vue.js는 도서 관리 플랫폼의 예를 빠르게 구축합니다.
Vue.js는 매우 인기 있는 JavaScript MVVM(Model-View-ViewModel) 라이브러리로 데이터 중심 및 구성 요소 기반 아이디어로 구축되었습니다. Angular.js와 비교하여 Vue.js는 더 간단하고 이해하기 쉬운 API를 제공하므로 Vue.js를 빠르게 시작하고 사용할 수 있습니다. 이 기사에서는 모든 사람에게 도움이 되기를 바라며 vue.js를 사용하여 라이브러리 관리 플랫폼을 신속하게 구축하는 사례를 주로 공유합니다.
1. DEMO 스타일
먼저 간단한 데모 스타일을 구축해야 하며, 명확하고 간결한 페이지를 빠르게 구축할 수 있는 부트스트랩을 사용하는 것이 좋습니다.
내 코드를 공유하겠습니다.
<p class="container">
<p class="col-md-6 col-md-offset-3">
<h1>Vue demo</h1>
<p id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
</table>
<p id="add-book">
<legend>添加书籍</legend>
<p class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group">
</p>
<p class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author">
</p>
<p class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price">
</p>
<button class="btn btn-primary btn-block">添加</button>
<button class="btn btn-primary btn-block">查询</button>
</p>
<p id="update-book">
<legend>修改书籍</legend>
<p class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1">
</p>
<p class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1">
</p>
<p class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1">
</p>
<button class="btn btn-primary btn-block">完成</button>
</p>
</p>
</p>
</p> 부트스트랩의 그리드 시스템과 몇 가지 간단한 구성 요소를 사용하면 간단하고 빠를 뿐만 아니라 자동으로 반응합니다.
그리고 효과도 흉하지 않고 꽤 깔끔해요.
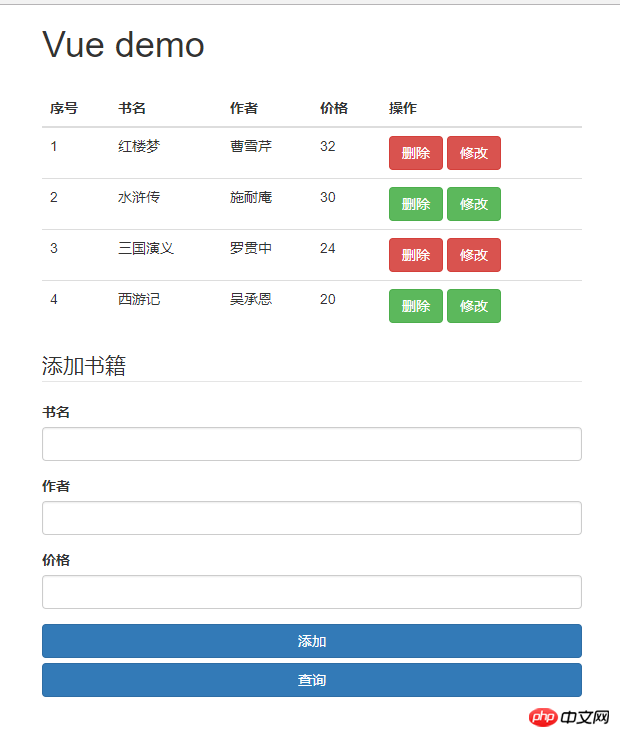
초기 렌더링을 보여드리겠습니다.

이 CSS 프레임워크를 이해하지 못한다면 스타일을 직접 작성해도 상관 없습니다.
2. vue 인스턴스 만들기
다음으로 자체 JS 파일을 가져오고 vue 인스턴스를 만듭니다.
new Vue({
el: '#app',
data: {
book: {
id: 0,
author: '',
name: '',
price: ''
},
books: [{
id: 1,
author: '曹雪芹',
name: '红楼梦',
price: 32.0
}, {
id: 2,
author: '施耐庵',
name: '水浒传',
price: 30.0
}, {
id: '3',
author: '罗贯中',
name: '三国演义',
price: 24.0
}, {
id: 4,
author: '吴承恩',
name: '西游记',
price: 20.0
}]
}
});데이터에는 마음대로 입력할 수 있는 일부 초기 데이터가 포함되어 있습니다.
3. HTML에 다양한 지침 추가
Vue의 핵심은 뷰 레이어에 중점을 두고 있다고 말씀드렸으니, 지침이 가장 중요한 단계입니다.
다만, 설명서가 난잡하게 배포되기 때문에 코드를 전부 직접 첨부한 후 하나씩 설명을 해드리고 있습니다.
<p id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-cloak v-for="book in books">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.price}}</td>
<template v-if="book.id%2==0">
<td class="text-left">
<button type="button" class="btn btn-success" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-success" @click="updateBook(book)">修改</button>
</td>
</template>
<template v-else>
<td class="text-left">
<button type="button" class="btn btn-danger" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-danger" @click="updateBook(book)">修改</button>
</td>
</template>
</tr>
</tbody>
</table>
<p id="add-book">
<legend>添加书籍</legend>
<p class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group" v-model="book.name">
</p>
<p class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author" v-model="book.author">
</p>
<p class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price" v-model="book.price">
</p>
<button class="btn btn-primary btn-block" v-on:click="addBook()">添加</button>
<button class="btn btn-primary btn-block" v-on:click="searchBook()">查询</button>
</p>
<p id="update-book">
<legend>修改书籍</legend>
<p class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1" v-model="book.name">
</p>
<p class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1" v-model="book.author">
</p>
<p class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1" v-model="book.price">
</p>
<button class="btn btn-primary btn-block" v-on:click="updatesBook()">完成</button>
</p>
</p>먼저 ID 앱을 사용하여 Vue 인스턴스를 DOM 노드에 마운트하세요. 이러한 기본 내용을 이해하지 못하면 Vue 지식의 기본 사항을 자세히 소개하는 지난 블로그로 이동하세요.
다음 표는 tr의 v-for 루프를 사용하여 vue 인스턴스 데이터의 모든 데이터를 테이블에 로드합니다.
주의 깊은 독자들은 내가 v-for 전에 v-cloak을 썼다는 것을 알아차렸을 것입니다.
Angular 및 Vue와 같은 프레임워크를 사용해 본 사람이라면 {{}}를 사용하여 데이터를 바인딩할 때 페이지를 새로 고칠 때 원본 코드가 깜박인다는 것을 알아야 합니다.
정보의 양이 상대적으로 많으면 이 경험은 의심할 여지 없이 매우 나쁩니다. 이때 v-cloak 명령은 관련 인스턴스가 컴파일될 때까지 요소에 남아 있습니다.
[v-cloak] { display: none }과 같은 CSS 규칙과 함께 사용하면 이 지시문은 인스턴스가 준비될 때까지 컴파일되지 않은 Mustache 태그를 숨길 수 있습니다.
이렇게 하면 새로 고침하는 순간 페이지에 글자가 깨져서 많이 나타나는 문제가 해결됩니다.
아래 v-if와 v-else는 다양한 명령어를 연습하기 위한 것이므로 버튼이 생성될 때 두 가지 색상을 차례로 생성할 수 있습니다~
그리고 v-model은 입력에 콘텐츠를 동적으로 입력하기 위한 것입니다. 입력 내용을 검색합니다.
다시 한 번 말씀드리지만, 이러한 기본 지침을 모르신다면 제 지난 블로그에 가서 확인해 보세요.
v-on:click으로 묶인 기능을 하나씩 자세히 설명하겠습니다. 이제 효과를 살펴보겠습니다.

나쁘지 않아요~ 다음으로 각 기능에 대해 이야기해보겠습니다.
addBook: function() {
//计算书的id
this.book.id = this.books.length + 1;
this.books.push(this.book);
//将input中的数据重置
this.book = {};
} 함수를 추가하는 것입니다. 위로 이동하여 vue 인스턴스의 데이터에 있는 코드를 살펴볼 수 있습니다.
실제로 단 몇 줄의 코드만으로 Vue의 위력이 충분히 발휘되었습니다.
입력 상자에 v-model을 바인딩했기 때문에 입력한 내용은 책 개체와 동적으로 동기화됩니다.
이 함수의 원리는 book 객체의 id에 값을 할당한 후 v-model을 통해 입력 상자에 동적으로 바인딩된 데이터, 즉 우리가 입력한 데이터를 books 배열에 밀어넣는 것입니다.
마지막으로 책 개체를 지웁니다. 이는 입력 상자를 지운다는 의미입니다.
단 3줄의 코드만으로 정보 입력이 완료됩니다. 놀랍지 않나요?
그런데, vue 인스턴스에서는 이것이 vue 인스턴스 자체를 가리킨다. 객체지향의 개념을 이해하지 못한다면 이 포인팅 문제에 대해 Baidu를 검색해 보는 것이 좋습니다.
삭제에 대해 살펴보겠습니다
delBook: function(book) {
var blength = this.books.length;
this.books.splice(book.id-1, 1);
for( var i = 0; i < blength ; i++) {
if(book.id < this.books[i].id) {
this.books[i].id -= 1;
}
}
}삭제의 원리는 현재 선택된 책 배열의 길이를 구해 id-1로 하고, splice 메소드를 사용하여 삭제합니다. .
그런 다음 루프를 통해 ID가 삭제된 데이터보다 큰 항목의 ID에서 1을 빼서 일련번호의 연속성을 유지합니다.
그럼 수정
updateBook: function(book) {
$("#add-book").css("display","none");
$("#update-book").css("display","block");
id = book.id;
},
updatesBook:function(book) {
this.book.id = id;
this.books.splice(id-1,1,this.book);
$("#add-book").css("display","block");
$("#update-book").css("display","none");
this.book = {};첫 번째 기능은 수정 상자를 띄우고 추가된 상자를 숨긴 다음 수정해야 할 id를 전역 변수에 바인딩하는 것입니다~
그 다음 첫 번째 기능은 실제 수정 명령.
현재 id에 방금 바인딩된 전역 변수를 할당한 후 splice 메소드를 사용하여 원본 내용을 입력 내용으로 대체합니다~
그런 다음 다시 입력 상자인 book 개체를 지웁니다.
End
이렇게 간단한 정보 입력 플랫폼이 완성되었습니다. 비록 코드가 많지는 않지만 vue의 힘을 깊이 느끼기에는 충분합니다.
향후 웹페이지의 발전 추세는 이러한 디자인 아이디어를 피해서는 안 됩니다.
관련 권장 사항:
Linux 셸에서 라이브러리 관리 시스템을 구현하는 예에 대한 자세한 설명
vue.js 라이브러리 구축을 위한 자세한 단계 관리 플랫폼
위 내용은 vue.js는 도서 관리 플랫폼의 예를 빠르게 구축합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




