이 글은 Vue에서 동적으로 생성된 v-model의 자세한 예시에 대한 관련 정보를 주로 소개합니다. 이 글이 이 부분을 이해하고 익히는 데 도움이 되기를 바랍니다. .
vue
서문:
최근 회사 프로젝트에서 각 라인에는 입력과 선택이 있는 요구 사항이 있습니다. 라인 수는 서버에서 반환된 json 데이터가 동적으로 변경되는 것을 기반으로 합니다. 그렇다면 문제는 어떻게 v-모델을 동적으로 생성할 수 있느냐는 것입니다.
이제 프로젝트가 끝났으니 정리해서 코드를 직접 올렸습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<p id="app">
<p class="line" v-for="(item,index) in dataModel">
<input type="text" v-model="dataModel[index].value1" />
<span>{{dataModel[index].value1}}</span>
<button v-bind:data-index="index" v-on:click="submitClick">提交</button>
<input type="text" v-model="dataModel[index].value2" />
<span>{{dataModel[index].value2}}</span>
</p>
</p>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
// 创建一个空的数组
dataModel: []
},
created: function(){
// 这里是动态生成v-model,这个可以放在网络请求成功里面;
var len = 4;
for (var i = 0; i < len; i ++) {
var item = {value1: '',value2: ''};
this.dataModel.push(item);
}
},
methods: {
// 显示v-model里面的数据
submitClick: function(event){
var tag = event.target;
var index = tag.getAttribute('data-index');
alert(this.dataModel[index].value1);
}
}
})
</script>
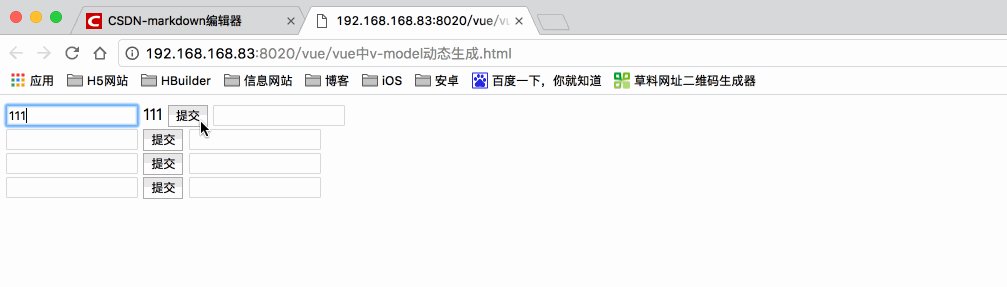
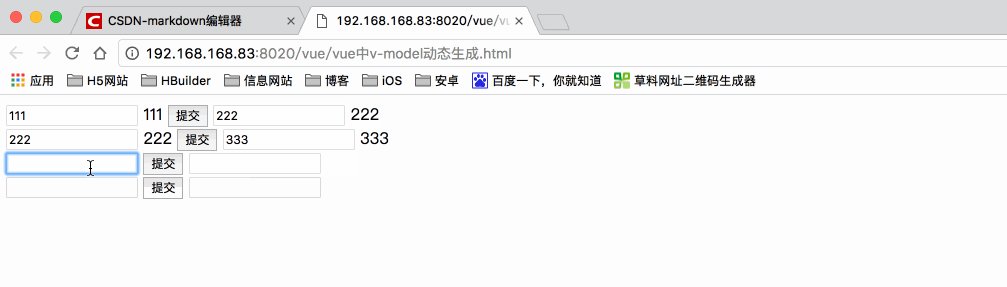
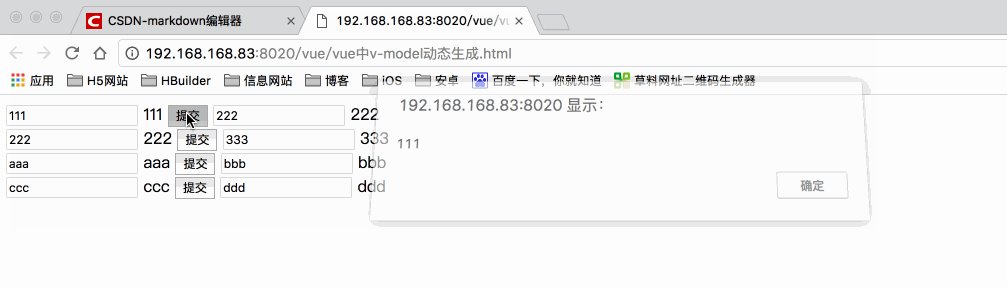
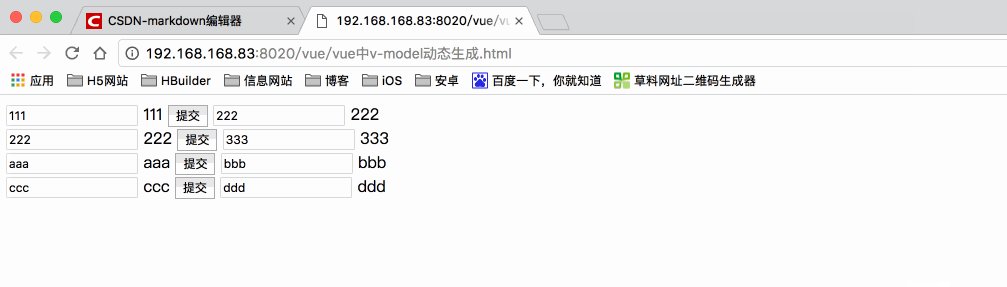
</html>렌더링:

관련 권장 사항:
Vue 고급 튜토리얼: v-model에 대한 자세한 설명
vue v - 모델 양식 제어 바인딩에 대한 예제 튜토리얼
위 내용은 vue에서 v-model의 동적 생성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!