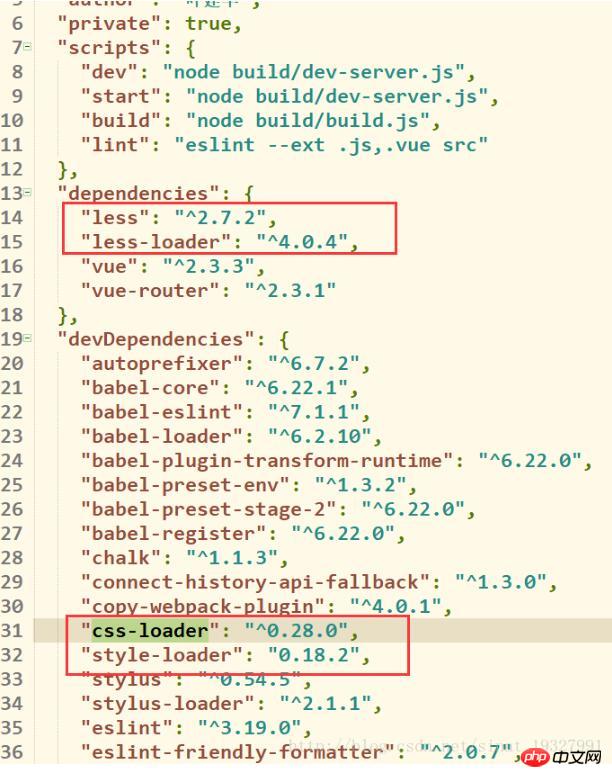
}3단계: 오류가 보고되면 위의 종속성을 설치하지 않았을 수 있습니다. 추가해야 합니다. 루트 디렉터리의 package.json 파일에 종속성

4단계: 명령 창에서 명령을 실행하여 종속성
npm install
linux(ubuntu, deepin)를 설치합니다. Mac OS 시스템에서는 권한이 부족하므로 권한을 받아야 한다는 메시지가 표시됩니다. 그런 다음 권한만 얻으면 됩니다.
sudu npm install
관련 추천:
Css 로컬 및 글로벌 스타일 코드의 JavaScript 수정에 대한 자세한 설명
[Bootstrap] 글로벌 스타일 (4) - 한여름, 광년
위 내용은 Vue2.0 전역 스타일 인스턴스 공유 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!