vuejs는 로컬 데이터의 필터링 및 페이징 기능을 구현합니다.
프로젝트를 수행하려면 로컬 데이터를 기반으로 한 필터링 및 페이징 기능이 필요합니다. 아래에서 편집자는 로컬 데이터의 필터링 및 페이징 기능을 필요한 친구에게 구현하기 위한 vuejs의 구현 아이디어를 공유할 것입니다. 참고하셔서 모두에게 도움이 되었으면 좋겠습니다.
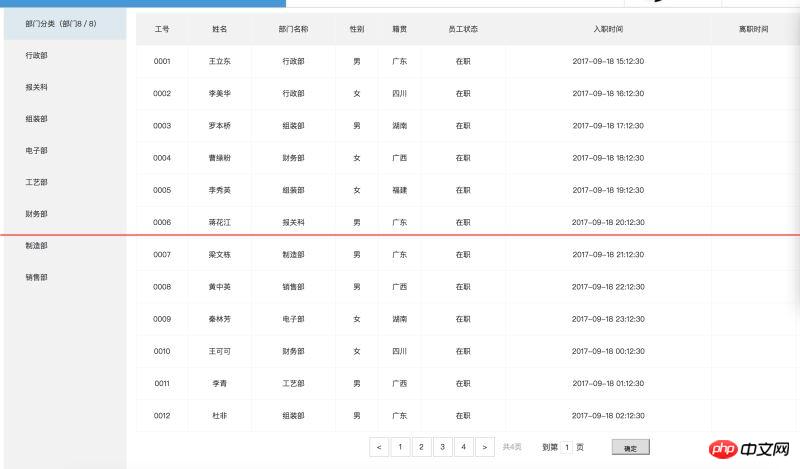
렌더링:

프로젝트 요구 사항: 왼쪽을 클릭하면 데이터 필터링, 자동 페이징 실현, 페이지 번호 자동 생성, 클릭하면 자동 이동
프로젝트 코드: js 코드
var subList=new Vue({
el:'#main',
data:{
// subcontentData为本地数据
subContents:subcontentData,
// 页面需要展现的数据
yemiandata:[],
// 页面展现条数
datanum:12,
// 开始椰树
startnum:0,
// 结束椰树
endnum:1,
// 一共多少页
btnnum:0,
// 生成切换页面的按钮用
listnum:[],
// input跳转
jemp:1,
},
methods:{
filters(num){
this.subContents=subcontentData;
// 需要重置防止翻页导致startnum和endnum不一致
this.startnum=0;
this.endnum=1;
// 这里是判断筛选按钮
switch(num){
case 0: $('#sublist li').css({
background:'#f2f2f2'
}).eq(0).css({
background:'#dbe9f0'
});
this.fenye();
break;
case 1:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(1).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('行政');
});
this.fenye();
break;
case 2:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(2).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('报关');
});
this.fenye();
break;
case 3:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(3).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('组装');
});
this.fenye();
break;
case 4:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(4).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('电子');
});
this.fenye();
break;
case 5:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(5).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('工艺');
});
this.fenye();
break;
case 6:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(6).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('财务');
});
this.fenye();
break;
case 7:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(7).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('制造');
});
this.fenye();
break;
case 8:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(8).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('销售');
});
this.fenye();
break;
}
},
// 分野函数
fenye(){
this.yemiandata=this.subContents.slice(this.startnum*this.datanum,this.endnum*this.datanum);
this.btnnum=Math.ceil(this.subContents.length/this.datanum);
this.listnum=[];
for(i=0;i<this.btnnum;i++){
this.listnum[i]=i+1;
}
btnwidth();
},
// 下一页函数
nextlist(){
if(this.endnum>= this.btnnum){
alert('最后一页了');
return false;
}
this.endnum++;
this.startnum++;
},
// 上一页函数
prevlist(){
if(this.startnum<= 0){
alert('第一页了');
return false;
}
this.endnum--;
this.startnum--;
},
// 按钮跳转到制定的页面
jemppage(list){
this.startnum=list-1;
this.endnum=list;
},
// input跳抓
goindex(){
console.log(parseInt(this.jemp));
if(parseInt(this.jemp)>this.btnnum){alert('请输入合法参数');return}
this.endnum=this.jemp;
this.startnum=this.jemp-1;
}
},
// 使用一个监听。可以减少很多代码
watch:{
startnum(n,o){
this.yemiandata=this.subContents.slice(n*this.datanum,(parseInt(n)+1)*this.datanum);
}
}
});
subList.filters(0);
subList.fenye();
// 封装一下底部btn方法 底部自动大小
function btnwidth(){
$('#fbtn').css({
width:(subList.listnum.length+2)*40+293+'px',
marginLeft:-((subList.listnum.length+2)*40+293)/2+'px'
})
}
btnwidth();다음은 다음과 같습니다. html node 코드:
<p class="main_content">
<p class="table2_nav">
<ul id="sublist">
<li @click="filters(0)"><p class="blockcenter">部门分类(部门8/8)</p></li>
<li @click="filters(1)"><p class="blockcenter">行政部</p></li>
<li @click="filters(2)"><p class="blockcenter">报关科</p></li>
<li @click="filters(3)"><p class="blockcenter">组装部</p></li>
<li @click="filters(4)"><p class="blockcenter">电子部</p></li>
<li @click="filters(5)"><p class="blockcenter">工艺部</p></li>
<li @click="filters(6)"><p class="blockcenter">财务部</p></li>
<li @click="filters(7)"><p class="blockcenter">制造部</p></li>
<li @click="filters(8)"><p class="blockcenter">销售部</p></li>
</ul>
</p>
<p class="table2_content">
<p class="col-title bg-fff clearfix">
<h5 class="fl">告警策略报表统计</h5>
<p class="btn fl">
主机名称 <span class="caret"></span>
<p class="btn_down">
<ul>
<li>下啦</li>
<li>下啦2</li>
</ul>
</p>
</p>
<p class="fl btn2">
添加
</p>
</p>
<table width="1410px" class="table" id="tablelist tab">
<tr>
<th>工号</th>
<th>姓名</th>
<th>部门名称</th>
<th>性别</th>
<th>籍贯</th>
<th>员工状态</th>
<th>入职时间</th>
<th>离职时间</th>
<th>离职类别</th>
</tr>
<tr v-for="subContent in yemiandata">
<td>{{subContent.num}}</td>
<td>{{subContent.name}}</td>
<td>{{subContent.department}}</td>
<td>{{subContent.sex}}</td>
<td>{{subContent.addres}}</td>
<td>{{subContent.staic}}</td>
<td>{{subContent.jointime}}</td>
<td>{{subContent.leavetime}}</td>
<td>{{subContent.type}}</td>
</tr>
</table>
<p class="vuetab clearfix">
<ul class="fbtn clearfix" id="fbtn">
<li @click="prevlist()"><</li>
<!--<li @click="jemppage($event)">1</li>-->
<li v-for="list in listnum" @click="jemppage(list)">{{list}}</li>
<li @click="nextlist()">></li>
<p id="pages">共{{btnnum}}页</p>
<p id="gotoindex">到第 <input type="text" :value="jemp" v-model="jemp" id="inputnum"> 页</p>
<button id="gobtn" @click="goindex()">确定</button>
</ul>
</p>
</p>
</p> 아이디어에 대해 이야기해 보겠습니다. 먼저 로컬 데이터 세트가 필요하고 이를 vue를 통해 페이지에 추가해야 합니다. 그러면 함수를 작성할 수 있습니다. , 그렇죠, 다음과 같은 fenye(이름 지정이 표준화되어 있지 않습니다. 새우를 비난하지 마십시오) 기능이 있습니다. 소위 페이징은 큰 데이터를 각각의 작은 페이지로 나누어 표시하는 것에 지나지 않으므로 배열을 작성했습니다. 특별히 디스플레이용으로 예미안데이터(표준화되지도 않았는데, 내가 만든 웹사이트에 내용이 너무 많아서 이름이 다 써버렸는데, 믿으시나요?) 그 다음엔 최대한 많은 페이지를 얻어야 하고, 문제를 해결하기 위해 시계를 추가했습니다. startnum( 시작 페이지)을 모니터링하려면 표시가 변경됩니다.
3단계: 페이지를 매기려면 이전 페이지와 다음 페이지가 있어야 합니다. 이는 훨씬 간단합니다. 다음 페이지에서는 이전 페이지의 경우 startnum과 endnum이 모두 1씩 증가합니다.
4단계: 페이지 번호를 클릭하여 이동하는 버튼도 있어야 합니다. 버튼을 클릭하면 지정된 페이지로 이동하기만 하면 되지만, 함수를 작성해야 합니까? 비현실적입니다. 그래서 배열 listnum을 사용하여 버튼 수를 저장했습니다. Vue의 v-for는 변수 루프를 지원하지 않기 때문에 배열을 변수로 사용하지 않는 이유에 대한 설명은 다음과 같습니다. 이전 HTML에서 노드 생성.
다섯 번째 단계에서는 필터링이 필요하다고 하더군요. 필터링을 하려면 표시해야 할 요소 그룹이 지정된 키워드를 포함하도록 변경됩니다. 필터 기능은 js 필터를 사용하고 필터링을 수행한 후 확인해 보세요. 실패하면 미정의 항목이 많이 나타납니다. 이유는 무엇입니까? 어레이가 재설정되지 않아 두 번째 필터링이 첫 번째 필터링을 기반으로 한다는 사실을 자세히 살펴보세요. 그런 다음 재설정하고 다시 확인하면 완료됩니다!
관련 권장 사항:
jQuery Layui 페이징 제어 사용에 대한 심층적인 이해
위 내용은 vuejs는 로컬 데이터의 필터링 및 페이징 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7701
7701
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Excel에서 동시에 3개 이상의 키워드를 필터링하는 방법
Mar 21, 2024 pm 03:16 PM
Excel에서 동시에 3개 이상의 키워드를 필터링하는 방법
Mar 21, 2024 pm 03:16 PM
엑셀은 일상적인 사무에서 데이터를 처리하는 데 자주 사용되며, "필터" 기능을 사용해야 하는 경우가 많습니다. Excel에서 "필터링"을 수행하도록 선택하면 동일한 열에 대해 최대 2개의 조건만 필터링할 수 있습니다. 그러면 Excel에서 동시에 3개 이상의 키워드를 필터링하는 방법을 알고 계십니까? 다음으로 여러분에게 보여드리겠습니다. 첫 번째 방법은 필터에 조건을 점진적으로 추가하는 것입니다. 세 가지 적격 세부정보를 동시에 필터링하려면 먼저 그 중 하나를 단계별로 필터링해야 합니다. 처음에는 조건에 따라 "Wang"이라는 직원을 먼저 필터링할 수 있습니다. 그런 다음 [확인]을 클릭한 후 필터 결과에서 [현재 선택 항목을 필터에 추가]를 선택하세요. 단계는 다음과 같습니다. 마찬가지로 다시 별도로 필터링을 수행합니다.
 Excel 표에 데이터가 있는데 공백이 필터링된 경우 어떻게 해야 합니까?
Mar 13, 2024 pm 06:38 PM
Excel 표에 데이터가 있는데 공백이 필터링된 경우 어떻게 해야 합니까?
Mar 13, 2024 pm 06:38 PM
엑셀은 자주 사용하는 사무용 소프트웨어인데, 테이블에 다양한 데이터를 기록하는 경우가 많지만, 필터링할 때 테이블에 데이터가 명확하게 나와 있어 해결 방법을 모르는 사용자가 많습니다. , 이 소프트웨어 튜토리얼의 내용은 대다수의 사용자에게 답변을 제공하는 것입니다. 도움이 필요한 사용자는 솔루션을 확인해 보세요. Excel 표에 데이터가 있는데 공백이 필터링된 경우 어떻게 해야 합니까? 첫 번째 이유는 테이블에 빈 행이 포함되어 있기 때문입니다. "Li"라는 성을 가진 모든 사람을 필터링하고 싶지만 테이블에 빈 행이 포함되어 있기 때문에 올바른 결과가 필터링되지 않는 것을 볼 수 있습니다. 해결 방법: 1단계: 모든 콘텐츠를 선택한 다음 c를 누릅니다.
 여러 조건으로 Excel 필터 기능을 사용하는 방법
Feb 26, 2024 am 10:19 AM
여러 조건으로 Excel 필터 기능을 사용하는 방법
Feb 26, 2024 am 10:19 AM
Excel에서 여러 기준으로 필터링을 사용하는 방법을 알아야 하는 경우 다음 자습서에서는 데이터를 효과적으로 필터링하고 정렬할 수 있는 단계를 안내합니다. Excel의 필터링 기능은 매우 강력하며 많은 양의 데이터에서 필요한 정보를 추출하는 데 도움이 될 수 있습니다. 이 기능을 사용하면 설정한 조건에 따라 데이터를 필터링하고 조건에 맞는 부분만 표시하여 데이터 관리를 더욱 효율적으로 할 수 있습니다. 필터 기능을 사용하면 대상 데이터를 빠르게 찾을 수 있어 데이터 검색 및 정리에 드는 시간을 절약할 수 있습니다. 이 기능은 단순한 데이터 목록에만 적용할 수 있는 것이 아니라, 여러 조건에 따라 필터링하여 필요한 정보를 보다 정확하게 찾을 수 있도록 도와줍니다. 전반적으로 Excel의 필터링 기능은 매우 실용적입니다.
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 단어에서 중복된 콘텐츠를 필터링하는 방법
Mar 19, 2024 pm 07:01 PM
단어에서 중복된 콘텐츠를 필터링하는 방법
Mar 19, 2024 pm 07:01 PM
중복된 내용을 필터링할 때 가장 먼저 생각할 수 있는 것은 Excel에서 숫자 값을 필터링하는 것입니다. 실제로 Word에서는 문서의 중복된 텍스트도 필터링할 수 있습니다. 단어를 잘못 입력했는지 확실하지 않은 경우 필터를 사용하여 확인할 수 있습니다. 이 단계는 매우 편리합니다. 아래 편집기를 통해 Word에서 중복 콘텐츠를 필터링하는 방법을 배울 수 있습니다. 배우고 싶은 친구들, 와서 열심히 공부하세요! 1. 먼저 아래 그림과 같이 컴퓨터에서 필터링하려는 단어 문서를 엽니다. 2. 그런 다음 아래 그림의 빨간색 화살표와 같이 찾고 싶은 텍스트를 선택합니다. 3. 키보드에서 [ctrl+H]를 눌러 찾기 및 바꾸기 명령을 불러옵니다. 아래 그림의 빨간색 화살표는 해당 항목을 가리킵니다.




