Vue는 토큰을 생성하여 클라이언트에 저장합니다.
이 글에서는 Vue가 토큰을 생성하고 클라이언트의 localStorage에 저장하는 방법을 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
우리는 localStorage를 통해 클라이언트(브라우저)에 데이터를 저장할 수 있다는 것을 이미 배웠습니다. localStorage在客户端(浏览器)保存数据。
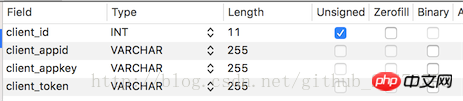
我们后端有这样一个接口:
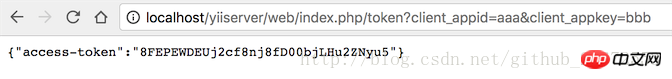
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
其实就向clients(理解为用户表即可)里面去生成一个token


这里的client_appid 就相当于用户名,client_appkey 就相当于密码。
这样后端认证之后会生成一个access-token,我们需要把这个access-token 保存在客户端。
注意:我们前端一般部署在另外的服务器上,会跨域,后端要处理跨域的问题,在PHP中可以写上如下代码:
//指定允许其他域名访问
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET,POST");
header('Access-Control-Allow-Headers: X-Requested-With,content-type,if-modified-since');前端的套路
注意,我们项目既然早已用上了VueX,那么我肯定就要在Store(vuex里的概念)里面来创建一个module。

我们新建了一个UsersModule.js 来处理用户登录的业务,注意不要忘记在入口文件users-index.js 中引入。如果我们的『会员后台』也需要用户相关数据,也要引入。
在users-index.js 里修改:
//引入模块
import ResModule from './../Store/modules/ResModules';
import UsersModule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersModule
}
});1、UsersModule.js
import Vue from "vue";
export default {
state:{
currentUser:{
get UserName(){
return localStorage.getItem("currentUser_name");
},
get UserToken(){
return localStorage.getItem("currentUser_token");
}
}
},
mutations:{
setUser(state,{user_name,user_token}){
// 在这里把用户名和token保存起来
localStorage.setItem("currentUser_name",user_name);
localStorage.setItem("currentUser_token",user_token);
}
},
actions:{
userLogin(context,{user_name,user_pass}){
// 发送get请求做权限认证(真实开发建议用post的方式)
let url = "http://localhost/yiiserver/web/index.php/token?client_appid="+user_name+"&client_appkey="+user_pass;
console.log(url);
Vue.http.get(url)
.then((res)=>{
if (res!=null && res.body!=undefined && "access-token" in res.body){
var token = res.body["access-token"];
if (token != ""){
// 后端API验证通过
// 调用上面mutations里定义的方法
context.commit("setUser",{"user_name":user_name,"user_token":token});
}
}else{
alert("用户名密码错误");
}
},(res)=>{
alert("请求失败进入这里")
});
}
}
}actions部分:我们写了一个userLogin()方法,来发送http请求后端服务器,请求成功返回的数据调用在mutations部分定义的setUser()方法保存到客户端。
注意:actions里的userLogin()方法,是供在用户登录页调用的,也就是userslogin.vue里。
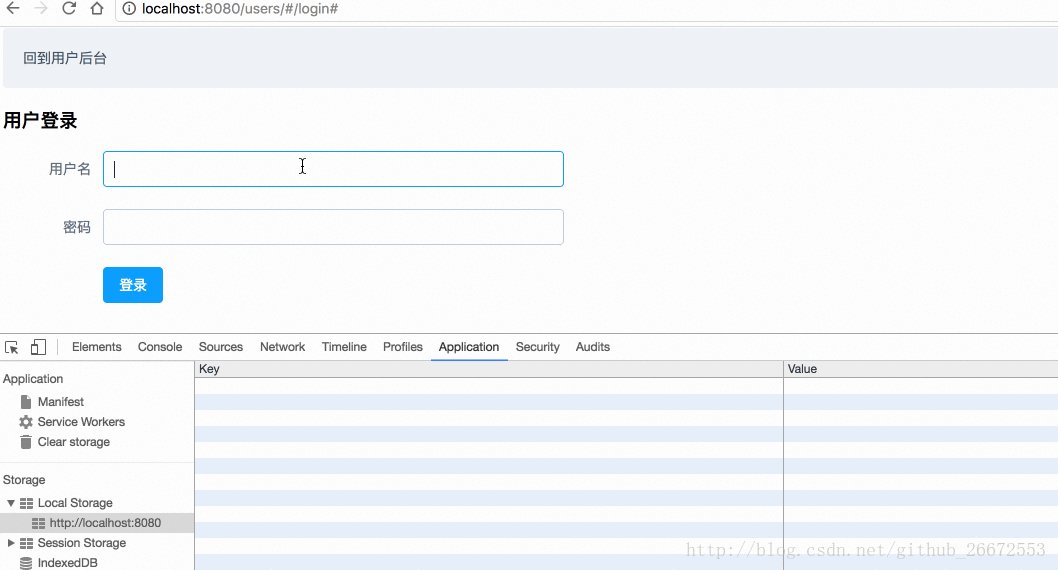
所以来到userlogin.vue,修改如下代码:
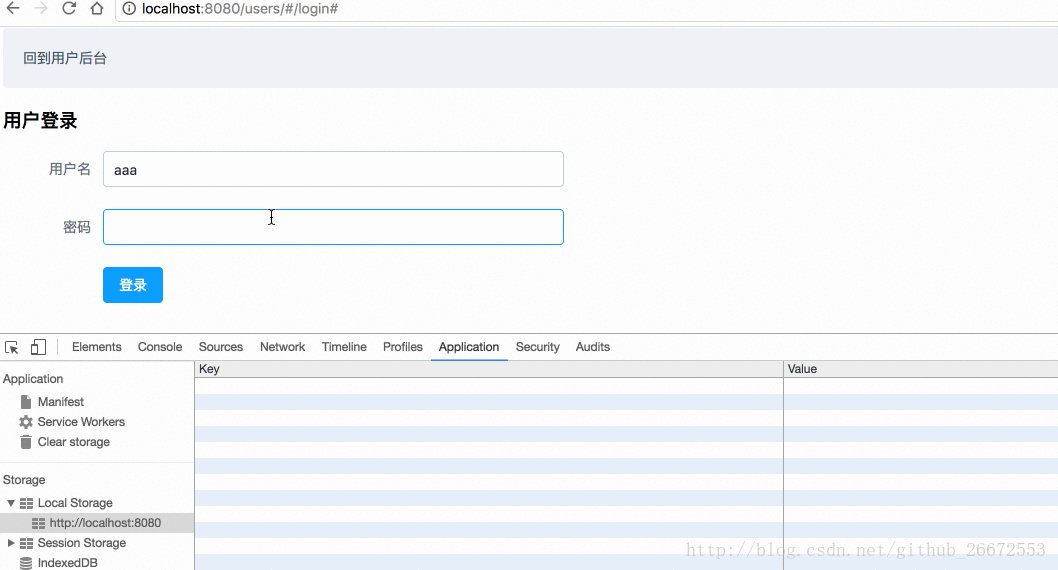
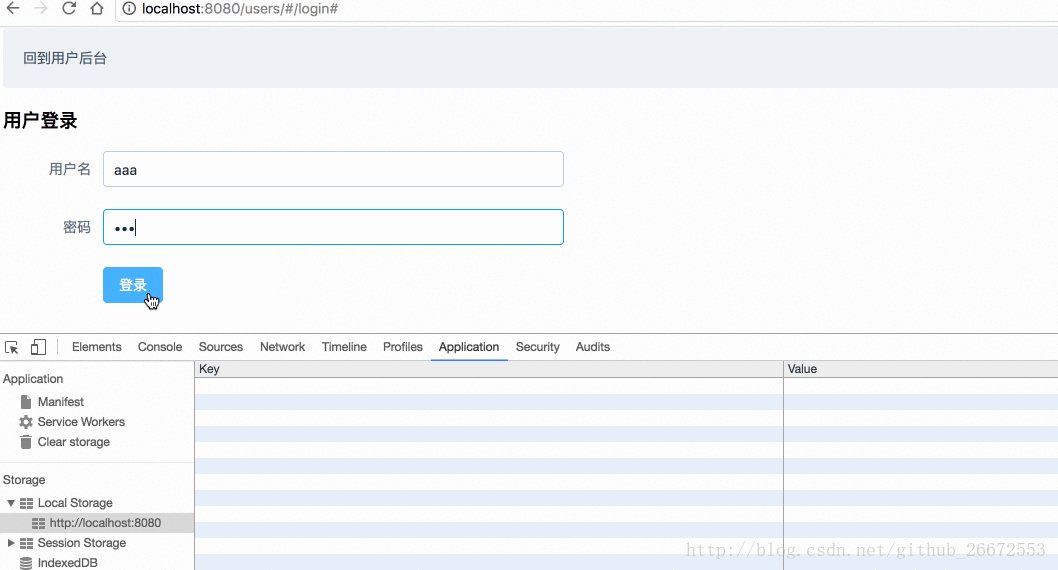
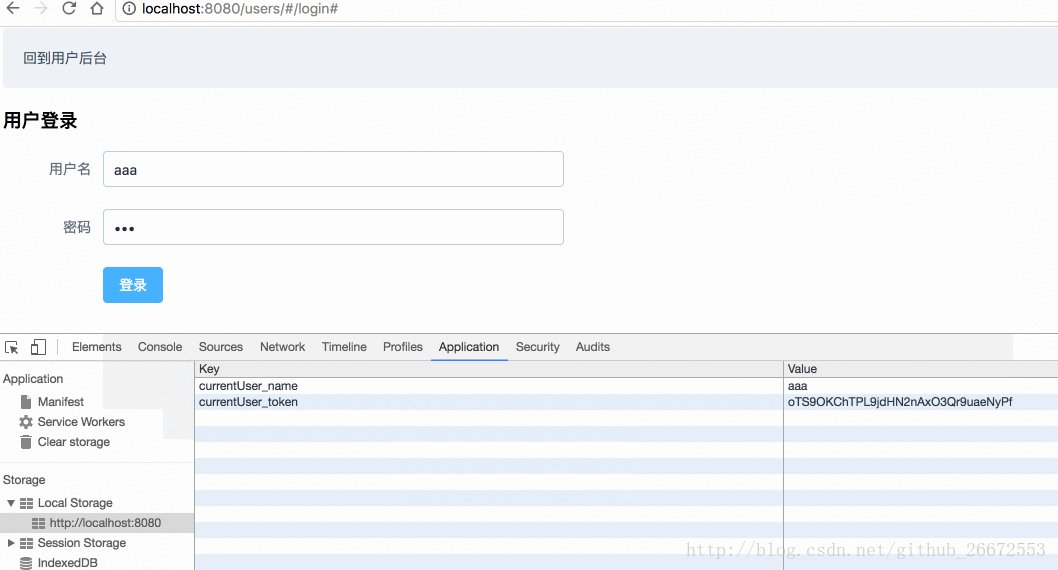
我们来测试一下,有没有成功保存到客户端的localStorage 中:
methods:{
login(){
// 这个验证是element-ui框架提供的方法
this.$refs["users"].validate(function (flag) {
if(flag){
/*localStorage.setItem("currentUser",this.UserModel.user_name);
alert("用户登录成功");*/
this.$store.dispatch("userLogin",{"user_name":this.UserModel.user_name,"user_pass":this.UserModel.user_pass})
}else{
alert("用户名密码必填");
}
}.bind(this));
}
}
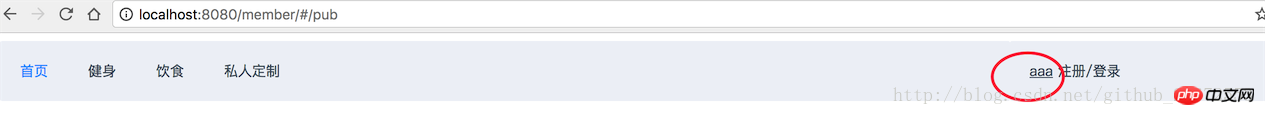
2、如果我们的会员后台
http://localhost:8080/member
也需要获取用户的登录信息,比如用户名。来显示到导航栏上。
首先是应该在会员后台模块的入口文件member-index.js
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
실제로 클라이언트에서 생성됩니다(사용자 테이블로 이해됨) 토큰


여기서 client_appid는 사용자 이름과 동일하고, client_appkey는 비밀번호 .
 이런 방식으로 백엔드 인증 후에
이런 방식으로 백엔드 인증 후에 액세스 토큰이 생성됩니다. 이 액세스 토큰을 클라이언트에 저장해야 합니다.
참고: 우리의 프런트 엔드는 일반적으로 다른 서버에 배포되며 백엔드는 도메인 간 문제를 처리해야 합니다. PHP에서 다음 코드를 작성할 수 있습니다.
참고, 우리 프로젝트는 이미 VueX를 사용했기 때문에 Store에 모듈을 생성할 것입니다(vuex의 개념). ) .

사용자 로그인 비즈니스를 처리하기 위해 새로운 UsersModule.js를 만들었습니다. 항목 파일 users-index.js를 추가하는 것을 잊지 않도록 주의하세요. js가 도입되었습니다. 당사의 "회원 백스테이지"에도 사용자 관련 데이터가 필요한 경우 해당 데이터도 도입해야 합니다.
users-index.js에서 수정: 🎜🎜🎜🎜<a href="##" rel="external nofollow" >{{this.$store.state.users.currentUser.UserName}}</a>userLogin() 메소드를 사용하여 백엔드 서버에 http 요청을 보냅니다. 요청에 의해 성공적으로 반환된 데이터는 mutations 섹션에 정의된 <code>setUser() 메소드를 호출하여 클라이언트에 저장됩니다. 🎜🎜🎜참고: 액션의 userLogin() 메서드는 사용자 로그인 페이지, 즉 userslogin.vue에서 호출하기 위한 것입니다. 🎜🎜🎜그러므로 userlogin.vue로 이동하여 다음 코드를 수정하세요. 🎜🎜클라이언트의 localStorage에 성공적으로 저장되었는지 테스트해 보겠습니다. 🎜🎜🎜🎜🎜 rrreee 🎜🎜2. 멤버십 백엔드 🎜🎜🎜http://localhost:8080/member 🎜🎜🎜도 사용자 이름과 같은 사용자의 로그인 정보를 얻어야 하는 경우. 탐색 표시줄에 표시합니다. 🎜🎜먼저 멤버 백엔드 모듈
🎜🎜2. 멤버십 백엔드 🎜🎜🎜http://localhost:8080/member 🎜🎜🎜도 사용자 이름과 같은 사용자의 로그인 정보를 얻어야 하는 경우. 탐색 표시줄에 표시합니다. 🎜🎜먼저 멤버 백엔드 모듈 member-index.js의 항목 파일에 있어야 합니다. 🎜🎜🎜🎜rrreee🎜 그런 다음 예를 들어 탐색 모음 구성 요소 navbar에서 할 수 있습니다. .vue: 🎜🎜🎜 🎜rrreee🎜 이런 방식으로 사용자의 속성에 액세스할 수 있습니다. 🎜🎜🎜🎜🎜🎜관련 권장사항: 🎜🎜🎜🎜Vue-resource 인터셉터 토큰 무효화 판단 시 점프에 대한 자세한 설명🎜🎜🎜🎜Vue는 토큰을 사용하여 만료 후 로그인 페이지로 점프합니다.🎜🎜🎜🎜예제 jQuery는 Ajax에서 사용하는 자세한 설명을 사용합니다. 신원 확인을 위한 토큰 🎜🎜위 내용은 Vue는 토큰을 생성하여 클라이언트에 저장합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
![VMware Horizon Client를 열 수 없습니다. [수정]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon Client를 열 수 없습니다. [수정]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client를 열 수 없습니다. [수정]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client를 사용하면 가상 데스크톱에 편리하게 액세스할 수 있습니다. 그러나 때로는 가상 데스크톱 인프라에 시작 문제가 발생할 수 있습니다. 이 문서에서는 VMware Horizon 클라이언트가 성공적으로 시작되지 않을 때 취할 수 있는 해결 방법에 대해 설명합니다. VMware Horizon 클라이언트가 열리지 않는 이유는 무엇입니까? VDI 구성 시 VMWareHorizon 클라이언트가 열려 있지 않으면 오류가 발생할 수 있습니다. IT 관리자가 올바른 URL과 자격 증명을 제공했는지 확인하세요. 모든 것이 정상이면 이 가이드에 언급된 해결 방법에 따라 문제를 해결하십시오. Windows 컴퓨터에서 VMW가 열리지 않는 경우 VMWareHorizon 클라이언트가 열리지 않는 문제 수정
![연결하는 동안 VMware Horizon 클라이언트가 정지되거나 정지됨 [수정]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 연결하는 동안 VMware Horizon 클라이언트가 정지되거나 정지됨 [수정]
Mar 03, 2024 am 09:37 AM
연결하는 동안 VMware Horizon 클라이언트가 정지되거나 정지됨 [수정]
Mar 03, 2024 am 09:37 AM
VMWareHorizon 클라이언트를 사용하여 VDI에 연결할 때 인증 중에 애플리케이션이 정지되거나 연결이 차단되는 상황이 발생할 수 있습니다. 이 문서에서는 이 문제를 살펴보고 이 상황을 해결하는 방법을 제공합니다. VMWareHorizon 클라이언트에 정지 또는 연결 문제가 발생하는 경우 문제를 해결하기 위해 수행할 수 있는 몇 가지 작업이 있습니다. 연결하는 동안 VMWareHorizon 클라이언트가 멈추거나 멈추는 문제 해결 VMWareHorizon 클라이언트가 Windows 11/10에서 멈추거나 연결에 실패하는 경우 아래 언급된 해결 방법을 수행하십시오. 네트워크 연결 확인 Horizon 클라이언트 다시 시작 Horizon 서버 상태 확인 클라이언트 캐시 지우기 Ho 수정
 C++의 모드 함수에 대한 자세한 설명
Nov 18, 2023 pm 03:08 PM
C++의 모드 함수에 대한 자세한 설명
Nov 18, 2023 pm 03:08 PM
C++의 모드 함수에 대한 자세한 설명 통계에서 모드는 데이터 집합에서 가장 자주 나타나는 값을 의미합니다. C++ 언어에서는 모드 함수를 작성하여 모든 데이터 세트에서 모드를 찾을 수 있습니다. 모드 기능은 다양한 방법으로 구현될 수 있으며, 일반적으로 사용되는 두 가지 방법을 아래에서 자세히 소개합니다. 첫 번째 방법은 해시 테이블을 사용하여 각 숫자의 발생 횟수를 계산하는 것입니다. 먼저, 각 숫자를 키로, 발생 횟수를 값으로 사용하여 해시 테이블을 정의해야 합니다. 그런 다음 주어진 데이터 세트에 대해 다음을 실행합니다.
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 로그인 토큰이 유효하지 않은 경우 수행할 작업
Sep 14, 2023 am 11:33 AM
로그인 토큰이 유효하지 않은 경우 수행할 작업
Sep 14, 2023 am 11:33 AM
유효하지 않은 로그인 토큰에 대한 해결 방법에는 토큰 만료 여부 확인, 토큰이 올바른지 확인, 토큰 변조 여부 확인, 토큰이 사용자와 일치하는지 확인, 캐시 또는 쿠키 지우기, 네트워크 연결 및 서버 상태 확인이 포함됩니다. , 다시 로그인하거나 새로운 토큰을 요청하려면 기술 지원팀이나 개발자에게 문의하세요. 자세한 소개: 1. 토큰이 만료되었는지 확인하세요. 일반적으로 로그인 토큰에는 유효 기간이 설정되어 있습니다. 유효 기간이 초과되면 유효하지 않은 것으로 간주됩니다.
 잘못된 로그인 토큰 문제를 해결하는 방법
Sep 14, 2023 am 10:57 AM
잘못된 로그인 토큰 문제를 해결하는 방법
Sep 14, 2023 am 10:57 AM
유효하지 않은 로그인 토큰 문제는 네트워크 연결 확인, 토큰 유효 기간 확인, 캐시 및 쿠키 삭제, 로그인 상태 확인, 애플리케이션 개발자 문의 및 계정 보안 강화를 통해 해결할 수 있습니다. 자세한 소개: 1. 네트워크 연결을 확인하고 네트워크에 다시 연결하거나 네트워크 환경을 변경합니다. 2. 토큰 유효 기간을 확인하고 새 토큰을 얻거나 애플리케이션 개발자에게 문의합니다. 3. 캐시 및 쿠키를 지우고 브라우저를 지웁니다. 캐시 및 쿠키를 확인한 후 다시 애플리케이션에 로그인하세요. 4. 로그인 상태를 확인하세요.
 PHP MQTT 클라이언트 개발 가이드
Mar 27, 2024 am 09:21 AM
PHP MQTT 클라이언트 개발 가이드
Mar 27, 2024 am 09:21 AM
MQTT(MessageQueuingTelemetryTransport)는 IoT 장치 간 통신에 일반적으로 사용되는 경량 메시지 전송 프로토콜입니다. PHP는 MQTT 클라이언트를 개발하는 데 사용할 수 있는 일반적으로 사용되는 서버측 프로그래밍 언어입니다. 이 기사에서는 PHP를 사용하여 MQTT 클라이언트를 개발하는 방법을 소개하고 다음 내용을 포함합니다. MQTT 프로토콜의 기본 개념 PHPMQTT 클라이언트 라이브러리의 선택 및 사용 예: PHPMQTT 클라이언트를 사용하여 게시 및




