cordova 시작을 위한 기본 튜토리얼
이 글에서는 주로 Cordova에 대한 기본 튜토리얼과 사용 시 발생하는 몇 가지 문제를 샘플 코드를 통해 단계별로 자세히 소개합니다. 학습이나 업무에 필요한 모든 사람에게 도움이 될 것입니다. 아래 에디터와 함께 배워보세요. 그것이 모두에게 도움이 되기를 바랍니다.
머리말
지금 비용을 절약하고 프로젝트에 성공하기 위해서는 멀티 플랫폼 코르도바에 적응하는 것은 좋은 선택이 아닙니다. 개인적으로 앞으로 트렌드가 될 것 같아요! Alipay, Taobao 등 잘 알려진 많은 앱이 수많은 HTML5 페이지를 통합했습니다! 예를 들어 우리 회사의 현재 앱은 대부분 h5 페이지인데, 네이티브 앱에서는 별로 할 일이 없는 것처럼 느껴집니다. 코르도바 학습의 중요성을 상상할 수 있습니다!
소개
Cordova는 이 API 세트를 통해 모바일 애플리케이션이 JavaScript를 통해 카메라, 마이크 등과 같은 기본 장치 기능에 액세스할 수 있도록 하는 장치 관련 API 세트를 제공합니다. Cordova는 또한 통합된 JavaScript 라이브러리 세트와 이러한 라이브러리에 대한 장치별 기본 코드 백엔드를 제공합니다. Cordova는 iOS, Android, ubuntu 전화 OS, Blackberry, Windows Phone, Palm WebOS, Bada 및 Symbian과 같은 모바일 운영 체제를 지원합니다.
시작하기 위한 첫 번째 단계: 리소스 라이브러리를 다운로드하고 프로젝트에 통합하세요.
cordova 라이브러리의 소스 코드를 다운로드하려면 github 또는 공식 웹사이트에서 다운로드할 수 있습니다. 실제로 공식 홈페이지의 코드는 github에도 게시되어 있습니다!
공식 홈페이지: http://cordova.apache.org/
github 리소스 다운로드 주소: https://github.com/apache/cordova-ios
타사 라이브러리 관리를 위해 CocoaPods를 사용했습니다. cordova3.8.0이 며칠 전에 4.0.1로 업데이트되었습니다. 4.0.1은 8.0 이상만 지원합니다. CocoaPods를 사용하여 아래 업데이트를 수행하면 오류 메시지가 표시됩니다! 주의하세요!
플랫폼: ios, '8.0'
pod 'Cordova', '~> 4.0.1'
2단계: 프로젝트에 cordova4.0.1 라이브러리를 올바르게 통합하는 방법
1. 중요
Config.xml은 Cordova 애플리케이션 동작의 여러 측면을 제어하는 전역 구성 파일입니다. 이 플랫폼 독립적인 XML 파일은 W3C의 패키지 웹 앱(위젯) 사양을 기반으로 정렬되고 핵심 Cordova API 기능을 지정하도록 확장됩니다. , 플러그인 및 플랫폼별 설정. Cordova CLI(명령줄 인터페이스에 설명됨)로 생성된 프로젝트의 경우 이 파일은 최상위 디렉터리에서 찾을 수 있습니다.
대략 의미: config.xml은 전역 구성입니다. Cordova 애플리케이션 동작의 여러 측면을 제어하는 파일입니다. 이 플랫폼 독립적 XML 파일은 W3C의 패키지 웹 애플리케이션 설정(위젯) 사양을 기반으로 하며 핵심 Cordova API 기능, 플러그인 및 플랫폼별 설정을 지정하도록 확장됩니다. Cordova CLI로 생성된 프로젝트(명령줄 인터페이스에 설명됨)
http://cordova.apache.org/docs/en/6.x/config_ref/index.html 공식 상세 설명
2. html5 표시 및 제어를 위해 CDVViewController 클래스를 사용하려면 여기에 필요합니다. 물론 일부 사용자 정의 기능을 수행하기 위해 CDVViewController 클래스를 상속하도록 컨테이너를 사용자 정의할 수도 있습니다.
사용 방법은 다음과 같습니다.
self.cordovaManageVC= [[CordovaManageVCalloc]init]; self.cordovaManageVC.startPage=@"http://www.baidu.com"; [self.navigationControllerpushViewController:self.cordovaManageVCanimated:YES];
3. 사용자 에이전트 설정
- (instancetype)init {
self= [superinit];
if(self!=nil) {
//设置用户代理 如不设置无法调用与H5定制的JavaScript方法进行交互
NSString* original = [CDVUserAgentUtiloriginalUserAgent];
NSString* userAgent = [originalstringByAppendingString:@"delegateUserName"];
self.baseUserAgent= userAgent;
}
returnself;
}4. 사용자 정의 플러그인은 cordova의 CDVPlugin 클래스를 사용해야 하며 CDVPlugin을 통합하려면 하위 클래스를 사용해야 합니다.
/** *返回控件 * *@param command */ - (void)back:(CDVInvokedUrlCommand*)command;
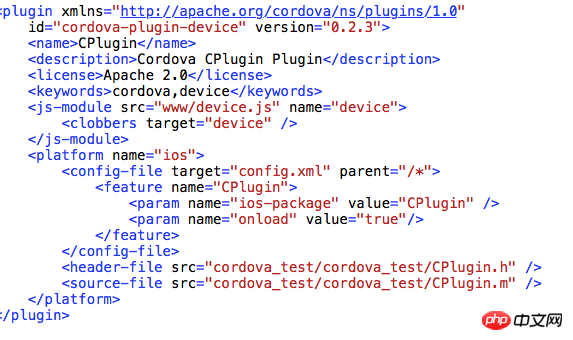
사용자 정의가 완료된 후 confing.xml에 구성하세요

위는 cordova의 가장 기본적인 사용법입니다.
Cordova를 사용할 때 발생하는 몇 가지 문제
문제 1
문제
[Error: Failed to find 'ANDROID_HOME' environment variable. Try setting setting it manually. Failed to find 'android' command in your 'PATH'. Try update your 'PATH' to inclde path to valid SDK directory.] ERROR building one of the platforms: Error: cmd: Command failed with exit code
해결 방법
ANDROID_HOME=D:\apps\Android\sdk PATH=%PATH%;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
문제 2
문제
아아아아Solution
From https://services.gradle.org/distributions/ 최신 gradle 패키지를 다운로드하여 설치하세요.
Error: Could not find an installed version of Gradle either in Android Studio, or on your system to install the gradle wrapper. Please include gradle in your path, or install Android Studio
문제 3
문제
패키징에 "cordova build android"를 사용하면 오류가 보고됩니다. 오류: Android SDK에서 Gradle 래퍼를 찾을 수 없습니다.
ANDROID_HOME=/home/kongxx/Android/Sdk GRADLE_HOME=/apps/gradle-3.2.1 PATH=$PATH:$ANDROID_HOME/tools/:$ANDROID_HOME/platform-tools:$GRADLE_HOME/bin
Solution
/home/kongxx/Android/ 확인 Sdk /tools/templates/gradle/wrapper 디렉터리가 존재하지 않아서 android-studio 환경을 확인해 본 결과 위의 내용이 플러그인/android/lib/templates 디렉터리에 포함될 수 있다는 것을 발견하여 과감히 복사했습니다. .
$ cordova build android CHCP plugin after prepare hook: config-file set to http://www.tjdr.info/EWT/chcp.json ANDROID_HOME=/home/kongxx/Android/Sdk JAVA_HOME=/opt/jdk8 Error: Could not find gradle wrapper within Android SDK. Might need to update your Android SDK. Looked here: /home/kongxx/Android/Sdk/tools/templates/gradle/wrapper
문제 4
Problem
Cordova 패키징 사용 시 오류: 오류: EACCES
$ cp -rf android-studio/plugins/android/lib/templates /home/kongxx/Android/Sdk/tools/
Solution
$ cordova build android CHCP plugin after prepare hook: config-file set to http://www.tjdr.info/EWT/chcp.json ANDROID_HOME=/home/kongxx/Android/Sdk JAVA_HOME=/opt/jdk8 Subproject Path: CordovaLib Error: spawn EACCES
Problem 5
Problem
Cordova에서 브라우저 테스트를 사용할 때 Google은 기본적으로 시작됩니다. -Chrome 브라우저, 예:
sudo chmod -Rf 755 ~/Android
Solution
–target을 사용하여 사용하려는 브라우저를 지정할 수 있습니다.
cordova run browser
관련 권장 사항:
위 내용은 cordova 시작을 위한 기본 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 시간을 투자할 가치가 있는 확산 모델 튜토리얼(Purdue University 제공)
Apr 07, 2024 am 09:01 AM
시간을 투자할 가치가 있는 확산 모델 튜토리얼(Purdue University 제공)
Apr 07, 2024 am 09:01 AM
확산은 더 잘 모방할 수 있을 뿐만 아니라 "창조"할 수도 있습니다. 확산 모델(DiffusionModel)은 이미지 생성 모델입니다. AI 분야에서 잘 알려진 GAN, VAE 알고리즘과 비교할 때 확산 모델은 먼저 이미지에 노이즈를 추가한 다음 점차적으로 노이즈를 제거하는 프로세스를 취합니다. 원본 이미지의 노이즈를 제거하고 복원하는 방법이 알고리즘의 핵심 부분입니다. 최종 알고리즘은 임의의 잡음이 있는 이미지에서 이미지를 생성할 수 있습니다. 최근 몇 년 동안 생성 AI의 경이적인 성장으로 인해 텍스트-이미지 생성, 비디오 생성 등에서 많은 흥미로운 애플리케이션이 가능해졌습니다. 이러한 생성 도구의 기본 원리는 이전 방법의 한계를 극복하는 특수 샘플링 메커니즘인 확산의 개념입니다.
 클릭 한 번으로 PPT를 생성해보세요! 키미: 'PPT 이주노동자'가 먼저 대중화되게 해주세요
Aug 01, 2024 pm 03:28 PM
클릭 한 번으로 PPT를 생성해보세요! 키미: 'PPT 이주노동자'가 먼저 대중화되게 해주세요
Aug 01, 2024 pm 03:28 PM
키미: 단 한 문장이면 단 10초만에 PPT가 완성됩니다. PPT가 너무 짜증나네요! 회의를 하려면 PPT가 있어야 하고, 주간 보고서를 작성하려면 PPT가 있어야 하며, 누군가를 부정행위를 했다고 비난하려면 PPT를 보내야 합니다. 대학은 PPT 전공을 공부하는 것과 비슷합니다. 수업 시간에 PPT를 보고 수업 후에 PPT를 하는 거죠. 아마도 데니스 오스틴이 37년 전 PPT를 발명했을 때, 언젠가 PPT가 이렇게 널리 보급될 것이라고는 예상하지 못했을 것입니다. 우리가 PPT를 만들면서 힘들었던 경험을 이야기하면 눈물이 납니다. "20페이지가 넘는 PPT를 만드는 데 3개월이 걸렸고, 수십 번 수정했어요. PPT를 보면 토할 것 같았어요. 한창 때는 하루에 다섯 장씩 했는데, 숨소리까지 냈어요." PPT였어요." 즉석 회의가 있으면 해야죠.
 CVPR 2024 시상식 전체가 발표되었습니다! 약 10,000명이 오프라인으로 컨퍼런스에 참석했으며 Google의 중국인 연구원이 최우수 논문상을 수상했습니다.
Jun 20, 2024 pm 05:43 PM
CVPR 2024 시상식 전체가 발표되었습니다! 약 10,000명이 오프라인으로 컨퍼런스에 참석했으며 Google의 중국인 연구원이 최우수 논문상을 수상했습니다.
Jun 20, 2024 pm 05:43 PM
베이징 시간으로 6월 20일 이른 아침, 시애틀에서 열린 최고의 국제 컴퓨터 비전 컨퍼런스인 CVPR2024가 최우수 논문 및 기타 수상작을 공식 발표했습니다. 올해는 우수논문 2편, 최우수 학생논문 2편 등 총 10편의 논문이 수상하였습니다. 컴퓨터 비전(CV) 분야 최고 학회는 매년 수많은 연구기관과 대학이 모여드는 CVPR이다. 통계에 따르면 올해 총 1만1532편의 논문이 제출돼 2719편이 채택돼 합격률 23.6%를 기록했다. Georgia Institute of Technology의 CVPR2024 데이터 통계 분석에 따르면 연구 주제 관점에서 가장 많은 논문이 이미지 및 비디오 합성 및 생성입니다(Imageandvideosyn
 여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에 비가 내린 후에는 아름답고 마법 같은 특별한 날씨 장면인 무지개를 자주 볼 수 있습니다. 이 역시 사진에서 볼 수 있는 보기 드문 장면으로, 매우 포토제닉하다. 무지개가 나타나는 데에는 몇 가지 조건이 있습니다. 첫째, 공기 중에 충분한 물방울이 있고, 둘째, 태양이 낮은 각도로 빛납니다. 따라서 비가 그친 후 오후에 무지개를 보는 것이 가장 쉽습니다. 그러나 무지개의 형성은 날씨, 빛, 기타 조건의 영향을 크게 받기 때문에 일반적으로 짧은 시간 동안만 지속되며, 가장 잘 볼 수 있고 촬영할 수 있는 시간은 더욱 짧습니다. 그러면 무지개를 만났을 때 어떻게 제대로 기록하고 고품질로 사진을 찍을 수 있습니까? 1. 무지개를 찾아보세요. 위에서 언급한 조건 외에도 무지개는 대개 햇빛 방향으로 나타납니다. 즉, 태양이 서쪽에서 동쪽으로 빛날 경우 무지개가 동쪽에서 나타날 확률이 높습니다.
 베어메탈부터 700억 개의 매개변수가 있는 대형 모델까지 튜토리얼과 바로 사용할 수 있는 스크립트가 있습니다.
Jul 24, 2024 pm 08:13 PM
베어메탈부터 700억 개의 매개변수가 있는 대형 모델까지 튜토리얼과 바로 사용할 수 있는 스크립트가 있습니다.
Jul 24, 2024 pm 08:13 PM
우리는 LLM이 대규모 데이터를 사용하여 대규모 컴퓨터 클러스터에서 훈련된다는 것을 알고 있습니다. 이 사이트는 LLM 훈련 프로세스를 지원하고 개선하는 데 사용되는 다양한 방법과 기술을 소개합니다. 오늘 우리가 공유하고 싶은 것은 기본 기술에 대해 심층적으로 살펴보고 운영 체제 없이도 수많은 "베어 메탈"을 LLM 교육을 위한 컴퓨터 클러스터로 전환하는 방법을 소개하는 기사입니다. 이 기사는 기계가 생각하는 방식을 이해하여 일반 지능을 달성하기 위해 노력하는 AI 스타트업 Imbue에서 가져온 것입니다. 물론 운영 체제가 없는 "베어 메탈"을 LLM 교육을 위한 컴퓨터 클러스터로 전환하는 것은 탐색과 시행착오로 가득 찬 쉬운 과정이 아니지만 Imbue는 마침내 700억 개의 매개변수를 사용하여 LLM을 성공적으로 교육했습니다. 과정이 쌓이다
 AI 활용 | AI가 혼자 사는 소녀의 생활 브이로그를 만들어 3일 만에 수만 개의 좋아요를 받았습니다.
Aug 07, 2024 pm 10:53 PM
AI 활용 | AI가 혼자 사는 소녀의 생활 브이로그를 만들어 3일 만에 수만 개의 좋아요를 받았습니다.
Aug 07, 2024 pm 10:53 PM
Machine Power Report 편집자: Yang Wen 대형 모델과 AIGC로 대표되는 인공지능의 물결은 우리가 살고 일하는 방식을 조용히 변화시키고 있지만 대부분의 사람들은 여전히 그것을 어떻게 사용하는지 모릅니다. 이에 직관적이고 흥미롭고 간결한 인공지능 활용 사례를 통해 AI 활용 방법을 자세히 소개하고 모두의 사고를 자극하고자 'AI in Use' 칼럼을 론칭하게 됐다. 또한 독자들이 혁신적인 실제 사용 사례를 제출하는 것을 환영합니다. 영상 링크 : https://mp.weixin.qq.com/s/2hX_i7li3RqdE4u016yGhQ 최근 샤오홍슈에서는 혼자 사는 소녀의 인생 브이로그가 인기를 끌었습니다. 몇 가지 치유의 말과 함께 일러스트레이션 스타일의 애니메이션을 단 며칠 만에 쉽게 익힐 수 있습니다.
 WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
1. 먼저 위챗을 엽니다. 2. 오른쪽 상단의 [+]를 클릭하세요. 3. QR코드를 클릭하시면 결제가 진행됩니다. 4. 오른쪽 상단에 있는 세 개의 작은 점을 클릭하세요. 5. 결제도착 음성알림을 클릭하시면 종료됩니다.
 RAG의 12가지 문제점을 카운트다운하는 NVIDIA 수석 아키텍트가 솔루션을 가르칩니다.
Jul 11, 2024 pm 01:53 PM
RAG의 12가지 문제점을 카운트다운하는 NVIDIA 수석 아키텍트가 솔루션을 가르칩니다.
Jul 11, 2024 pm 01:53 PM
검색 증강 생성(RAG)은 검색을 사용하여 언어 모델을 향상시키는 기술입니다. 특히, 언어 모델은 답변을 생성하기 전에 광범위한 문서 데이터베이스에서 관련 정보를 검색한 다음 이 정보를 사용하여 생성 프로세스를 안내합니다. 이 기술은 콘텐츠의 정확성과 관련성을 크게 향상시키고 환각 문제를 효과적으로 완화하며 지식 업데이트 속도를 높이고 콘텐츠 생성 추적성을 향상시킬 수 있습니다. RAG는 의심할 여지 없이 인공 지능 연구에서 가장 흥미로운 분야 중 하나입니다. RAG에 대한 자세한 내용은 본 사이트의 칼럼 기사 "대형 모델의 단점을 보완하는 데 특화된 RAG의 새로운 발전은 무엇인가?"를 참조하시기 바랍니다. 이 리뷰는 이를 명확하게 설명합니다." 그러나 RAG는 완벽하지 않으며 사용자는 이를 사용할 때 몇 가지 "고통"에 직면하는 경우가 많습니다. 최근 NVIDIA의 고급 생성 AI 솔루션




