이 글은 팝업 팝업 상자에 데이터를 추가하는 간단한 구현 방법을 주로 자세히 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
Logic
P1창에 일련의 데이터가 표시되고 추가 버튼이 제공됩니다.
버튼을 클릭하면 P2라는 새 브라우저 창이 팝업됩니다. 데이터를 추가하고 제출하면 P2창이 자동으로 닫힙니다.
새로 추가된 데이터 다이나믹스 창 P1에 추가되고 선택됨
필수 지식: JS BOM 창 개체; JS 자체 실행 기능
implementation
다음은 Django에서 구현한 간단한 내용입니다. 라우팅 및 뷰가 비교적 간단하기 때문입니다. 함께 쓰여있습니다.
1. 라우팅 및 보기 부분
from django.conf.urls import url
from django.shortcuts import render
def p1(request):
return render(request, 'p1.html')
def p2(request):
if request.method == 'GET':
return render(request, 'p2.html')
elif request.method == 'POST':
city = request.POST.get('city')
print('执行数据保存操作...')
return render(request, 'popup.html',{'city':city})
urlpatterns = [
url(r'^p1.html/', p1),
url(r'^p2.html/', p2),
]2. 보기 p1을 방문하고 페이지 p1.html로 돌아갑니다.
<head>
<meta charset="UTF-8">
<title>p1页面</title>
</head>
<body>
<h2>p1页面</h2>
<select id="cityChoose">
<option>上海</option>
<option>北京</option>
</select>
<input type="button" value="添加" onclick="popupFunc();"/>
<script>
popupFunc = function () {
window.open('/p2.html/', 'p2', "status=1, height:300, width:300, toolbar=0, resizeable=1")
//open(url, name, 窗口参数),注意name不能重名
};
callback = function (city) {
var opt = document.createElement('option');
opt.innerText = city;
opt.setAttribute('selected', 'selected');
var selEle = document.getElementById('cityChoose');
selEle.appendChild(opt);
}
</script>
</body>지침:
1. p2.html/'을 클릭하고 새 창에서 p2.html 페이지를 엽니다.
2. 콜백 함수 콜백을 정의합니다. 도시 매개변수를 받아 이를 드롭다운 옵션에 동적으로 추가하고 선택한 상태로 설정합니다.
3.p2.html은 다음과 같이 팝업 창에 표시됩니다.
<head>
<meta charset="UTF-8">
<title>p2页面</title>
</head>
<body>
<h2>p2页面</h2>
<form method="post">
{% csrf_token %}
<input type="text" name="city">
<input type="submit" value="提交">
</form>
</body>참고: 사용자가 데이터를 입력한 후에는 양식의 action=url 매개변수가 지정되지 않습니다. 기본적으로 현재 주소, 즉 '/p2.html/'로 p2
4 보기에 제출됩니다. 보기 p2는 제출된 데이터를 받은 후 템플릿을 전달하고 페이지 popup.html을 반환합니다.
<head>
<meta charset="UTF-8">
<title>正在返回</title>
</head>
<body>
<script>
(function (city) {
window.opener.callback(city);
window.close();
})("{{ city }}")
</script>
</body>설명:
JS 자체 실행 함수는 다음과 같이 정의됩니다. 팝업 창을 여는 창에서 콜백 함수(즉, P1의 콜백)를 호출하고 사용자 입력을 전달합니다. 매개변수로서의 데이터는 그 자체를 닫습니다.
p2 보기에서 오류 메시지가 반환되는 경우 popup.html(생략)에도 표시될 수 있습니다.
자체 실행 함수는 JavaScript 자체 실행 함수 및 jQuery 확장 메서드를 참조할 수 있습니다
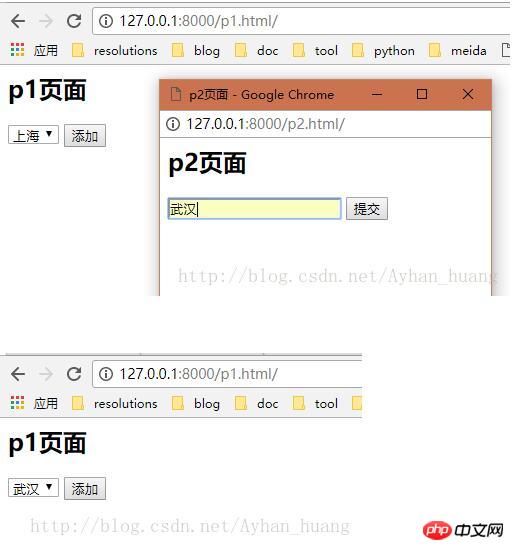
렌더링:

관련 권장 사항:
jquery Ajax 구현을 위해 동적으로 추가하는 데이터 인스턴스 분석 선택
jQuery EasyUI 데이터 예제 추가에 대한 자세한 설명
위 내용은 팝업 팝업 상자에 데이터를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!