vue에서 여러 ueditor 인스턴스 생성에 대한 튜토리얼 공유
이 글에서는 Vue에서 여러 UEditor를 만드는 방법에 대한 관련 정보를 주로 소개합니다. 이 글에서는 샘플 코드를 통해 이를 매우 자세하게 소개합니다. 학습이나 업무에 필요한 모든 사람이 아래 편집기를 따라갈 수 있도록 참고할 가치가 있습니다. . 와서 함께 배워보세요. 그것이 모두에게 도움이 되기를 바랍니다.
머리말
얼마 전 회사의 Vue.js 프로젝트에서 UEditor 리치 텍스트 편집기를 사용해야 했고, Baidu에서 검색했지만 자세한 지침을 찾을 수 없어서 바쁜 하루를 보낸 후 직접 사용해 보기로 했습니다. 드디어 해냈습니다.
ueditor는 Baidu 편집자입니다. 공식 웹사이트 주소: http://ueditor.baidu.com/website/
전체 기능 데모는 다음을 참조하세요: http://ueditor.baidu.com/website/onlinedemo.html
최근 직장에서 업그레이드를 요청했고 Vue에서 여러 ueditor 인스턴스를 만들어야 했습니다. 실제로 ueditor 스타일을 아름답게 만든 neditor는 아래에서 더 자세히 설명하지 않겠습니다. 자세한 소개를 살펴보세요.
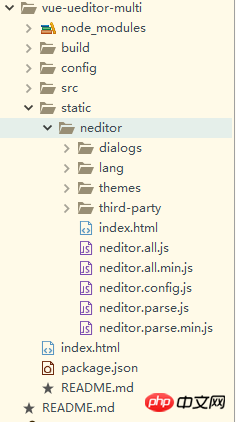
스크린샷

지침
ueditor 또는 neditor 소스 코드를 다운로드하고 정적 디렉터리에 복사하세요

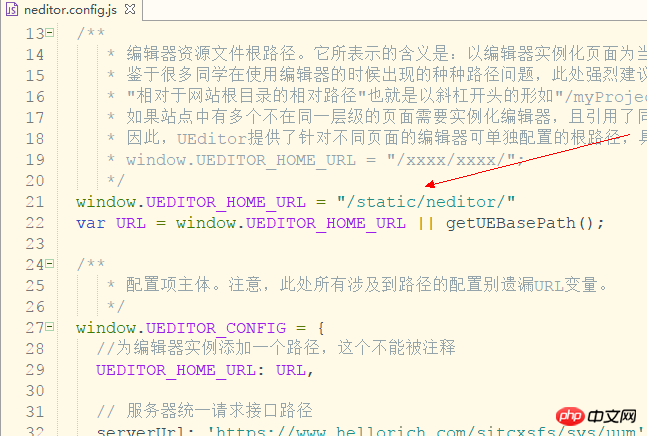
그런 다음 ueditor.config.js 구성 파일을 수정하세요

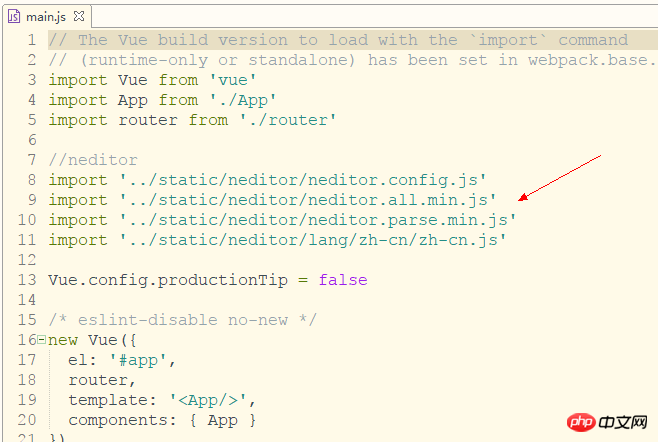
인뷰 js는 ueditor 참조를 추가합니다.

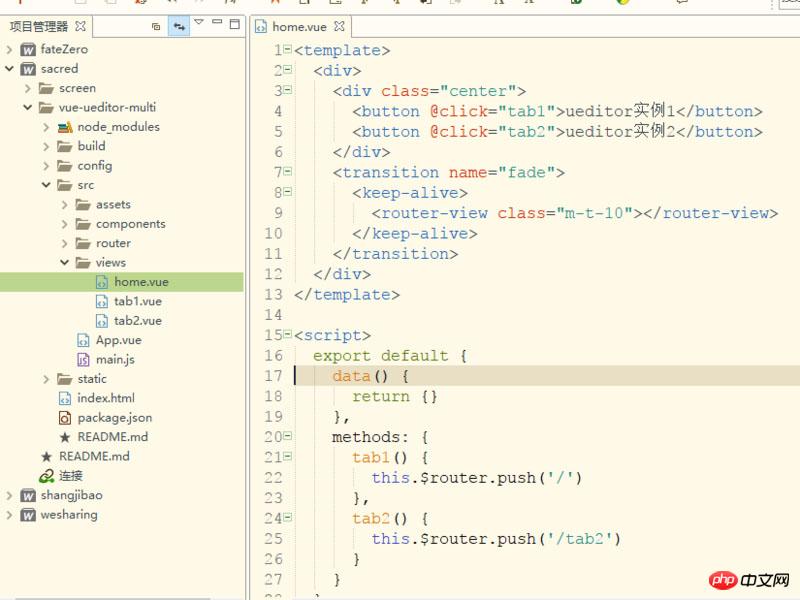
home, tab1, tab2 3개의 새 페이지를 만듭니다. tab1과 tab2는 홈 아래의 하위 페이지입니다

라우터 뷰 외부에 연결 유지 구성 요소와 전환 구성 요소를 추가해야 합니다. 그렇지 않으면 ueditor 인스턴스를 저장할 수 없습니다
구성 요소 폴더 아래에 새 편집기를 만듭니다. 편집자의 공개 구성요소
는 tab1에서 편집자를 호출하는 동시에 편집기 페이지에서 ID를 전달하고 승인해야 합니다. 여러 인스턴스가 필요한 경우 ID는 동일해야 합니다
<template>
<p>
<editor ref="editor" id="tab1Editor"></editor>
<button @click="getContent" class="m-t-10">获取内容</button>
<p>
<span>当前富文本编辑器内容是: {{content}}</span>
</p>
</p>
</template>
<script>
import Editor from '@/components/editor'
export default {
name: 'tab1',
components: { Editor },
data() {
return {
content:''
}
},
methods: {
//获取内容
getContent(){
this.content = this.$refs.editor.content
}
}
}
</script>
<style scoped>
.m-t-10{
margin-top: 10px;
}
</style>. 에디터 페이지 코드는 router-view에 keep-alive를 적용했기 때문에 ueditor의 초기화는 활성화 상태로 이루어져야 합니다.
비활성화된 페이지에 들어갈 때마다 ueditor의 destroy 메소드를 호출해야 합니다. 페이지를 떠날 때마다
편집기 인스턴스가 삭제되어 렌더링될 수 있도록 하기 위해 여러 개의 ueditor 인스턴스가 있으며 전환할 때마다 편집기의 내용을 저장할 수 있습니다.
여러 탭에 대해 하나의 인스턴스만 필요한 경우 Reset() 메서드를 호출하세요.
<template>
<p>
<p :id="this.id"></p>
</p>
</template>
<script>
export default {
name: 'editor',
props: ['id'],
data() {
return {
ue: '', //ueditor实例
content: '', //编辑器内容
}
},
methods: {
//初始化编辑器
initEditor() {
this.ue = UE.getEditor(this.id, {
initialFrameWidth: '100%',
initialFrameHeight: '350',
scaleEnabled: true
})
//编辑器准备就绪后会触发该事件
this.ue.addListener('ready',()=>{
//设置可以编辑
this.ue.setEnabled()
})
//编辑器内容修改时
this.selectionchange()
},
//编辑器内容修改时
selectionchange() {
this.ue.addListener('selectionchange', () => {
this.content = this.ue.getContent()
})
}
},
activated() {
//初始化编辑器
this.initEditor()
},
deactivated() {
//销毁编辑器实例,使用textarea代替
this.ue.destroy()
//重置编辑器,可用来做多个tab使用同一个编辑器实例
//如果要使用同一个实例,请注释destroy()方法
//this.ue.reset()
}
}
</script>이것을 배웠나요? 서둘러서 사용해 보세요.
관련 추천:
Easyui ueditor는 문제 통합을 편집할 수 없습니다
위 내용은 vue에서 여러 ueditor 인스턴스 생성에 대한 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu APP는 현재 매우 인기 있는 브랜드 쇼핑 소프트웨어이지만 대부분의 사용자는 Dewu APP의 기능을 사용하는 방법을 모릅니다. 다음으로 편집기는 Dewuduo를 사용자에게 제공합니다. 관심 있는 사용자는 와서 살펴볼 수 있습니다! Dewu 이용방법 튜토리얼 [2024-03-20] Dewu 할부구매 이용방법 [2024-03-20] Dewu 쿠폰 받는 방법 [2024-03-20] Dewu 매뉴얼 고객센터 찾는 방법 [2024-03- 20] 듀우 픽업 코드 확인 방법 [2024-03-20] 듀우 구매처 찾기 [2024-03-20] 듀우 VIP 개설 방법 [2024-03-20] 듀우 반품, 교환 신청 방법
 DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
모니터 구입 시 테스트는 파손 구입을 피하기 위해 꼭 필요한 부분입니다. 오늘은 모니터 테스트를 위한 소프트웨어 사용법을 알려드리겠습니다. 방법 단계 1. 먼저 본 사이트에서 DisplayX 소프트웨어를 검색하여 다운로드한 후 설치하고 열면 사용자에게 제공되는 다양한 감지 방법을 확인할 수 있습니다. 2. 사용자는 일반 전체 테스트를 클릭합니다. 첫 번째 단계는 디스플레이의 밝기를 테스트하여 상자가 선명하게 보이도록 조정하는 것입니다. 3. 그런 다음 마우스를 클릭하여 다음 링크를 입력합니다. 모니터가 각 흑백 영역을 구분할 수 있으면 모니터가 여전히 양호하다는 의미입니다. 4. 마우스 왼쪽 버튼을 다시 클릭하면 모니터의 그레이스케일 테스트를 볼 수 있습니다. 색상 전환이 매끄러울수록 모니터가 더 좋아진 것입니다. 5. 또한, 우리는 displayx 소프트웨어에서
 여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에 비가 내린 후에는 아름답고 마법 같은 특별한 날씨 장면인 무지개를 자주 볼 수 있습니다. 이 역시 사진에서 볼 수 있는 보기 드문 장면으로, 매우 포토제닉하다. 무지개가 나타나는 데에는 몇 가지 조건이 있습니다. 첫째, 공기 중에 충분한 물방울이 있고, 둘째, 태양이 낮은 각도로 빛납니다. 따라서 비가 그친 후 오후에 무지개를 보는 것이 가장 쉽습니다. 그러나 무지개의 형성은 날씨, 빛, 기타 조건의 영향을 크게 받기 때문에 일반적으로 짧은 시간 동안만 지속되며, 가장 잘 볼 수 있고 촬영할 수 있는 시간은 더욱 짧습니다. 그러면 무지개를 만났을 때 어떻게 제대로 기록하고 고품질로 사진을 찍을 수 있습니까? 1. 무지개를 찾아보세요. 위에서 언급한 조건 외에도 무지개는 대개 햇빛 방향으로 나타납니다. 즉, 태양이 서쪽에서 동쪽으로 빛날 경우 무지개가 동쪽에서 나타날 확률이 높습니다.
 photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
PhotoshopCS는 Photoshop Creative Suite의 약자로 Adobe에서 제작한 소프트웨어입니다. 그래픽 디자인 및 이미지 처리에 널리 사용됩니다. PS를 처음 배우는 사용자로서 오늘은 photoshopcs5가 무엇인지, photoshopcs5를 사용하는 방법에 대해 설명하겠습니다. . 1. Photoshop CS5는 어떤 소프트웨어입니까? Adobe Photoshop CS5 Extended는 영화, 비디오 및 멀티미디어 분야의 전문가, 3D 및 애니메이션을 사용하는 그래픽 및 웹 디자이너, 엔지니어링 및 과학 분야의 전문가에게 이상적입니다. 3D 이미지를 렌더링하고 이를 2D 합성 이미지로 병합합니다. 쉽게 비디오 편집
 WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
1. 먼저 위챗을 엽니다. 2. 오른쪽 상단의 [+]를 클릭하세요. 3. QR코드를 클릭하시면 결제가 진행됩니다. 4. 오른쪽 상단에 있는 세 개의 작은 점을 클릭하세요. 5. 결제도착 음성알림을 클릭하시면 종료됩니다.
 PHP 튜토리얼: int 유형을 문자열로 변환하는 방법
Mar 27, 2024 pm 06:03 PM
PHP 튜토리얼: int 유형을 문자열로 변환하는 방법
Mar 27, 2024 pm 06:03 PM
PHP 튜토리얼: Int 유형을 문자열로 변환하는 방법 PHP에서는 정수 데이터를 문자열로 변환하는 것이 일반적인 작업입니다. 이 튜토리얼에서는 특정 코드 예제를 제공하면서 PHP의 내장 함수를 사용하여 int 유형을 문자열로 변환하는 방법을 소개합니다. 캐스트 사용: PHP에서는 캐스트를 사용하여 정수 데이터를 문자열로 변환할 수 있습니다. 이 방법은 매우 간단합니다. 정수 데이터 앞에 (문자열)을 추가하면 문자열로 변환됩니다. 아래는 간단한 샘플 코드입니다.
 전자 영어 글자를 반각 글자로 변환하는 간단한 튜토리얼
Mar 25, 2024 pm 09:21 PM
전자 영어 글자를 반각 글자로 변환하는 간단한 튜토리얼
Mar 25, 2024 pm 09:21 PM
컴퓨터를 사용하여 영어를 입력할 때, 가끔 전각 영문자와 반각 영문자의 차이가 발생하는 경우가 있습니다. 전각 영문자는 입력방법이 중국어 모드일 때 Shift 키와 영문자 키 조합을 눌러 입력한 문자를 말합니다. 반각 영문자는 입력방법이 영문모드일 때 직접 입력한 문자를 말하며, 문자폭의 반을 차지한다. 어떤 경우에는 영어 전각 문자를 반각 문자로 변환해야 할 수도 있습니다. 다음은 간단한 튜토리얼입니다. 먼저 텍스트 편집기나 다른 편집기를 엽니다.
 전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
스마트폰의 지속적인 발전과 함께 휴대폰의 기능은 점점 더 강력해졌고, 그 중 장사진 촬영 기능은 많은 사용자들이 일상생활에서 사용하는 중요한 기능 중 하나로 자리 잡았다. 긴 스크린샷은 사용자가 쉽게 보고 공유할 수 있도록 긴 웹페이지, 대화 기록, 사진을 한 번에 저장하는 데 도움이 됩니다. 많은 휴대폰 브랜드 중에서 Huawei 휴대폰은 사용자들로부터 높은 평가를 받는 브랜드 중 하나이며, 긴 사진을 자르는 기능도 높은 평가를 받고 있습니다. 이 기사에서는 Huawei 휴대폰으로 장사진을 찍는 올바른 방법과 Huawei 휴대폰을 더 잘 활용하는 데 도움이 되는 몇 가지 전문가 팁을 소개합니다.






