Vue에서 멋진 메뉴 플러그인 구현에 대한 자세한 설명
이 글에서는 주로 Vue 기반의 멋진 메뉴 플러그인을 소개합니다. 이 튜토리얼에서는 CSS와 Vue에 대한 특정 기본 지식이 필요합니다. 이 글에서는 단계별로 자세히 소개합니다. . 모든 사람에게 도움이 되기를 바랍니다.
Written in front
최근에 아주 멋진 메뉴 플러그인을 보았는데, 항상 그것을 vue 형식으로 만져보고 싶었습니다. 누가 제가 열렬한 vue 팬이라고 말했습니까? 사랑:생각에 잠긴:. :웃음: 조금 재미있게 놀면서 함께 흑마법을 탐구해 봅시다. 이 튜토리얼을 시청하는 독자는 vue 및 css3에 대한 특정 지식이 필요합니다.
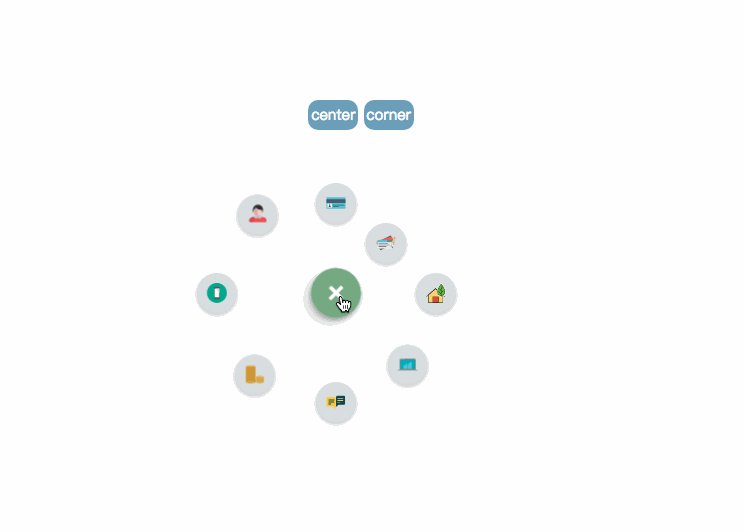
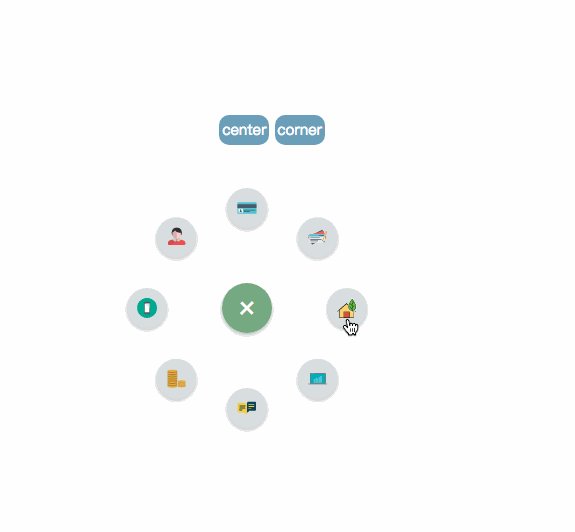
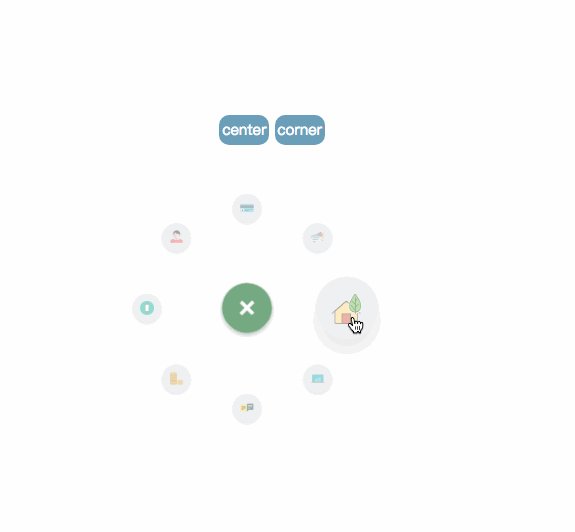
1. 효과 데모
2. 주요 단계 설명
텍스트
1.
pic_1


 온라인 데모 라이브 데모
온라인 데모 라이브 데모
2 사용 소개
프로젝트 주소: github.com/MingSeng-W/vue -블룸 메뉴, 프로젝트를 Local
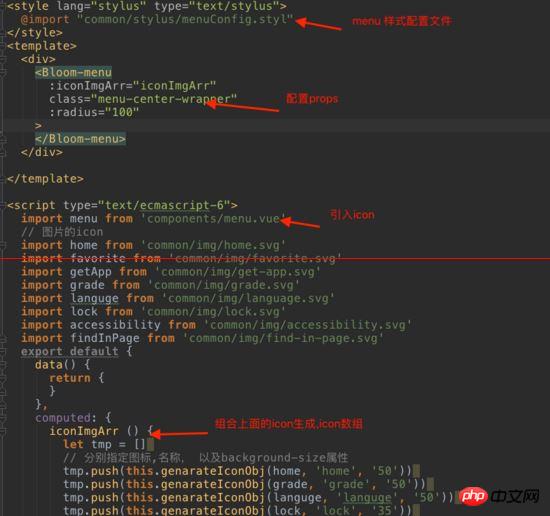
a로 복제합니다. 먼저 단일 파일 구성 요소에 menuConfig.stylus.
b를 가져옵니다. 선택적 매개 변수
* 반경: 기본값은 100px입니다. distance 메뉴 버튼 사이의 거리입니다.
* startAngle:defaut가 0이면 항목의 시작 각도는 시계의 3시 방향을 0으로 기록하고 시계 방향이 증가하는 방향입니다.
* endAngle: 기본값은 마지막 항목의 각도인 315입니다.
* itemNum: 기본값은 8
* animationDuration: 기본값은 0.5초, 각 항목의 실행 시간 animation
* itemAnimationDelay: 기본값은 0.04s, 각 항목 간 애니메이션 트리거 간의 지연 시간
필수 매개변수
* iconImgArr
필요한 아이콘을 가져온 다음 iconImgArr(계산된 속성 바인딩)을 생성하고 이를 메뉴 구성요소에 소품으로 전달합니다.
메뉴의 위치
현재 지정된 메뉴 클래스에는 중앙과 모서리라는 두 가지 위치가 있습니다. . 센터 클래스: .menu-center-wrapper
corner 클래스: .menu-left-corner-wrapper. 물론 위치를 직접 지정해도 괜찮습니다.
간단한 예
demo3. 주요 단계 설명 전체 메뉴 구현의 핵심은 메뉴 확장 후 최종 좌표 계산과 확장 및 축소 애니메이션입니다. (전체 프로젝트 레이아웃은 비교적 간단하므로 여기서는 로직과 애니메이션 구현을 중심으로 설명합니다.)
전체 메뉴 구현의 핵심은 메뉴 확장 후 최종 좌표 계산과 확장 및 축소 애니메이션입니다. (전체 프로젝트 레이아웃은 비교적 간단하므로 여기서는 로직과 애니메이션 구현을 중심으로 설명합니다.)
Step 1: 메뉴를 확장한 후 가로 좌표와 세로 좌표를 계산합니다
아래의 x와 y는 프로젝트의 위치를 나타냅니다. x를 예로 들어 페이지의 항목을 각각 표시합니다.
x 애니메이션 실행 시간.위치 설명
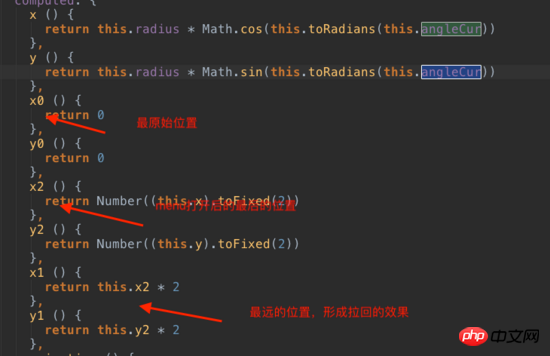
위치 계산: 먼저 각 항목 사이의 각도를 계산합니다. 시작 항목은 시계 방향으로 배치되며 각 항목 사이의 각도는 (endAngle-startAngle)/(itemNum-1)과 같습니다. 현재 항목이 회전되어야 하는 각도는 다음과 같습니다: angleCur=startAngle+index*각 항목 사이의 각도. 항목의 회전 각도를 얻은 후 Math.cos 및 Math.sin에 반경을 곱하여 가로 좌표와 세로 좌표를 가져옵니다.
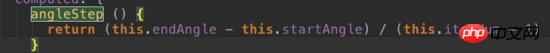
키 코드:
각 항목의 각도를 계산합니다
 위치
위치
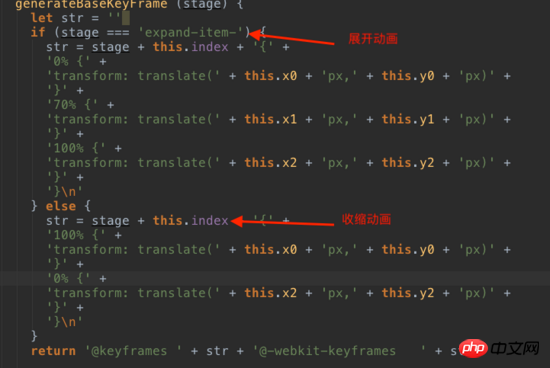
두 번째 단계는 js를 사용하여 생성된 좌표를 기반으로 애니메이션을 동적으로 생성하고 이를 스타일 파일에 삽입하는 것입니다.

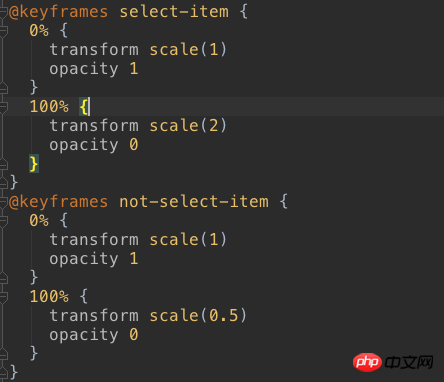
확장 및 축소 키프레임 생성
이 단계에서 확장 및 축소할 메뉴 클릭이 완료되었습니다.
두 번째 단계는 해당 항목을 클릭한 후 해당 항목의 확대 및 사라짐을 완료하면 다른 항목은 축소되어 사라집니다.
항목이 사라지는 키프레임
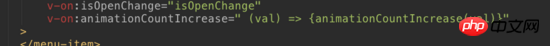
애니메이션은 전환을 제공하기 위해 vue를 사용하여 여기에서 트리거됩니다. -show가 false일 때, 즉 디스플레이가 없을 때 애니메이션이 트리거됩니다.
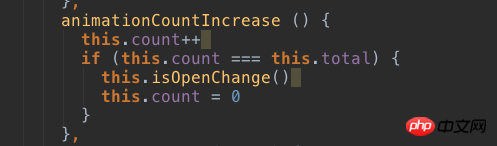
각 항목 애니메이션이 완료된 후 animationEnd 이벤트가 트리거되고 해당 항목의 animationEnd 이벤트가 모니터링됩니다. 모든 애니메이션이 순차적으로 트리거되면 메뉴가 닫히도록 알림이 표시됩니다(상위-하위 구성 요소 통신). 
code

code

메뉴를 다시 열 때 해당 항목에 바인딩된 showItem이 false인지 확인하고, 그렇다면 true로 설정하세요. 클릭 시 클릭한 항목의 인덱스를 가져와야 하며, 클릭한 항목의 인덱스인 전역 currentIndex를 가져와야 합니다. 클릭한 것은 확대 애니메이션을 사용하고, 그렇지 않으면 축소 애니메이션을 사용합니다. ㅋㅋㅋ 드롭다운으로 구현된 트랩 예- 메뉴 상황에 맞는 메뉴
위 내용은 Vue에서 멋진 메뉴 플러그인 구현에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 PyCharm 초보자 가이드: 플러그인 설치에 대한 전반적인 이해!
Feb 25, 2024 pm 11:57 PM
PyCharm 초보자 가이드: 플러그인 설치에 대한 전반적인 이해!
Feb 25, 2024 pm 11:57 PM
PyCharm은 개발자가 코드를 보다 효율적으로 작성할 수 있도록 다양한 기능과 도구를 제공하는 강력하고 인기 있는 Python 통합 개발 환경(IDE)입니다. PyCharm의 플러그인 메커니즘은 기능을 확장하기 위한 강력한 도구입니다. 다양한 플러그인을 설치하면 PyCharm에 다양한 기능과 사용자 정의 기능을 추가할 수 있습니다. 따라서 PyCharm을 처음 접하는 사람이 플러그인을 이해하고 능숙하게 설치하는 것이 중요합니다. 이 문서에서는 PyCharm 플러그인의 전체 설치에 대해 자세히 소개합니다.
![Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator를 시작할 때 플러그인 로딩 오류에 대한 메시지가 팝업됩니까? 일부 Illustrator 사용자는 응용 프로그램을 열 때 이 오류가 발생했습니다. 메시지 뒤에는 문제가 있는 플러그인 목록이 표시됩니다. 이 오류 메시지는 설치된 플러그인에 문제가 있음을 나타내지만 손상된 Visual C++ DLL 파일이나 손상된 기본 설정 파일과 같은 다른 이유로 인해 발생할 수도 있습니다. 이 오류가 발생하면 이 문서에서 문제 해결 방법을 안내하므로 아래 내용을 계속 읽어보세요. Illustrator에서 플러그인 로드 오류 Adobe Illustrator를 시작하려고 할 때 "플러그인 로드 오류" 오류 메시지가 표시되면 다음을 사용할 수 있습니다. 관리자로
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
사용자가 Edge 브라우저를 사용할 때 더 많은 요구 사항을 충족하기 위해 일부 플러그인을 추가할 수 있습니다. 그런데 플러그인을 추가하면 해당 플러그인이 지원되지 않는다고 표시됩니다. 이 문제를 해결하는 방법은 무엇입니까? 오늘은 에디터가 세 가지 해결 방법을 알려드리겠습니다. 방법 1: 다른 브라우저를 사용해 보세요. 방법 2: 브라우저의 Flash Player가 오래되었거나 누락되어 플러그인이 지원되지 않을 수 있습니다. 공식 웹사이트에서 최신 버전을 다운로드할 수 있습니다. 방법 3: "Ctrl+Shift+Delete" 키를 동시에 누르세요. "데이터 지우기"를 클릭하고 브라우저를 다시 엽니다.
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 PyCharm Community Edition은 충분한 플러그인을 지원합니까?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition은 충분한 플러그인을 지원합니까?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition은 충분한 플러그인을 지원합니까? 구체적인 코드 예제가 필요 소프트웨어 개발 분야에서 Python 언어가 점점 더 널리 사용됨에 따라 전문적인 Python 통합 개발 환경(IDE)인 PyCharm이 개발자들에게 선호되고 있습니다. PyCharm은 Professional 버전과 Community 버전의 두 가지 버전으로 나누어집니다. Community 버전은 무료로 제공되지만 Professional 버전에 비해 플러그인 지원이 제한됩니다. 그렇다면 문제는 PyCharm Community Edition이 충분한 플러그인을 지원하느냐는 것입니다. 이 기사에서는 특정 코드 예제를 사용하여
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.




