Vue v2.5의 불완전한 조정 및 업데이트 문제를 해결하는 방법
이 글은 Vue v2.5의 미완성 조정 및 업데이트 관련 정보를 주로 소개하고 있으니, 필요한 친구들이 참고하시면 도움이 될 것 같습니다.
Vue 2.5 레벨 E 출시: 새로운 기능 목록
최근 Vue v2.5가 출시되었습니다. TypeScript에 대한 더 나은 지원 외에도 알아야 할 몇 가지 기능 및 구문 조정이 있습니다. 이 문서에서는 TypeScript에 대해 설명하지 않고 몇 가지 주요 조정 사항만 설명합니다.
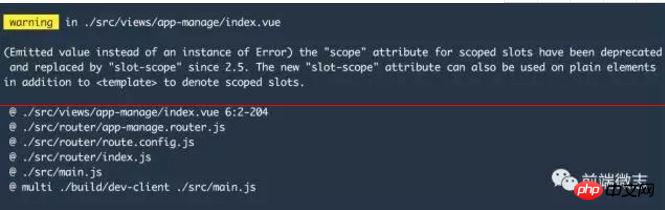
원래 Vue 버전 업그레이드에 별로 민감하지 않아서 최근 v2.5 릴리스에는 크게 관심을 두지 않았습니다. 오늘 Vue 빌드 프로젝트를 다시 다운로드했을 때 몇 가지 경고를 발견했습니다.

경고 메시지를 보니 Vue v2.5를 사용했기 때문이라는 것을 알게 되었고, 범위 지정 슬롯의 구문이 조정되었습니다. 그러다가 GitHub에 가서 v2.5의 릴리스를 확인했습니다. v2.5에서는 범위 속성의 사용이 더 이상 권장되지 않으므로 슬롯 범위 속성을 사용하여 컨텍스트를 설정하는 것이 좋습니다.
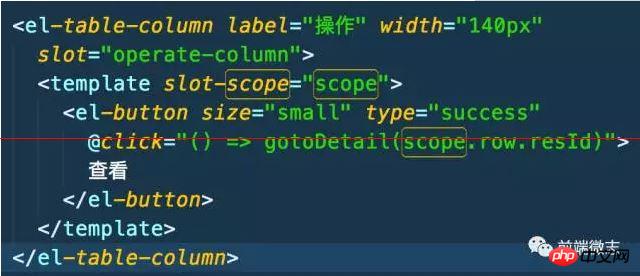
코드의 범위="범위"를 슬롯 범위="범위"로 변경하세요. 아래 그림과 같습니다.

이제 Vue v2.5의 주요 업데이트 및 조정 사항을 나열해 보겠습니다.
errorCaptured 후크를 사용하여 구성 요소 내 예외 처리
v2.5 이전에는 전역 config.errorHandler 설정을 사용하여 응용 프로그램에 대해 알 수 없는 예외를 처리하는 기능을 제공하거나 renderError 구성 요소를 설정하여 예외를 처리할 수 있습니다. 렌더링 기능 내에서. 그러나 이들 중 어느 것도 단일 구성 요소 내에서 예외를 처리하기 위한 완전한 메커니즘을 제공하지 않습니다.
v2.5에서는 구성 요소의 모든 하위 구성 요소 트리(자체 제외)에서 생성된 모든 예외(비동기 호출의 예외 포함)를 캡처할 수 있는 새로운 후크 함수 errorCaptured가 구성 요소에 제공됩니다. 이 후크 함수는 매개변수를 받았습니다. 개발자가 구성 요소 내에서 예외를 보다 친숙하게 처리할 수 있도록 하는 errorHandler와 동일합니다.
React를 알고 계시다면 이 기능이 React v16에 도입된 "Error Boundary" 개념과 매우 유사하다는 것을 알게 될 것입니다. 둘 다 단일 구성 요소의 렌더링 프로세스 중에 예외를 더 잘 처리하고 표시하도록 설계되었습니다. 이 공식 계정과 Zhihu 칼럼의 이전 기사에서는 React의 예외 경계 개념을 구체적으로 소개했습니다. 포털을 클릭하면 볼 수 있습니다.
errorCaputerd를 사용하려면 일반 구성 요소를 캡슐화하여 다른 비즈니스 구성 요소를 포함시켜 비즈니스 구성 요소 내의 예외를 캡처하고 해당 디스플레이 처리를 수행할 수 있습니다. 다음은 다른 비즈니스 구성 요소(다른 구성 요소)의 예외를 포함하고 처리하기 위해 공통 구성 요소(ErrorBoundary)를 캡슐화하는 간단한 공식 예입니다.
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>errorCapated의 전달 동작 기능
전역 errorHandler가 정의된 경우 모든 예외는 여전히 errorHadnler로 전달됩니다. errorHandler가 정의되지 않은 경우에도 이러한 예외는 별도의 분석 서비스에 보고될 수 있습니다.
상속 또는 상위 구성 요소를 통해 구성 요소에 여러 errorCapured 후크 함수가 정의된 경우 이러한 후크 함수는 모두 동일한 예외 정보를 받습니다.
errorCapured 후크에서 false를 반환하여 예외 전파를 방지할 수 있습니다. 즉, 예외가 처리되었으며 무시할 수 있습니다. 또한 다른 errorCapured 후크 함수와 전역 errorHandler 함수도 이 예외를 트리거하지 못합니다.
단일 파일 구성 요소는 "기능적 구성 요소"를 지원합니다.
vue-loader v13.3.0 이상을 통해 단일 파일 구성 요소 내에서 "기능적 구성 요소" 정의를 지원하고 템플릿 컴파일, 범위가 지정된 CSS 및 핫 배포 및 다른 기능.
기능 컴포넌트 정의는 템플릿 태그에 기능 속성을 정의하여 선언해야 합니다. 그리고 템플릿에 있는 표현식의 실행 컨텍스트는 함수 선언 컨텍스트이므로 컴포넌트의 속성에 접근하려면 props.xxx를 사용하여 이를 얻어야 합니다. 아래의 간단한 예를 참조하세요.
<template functional>
<p>{{ props.msg }}</p>
</template>SSR 환경
vue-server-renderer를 사용하여 SSR 애플리케이션을 구축하는 경우 기본적으로 Node.js 환경이 필요하므로 php-v8js 또는 Nashorn과 같은 일부 JavaScript 런타임 환경을 실행할 수 없습니다. . v2.5에서는 위와 같은 환경에서도 SSR 애플리케이션이 정상적으로 실행될 수 있도록 개선되었습니다.
php-v8js와 Nashorn에서는 환경 준비 단계에서 전역 객체와 프로세스 전역 객체를 시뮬레이션해야 하며, 프로세스의 환경 변수를 별도로 설정해야 합니다. process.env.VUE_ENV를 "서버"로 설정하고 process.env.NODE_ENV를 "개발" 또는 "프로덕션"으로 설정해야 합니다.
또한 Nashorn에서는 Promise 및 settimeout에 대한 폴리필을 제공하기 위해 Java의 기본 타이머를 사용해야 합니다.
공식에서는 php-v8js에서의 사용 예를 다음과 같이 제시합니다.
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on modifier
Key value key automatic modifier
Vue v2.5 이전 버전에서 v를 사용하려는 경우 키보드를 사용할 때 -on에 내장 별칭이 없는 키의 경우 keyCode를 수정자로 직접 사용하거나(@keyup.13="foo") config.keyCodes를 사용하여 키 값에 대한 별칭을 등록해야 합니다.
在 v2.5中,你可以直接使用合法的键值 key 值(参考MDN中的 KeyboardEvent.key)作为修饰符来串联使用它。如下:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
위 내용은 Vue v2.5의 불완전한 조정 및 업데이트 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 하얼빈 의과대학 임상약학 취업에 미래가 있나요? (하얼빈 의과대학 임상약학 취업 전망은 어떻습니까?)
Jan 02, 2024 pm 08:54 PM
하얼빈 의과대학 임상약학 취업에 미래가 있나요? (하얼빈 의과대학 임상약학 취업 전망은 어떻습니까?)
Jan 02, 2024 pm 08:54 PM
하얼빈 의과대학 임상약학 취업 전망은 어떻습니까? 전국 취업 상황이 낙관적이지는 않지만 약학 졸업생의 취업 전망은 여전히 좋습니다. 전반적으로 제약산업 졸업생의 공급은 수요보다 적다. 제약회사와 제약공장은 이러한 졸업생을 흡수하는 주요 통로이기도 하다. 보도에 따르면 최근 몇 년간 조제약품, 천연의약화학 등 전공 대학원생의 수급비율은 1:10에 달하기도 했다. 임상약학전공 취업방향: 임상의학을 전공하는 학생은 졸업 후 의료보건학과, 의학연구 및 기타 학과에서 진료, 예방, 의학연구 등에 종사할 수 있습니다. 채용 직위: 의료 담당자, 제약 영업 담당자, 영업 담당자, 영업 관리자, 지역 영업 관리자, 투자 관리자, 제품 관리자, 제품 전문가, 간호사
 win10 이미지를 빠르게 다운로드하는 방법
Jan 07, 2024 am 11:33 AM
win10 이미지를 빠르게 다운로드하는 방법
Jan 07, 2024 am 11:33 AM
최근 몇몇 친구들이 win10 이미지 파일을 다운로드하는 방법을 보고했습니다. 시중에 이미지 파일이 너무 많아서 다운로드할 일반 파일을 찾으려면 어떻게 해야 하나요? 오늘은 편집자가 이미지 다운로드 링크와 자세한 해결 단계를 함께 살펴보겠습니다. win10 이미지 빠른 다운로드 및 설치 튜토리얼 다운로드 링크 >>> 시스템 홈 Ghostwin101909 이미지 64비트 버전 v2019.11<<<>>>Win10 이미지 64비트 v2019.07<<<>>>Win10 이미지 32비트 v2019. 07<< <1. 인터넷으로 검색해 보세요.
 임시 폴더를 정리하는 방법
Feb 22, 2024 am 09:15 AM
임시 폴더를 정리하는 방법
Feb 22, 2024 am 09:15 AM
임시 폴더를 정리하는 방법 우리가 컴퓨터를 사용하면서 임시 파일(임시 파일)은 점차 쌓이게 됩니다. 이러한 임시 파일은 웹 검색 시 캐시 파일, 소프트웨어 설치 시 임시 파일 등과 같이 컴퓨터를 사용할 때 생성됩니다. 임시 폴더를 오랫동안 정리하지 않으면 많은 양의 디스크 공간을 차지하여 컴퓨터 속도에 영향을 줄 수 있습니다. 따라서 임시 폴더를 정기적으로 청소하는 것은 컴퓨터 성능을 유지하는 데 필요한 단계입니다. 아래에서는 임시 폴더를 정리하는 몇 가지 간단한 방법을 소개합니다. 방법 1: 수동으로 청소
 Win10 시스템을 재설정하는 방법
Jun 29, 2023 pm 03:14 PM
Win10 시스템을 재설정하는 방법
Jun 29, 2023 pm 03:14 PM
Win10 시스템을 재설정하는 방법은 무엇입니까? 요즘에는 많은 친구들이 Win10 시스템을 사용하는 것을 좋아합니다. 그러나 컴퓨터를 사용할 때 필연적으로 해결할 수 없는 문제가 발생합니다. 그렇다면 어떻게 해야 합니까? 편집기를 따라 Win10 시스템 재설정에 대한 튜토리얼을 시청해 보세요. 필요한 사용자는 놓치지 마세요. Win10 시스템 재설정 튜토리얼 1. Windows를 클릭하고 설정을 선택합니다. 2. 업데이트 및 보안을 클릭합니다. 3. 복원을 선택합니다. 4. 이 컴퓨터를 재설정하려면 오른쪽의 시작을 클릭하세요. 위의 내용은 [Win10 시스템 재설정 방법 - Win10 시스템 재설정 튜토리얼]의 전체 내용입니다. 이 사이트에서 더 흥미로운 튜토리얼을 볼 수 있습니다!
 win11 컴퓨터 구성을 확인하는 방법
Jun 29, 2023 pm 12:15 PM
win11 컴퓨터 구성을 확인하는 방법
Jun 29, 2023 pm 12:15 PM
win11 컴퓨터 구성을 확인하는 방법은 무엇입니까? win11 시스템은 매우 실용적인 컴퓨터 운영 체제 버전입니다. 이 버전은 사용자에게 더 나은 컴퓨터 작동 경험을 제공합니다. 따라서 컴퓨터를 사용하는 많은 친구들은 컴퓨터의 구체적인 구성과 이 작업을 수행하는 방법에 대해 궁금해합니다. win11 시스템에서? 많은 친구들이 자세한 작동 방법을 모릅니다. 편집자는 아래의 win11 컴퓨터 구성을 보는 방법에 대한 튜토리얼을 편집했습니다. 관심이 있으시면 편집자를 따라가십시오! Win11 컴퓨터 구성 보기 튜토리얼 1. 아래 작업 표시줄에서 Windows 아이콘을 클릭하거나 키보드의 "Windows 키"를 눌러 시작 메뉴를 엽니다. 2. 시작 메뉴에서 "설정" 또는 "sett"를 찾으세요.
 시스템 재설치 시 환경 감지 문제 해결
Jan 08, 2024 pm 03:33 PM
시스템 재설치 시 환경 감지 문제 해결
Jan 08, 2024 pm 03:33 PM
시스템 재설치 시 환경 테스트가 실패하고 다시 작성해야 하는 문제를 해결하는 방법: 휴대폰이 중독되었습니다. 2. 바이러스 백신용 모바일 관리자와 같은 바이러스 백신 소프트웨어를 설치할 수 있습니다. 파일이 휴대폰 내부에 저장되어 휴대폰의 실행 메모리를 점유하게 됩니다. 3. 저장된 소프트웨어와 파일이 휴대폰 메모리를 너무 많이 차지하므로 하드웨어 구성이 설치 요구 사항을 충족하는 한 불필요한 파일과 소프트웨어를 자주 삭제하는 것은 문제가 되지 않습니다. 새 것을 시스템 디스크에서 직접 다시 설치하십시오! USB 플래시 드라이브나 하드 디스크를 사용하여 설치할 수 있으며 이는 매우 빠릅니다. 하지만 핵심은 호환성이 좋고(IDE, ACHI, RAID 모드에서 설치 지원) 자동으로 영구적으로 활성화될 수 있는 검증된 시스템 디스크를 사용하는 것입니다. 그래서
 HTML 요소의 값을 추가하는 방법은 무엇입니까?
Sep 16, 2023 am 08:41 AM
HTML 요소의 값을 추가하는 방법은 무엇입니까?
Sep 16, 2023 am 08:41 AM
이 기사에서는 HTML에 요소의 값을 추가하는 방법을 설명합니다. 우리는 HTML의 value 속성과 그것이 사용되는 상황에 대한 기본적인 이해를 가지고 있습니다. HTMLvalue 속성을 더 잘 이해할 수 있기를 바랍니다. HTML에서 value 속성은 함께 사용되는 요소의 값을 설명하는 데 사용됩니다. 다양한 HTML 구성요소에 대해 서로 다른 의미를 갖습니다. 사용법 -,,,,,,,, 요소와 함께 사용할 수 있습니다. - value 속성이 존재하는 경우, 입력 요소의 기본값이 무엇인지 나타냅니다. 다양한 입력 유형에 대해 서로 다른 의미를 갖습니다. 버튼이 "버튼", "재설정" 및 &qu에 나타나는 경우
 MySQL에서 비밀번호를 재설정하는 방법
Feb 18, 2024 pm 12:41 PM
MySQL에서 비밀번호를 재설정하는 방법
Feb 18, 2024 pm 12:41 PM
MySQL은 다양한 유형의 애플리케이션 개발에 널리 사용되는 오픈 소스 관계형 데이터베이스 관리 시스템입니다. MySQL 데이터베이스를 사용할 때 데이터베이스 보안을 강화하기 위해 비밀번호를 변경해야 하는 경우가 많습니다. 이 기사에서는 구체적인 코드 예제를 통해 MySQL 비밀번호를 변경하는 방법을 소개합니다. MySQL에서는 다음 단계에 따라 비밀번호를 변경할 수 있습니다. MySQL 데이터베이스 서버에 로그인합니다. 명령 프롬프트 또는 터미널 창을 열고 다음 명령을 실행합니다. mysql-uroo




