이 글에서는 주로 자바스크립트 데이터 구조에서 이중 연결 목록의 정의와 사용법을 소개합니다. 이중 연결 목록의 원리를 간략하게 소개하고, 이중 연결 목록의 정의와 사용법을 예제 형식으로 분석합니다. 그것이 모두에게 도움이 되기를 바랍니다.
이중 연결 목록과 일반 연결 목록의 차이점은 연결 목록의 노드는 다음 노드에 대한 링크만 갖는 반면, 이중 연결 목록의 링크는 양방향입니다. 즉, 하나의 링크는 다음 노드로 이동합니다. 요소, 다른 요소는 이전 요소에 연결됩니다.
이중 연결 목록은 목록을 반복하는 두 가지 방법, 즉 처음부터 끝까지 또는 그 반대로를 제공합니다. 특정 노드의 다음 또는 이전 요소에 액세스할 수도 있습니다. 단방향 연결 목록에서는 목록을 반복하는 동안 찾고 있는 요소를 놓친 경우 목록의 시작점으로 돌아가서 반복을 다시 시작해야 합니다. 이것이 이중 연결 리스트의 장점입니다.
function DoubleLink(){
var length=0;//链表长度
var head=null;//头结点的引用
var tail=null;//尾节点的引用
function Node(e){
this.element=e;
this.next=null;
this.previous=null;
}
this.insertAt=function(position,e){//在任意位置添加节点
if(position>=0&&position<=length){//判断边界
var node=new Node(e);
var current=head;
var previous;
var index=0;
if(position==0){//在第一个位置添加
if(!head){//链表为空的时候添加第一个节点
head=node;
tail=node;
}else{
current=head;
node.next=current;
current.previous=node;
head=node;
}
}else if(position==length){//在链表末尾添加
current=tail;
current.next=node;
node.previous=current;
tail=node;
}else{
while(index<position){
previous=current;
current=current.next;
index++;
}
previous.next=node;
node.previous=previous;
node.next=current;
current.previous=node;
}
length++;
return true;
}else{
return null;
}
}
this.removeAt=function(position){//删除任意位置的节点
if(position>-1&&position<length){//边界判断
var current=head;
var previous;
var index=0;
if(position==0){//删除第一个位置的节点
head=current.next;
if(length==1){//如果只有一项
tail=null;
}else{
head.previous=null;
}
}else if(position==length-1){//删除最后一项
current=tail;
tail=current.previous;
tail.next=null;
}else{
while(index<position){
previous=current;
current=current.next;
index++;
}
previous.next=current.next;
current.next.previous=previous;
}
length--;
return current.element;
}else{
return null;
}
}
this.indexOf=function(e){//获取节点位置,从头开始数
var current=head;
var index=0;
while(current){
if(current.element==e){
return index;
}
current=current.next;
index++;
if(index>=length)return null;
}
}
this.isEmpty=function(){//判断链表是否为空
return length==0;
}
this.mylength=function(){//链表长度
return length;
}
this.print1=function(){//从头到尾打印链表
var current=head;
while(current){
console.log(current.element);
current=current.next;
}
}
this.print2=function(){//从尾到头打印链表
var current=tail;
while(current){
console.log(current.element);
current=current.previous;
}
}
this.getHead=function(){//获取头节点
return head;
}
this.getTail=function(){//获取尾节点
return tail;
}
}
var link=new DoubleLink();//实例化一个对象
link.insertAt(0,'d');
link.insertAt(1,'e');
link.insertAt(2,'f');
link.insertAt(3,'g');
link.insertAt(4,'h');
link.insertAt(5,'i');
link.insertAt(6,'j');
link.insertAt(7,'k');
link.removeAt(7);
link.removeAt(0);
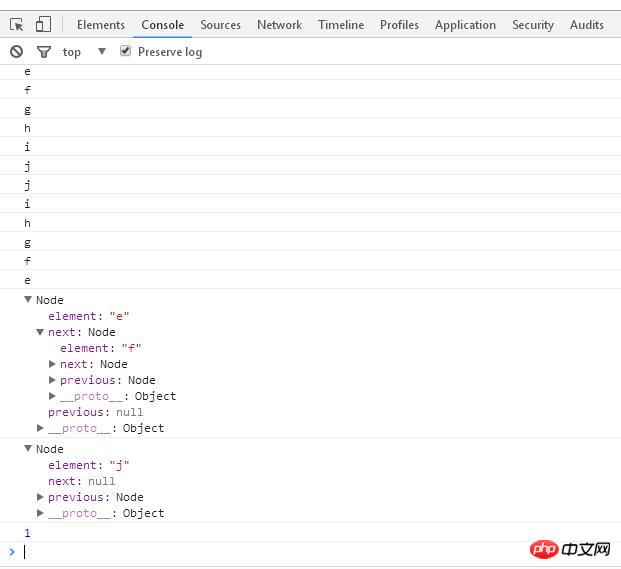
link.print1();//efghij
link.print2();//jihgfe
console.log(link.getHead());//e
console.log(link.getTail());//j
console.log(link.indexOf('f'));//1작업 결과:

관련 권장 사항:
이중 연결 목록 및 정렬 작업을 기반으로 PHP에서 구현한 회원 순위 기능을 자세히 설명하는 예
JavaScript 이중 연결 목록 및 이중 순환 구현 연결 목록
양방향 연결 목록을 구현하는 PHP 작은 자습서_PHP 자습서
위 내용은 JavaScript 이중 연결 목록 정의 및 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!