JavaScript의 이벤트 모델을 빠르게 이해할 수 있도록 도와주세요.
이 글에서는 DOM0 수준 이벤트 모델과 DOM2 수준 이벤트 모델(이벤트 캡처 및 이벤트 버블링, DOM2 수준 등록 이벤트 및 비활성화 이벤트)이 포함된 javascript의 이벤트 모델을 주로 소개합니다. 이 글을 참고해주세요
JavaScript에는 DOM0과 DOM2라는 두 가지 이벤트 모델이 있습니다. 이 두 가지 시간 모델에 대해 나는 결코 명확하게 알지 못했습니다. 이제 온라인에서 정보를 검색함으로써 조금 더 이해하게 되었습니다.
1. DOM 레벨 0 이벤트 모델
DOM 레벨 0 이벤트 모델은 모든 브라우저에서 지원되는 초기 이벤트 모델이며 구현이 비교적 간단합니다. 코드는 다음과 같습니다.
<p id = 'click'>click me</p>
<script>
document.getElementById('click').onclick = function(event){
alert(event.target);
}
</script>이런 종류의 이벤트 모델은 dom 객체에 직접 이벤트 이름을 등록하는 것입니다. 이 코드는 p 태그에 onclick 이벤트를 등록하고 이벤트 함수 내부에 클릭 대상을 출력합니다. 이벤트를 해제하는 것은 훨씬 더 간단합니다. 다음과 같이 이벤트 함수에 null을 복사하면 됩니다.
document.getElementById('click'_).onclick = null;
이를 통해 우리는 dom0에서 dom 객체가 동일한 유형의 함수 하나만 등록할 수 있다는 것을 알 수 있습니다. 동일한 유형이 등록되면 덮어쓰기가 발생하며 이전에 등록된 기능은 무효화됩니다.
var click = document.getElementById('click');
click.onclick = function(){
alert('you click the first function');
};
click.onclick = function(){
alert('you click the second function')
}이 코드에서는 DOM 개체에 대해 두 개의 onclick 함수를 등록했지만 결과적으로 두 번째 등록된 함수만 실행되고 이전에 등록된 함수를 덮어쓰게 됩니다.
2. DOM2 수준 이벤트 모델
1. 이벤트 캡처 및 이벤트 버블링(캡처, 버블)
우선 IE8 이하는 이 이벤트 모델을 지원하지 않습니다. 이벤트 캡처 및 이벤트 버블링의 메커니즘은 다음과 같습니다.

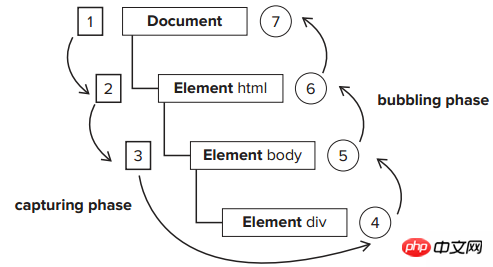
위 그림에서 볼 수 있듯이 123은 이벤트 캡처를 나타내고 4567은 이벤트 버블링을 나타냅니다. 먼저 다음 코드를 사용합니다.
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'> <p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p> </p>
ID가 inner인 p를 클릭한다고 가정하면 이때 이벤트 흐름은 먼저 캡처 단계 document-html-body-p(외부)를 실행하는 것입니다. 그런 다음 버블링 단계(p(inner)-p(outer)-body-html-document)를 실행합니다.
2. DOM2 수준의 등록 및 비활성화 이벤트
DOM2 수준에서 addEventListener 및 RemoveEventListener를 사용하여 이벤트를 등록하고 비활성화합니다(IE8 및 이전 버전에서는 지원되지 않음). 이 함수의 장점은 이전 방법과 비교하여 DOM 객체가 동일한 유형의 여러 이벤트를 등록할 수 있으며 이벤트 덮어쓰기가 발생하지 않으며 각 이벤트 함수가 순차적으로 실행된다는 점입니다.
addEventListener('이벤트 이름', '이벤트 콜백', '캡처/버블').
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
click.addEventListener('click',function(){
alert('click one');
},false);
click.addEventListener('click',function(){
alert('click two');
},false);
</script>먼저 addEventListenr의 첫 번째 매개변수가 이벤트 이름이라는 것을 알아야 합니다. DOM 레벨 0과 다르며, 세 번째 매개변수는 캡처 또는 버블링을 나타냅니다. 캡처 이벤트를 나타내고 false는 버블링 이벤트를 나타냅니다.
이 코드에서는 내부 p에 대해 두 개의 클릭 이벤트 함수를 등록했습니다. 결과적으로 브라우저는 이 두 함수를 순차적으로 실행합니다.
이제 이벤트 스트림 생성 메커니즘을 사용하는 방법을 보여줍니다.
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('inner show');
},true);
clickouter.addEventListener('click',function(){
alert('outer show');
},true);
</script> 이 코드에서는 내부가 외부에 중첩되어 있으므로 캡처를 사용할 때 외부가 먼저 이벤트를 캡처해야 하고 그 다음 내부가 이벤트를 캡처할 수 있다는 것을 알고 있습니다. 그러면 결과적으로 외부가 먼저 실행되고 그 다음 내부가 실행됩니다.
그렇다면 아우터의 실행 시점을 버블링 단계로 변경하면 어떨까요?
alickouter.addEventListener('click',function(){
alert('outer show');
},false);이 경우에는 inner가 먼저 실행되고 그다음에 external이 실행됩니다. 같은 방식으로 두 이벤트의 실행 타이밍을 버블링 단계로 변경하면 여전히 내부 이벤트가 먼저 실행되고 외부 이벤트가 나중에 실행됩니다. 그러면 또 다른 문제가 있습니다. 즉, 내부에 두 개의 클릭 이벤트를 등록하면 하나는 캡처 단계에 있고 다른 하나는 버블링 단계에 있습니다. 즉, addEventListenter의 세 번째 매개변수가 각각 false와 true로 설정됩니다. 을 누른 다음 What is the order of 을 실행합니다.
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('capture show');
},true);
click.addEventListener('click',function(){
alert('bubble show');
},false);
</script> 이 경우 가장 먼저 캡쳐쇼를 하고 이어서 버블쇼를 하게 됩니다. 단, 이 결과는 등록 순서에 따라 먼저 등록한 것이 먼저 실행됩니다. 이벤트 캡처 및 이벤트 버블링에 대한 다이어그램을 보고 있기 때문에 결국에는 특정 DOM 개체가 하나만 있다는 것을 알 수 있습니다.
그렇다면 외부와 내부 모두에 클릭 이벤트를 등록했지만 외부가 실행되는 것을 원하지 않는다면 어떻게 될까요? 이때 버블링을 방지하기 위해 stopPropagation 함수를 사용해야 합니다. 이는 이벤트가 더 이상 버블링되지 않으므로 동일한 유형의 이벤트를 등록하는 DOM 객체가 실행되지 않는다는 의미입니다.
예를 들어 사용자 정의 드롭다운 상자를 만들 때 브라우저의 다른 곳을 클릭하면 드롭다운 상자의 옵션을 숨겨야 합니다. 이 경우 stopPropagation을 사용해야 합니다. 다음과 같습니다:
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(event){
alert('inner show');
event.stopPropagation();
},false);
clickouter.addEventListener('click',function(){
alert('outer show');
},false);
</script> 正常的情况下,我们在不添加stopPropagation函数时,首先应该执行inner,然后执行outer,但是当我们在inner的事件函数中添加了stopPropagation函数之后,执行完inner的事件函数之后,就不会在执行outer的事件函数了,也可以理解为事件冒泡到inner之后就消失了,因此也就不会在执行接下来的事件函数了。
由于事件捕获阶段没有可以阻止事件的函数,所以一般都是设置为事件冒泡。
相关推荐:
위 내용은 JavaScript의 이벤트 모델을 빠르게 이해할 수 있도록 도와주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.
 jQuery의 닫기 버튼 이벤트에 대한 심층 분석
Feb 24, 2024 pm 05:09 PM
jQuery의 닫기 버튼 이벤트에 대한 심층 분석
Feb 24, 2024 pm 05:09 PM
jQuery의 닫기 버튼 이벤트에 대한 심층적인 이해 프런트엔드 개발 과정에서 팝업 창 닫기, 프롬프트 상자 닫기 등과 같이 닫기 버튼 기능을 구현해야 하는 상황에 자주 직면하게 됩니다. 널리 사용되는 JavaScript 라이브러리인 jQuery를 사용하면 닫기 버튼 이벤트를 구현하는 것이 매우 간단하고 편리해집니다. 이 기사에서는 jQuery를 사용하여 닫기 버튼 이벤트를 구현하는 방법을 살펴보고 독자가 이 기술을 더 잘 이해하고 익히는 데 도움이 되는 특정 코드 예제를 제공합니다. 먼저, 정의하는 방법을 이해해야 합니다.
 PHP를 사용하여 이벤트 기반 애플리케이션을 구축하는 방법
May 04, 2024 pm 02:24 PM
PHP를 사용하여 이벤트 기반 애플리케이션을 구축하는 방법
May 04, 2024 pm 02:24 PM
PHP에서 이벤트 기반 애플리케이션을 구축하는 방법에는 EventSourceAPI를 사용하여 이벤트 소스를 생성하고 EventSource 객체를 사용하여 클라이언트 측에서 이벤트를 수신하는 방법이 포함됩니다. SSE(Server Sent Events)를 사용하여 이벤트를 보내고 XMLHttpRequest 객체를 사용하여 클라이언트 측에서 이벤트를 수신합니다. 실제적인 예는 EventSource를 사용하여 전자 상거래 웹 사이트에서 실시간으로 재고 수를 업데이트하는 것입니다. 이는 재고를 무작위로 변경하고 업데이트를 보내는 방식으로 서버 측에서 이루어지며, 클라이언트는 EventSource를 통해 재고 업데이트를 수신하고 이를 표시합니다. 실시간.






