이 글은 웹 페이지 로딩 시 애니메이션 효과를 자세히 구현하기 위해 주로 JS+CSS를 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
이 글의 예시는 참고용으로 웹 페이지 로딩 효과를 얻기 위한 JS의 특정 코드를 공유합니다. 구체적인 내용은 다음과 같습니다
필요 자료:
로딩 애니메이션 gif 이미지
기본 논리:
모달 상자 마스크 + loading.gif 애니메이션,
기본적으로 모달 상자 숨기기
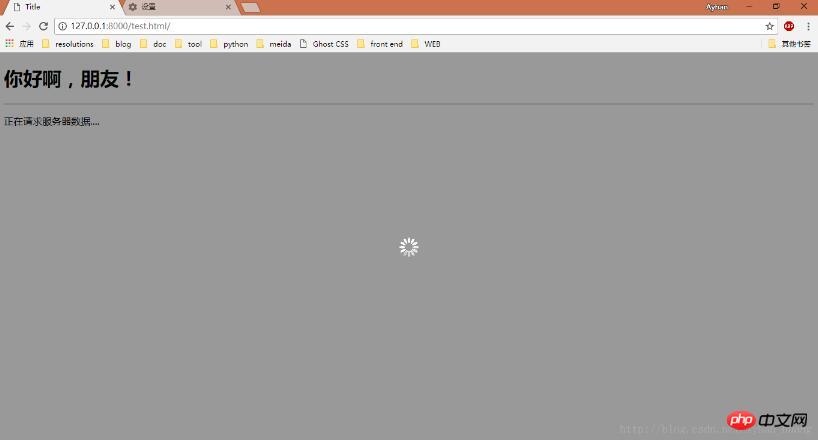
페이지에서 Ajax 요청 데이터 전송을 시작하면 모달 상자가 표시됩니다.
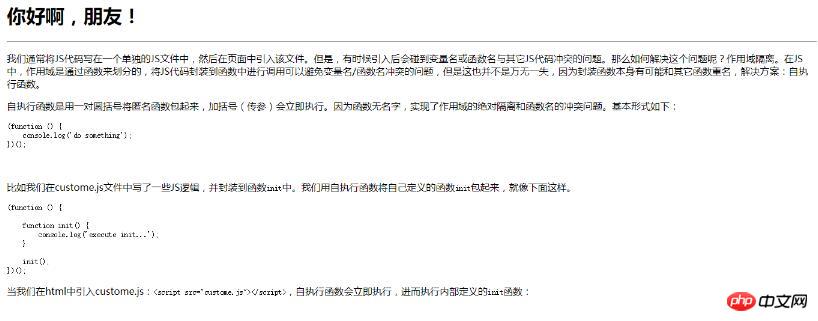
요청이 완료되고 모달 상자가 숨겨집니다.
다음으로 Django를 통해 새로운 웹 애플리케이션을 생성합니다. 간단한 연습을 해보겠습니다
Practice
1. 새로운 Django 프로젝트 생성, 애플리케이션 app01 생성, 라우팅 및 정적 구성, 생략.

2. test.html 페이지를 반환하는 함수를 뷰에서 정의합니다.
def test(request): return render(request, 'test.html')
3.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 导入css样式 --> <link rel="stylesheet" href="/static/css/loading.css" rel="external nofollow" > <!-- 导入jquery 和 js文件 --> <script src="/static/plugins/jquery-3.2.1.js"></script> <script src="/static/js/loading.js"></script> </head> <body> <h1>你好啊,朋友!</h1> <hr> <p id="content"> <p>正在请求服务器数据....</p> </p> <!-- 模态框部分 --> <p class="loading hide"> <p class="gif"></p> </p> </body> </html>
4. CSS 스타일은 다음과 같습니다.
/* 模态框样式 */
.loading {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.4;
z-index: 1000;
}
/* 动图样式 */
.loading .gif {
height: 32px;
width: 32px;
background: url('/static/img/loading.gif');
position: fixed;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -16px;
z-index: 1001;
}지침:
위치 설정: 고정, 위쪽, 아래쪽, 왼쪽 및 오른쪽을 0으로 설정하면 모달 상자는 전체 페이지를 덮습니다.
gif 동적 설정 그림은 배경이고 중앙에는 로딩 효과가 표시됩니다.
z-index 값을 설정하면 gif 그림이 모달 상자 위에 일시 중지됩니다.
background-color: 검정색은 명확하게 보이도록 하기 위한 것이며 특정 용도는 흰색으로 설정할 수 있습니다.
$(function () {
//准备请求数据,显示模态框
$('p.loading').show();
$.ajax({
url: "/ajax_handler.html/",
type: 'GET',
data: {},
success: function (response) {
var content = response.content;
$('#content').html(content);
//请求完成,隐藏模态框
$('p.loading').hide();
},
error: function () {
$('#content').html('server error...');
//请求完成,隐藏模态框
$('p.loading').hide();
}
})
});
페이지 이후 로드되면 Ajax 요청을 보내기 시작하고 서버 ajax_handler 뷰에서 데이터를 요청한 후 모달 상자를 표시합니다.
from django.http import JsonResponse
from django.utils.safestring import mark_safe # 取消字符串转义
def ajax_handler(request):
# 模拟网络延迟
import time
time.sleep(3)
msg = ''' XXX ''' # 这里你可以随便放入一些字符串
return JsonResponse({"content": mark_safe(msg)})

웹 페이지 로딩 속도를 높이기 위해 html 코드 최적화
HTML5+CSS3 웹페이지 로딩 진행바 구현, 다운로드 진행바
위 내용은 JS 및 CSS 웹 페이지 로딩에서 애니메이션 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!