Vue, Node, Webpack 환경 구축 튜토리얼에 대한 자세한 설명
이 글은 주로 vue+node+webpack 환경 구축 튜토리얼을 자세히 소개하고 있습니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
1. 환경 구축
노드 버전에 주의하세요. 하모니 모드를 지원하는 노드만 es6를 지원하며, webpack 기반으로 프로젝트 이름을 구축할 때 오류가 보고되지 않습니다. 최신 버전을 권장합니다.
설치 패키지를 다운로드한 후 클릭해서 설치하면 됩니다. 성공적인 테스트 설치를 위한 인터페이스는 다음과 같습니다:

1.2. npm을 사용하여 webpack을 설치합니다. 명령줄 명령문은 npm install webpack -g입니다. 성공적인 테스트 설치를 위한 인터페이스는 다음과 같습니다.

1.3 다음은 아래와 같이 Taobao 이미지를 설치하는 것입니다.

1.4. 다음 단계는 vue-cli를 전역적으로 설치하는 것입니다. npm을 사용하여 vue-cli를 설치하는 데 시간이 오래 걸리며 설치 설명은 다음과 같습니다.
npminstall --globalvue-cli1.5. webpack 템플릿
명령 줄 설명은
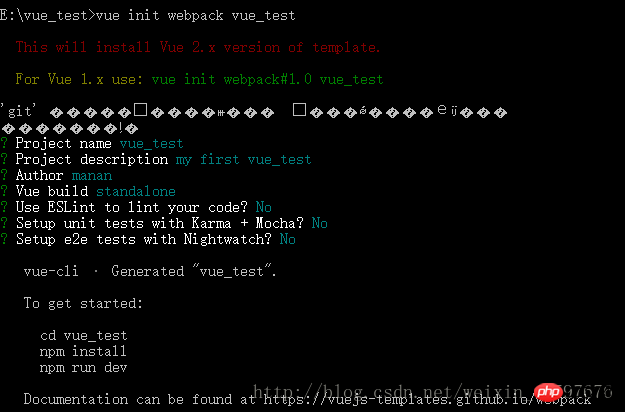
vue init webpack my-project입니다(여기서 my-project는 파일 이름이고 파일 이름은 소문자만 가능합니다). 새 템플릿 프로젝트를 생성할 때 지정된 폴더로 이동해야 합니다. cmd에
vue init webpack my-project(프로젝트 폴더 이름)을 입력하고 Enter를 누르고 잠시 기다리면 'git' 아래 항목이 차례로 나타나며 아래와 같이 조작하면 됩니다
 명령을 실행한 후 my-project 폴더에 다음 내용을 볼 수 있습니다.
명령을 실행한 후 my-project 폴더에 다음 내용을 볼 수 있습니다.
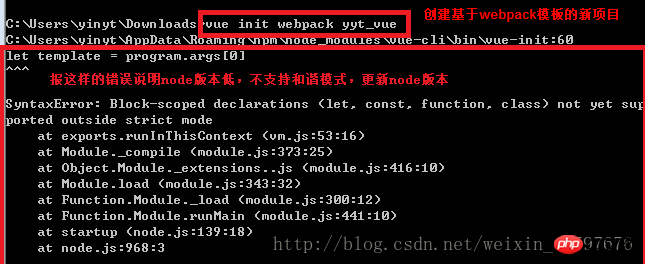
 새 프로젝트를 생성할 때 다음과 같은 오류가 보고되면 노드 버전이 너무 낮아 지원하지 않는다는 의미입니다. 하모니 모드(즉, es6을 지원하고 그렇지 않으면 지원하지 않습니다. 자세한 내용은 전문가의 안내가 필요합니다.) 상위 버전의 노드로 교체해야 합니다. 오류는 아래와 같습니다:
새 프로젝트를 생성할 때 다음과 같은 오류가 보고되면 노드 버전이 너무 낮아 지원하지 않는다는 의미입니다. 하모니 모드(즉, es6을 지원하고 그렇지 않으면 지원하지 않습니다. 자세한 내용은 전문가의 안내가 필요합니다.) 상위 버전의 노드로 교체해야 합니다. 오류는 아래와 같습니다:
 5. cmd에 종속성
5. cmd에 종속성
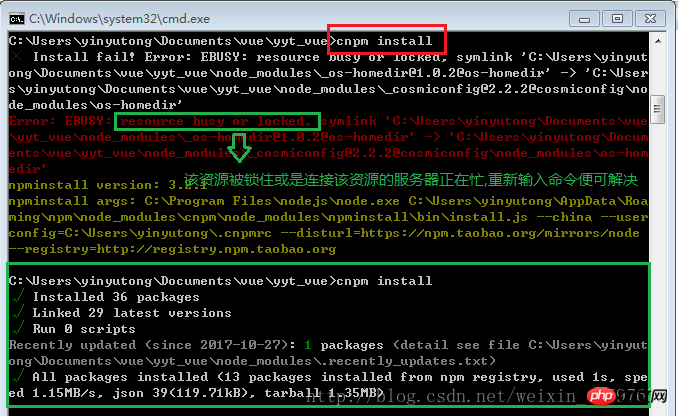
을 설치합니다. 1) 입력: cd my-project(프로젝트 이름), Enter 키를 누르고 특정 프로젝트 폴더 입력: cnpm 설치하고 Enter를 누르고 잠시 기다리세요
이 명령을 실행한 후 다음 오류가 발생할 수 있습니다. 해결 방법은 다음과 같습니다.
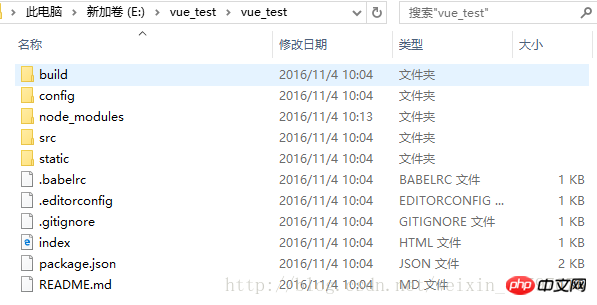
프로젝트 폴더로 돌아가면 추가 node_modules 파일이 있는 것을 확인할 수 있습니다. 프로젝트 구조 폴더에 (이 파일의 내용은 이전에 설치된 의존성입니다.) Scaffolding을 기반으로 생성된 기본 프로젝트 구조는 아래와 같습니다.
Scaffolding을 기반으로 생성된 기본 프로젝트 구조는 아래와 같습니다.
 공식 바로가기 설치를 위한 웹스트롬 설치 패키지를 다운로드하는 웹사이트입니다.
공식 바로가기 설치를 위한 웹스트롬 설치 패키지를 다운로드하는 웹사이트입니다.
계속 진행하세요. 컴퓨터 시스템에 따라 64비트 시스템 또는 32비트 시스템을 설치하도록 선택하고, js, css, html àjetbrainsà를 선택한 다음 설치하세요.
웹스톰에서 파일 아래 열기를 선택하세요(프로젝트 폴더 선택).
아주 간단해 보이지만 며칠 지나면 실수할까봐 걱정이에요.
7. 테스트 환경이 성공적으로 설정되었는지
방법 1:cmd에 입력:
cnpm rundev(분명히 코드를 수정할 때마다 cmd로 들어가야 하는 과정이 매우 번거롭습니다. 매번 명령을 실행하므로 webstorm에서 npm 메뉴를 불러옵니다. package.json 파일을 마우스 오른쪽 버튼으로 클릭하고 npm 스크립트 표시를 클릭하여 메뉴를 불러오려면 npm에서 dev를 두 번 클릭하면 됩니다.
명령줄에서 프로젝트를 실행하는 것과 프로젝트를 실행하는 개발자는 함께 수행할 수 없습니다. 하나를 수행할 때 다른 하나를 닫아야 합니다. 그렇지 않으면 포트가 사용 중이라는 오류가 보고됩니다.
)방법 2:
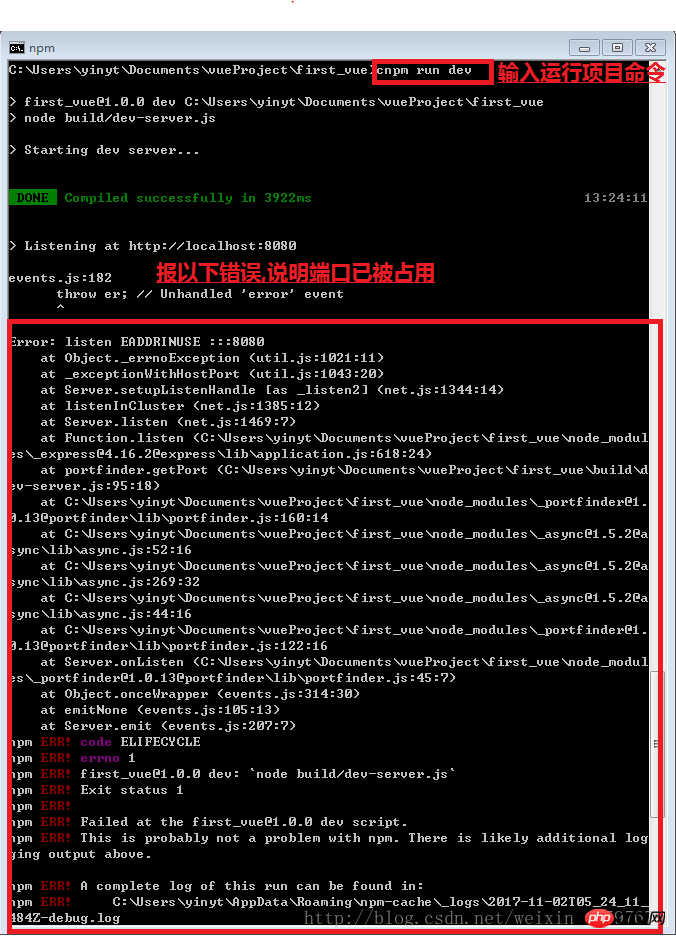
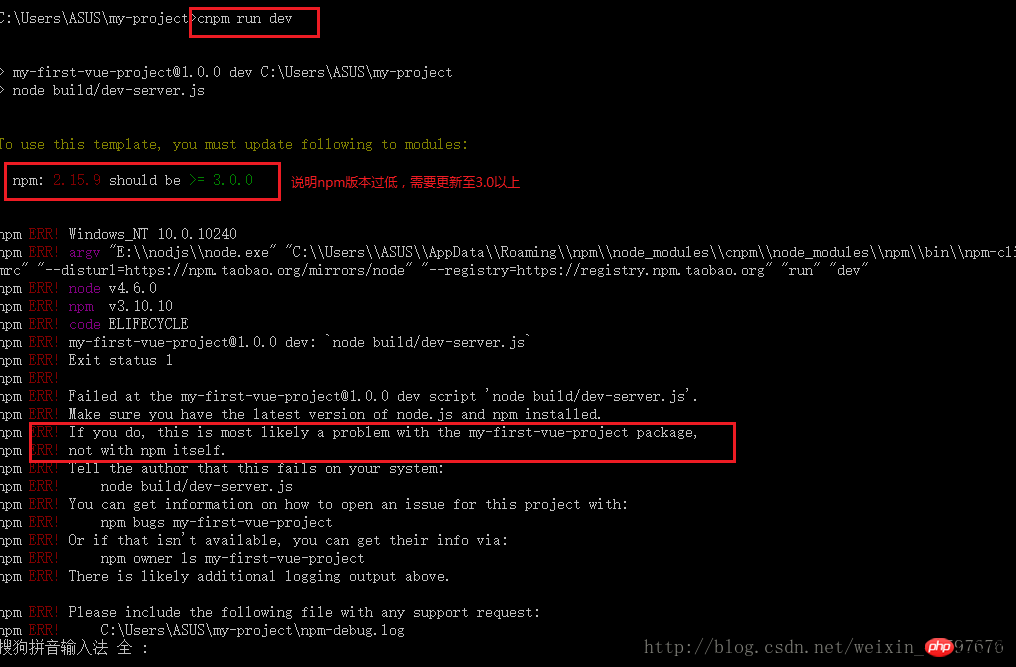
브라우저에 localhost:8080 입력(기본 포트는 8080)실행 명령을 입력한 후 오류가 보고됩니다. 아래 그림과 같이 두 가지 상황이 있습니다.첫 번째 상황: 항만 점유 문제
그런 다음
해결책 
옵션 1: 프로세스에서 포트를 닫습니다.
a cmd를 열고 netstat –ano 명령을 입력하면 모든 포트 번호가 나타납니다.b 포트 번호는 해당 포트 번호를 차지하는 프로그램의 프로세스 번호입니다. 프로세스 번호)
c .작업 관리자를 열고(ctrl + alt +delete) 프로세스를 클릭한 다음 보기를 클릭하고 "열 선택"을 선택한 다음 확인을 클릭하면 포트를 차지하는 프로세스 프로그램을 찾을 수 있습니다d. 기억된 프로세스 번호를 찾아 닫습니다.
옵션 2: config/index.js 파일에서 포트 번호를 수정합니다. 포트: 새 포트 번호입니다.
두 번째: npm 버전이 너무 낮으므로 업그레이드해야 합니다.

해결 방법:
a 명령을 입력합니다. npm install -g npm
b 복사 C:Users{your Windows 사용자 이름}AppDataRoamingnpmnode_modulesnpm NodeJS 설치 디렉토리의 node_modulesnpm에 파일을 다운로드하고 모든 원본 파일을 덮어씁니다
(또는 비교 방법을 사용하여 이전 단계를 다시 진행)
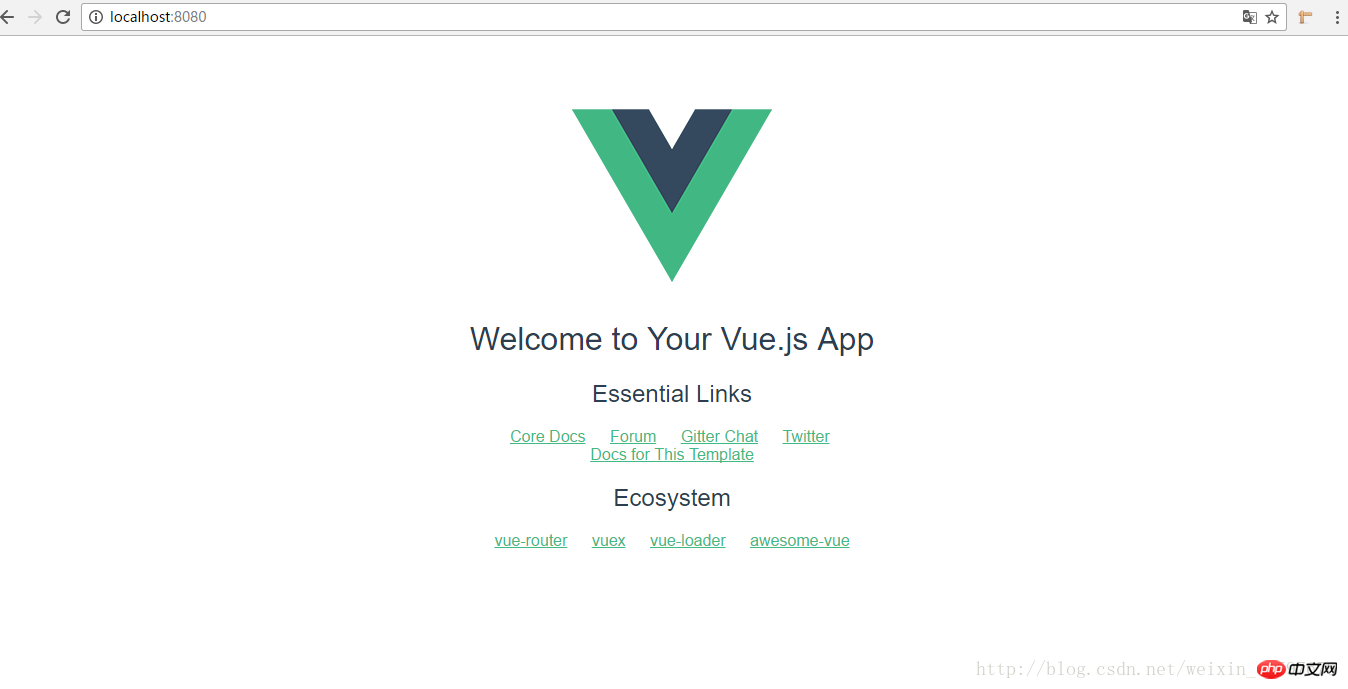
실행 후 효과는 다음과 같습니다.

2. 개인 요구에 따른 변경
1. vue.js는 기본 포트 번호 8080을 지정된 포트로 변경합니다.
npm run dev를 실행하면 실제로 루트 디렉터리에서 package.json이 호출됩니다
package.json을 연 후 그런 코드를 찾을 수 있습니다
"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}여기서 빌드 디렉터리의 dev-server.js 파일을 확인해야 합니다
dev-server.js 파일에서 찾을 수 있습니다
varuri ='http ://localhost:'+port
여기에 있는 포트는 dev-server.js의 시작 부분에서
varpath=require('path')
을 찾을 수 있습니다. 경로는 어디에서 왔나요?
루트 디렉토리에 config 폴더가 있습니다. config 디렉토리에서 index.js를 열어보세요
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}포트 변경도 가능합니다. 필요에 따라 다른 구성 정보도 변경합니다.
관련 권장 사항:
PHP 서버 환경 구축에 대한 가장 명확한 그래픽 튜토리얼
위 내용은 Vue, Node, Webpack 환경 구축 튜토리얼에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
양식 유효성 검사는 웹 애플리케이션 개발에서 매우 중요한 링크로, 애플리케이션의 보안 취약성과 데이터 오류를 방지하기 위해 양식 데이터를 제출하기 전에 데이터의 유효성을 확인할 수 있습니다. Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 쉽게 구현할 수 있습니다. 이 기사에서는 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법을 소개합니다. 1. 폼 유효성 검사의 기본 요소 폼 유효성 검사를 구현하는 방법을 소개하기 전에 먼저 폼 유효성 검사의 기본 요소가 무엇인지 알아야 합니다. 양식 요소: 양식 요소는
 Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
JavaAPI 개발에서 웹 서버 처리를 위해 Jetty7 사용 인터넷의 발전과 함께 웹 서버는 애플리케이션 개발의 핵심 부분이 되었으며 많은 기업의 초점이기도 합니다. 증가하는 비즈니스 요구를 충족하기 위해 많은 개발자가 웹 서버 개발에 Jetty를 사용하기로 선택했으며 그 유연성과 확장성은 널리 인정받고 있습니다. 이 기사에서는 We 용 JavaAPI 개발에서 Jetty7을 사용하는 방법을 소개합니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
얼굴 차단 사격은 영상 속 인물을 가리지 않고 다수의 사격이 떠다니는 것처럼 보이도록 하여 마치 인물 뒤에서 떠다니는 것처럼 보이게 하는 것을 의미합니다. 기계 학습은 몇 년 동안 널리 사용되었지만 많은 사람들은 이러한 기능을 브라우저에서도 실행할 수 있다는 사실을 모릅니다. 이 기사에서는 기사 마지막 부분에 적용 가능한 몇 가지 시나리오를 소개합니다. 이 솔루션을 통해 몇 가지 아이디어를 얻을 수 있기를 바랍니다. mediapipeDemo(https://google.github.io/mediapipe/)는 주류 얼굴 차단 공세 주문형 업로드의 구현 원리를 보여줍니다. 비디오 서버 백그라운드 계산은 비디오 화면의 세로 영역을 추출하고 이를 svg로 변환합니다. 클라이언트가 비디오를 재생하는 동안 서버에서 svg를 다운로드하고 사격, 초상화와 결합합니다.
 frps 서버와 웹이 포트 80을 공유하도록 nginx를 구성하는 방법
Jun 03, 2023 am 08:19 AM
frps 서버와 웹이 포트 80을 공유하도록 nginx를 구성하는 방법
Jun 03, 2023 am 08:19 AM
우선, frp가 무엇인지에 대해 의문이 생길 것입니다. 간단히 말해서, frp는 인트라넷 침투 도구입니다. 클라이언트를 구성한 후 서버를 통해 인트라넷에 액세스할 수 있습니다. 이제 내 서버는 nginx를 웹 사이트로 사용했으며 포트 80은 하나만 있습니다. FRP 서버도 포트 80을 사용하려면 어떻게 해야 합니까? 쿼리 후에는 nginx의 역방향 프록시를 사용하여 이를 수행할 수 있습니다. 추가하려면: frps는 서버이고 frpc는 클라이언트입니다. 1단계: 서버에서 nginx.conf 구성 파일을 수정하고 nginx.conf의 http{}에 다음 매개변수를 추가합니다. server{listen80
 웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준은 W3C 및 기타 관련 기관에서 개발한 일련의 사양 및 지침으로, HTML, CSS, JavaScript, DOM, 웹 접근성 및 성능 최적화를 포함하며, 이러한 표준을 따르면 페이지의 호환성이 향상됩니다. 접근성, 유지 관리성 및 성능. 웹 표준의 목표는 웹 콘텐츠가 다양한 플랫폼, 브라우저 및 장치에서 일관되게 표시되고 상호 작용할 수 있도록 하여 더 나은 사용자 경험과 개발 효율성을 제공하는 것입니다.




