이 글은 엑셀 파일 업로드 예시를 구현하기 위한 elemetUi 컴포넌트-엘-업로드 관련 정보를 주로 소개하고 있으니 꼭 필요한 친구들이 참고하시면 좋겠습니다. 모두를 도울 수 있습니다.
elemetUi 컴포넌트--el-upload는 Excel 파일 업로드 예제를 구현합니다.
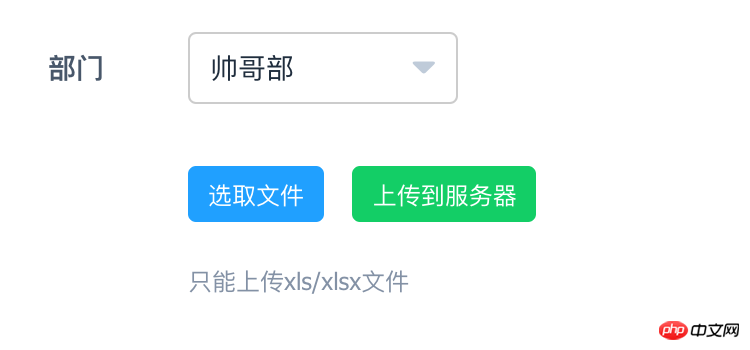
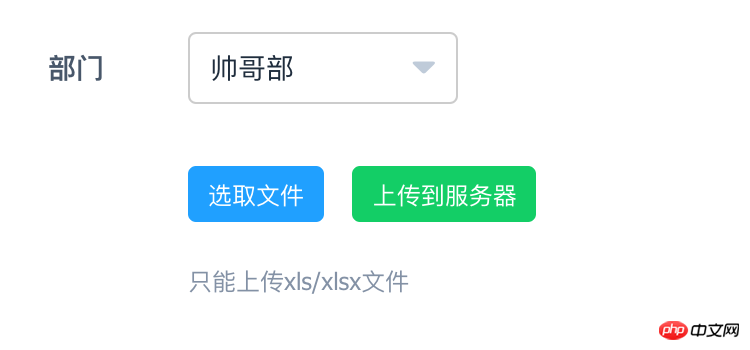
[요구사항] Excel 파일 업로드를 구현하려면 서버에 업로드할 때 업로드 파일 인터페이스를 요청하기 전에 매개변수를 추가해야 합니다. 먼저 파일 형식 판단을 수행해야 합니다.

【지식 포인트】
1.el-upload 공식문서에서는 주로 다음과 같은 속성을 사용합니다.
선택 매개변수, 업로드된 파일의 필드 이름
| before-upload |
선택 매개변수, 파일 업로드 전 후크, 매개변수는 업로드된 파일, false를 반환하거나 Promise를 반환하고 거부된 경우 업로드 멈출 것이다. |
| 2. 문자열 차단을 위한 분할 | [분석]
| <template>
<p class="panel admin-panel">
<p class="panel-head" id="add"><strong><span class="el-icon-edit"></span><span class="title">上传数据</span></strong></p>
<p class="body-content">
<el-form :model="ruleForm" ref="ruleForm" label-width="100px" class="form uploadform">
<el-form-item label="部门" prop="name">
<el-select v-model="form.type" placeholder="请选择" style="width: 135px">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-upload
class="upload-demo"
ref="upload"
action="http://10.1.20.218:8088/gnh-webadmin-platfrom/api/v1/sendSalaryBillGeinihua"
:on-preview="handlePreview"
:before-upload="beforeAvatarUpload"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload = 'false'
:on-success = 'handleSuccess'
:data="form"
name="salaryBill">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<p slot="tip" class="el-upload__tip">只能上传xls/xlsx文件</p>
</el-upload>
</el-form-item>
</el-form>
</p>
</p>
</template>
<script>
export default {
data() {
return {
options: [{
value: '1',
label: '帅哥部'
}, {
value: '2',
label: '美女部'
}],
fileName:'',
fileList:[],
ruleForm: {
// name: '',
isShow: '0'
},
form:{
type:'1'
},
};
},
methods: {
submitUpload() {
this.$refs.upload.submit();
},
beforeAvatarUpload(file) {
let Xls = file.name.split('.');
if(Xls[1] === 'xls'||Xls[1] === 'xlsx'){
return file
}else {
this.$message.error('上传文件只能是 xls/xlsx 格式!')
return false
}
},
handleRemove(file, fileList) {
},
handlePreview(file) {
},
handleSuccess(res,file,fileList){
if(res.code===20000){
this.$message({
message: '上传成功!',
type: 'success'
});
}else {
this.$message({
message: res.msg,
type: 'error'
});
}
}
}
}
</script>
<style scope>
input[type="file"] {
display: none;
}
.el-upload-list{
width: 200px;
}
.el-select {
width: 135px;
}
</style>로그인 후 복사
관련 권장 사항: |
엑셀 파일 업로드 시 파일에 그림이 있는지 판단하는 방법
php 업로드 엑셀 파일 작업 시 파일에 그림이 있는지 확인하는 방법
jquery-file-upload 진행률 표시줄 효과 예시 공유로 파일 업로드
위 내용은 el-upload가 Excel 파일 업로드를 구현하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!