매개변수를 전달하기 위해 jquery 및 params를 사용하는 vue 라우터에 대한 자세한 설명
이 글에서는 Vue Router에서 매개변수를 전달하기 위해 쿼리와 매개변수를 사용하는 것의 용도와 차이점을 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
앞서 작성:
매개변수 전달은 프런트엔드에서 자주 사용되는 작업입니다. 많은 시나리오에서 이전 페이지의 매개변수가 필요합니다. 이 글에서는 vue 라우터가 매개변수를 전달하는 방법과 일부를 자세히 소개합니다. 작은 세부 사항. 도움이 필요한 친구들은 참고할 수 있습니다. 좋아요를 누르거나 팔로우를 하시면 모두에게 도움이 되기를 바랍니다.
Vue 라우터는 매개변수를 어떻게 전달하나요?
매개변수와 쿼리가 무엇인가요?
params:/router1/:id,/router1/123,/router1/789, 여기의 ID는 params라고 합니다.
query:/router1?id=123,/router1?id=456, 여기의 ID는 query라고 합니다. .
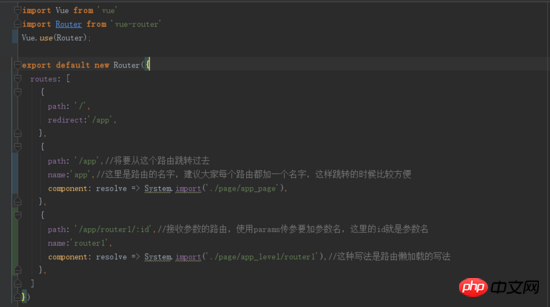
Routing 인터페이스:
router.js:
여기에서 params 메소드를 사용하여 라우팅을 설정하는 경우 경로 뒤에 매개변수 이름을 추가해야 하며, 매개변수를 전달할 때 매개변수 이름은 설정된 매개변수를 따라야 합니다. 경로 이름 후. 쿼리 방식을 사용하면 이런 제한이 없고 점프에서 바로 사용할 수 있다.

참고: 경로에 매개변수를 쓰지 않으면 전달할 수 있지만 매개변수는 URL에 표시되지 않으며 다른 페이지로 이동하거나 페이지를 새로 고치면 매개변수가 손실됩니다. (다음과 같이) 그림에 표시된 것처럼 이 매개변수에 의존하는 http 요청 또는 기타 작업은 실패합니다.

위의 라우팅 매개변수에 주의하세요. 라우팅에 id2를 설정하지 않았으므로 프로젝트에서 새로고침하면 id2가 사라지게 됩니다. 새로 고치지 마세요.
구성요소 1:
<template>
<p class="app_page">
<h1>从这个路由传参到别的路由</h1>
<router-link :to="{ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }}" >
router-link跳转router1
</router-link>
</p>
</template>
<script>
export default {
name: 'app_page',
data () {
return {
status:110,
status2:120,
status3:119
}
},
}
</script>프로그래밍 방식 탐색 점프:
위의 라우터 링크 전송 매개변수는 라우터 문서의 프로그래밍 방식 탐색을 사용하여 매개변수를 점프할 수도 있습니다.
this.$router.push({ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }});
//编程跳转写在一个函数里面,通过click等方法来触发두 가지 매개변수 전송 효과는 완전히 동일합니다. 프로그래밍 방식 탐색을 사용하면 승인 여부, 로그인 여부 등을 판단할 수 있습니다. 이에 대해 잘 모르는 친구는 프로그래밍 방식 탐색을 건너뛰어도 됩니다. 나중에 논의할 것.
컴포넌트 2:
<template>
<p class="router1">
<h1>接收参数的路由</h1>
<h1> params.id:{{ $route.params }}</h1>
<h1>query.status:{{ $route.query.queryId }}</h1>
<keep-alive>
<router-view></router-view>
</keep-alive>
</p>
</template>매개변수 전달은 비교적 간단합니다. 위 컴포넌트의 사용 방법을 따르면 성공적으로 전달할 수 있습니다.
팁: 경로의 매개변수를 얻으려면 뒤에 r 없이 $route를 사용하세요.
매개변수로 매개변수를 전달하는 것과 쿼리로 매개변수를 전달하는 것의 차이점은 무엇인가요?
1. 사용법
지금은 쿼리에 경로를 입력해야 하고, 매개변수에 이름을 입력해야 하며, 수신된 매개변수는 비슷합니다. , 각각 this.$ Route.query.name 및 this.$route.params.name입니다.
매개변수 수신 시 이미 $router가 아닌 $route라는 점에 유의하세요! !
2. 표시된
쿼리는 ajax의 매개변수 가져오기와 더 비슷하지만 params는 간단히 말해서 브라우저 주소 표시줄에 매개변수를 표시하지만 후자는
쿼리를 표시하지 않습니다. :

params:
3. Params는 경로의 일부이며 반드시 있어야 합니다. query는 URL 뒤에 붙은 매개변수이므로 존재하지 않아도 상관없습니다.
경로에 매개변수가 설정되면 매개변수는 경로의 일부가 됩니다. 경로에 매개변수를 전달하는 매개변수가 있지만 점프 중에 이 매개변수가 전달되지 않으면 점프가 실패하거나 페이지에 내용이 없습니다.
예: /router1/:id
<router-link :to="{ name:'router1',params: { id: status}}" >正确</router-link>
<router-link :to="{ name:'router1',params: { id2: status}}">错误</router-link>4로 이동합니다. 매개변수와 쿼리가 설정되지 않은 경우에도 매개변수를 전달할 수 있습니다. 매개변수가 설정되지 않은 경우 페이지를 새로 고치거나 매개변수를 반환하면 손실됩니다. 위
관련 권장 사항:
vue.js의 세 가지 키워드 매개변수 Ref 및 out에 대한 자세한 소개 구성 요소
vue.js 부모에서 자식으로 매개 변수를 전달하는 방법 컴포넌트 매개변수 전달 구현 방법
위 내용은 매개변수를 전달하기 위해 jquery 및 params를 사용하는 vue 라우터에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.




