JavaScript 우선순위 큐 및 순환 큐 예시에 대한 자세한 설명
이 글에서는 자바스크립트 데이터 구조의 우선순위 큐와 순환 큐를 주로 소개하며, 자바스크립트 데이터 구조에서 우선순위 큐와 순환 큐의 원리, 정의, 사용법을 필요한 친구들이 예시 형태로 자세히 분석합니다. 모두에게 도움이 되기를 바랍니다.
우선순위 대기열
우선순위 대기열 구현: 우선순위를 설정한 다음 올바른 위치에 요소를 추가하세요.
여기서 구현하는 것은 최소 우선순위 큐이며, 우선순위 값이 작은(높은 우선순위) 요소가 큐의 맨 앞에 배치됩니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
|
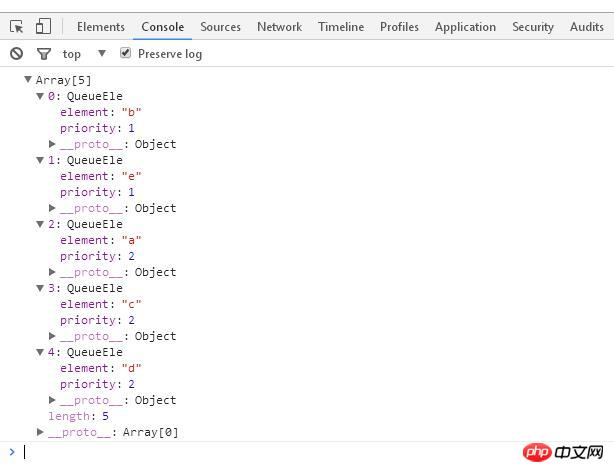
실행 결과:

올바른 위치에 요소 추가: 대기열이 비어 있으면 요소를 직접 대기열에 추가할 수 있습니다. 그렇지 않으면 이 요소의 우선순위를 다른 요소와 비교해야 합니다. 추가할 요소보다 우선순위가 낮은 항목이 발견되면 새 요소가 그 앞에 삽입됩니다. 이러한 방식으로 우선순위가 동일하지만 대기열에 먼저 추가된 다른 요소에 대해서도 첫 번째 항목을 따릅니다. 선입선출 원칙.
최대 우선순위 큐: 우선순위 값이 더 큰 요소가 큐의 맨 앞에 배치됩니다.
원형 대기열
은 드럼 연주와 꽃 전달 게임을 구현합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
|
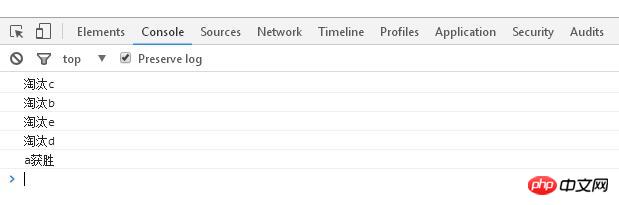
작업 결과:

목록을 가져와서 목록에 있는 모든 이름을 대기열에 추가하세요. 숫자가 주어지면 대기열이 반복됩니다. 대기열의 헤드에서 항목을 제거하고 대기열의 꼬리에 추가하여 순환 대기열을 시뮬레이션합니다. 패스 횟수가 일정 횟수에 도달하면 꽃을 받은 사람이 제거됩니다. 결국 한 사람만 남게 되면 그 사람이 승자가 됩니다.
관련 권장사항:
JDK에서 우선순위 큐가 어떻게 구현되는지에 대한 자세한 설명
PHP 데이터 구조 큐(SplQueue) 및 우선순위 큐(SplPriorityQueue) 단순 사용 예제_PHP 튜토리얼
javascript에서 배열을 사용하여 구현됨 Circular 대기열 코드_자바스크립트 기술
위 내용은 JavaScript 우선순위 큐 및 순환 큐 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 람다 표현식이 루프에서 벗어남
Feb 20, 2024 am 08:47 AM
람다 표현식이 루프에서 벗어남
Feb 20, 2024 am 08:47 AM
람다 표현식은 루프에서 벗어나기 때문에 특정 코드 예제가 필요합니다. 프로그래밍에서 루프 구조는 자주 사용되는 중요한 구문입니다. 그러나 특정 상황에서는 현재 루프 반복을 종료하는 대신 루프 본문 내에서 특정 조건이 충족될 때 전체 루프를 중단하고 싶을 수도 있습니다. 이때 람다 표현식의 특징은 루프에서 벗어나는 목표를 달성하는 데 도움이 될 수 있습니다. 람다 표현식은 내부적으로 간단한 함수 논리를 정의할 수 있는 익명 함수를 선언하는 방법입니다. 일반적인 함수 선언과는 다릅니다.
 Java Iterator와 Iterable: 우아한 코드 작성을 위한 단계
Feb 19, 2024 pm 02:54 PM
Java Iterator와 Iterable: 우아한 코드 작성을 위한 단계
Feb 19, 2024 pm 02:54 PM
Iterator 인터페이스 Iterator 인터페이스는 컬렉션을 순회하는 데 사용되는 인터페이스입니다. hasNext(), next() 및 Remove()를 포함한 여러 메소드를 제공합니다. hasNext() 메서드는 컬렉션에 다음 요소가 있는지 여부를 나타내는 부울 값을 반환합니다. next() 메서드는 컬렉션의 다음 요소를 반환하고 컬렉션에서 제거합니다. Remove() 메서드는 컬렉션에서 현재 요소를 제거합니다. 다음 코드 예제에서는 Iterator 인터페이스를 사용하여 컬렉션을 반복하는 방법을 보여줍니다. Listnames=Arrays.asList("John","Mary","Bob");Iterator
 PHP는 배열의 모든 값을 반환하여 배열을 형성합니다.
Mar 21, 2024 am 09:06 AM
PHP는 배열의 모든 값을 반환하여 배열을 형성합니다.
Mar 21, 2024 am 09:06 AM
이 기사에서는 PHP가 배열의 모든 값을 반환하여 배열을 형성하는 방법을 자세히 설명합니다. 편집자는 이것이 매우 실용적이라고 생각하므로 이 기사를 읽고 뭔가를 얻을 수 있기를 바랍니다. . array_values() 함수 사용하기 array_values() 함수는 배열에 있는 모든 값의 배열을 반환합니다. 원래 배열의 키는 유지되지 않습니다. $array=["foo"=>"bar","baz"=>"qux"];$values=array_values($array);//$values는 ["bar","qux"]를 사용하여 루프는 루프를 사용하여 배열의 모든 값을 수동으로 가져오고 새 값에 추가할 수 있습니다.






