부트스트랩 시간 제어 날짜 범위 선택기 사용 방법에 대한 자세한 설명
이 글은 주로 부트스트랩 시간 제어 날짜 범위 선택기 사용 방법과 다양한 작은 버그 수정 사항을 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
이중 달력 기간 선택 플러그인 - daterangepicker는 부트스트랩 프레임워크의 후반 단계에 있는 시간 제어입니다. 여러 기간 옵션을 설정하거나 기간을 사용자 정의할 수 있습니다. 및 기간 최대 범위는 프로그램에서 설정할 수 있습니다.
1. 견적
daterangepicker는 monent.js 및 jquery를 사용합니다. 따라서 사용 시 daterangepicker를 도입하기 전에 monent.js, jquery, bootstrap을 도입해야 합니다.
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.css" /> <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
또는 seaj.js와 같은 모듈식 프로그래밍을 사용하는 경우 전체 코드 압축 앞에
define("gallery/daterangepicker/1.3.7/daterangepicker",["jquery","moment","를 추가하세요. /daterangepicker-bs3.css"],
function(a){a("jquery");window.moment=a("moment"),a("./daterangepicker-bs3.css"),
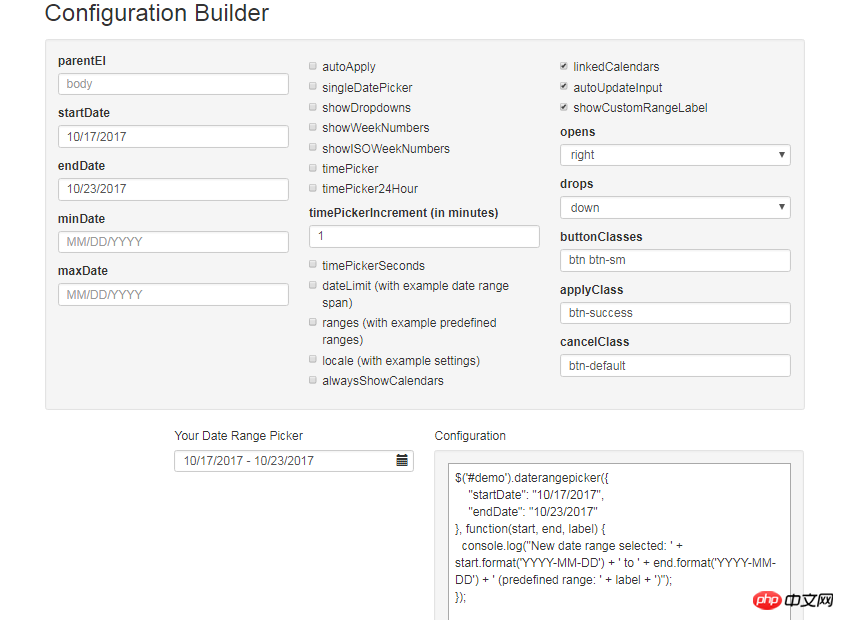
( 중간에 daterangepicker.js 소스코드를 추가하시면 됩니다) (당시 프로젝트에서 접해서 직접 해결해봤습니다. 사용할 수 있으나 아직 명확하지 않아 개선이 필요합니다.) 사용시 필요한 사항은 다음과 같습니다. datetimepicker의 매개변수 구성에 주의하세요(공식 웹사이트에서 찾을 수 있습니다). 여기서 설명하고 싶은 것은 공식 웹사이트에서 소스 코드를 다운로드하고 데모에 따라 매개변수를 구성하여 다양한 기능을 이해할 수 있다는 것입니다. 사용
위의 확인란을 선택하여 다양한 매개변수를 구성할 수 있습니다. 프로젝트에서 사용하는 매개변수와 사용 방법에 대한 간략한 설명은 다음과 같습니다.
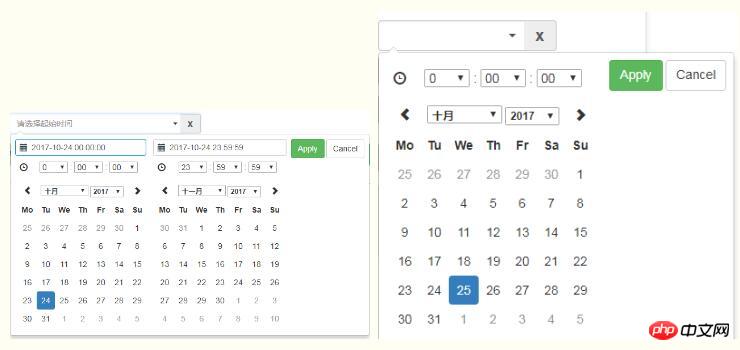
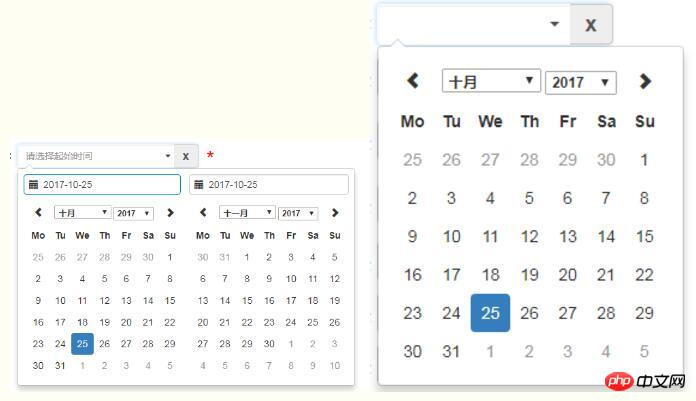
프로젝트 전체 시스템으로 인해 이중 날짜 또는 단일 날짜 또는 때로는 분과 초가 있거나 시간, 분과 초가 없으므로 조합이 네 가지 상황으로 나누어집니다 그래서 다음을 사용합니다.define("gallery/daterangepicker/1.3.7/daterangepicker-bs3.css",[],function(){
seajs.importStyle(".daterangepicker{position:absolute;color:inherit;.........}"
)})
}) daterangepicker에는 자체 지우기 기능이 없기 때문에 , 프로젝트 요구 사항에 따라 날짜 상자가 비어 있어야 하는 경우도 있습니다. 아래와 같이 십자 버튼을 추가하여 코드를 참고할 수 있습니다. 방법)
daterangepicker에는 자체 지우기 기능이 없기 때문에 , 프로젝트 요구 사항에 따라 날짜 상자가 비어 있어야 하는 경우도 있습니다. 아래와 같이 십자 버튼을 추가하여 코드를 참고할 수 있습니다. 방법)/**
* 日历
* @param obj eles 日期输入框
* @param boolean dobubble 是否为双日期(true)
* @param boolean secondNot 有无时分秒(有则true)
* @return none
*/
function calenders(eles,dobubble,secondNot){
var singleNot,formatDate;
if(dobubble ==true){
singleNot = false;
}else{
singleNot = true;
}
if(secondNot ==true){
formatDate = "YYYY-MM-DD HH:mm:ss";
}else{
formatDate = "YYYY-MM-DD";
}
$(eles).daterangepicker({
"singleDatePicker": singleNot,//是否为单日期
"timePicker": secondNot,//时间显示与否
"timePicker24Hour": secondNot,//是否按24小时式来显示
"timePickerSeconds": secondNot,//是否带秒
"showDropdowns":true,//是否显示年月下拉选项,可以快速定位到哪一年哪一月
"timePickerIncrement" :1,
"linkedCalendars": false,//是否开始和结束连动,建议设为false,不然日期一直跳来跳去,首次使用者会觉得用户体检极度不佳
"autoApply":true,//是否自动应用,不带时分秒的都可以实现在选择完日期后自动关闭,带时分秒时不会自动关闭
"autoUpdateInput":false, //是否自动应用初始当前日期
"locale": {
"direction": "ltr",
"format": formatDate,
"separator": "~",
"applyLabel": "Apply",
"cancelLabel": "Cancel",
"fromLabel": "From",
"toLabel": "To",
"customRangeLabel": "Custom",
"daysOfWeek": [
"Su",
"Mo",
"Tu",
"We",
"Th",
"Fr",
"Sa"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"firstDay": 1
}
}, function(start,end, label) {
if(secondNot ==true&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD HH:mm:ss')+'~'+end.format('YYYY-MM-DD HH:mm:ss')));
}else if(secondNot ==false&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD')+'~'+ end.format('YYYY-MM-DD')));
}else if(secondNot ==false&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD'));
}else if(secondNot ==true&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD HH:mm:ss'));
}
});
//清空
$(document).off('click','.clearBtns').on('click','.clearBtns',function(){
$(eles).val('');
})
} 시, 분, 초가 있는 단일 날짜: 달력(' #inputDate',false,true);
시, 분, 초가 있는 단일 날짜: 달력(' #inputDate',false,true);
시, 분, 초가 없는 이중 날짜: calenders(' #extractionDate11',true,false);
시, 분, 초가 있는 이중 날짜: Calendars('#extractionDate11', true,true);
3. 문제 해결1. 드롭다운 날짜 상자를 클릭하고 빈칸을 클릭하면 날짜 상자가 닫히고 값 전송 문제가 발생합니다 daterangepicker의 기능은 드롭다운 날짜 상자를 클릭한 후 페이지의 다른 곳을 클릭하면 날짜 상자가 닫히고 이전에 선택한 날짜 값이 자동으로 날짜 상자에 저장되는 것입니다. 취소와 동일하므로 소스 코드를 수정하세요.소스 코드에서 OutsideClick 메소드를 검색하세요.
this.hide()를 바꾸세요.
<p class="input-group"> <input type="text" name="extractionDate11" id="extractionDate11" class="form-control dateStart" placeholder="请选择起始时间" readonly size="30"> <p class="input-group-addon clearBtns">x</p> </p> <span class="caret"></span>
동시에 표시 방법도 변경해야 합니다. 그렇지 않으면 사용자가 이중 날짜를 선택할 때 날짜 하나만 선택한 후 빈 공간을 클릭하고 다음에 입력 상자를 클릭하면 , 오류가 보고되고 더 이상 사용할 수 없습니다.
outsideClick: function(e) {
var target = $(e.target);
// if the page is clicked anywhere except within the daterangerpicker/button
// itself then call this.hide()
if (
// ie modal dialog fix
e.type == "focusin" ||
target.closest(this.element).length ||
target.closest(this.container).length ||
target.closest('.calendar-table').length
) return;
// this.hide();
if (this.isShowing){
$(document).off('.daterangepicker');
$(window).off('.daterangepicker');
this.container.hide();
this.element.trigger('hide.daterangepicker', this);
this.isShowing = false;
}
this.element.trigger('outsideClick.daterangepicker', this);
},2. 날짜가 처음에 비어 있는 문제
daterangepicker는 자동으로 시작 부분의 바운드 입력 상자, 즉 "autoUpdateInput" 매개변수에 현재 날짜를 할당합니다. true/false, true일 경우 날짜가 자동으로 추가됩니다. false를 선택하면 처음에는 비어 있지만, 나중에 날짜를 선택한 후에도 자동으로 적용되지 않는 경우도 있습니다. 따라서 몇 가지 수정이 필요합니다(이 내용은 이 블로그에서 빌려옴) 여기서는 좀 더 명확합니다.
(인용: 여기서는 autoUpdateInput 속성을 사용할 수 있습니다. autoUpdateInput은 자동으로 통과할지 여부를 선택할 때 날짜 범위 선택기를 열고 닫는 데 사용됩니다. input[text ] 값 이 DOM 속성의 경우 초기 autoUpdateInput을 false로 설정하면 입력에 설정된 자리 표시자가 정상적으로 표시될 수 있는 경우에만 초기 값이 비어 있을 수 있습니다. daterangePikcer를 어떻게 선택하든 날짜가 없습니다. 입력에 값을 전달하면 선택한 날짜를 정상적으로 표시할 방법이 없으므로 $(id).data('daterangepicker').autoUpdateInput을 호출해야 합니다. =true로 설정했는데 원래는 daterangepicker의 입력을 클릭하면 autoUpadateInput=true로 설정되어 있지만, 입력이 나타나면 자동으로 값을 가지게 됩니다. date가 선택되었으므로 이 문제를 해결하기 위해 daterangepicker의 소스 코드를 변경했습니다. 물론 필수 onclick 이벤트를 변경할 수도 있습니다.
소스 코드에서 autoUpdateInput을 false로 설정하고 싶습니다. 확인을 클릭하면 autoUpdateInput을 다시 변경하고 날짜와 클릭 범위를 선택하므로 3곳에 설정하세요. .autoUpdateInput=true 속성)
1)在1210行左右的clickRange方法中:添加可以如下对照以下代码:
clickRange: function(e) {
var label = e.target.getAttribute('data-range-key');
this.chosenLabel = label;
if (label == this.locale.customRangeLabel) {
this.showCalendars();
// } else {
}else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
var dates = this.ranges[label];
this.startDate = dates[0];
this.endDate = dates[1];
if (!this.timePicker) {
this.startDate.startOf('day');
this.endDate.endOf('day');
}
if (!this.alwaysShowCalendars)
this.hideCalendars();
this.clickApply();
}
},2)、在1340行左右,两处添加 this.autoUpdateInput=true; 请对照以下:
} else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
if (this.timePicker) {
var hour = parseInt(this.container.find('.right .hourselect').val(), 10);
if (!this.timePicker24Hour) {
var ampm = this.container.find('.right .ampmselect').val();
if (ampm === 'PM' && hour < 12)
hour += 12;
if (ampm === 'AM' && hour === 12)
hour = 0;
}3)、在1400行左右,给clickApply方法中添加 this.autoUpdateInput=true;
clickApply: function(e) {
this.autoUpdateInput=true;
this.hide();
this.element.trigger('apply.daterangepicker', this);
},

相关推荐:
위 내용은 부트스트랩 시간 제어 날짜 범위 선택기 사용 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





