노드 파일 일괄 이름 바꾸기 예제에 대한 자세한 설명
이 글은 주로 노드 파일의 일괄 이름 변경에 대한 예시를 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
실제 요구 사항에서는 파일 배치(예: 텍스트, 그림)의 이름을 바꾸고 숫자에 따라 번호를 매겨야 합니다. 저는 이번 기회에 노드의 fs 파일 작업에 익숙해지고 파일 이름을 일괄 수정하는 스크립트를 작성했습니다.
요구 사항
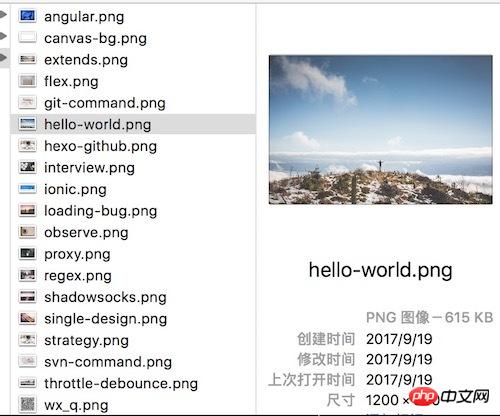
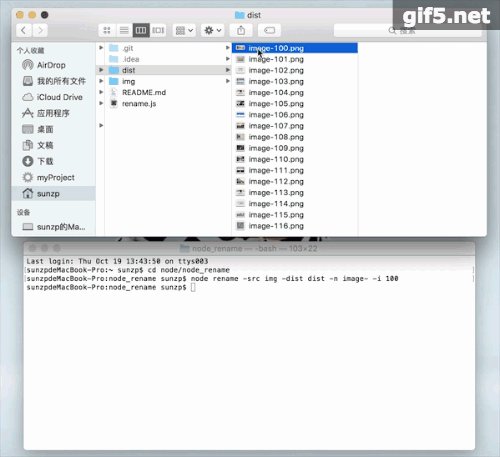
현재 존재하는 이미지 파일은 다음과 같습니다

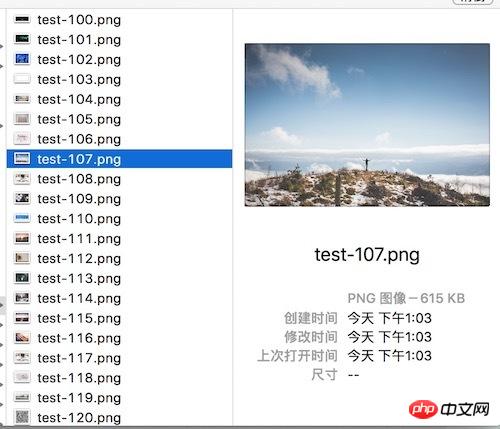
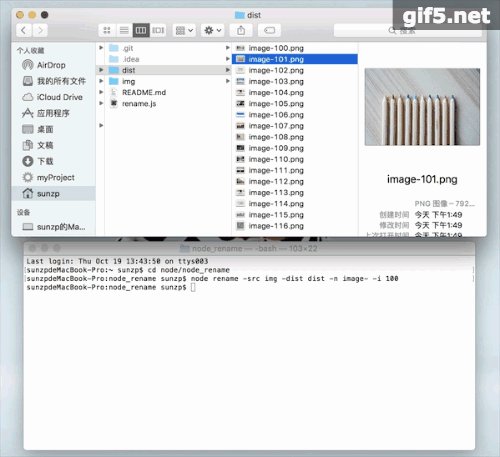
파일 이름을 일괄 수정하여 통합 접두사 이름으로 변경하고 자동으로 색인을 늘려야 합니다. 수정 후 효과

가장 간단한 수동 작업은 파일 이름을 하나씩 바꾸는 것이지만 DRY(반복하지 마세요) 원칙에 따라 노드 스크립트를 작성하는 것이 좋습니다.
Research
노드에서 파일 작업을 수행하려면 fs 모듈을 이해해야 합니다
fs 모듈에는 동기식과 비동기식의 두 가지 방법이 있습니다
파일 읽기
//异步
fs.readFile('test.txt', 'utf-8' (err, data) => {
if (err) {
throw err;
}
console.log(data);
});
//同步
let data = fs.readFileSync('test.txt');
console.log(data);Asynchronous 파일 읽기 매개변수: 파일 경로, 인코딩 방법, 콜백 함수
파일 쓰기
fs.writeFile('test2.txt', 'this is text', { 'flag': 'w' }, err => {
if (err) {
throw err;
}
console.log('saved');
});쓰기 파일 매개변수: 대상 파일, 내용 작성, 양식 작성, 콜백 함수
flag 쓰기 방법:
r : 파일 읽기 :W : 파일 쓰기
a : 부록
디렉토리 만들기
fs.mkdir('dir', (err) => {
if (err) {
throw err;
}
console.log('make dir success');
});fs.readdir('dir',(err, files) => {
if (err) {
throw err;
}
console.log(files);
});파일 정보 가져오기
fs.stat('test.txt', (err, stats)=> {
console.log(stats.isFile()); //true
})stats 메소드:
| stats.isDirectory() | |
| stats.isBlockDevice() | |
| stats.isCharacterDevice () | |
| stats.isSymbolicLink() | |
| stats.isFIFO() | |
| stats. isSocket() | |
let stream = fs.createReadStream('test.txt');
쓰기 스트림 만들기
let stream = fs.createWriteStreamr('test_copy.txt');
개발
개발 아이디어:
- 저장 디렉터리가 있는지 확인, 없으면 새 디렉터리 만들기
- 파일 복사
- 복사한 내용이 파일인지 판단
- 읽기 스트림 만들기
- 쓰기 스트림 만들기
- 파일 내용을 쓰기 위한 링크 파이프
let fs = require('fs'),
src = 'src',
dist = 'dist',
args = process.argv.slice(2),
filename = 'image',
index = 0;
//show help
if (args.length === 0 || args[0].match('--help')) {
console.log('--help\n \t-src 文件源\n \t-dist 文件目标\n \t-n 文件名\n \t-i 文件名索引\n');
return false;
}
args.forEach((item, i) => {
if (item.match('-src')) {
src = args[i + 1];
} else if (item.match('-dist')) {
dist = args[i + 1];
} else if (item.match('-n')) {
filename = args[i + 1];
} else if (item.match('-i')) {
index = args[i + 1];
}
});
fs.readdir(src, (err, files) => {
if (err) {
console.log(err);
} else {
fs.exists(dist, exist => {
if (exist) {
copyFile(files, src, dist, filename, index);
} else {
fs.mkdir(dist, () => {
copyFile(files, src, dist, filename, index);
})
}
});
}
});
function copyFile(files, src, dist, filename, index) {
files.forEach(n => {
let readStream,
writeStream,
arr = n.split('.'),
oldPath = src + '/' + n,
newPath = dist + '/' + filename + index + '.' + arr[arr.length - 1];
fs.stat(oldPath, (err, stats) => {
if (err) {
console.log(err);
} else if (stats.isFile()) {
readStream = fs.createReadStream(oldPath);
writeStream = fs.createWriteStream(newPath);
readStream.pipe(writeStream);
}
});
index++;
})
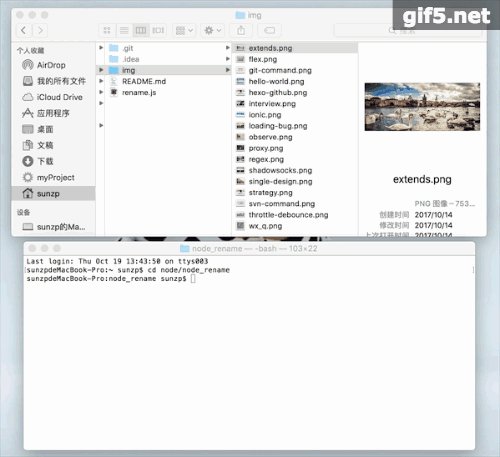
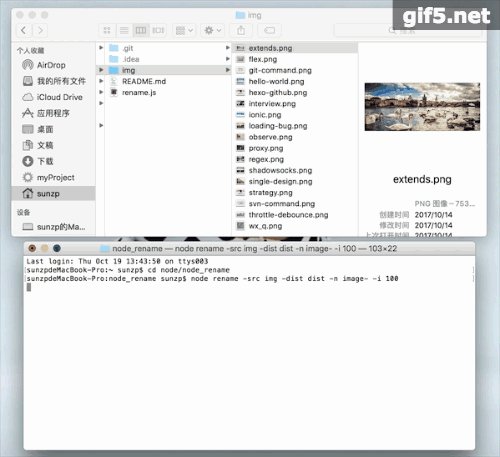
}Effect
Summary
Node는 많은 모듈을 제공합니다. 우리가 완료하는 데 도움이 JavaScript가 브라우저에만 국한되지 않도록 다양한 요구 사항에 맞는 기능 개발을 수행하면 이러한 모듈에 대한 이해가 향상되고 사무실 효율성이 향상됩니다.
관련 권장사항:
노드를 사용하여 파일 일괄 이름 바꾸기 기능을 구현하는 방법
PHP를 사용하여 폴더의 모든 파일 이름을 일괄 바꾸는 구현 방법 소개
위 내용은 노드 파일 일괄 이름 바꾸기 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Windows 11에서는 드라이버가 이 장치에 ene.sys를 로드할 수 없습니다.
May 05, 2023 am 09:13 AM
Windows 11에서는 드라이버가 이 장치에 ene.sys를 로드할 수 없습니다.
May 05, 2023 am 09:13 AM
많은 Windows 11 사용자는 드라이버가 시스템에 로드되지 못하게 하고 취약한 것으로 표시되는 "이 장치(ene.sys)에 드라이버를 로드할 수 없습니다"라는 오류 메시지를 경험했습니다. 그러나 이 문제는 주로 PC를 Windows 11로 업그레이드한 사용자가 보고합니다. 이 오류는 시스템 운영 체제 업데이트 문제로 인해 손상된 드라이버 및 파일과 밀접한 관련이 있습니다. 업데이트 후 Windows 11 컴퓨터를 켤 때마다 이 "ene.sys" 오류가 발생하는 경우 이 문서를 계속 읽으세요. 여기에서는 PC에서 이 오류가 나타날 경우 사용할 수 있는 몇 가지 문제 해결 방법을 찾을 수 있습니다. 수정 1 - 선택적 업데이트 1단계를 설치합니다. Windows+R 그룹 사용
 Windows 11에서 프린터 이름을 빠르게 바꾸는 4가지 방법
Sep 11, 2023 pm 03:26 PM
Windows 11에서 프린터 이름을 빠르게 바꾸는 4가지 방법
Sep 11, 2023 pm 03:26 PM
사무실에 프린터가 많으면 프린터 목록이 길어져 작업을 지루하게 만들 수 있습니다. 게다가 여러 프린터는 일반적으로 유사한 이름을 의미하므로 다소 혼란스러울 수 있습니다. 끝없이 이어지는 목록을 스크롤하다가도 인쇄 작업을 잘못된 프린터로 보내는 일은 절대 원하지 않습니다. 다행히도 아래에서 보여드릴 간단한 이름 변경 방법으로 이러한 모든 문제를 해결할 수 있습니다. Windows 11에서 프린터 이름을 어떻게 바꾸나요? 1. 설정 앱을 사용하여 키를 탭하고 설정을 클릭합니다. Windows에서는 Bluetooth 및 장치를 클릭하고 프린터 및 스캐너를 선택합니다. 이름을 바꾸려는 프린터를 선택합니다. 프린터 속성을 클릭합니다. 일반 탭으로 이동하여 키
![Explorer.exe가 시스템 시작 시 시작되지 않음 [수정]](https://img.php.cn/upload/article/000/887/227/168575230155539.png?x-oss-process=image/resize,m_fill,h_207,w_330) Explorer.exe가 시스템 시작 시 시작되지 않음 [수정]
Jun 03, 2023 am 08:31 AM
Explorer.exe가 시스템 시작 시 시작되지 않음 [수정]
Jun 03, 2023 am 08:31 AM
요즘 많은 Windows 사용자는 심각한 Windows 시스템 문제에 직면하기 시작합니다. 문제는 시스템이 로드된 후 Explorer.exe를 시작할 수 없고 사용자가 파일이나 폴더를 열 수 없다는 것입니다. 그러나 Windows 사용자는 경우에 따라 명령 프롬프트를 사용하여 Windows 탐색기를 수동으로 열 수 있으며 시스템을 다시 시작할 때마다 또는 시스템 시작 후에 그렇게 해야 합니다. 이는 문제가 될 수 있으며 아래에 언급된 다음 요인으로 인해 발생합니다. 시스템 파일이 손상되었습니다. 빠른 시작 설정을 활성화합니다. 오래되었거나 문제가 있는 디스플레이 드라이버. 시스템의 일부 서비스가 변경되었습니다. 수정된 레지스트리 파일. 위의 모든 요소를 염두에 두고 사용자에게 확실히 도움이 될 몇 가지 요소를 생각해냈습니다.
 Python의 SVM 예제
Jun 11, 2023 pm 08:42 PM
Python의 SVM 예제
Jun 11, 2023 pm 08:42 PM
Python의 SVM(Support Vector Machine)은 분류 및 회귀 문제를 해결하는 데 사용할 수 있는 강력한 지도 학습 알고리즘입니다. SVM은 고차원 데이터와 비선형 문제를 처리할 때 탁월한 성능을 발휘하며 데이터 마이닝, 이미지 분류, 텍스트 분류, 생물정보학 및 기타 분야에서 널리 사용됩니다. 이번 글에서는 Python에서 분류를 위해 SVM을 사용하는 예를 소개하겠습니다. scikit-learn 라이브러리의 SVM 모델을 사용하겠습니다.
 win10에서 파일 접미사 이름을 일괄 바꾸는 방법
Jul 06, 2023 pm 07:37 PM
win10에서 파일 접미사 이름을 일괄 바꾸는 방법
Jul 06, 2023 pm 07:37 PM
win10에서 파일 접미사 이름을 일괄 바꾸는 방법은 무엇입니까? 요즘에는 많은 사용자들이 Win10 시스템을 사용하고 있으며, 평소 컴퓨터를 사용할 때 단축키를 사용하면 작업이 더욱 편리해지기 때문에 단축키를 많이 사용하는 경우가 많은데 파일 이름을 일괄적으로 바꾸는 방법은 무엇일까요? 아래에서 편집기는 Win10에서 파일 이름을 일괄적으로 바꾸는 작업을 소개합니다. Win10에서 파일 이름을 일괄적으로 바꾸는 방법 1. 이름을 바꾸려는 파일을 모두 선택합니다. 2. 선택한 파일을 마우스 오른쪽 버튼으로 클릭하고 이름 바꾸기를 선택합니다. 3. 파일 이름을 변경한 후에는 다른 파일에도 차례로 일련번호가 표시됩니다. 방법은 매우 간단하지만, 수정 시 파일의 순서와 수정된 샘플 파일의 정렬 위치에 주의해야 합니다. 일련번호는 수정된 샘플 파일에서 시작됩니다.
 Windows 10/11에서 CS:GO 충돌, 정지 및 검은색 화면 문제
Apr 30, 2023 pm 06:40 PM
Windows 10/11에서 CS:GO 충돌, 정지 및 검은색 화면 문제
Apr 30, 2023 pm 06:40 PM
PC의 다른 게임과 마찬가지로 Counter-Strike: Global Offensive는 실행 시 충돌, 정지 또는 검은색 화면이 나타날 수 있습니다. Counter-Strike는 시중에서 리소스가 부족한 fps 게임 중 하나이며 Tudou PC에서도 실행됩니다. CSGO는 CPU 중심의 게임이지만 시스템 GPU도 중요한 역할을 합니다. 검은색 화면 문제는 GPU 문제와 관련이 있습니다. 문제를 해결하려면 다음의 간단한 해결 방법을 따르십시오. 수정 1 – 호환성 끄기 Windows 8 또는 7에서 호환 모드로 게임을 실행하는 경우 호환성을 끄십시오. CSGO는 모든 Windows 버전(WindowsXP 이상)에서 작동합니다.
 Jul 25, 2023 pm 12:10 PM
Jul 25, 2023 pm 12:10 PM
PHP 함수 소개 - rename(): 파일 또는 디렉토리 이름 바꾸기 소개: PHP에서 rename() 함수는 파일 또는 디렉토리 이름을 바꾸는 데 사용됩니다. 파일이나 디렉토리의 이름을 변경하는 쉬운 방법을 제공합니다. 단일 파일이든 전체 디렉터리이든 이 기능을 사용하여 이름 바꾸기 작업을 수행할 수 있습니다. 이름 바꾸기 프로세스는 소스 파일이나 디렉터리의 이름과 대상 이름을 지정하여 쉽게 수행할 수 있습니다. 구문: boolrename(string$source,str
 Java에서 Gson을 사용하여 JSON 속성의 이름을 바꾸는 방법은 무엇입니까?
Aug 27, 2023 pm 02:01 PM
Java에서 Gson을 사용하여 JSON 속성의 이름을 바꾸는 방법은 무엇입니까?
Aug 27, 2023 pm 02:01 PM
Gson@SerializedName 주석은 JSON으로 직렬화될 수 있으며 제공된 이름 값을 필드 이름으로 가질 수 있습니다. 이 주석은 Gson 인스턴스에 설정되었을 수 있는 기본 필드 명명 정책을 포함하여 모든 FieldNamingPolicy를 재정의할 수 있습니다. GsonBuilder 클래스를 사용하여 다양한 명명 전략을 설정할 수 있습니다. Syntax@Retention(value=RUNTIME)@Target(value={FIELD,METHOD})public@interfaceSerializedNameExample importcom.google.gson.annotations.*;






