Three.js 기본 입문 학습 튜토리얼
이 글은 Three.js 기본 학습 튜토리얼을 주로 소개하며, 관심 있는 친구들이 참고할 수 있기를 바랍니다.
1. Three.js 공식 홈페이지 및 Three.js 사용을 위한 세 가지 필수 조건
1. Three.js 공식 홈페이지 https:// threejs.org/
2. Three.js 사용을 위한 세 가지 필수 조건. 조건
(실제로 Three.js로 무엇이든 표시하려면 장면, 카메라, 렌더러 세 가지가 필요하므로 카메라로 장면을 렌더링할 수 있습니다.)
대략 의미는 다음과 같습니다. three.js를 사용하면 장면, 카메라, 렌더러라는 세 가지 조건을 충족해야 하는 모든 것을 얻을 수 있습니다. 세 가지 모두 필수입니다.
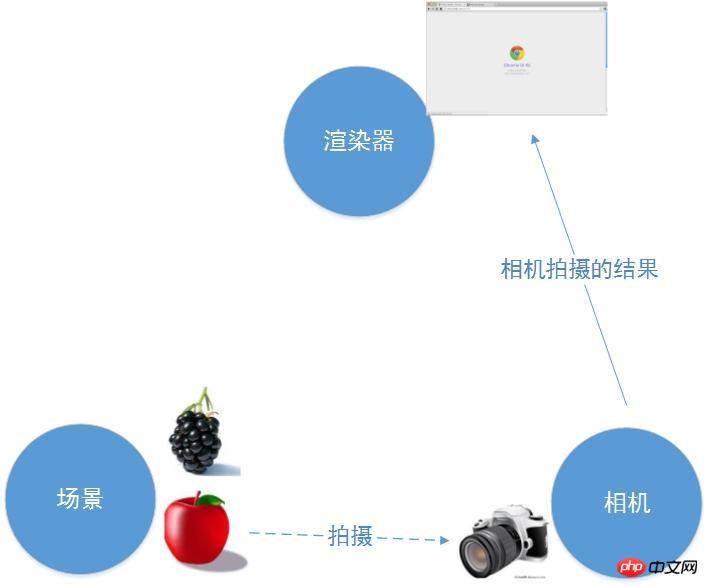
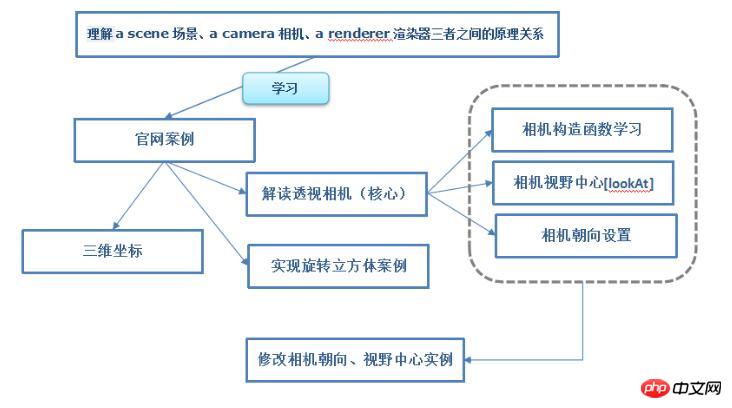
2 Three.js를 사용하기 위한 세 가지 필수 조건(장면 장면, 카메라 카메라, 렌더러 렌더러)의 관계

위 그림과 같이 장면을 설명합니다. 장면, 카메라 및 렌더러의 관계renderer[/code]
1.장면은 객체를 담는 컨테이너입니다. [물건을 담는다는 일반적인 의미를 이해] 개발자는 필요한 문자를 객체에 배치할 수 있습니다. 사과와 포도와 같은 장면. 동시에 캐릭터 자체도 장면에서의 위치를 관리합니다.
2.카메라의 기능은 현장을 바라보고, 현장에서 적합한 장면을 골라 사진을 찍는 것입니다. [어른의 눈을 상상하시면 됩니다]
3. 렌더러의 기능은 카메라로 찍은 사진을 브라우저에 넣어서 표시하는 것입니다
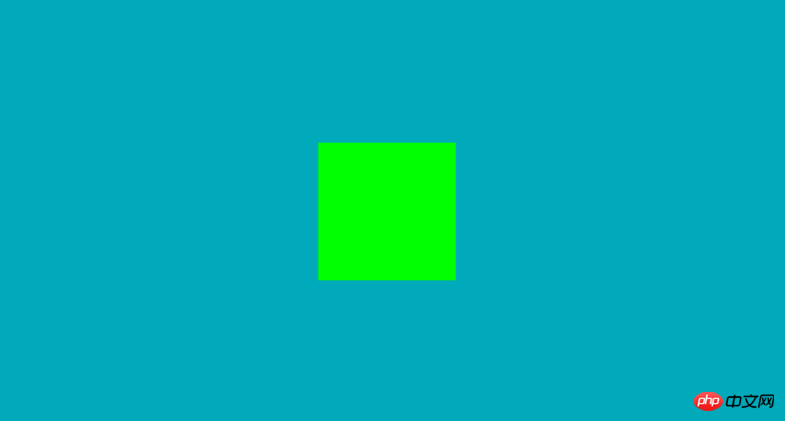
3. 위의 이론을 활용하여 공식 홈페이지 사례를 연습해보세요
렌더링 다음과 같습니다
<html>
<head>
<title>My first three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="./lib/three.js"></script>
<script>
//创建一个场景对象
var scene = new THREE.Scene();
//创建一个相机对象
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
//创建一个渲染器对象
var renderer = new THREE.WebGLRenderer();
//设置画布尺寸
renderer.setSize( window.innerWidth, window.innerHeight );
//设置画布色
renderer.setClearColor(0x00AABB, 1.0);
//将渲染画布添加到浏览器中,以便后面剩放相机拍下的景
document.body.appendChild( renderer.domElement );
//创建一个几何体长、宽、高分别为1几何体对象
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
//材料、皮肤
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
//将material材料添加到几何体geometry,产生新的对象几何体cube
var cube = new THREE.Mesh( geometry, material );
//将几何体添加至场景中
scene.add( cube );
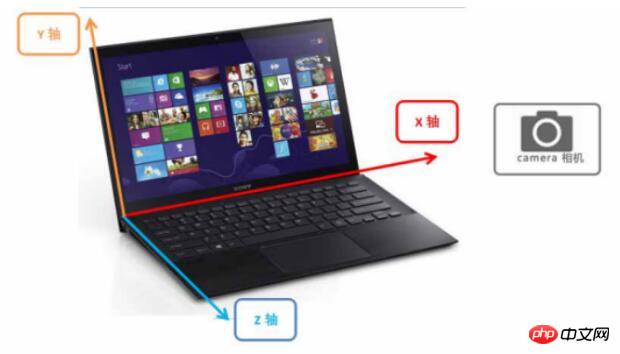
//设置相机z轴,垂直电脑屏幕位置
camera.position.z = 5;
var render = function () {
/*requestAnimationFrame( render ); //循环渲染
cube.rotation.x += 0.1; //x轴每秒旋转60次
cube.rotation.y += 0.1;//y轴每秒旋转60次*/
renderer.render(scene, camera); //实时将相机拍下的几何体渲染到场景中
};
render();
</script>
</body>
</html>
카메라가 원점을 가리킨다? ? ? 카메라에 대해 이야기해보겠습니다(매우 중요합니다!! 사람들이 사물을 볼 수 없을 때 어떤 느낌인지 상상해 보세요) 

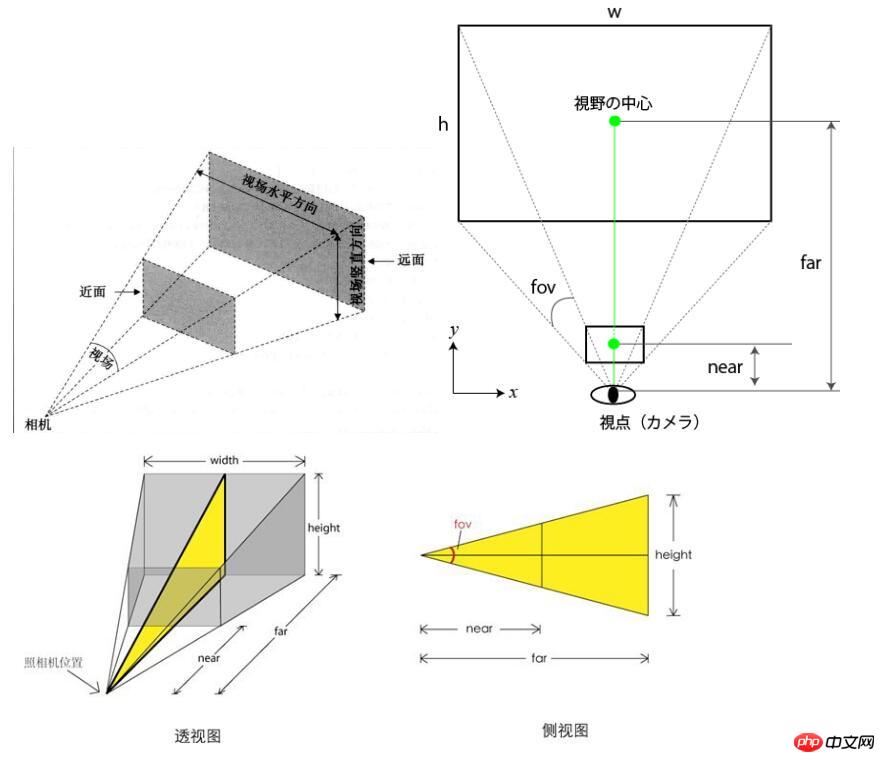
new THREE .PerspectiveCamera(fov , Aspect, Near, Far) 원근 카메라 
종횡비 :aspect카메라와 시야각 사이의 가장 가까운 거리: Near
카메라와 시야각 사이의 가장 먼 거리: Far
결론적으로 말하자면, 위의 3차원 좌표와 카메라 다이어그램을 기반으로 카메라를 이해하는 것은 매우 간단할 것입니다. 다음 위의 사례를 수정합니다(다음 사례에서 마우스 스크롤, 확대/축소, 3차원 회전은 모두 를 기반으로 한다고 설명). 카메라)
[lookAt] 메소드를 사용하여 카메라의 시선 중심을 설정합니다. "lookAt()"의 매개변수는 중심좌표 "x", "y", "z"를 속성에 포함하는 객체입니다.
카메라의 위쪽 방향을 양의 y축으로 설정합니다. Camera.up.x = 0; Camera.up.y = 1/*카메라 방향 - 카메라의 위쪽 방향은 y축입니다*/; Camera.up.z = 0; 5. 회전 큐브 구현
회전 애니메이션의 원리 카메라는 y축을 중심으로 회전하며 카메라의 x축과 z축 위치를 지속적으로 수정하며 객체를 제자리에 유지합니다. 카메라 화각의 장면을 실시간으로 캡쳐하여 브라우저에 넣어서 표시합니다
//相机围绕y轴旋转,不断修改相机x、z轴位置,并且保持场景中的物体一直再相机的视野中
//实时渲染成像
function animation(){
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position); //设置相机视野中心
renderer.render(scene, camera);
requestAnimationFrame(animation);//渲染回调函数
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>旋转立方体 </title>
<style>
#canvas-frame {
width: 100%;
height: 600px;
}
</style>
</head>
<body onload="threeStart()">
<p id="canvas-frame" ></p>
</body>
<script type="text/javascript" src="./lib/three.js" ></script>
<script type="text/javascript">
var renderer, //渲染器
width = document.getElementById('canvas-frame').clientWidth, //画布宽
height = document.getElementById('canvas-frame').clientHeight; //画布高
//初始化渲染器
function initThree(){
renderer = new THREE.WebGLRenderer({
antialias : true
//canvas: document.getElementById('canvas-frame')
});
renderer.setSize(width, height);
renderer.setClearColor(0xFFFFFF, 1.0);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
}
//初始化场景
var scene;
function initScene(){
scene = new THREE.Scene();
}
var camera;
function initCamera() { //透视相机
camera = new THREE.PerspectiveCamera(45, width/height , 1, 10000);
camera.position.x = 50;
camera.position.y = 150;
camera.position.z =150;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});
// camera 正交相机
/*camera = new THREE.OrthographicCamera(-300, 300, 100, -100, 1, 10000);
camera.position.x = 250;
camera.position.y = 100;
camera.position.z = 1800;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});*/
}
function initLight(){
// light--这里使用环境光
//var light = new THREE.DirectionalLight(0xffffff); /*方向性光源*/
//light.position.set(600, 1000, 800);
var light = new THREE.AmbientLight(0xffffff); //模拟漫反射光源
light.position.set(600, 1000, 800); //使用Ambient Light时可以忽略方向和角度,只考虑光源的位置
scene.add(light);
}
function initObject(){ //初始化对象
//初始化地板
initFloor();
}
function initGrid(){ //辅助网格
var helper = new THREE.GridHelper( 1000, 50 );
helper.setColors( 0x0000ff, 0x808080 );
scene.add( helper );
}
function initFloor(){
//创建一个立方体
var geometry = new THREE.BoxGeometry(80, 20, 80);
for ( var i = 0; i < geometry.faces.length; i += 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} );
//将material材料添加到几何体geometry
var mesh = new THREE.Mesh(geometry, material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
//初始化页面加载
function threeStart(){
//初始化渲染器
initThree();
//初始化场景
initScene();
//初始透视化相机
initCamera();
//初始化光源
//initLight();
//模型对象
initObject();
//初始化网格辅助线
initGrid();
//renderer.render(scene, camera);
//实时动画
animation();
}
/*
* 旋转原理
* 相机围绕y轴旋转
* 不断修改相机x、z轴位置,并且保持场景中的物体一直再相机的视野中,
* 实时将相机拍摄下来的图片,放到浏览器中去显示
*/
function animation(){
//渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100; //相机位置x轴方向
camera.position.z = Math.sin(timer)*100; //相机位置y轴方向
//设置相机视野中心
camera.lookAt(scene.position);
//渲染成像
renderer.render(scene, camera);
//渲染回调animation函数
requestAnimationFrame(animation);
}
</script>
</html>
Three.js hello world 시작하기 및 선 그리는 방법
위 내용은 Three.js 기본 입문 학습 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




