WebStorm에 Vue.js 단일 파일 구성 요소의 강조 표시 및 구문 지원 예제 추가
이 글은 WebStorm에 Vue.js 단일 파일 구성 요소를 추가하는 데 따른 강조 표시 및 구문 지원에 대한 자세한 설명을 주로 소개합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
이 글에서는 WebStorm에 Vue.js 단일 파일 구성 요소를 추가하는 경우의 강조 표시 및 구문 지원에 대한 자세한 설명을 소개합니다. 자세한 내용은 다음과 같습니다.
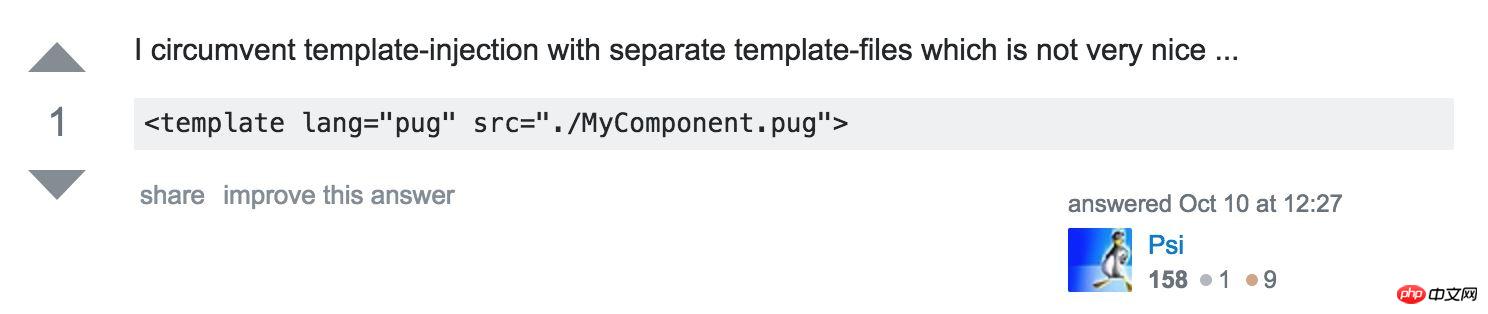
약간 아쉽습니다

이 글을 읽어주실 수 있나요? vue가 무엇인지 소개할 필요는 없습니다. 먼저 하나님을 예배합시다! vue 프로젝트의 창시자인 You Da는 sublime용 구문 강조 플러그인을 작성했습니다. 누군가 그에게 웹스톰 지원이 어떻냐고 물었습니다. 이것이 그의 대답입니다. 잠시 침묵.
강조 표시 및 구문 지원 추가
저는 플러그인을 통해 이를 구현했습니다. 현재 인터넷에는 두 가지 플러그인이 있습니다.
플러그인 1: https://github.com/henjue/vue-for-idea
플러그인 2: https://github.com/ postalservice14/vuejs-plugin
현재 플러그인 1을 사용하고 있습니다.
약간의 구문과 코드 강조 표시 및 파일 템플릿을 제공합니다.
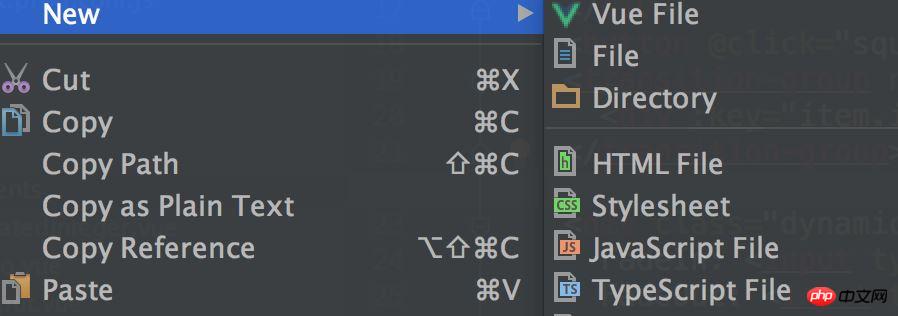
즉, 왼쪽 프로젝트 바를 우클릭해서 새로 생성하면 vue 파일이 있을거에요.

단, 문법 지원이 정말 제한적이므로 큰 기대는 하지 마세요. . 일부 cmd+클릭 점프는 실현될 수 없습니다. cmd+点击的跳转都不能实现。
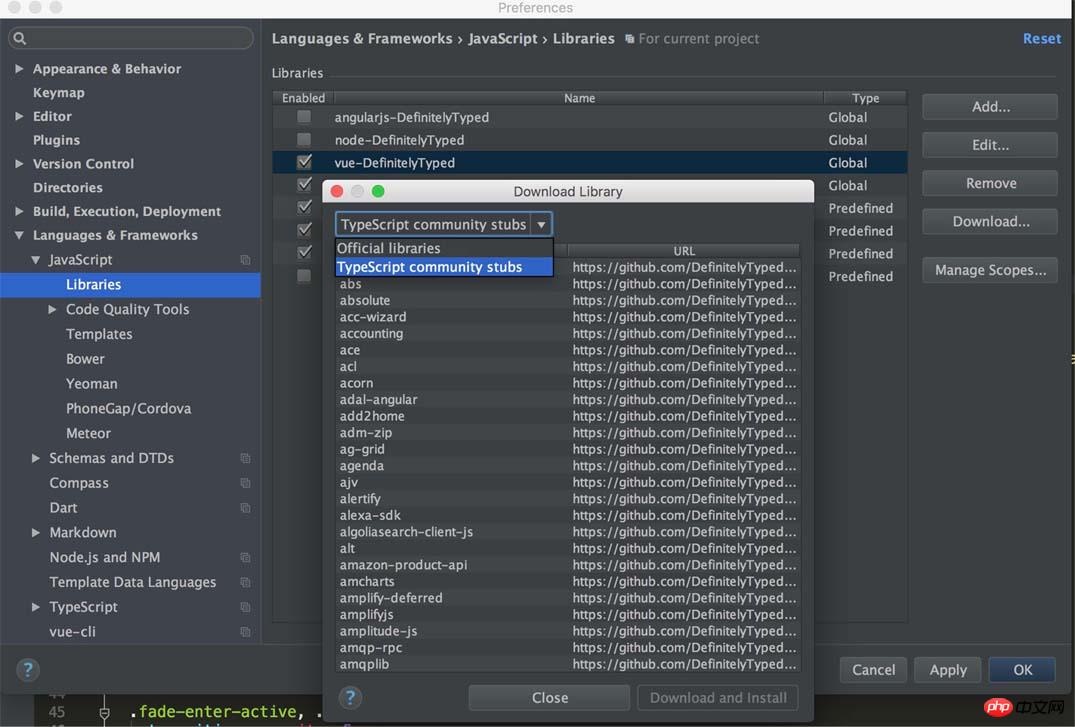
我还去设置内添加了额外的帮助:

这是由这个组织维护在github上的一个语法列表,在webstorm上安装了之后会有对应的语法提示。进入设置中的这里,点击右边的download,就会出现这个列表,选择上面的源,一共有两个选项,选择第二个,就出现这个列表了。找到vue,安装就可以了。
但是感觉在.vue文件中作用也不是很大。。。
添加ES6支持
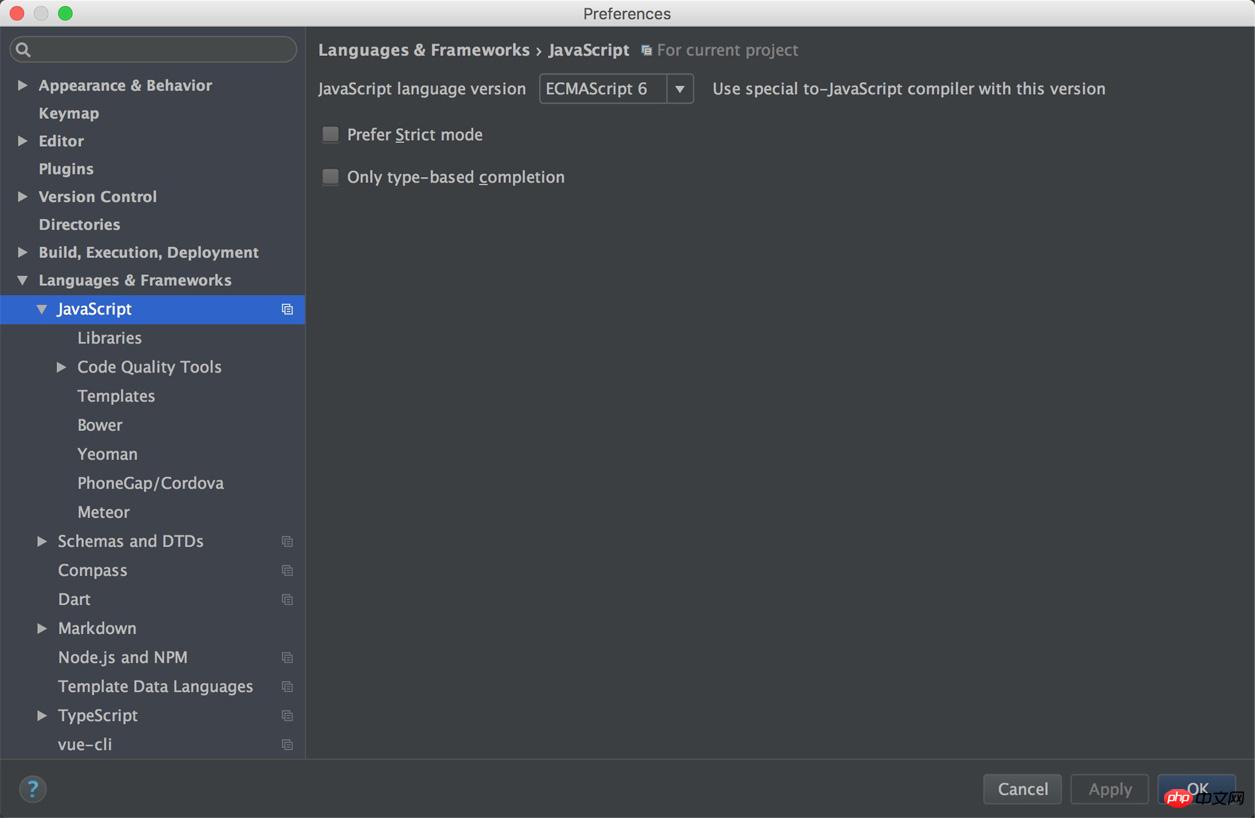
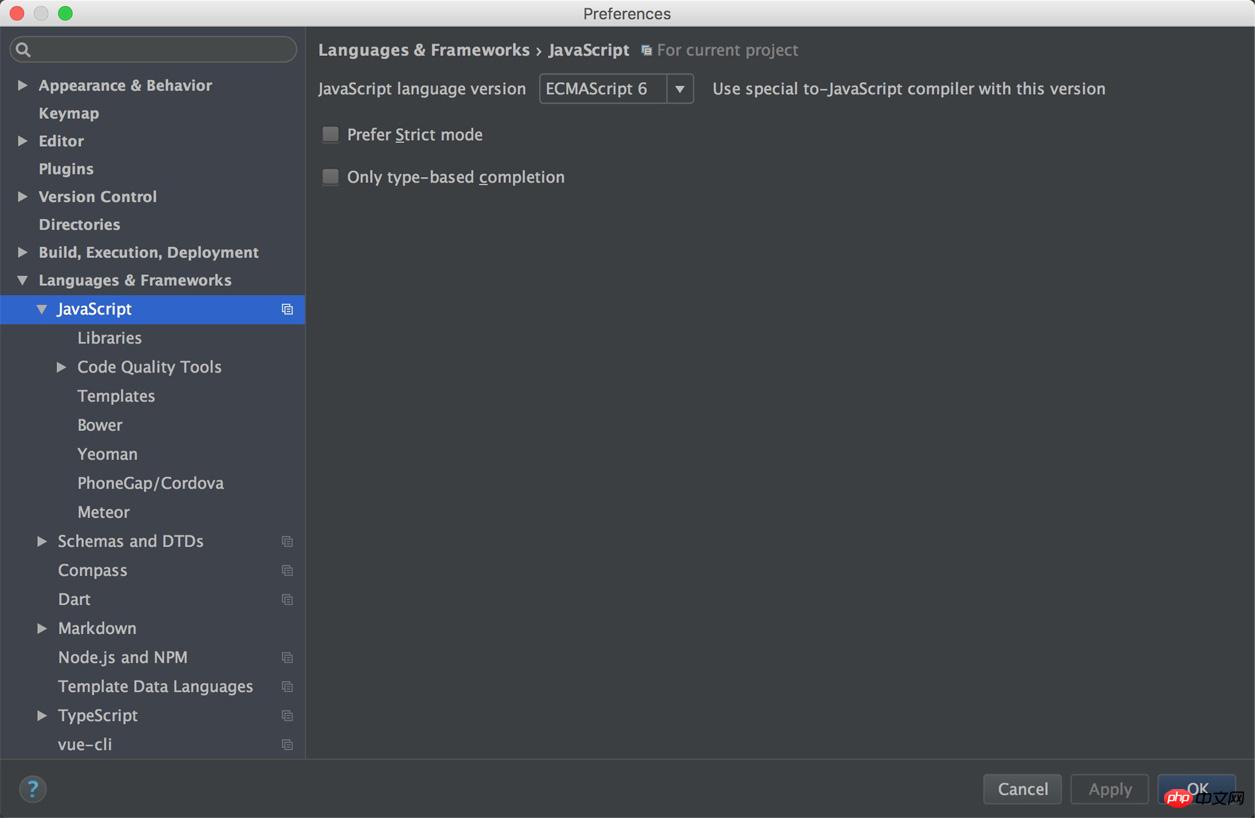
首先,你要设置webstorm自身的JavaScript的版本。如图:

这里默认是ES5.1,把它改成ES6。
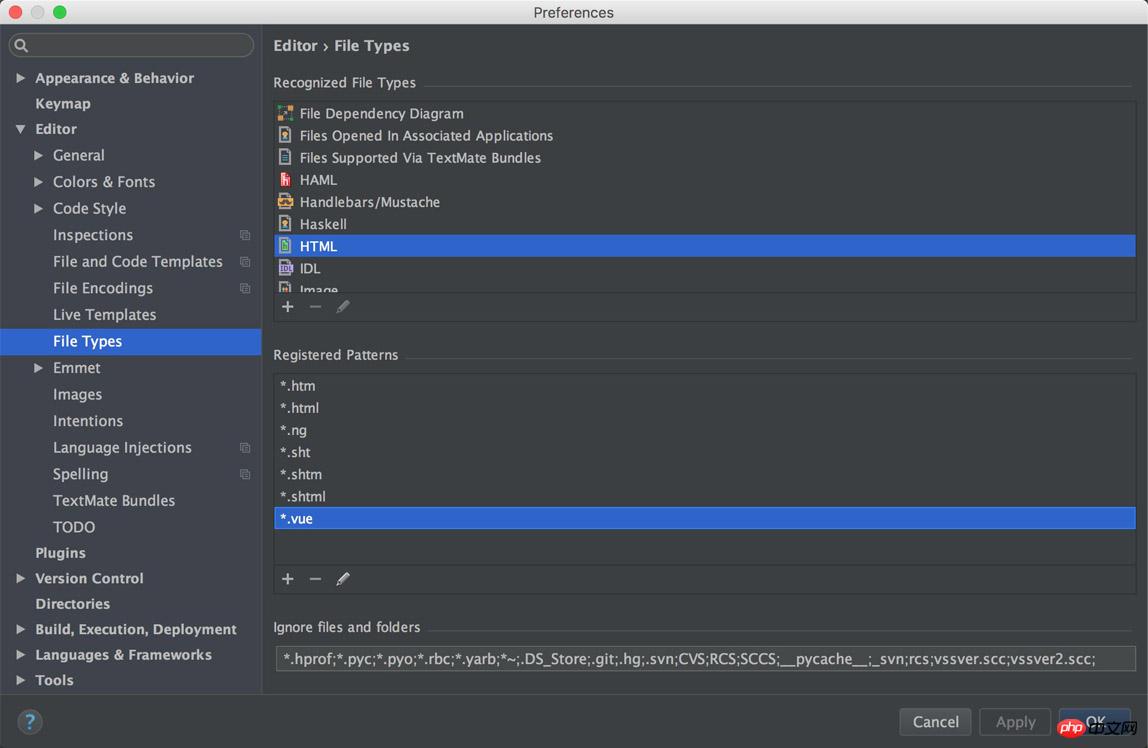
然后打开设置:

找到这个地方,找到上面的html类型,将*.vue添加进其中。确定的时候会提示被占用了,要把那个清除掉,继续就OK了。
这样系统会把.vue文件看成html,也就能正确识别里面的<script></script>标签了。
如果你不想这样做,那也可以。还有一种方法。
直接在<script></script>标签中添加type="text/ecmascript-6",这样也是OK的,里面的代码也会高亮并支持ES6。
支持sass
看过vue-loader文档的知道,在*.vue模板中是支持几种css预处理器和模板语言jade的。
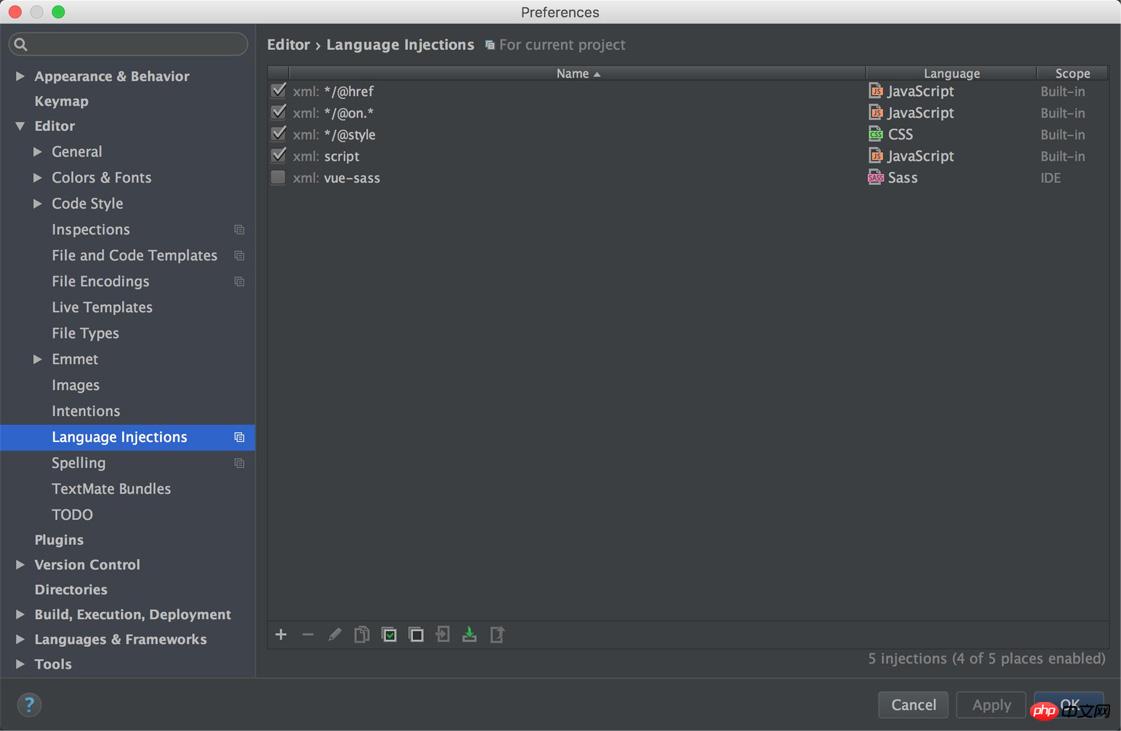
但是当你在<style></style>标签中加上lang=sass然后写sass时会发现IDE一片报错。。一开始我想到的是webstorm的Language Injections,并照着已有的写了一个:

然而并不能用。。。
去谷歌了下,发现也有人这么做了,然而也没有成功。。至于为什么也没搞清楚。。倒是知道了jade是模板语言,不能这么做。
但是sass不应该啊。。
然而也不是没有收获。
发现了<style></style>标签中有rel="stylesheet/scss"和type="text/css"时能正确识别sass语言。如:
<style scoped lang="sass" rel="stylesheet/scss" type="text/css">
同理less也可以。但是需要webstorm版本高于2016.1.1。
关于jade支持
我还不会jade模板语言。但是在找sass支持的过程中发现有人这么“曲线救国”的支持了jade:

同时我也发现了vue-idea-plugin插件的作者不靠谱的承诺,戳这里,说会支持jade
설정에 추가 도움말도 추가했습니다:
다운로드를 클릭하면 이 목록이 나타납니다. 위에서 소스를 선택하세요. 두 번째 옵션을 선택하면 이 목록이 나타납니다. vue를 찾아서 설치하세요. 🎜🎜🎜하지만 .vue 파일에서는 큰 역할을 하는 것 같지 않습니다. . . 🎜🎜🎜ES6 지원 추가🎜🎜🎜먼저 웹스톰 자체의 JavaScript 버전을 설정해야 합니다. 그림과 같이: 🎜🎜🎜 🎜 🎜🎜여기서 기본값은 ES5.1이며 ES6으로 변경합니다. 🎜🎜🎜그런 다음 설정을 엽니다: 🎜🎜🎜
🎜 🎜🎜여기서 기본값은 ES5.1이며 ES6으로 변경합니다. 🎜🎜🎜그런 다음 설정을 엽니다: 🎜🎜🎜 🎜🎜🎜이곳을 찾아 위의 html타입을 찾아 *.vue를 추가해주세요. 확인되면 사용 중이라는 메시지가 표시됩니다. 지우고 싶다면 계속 진행하세요. 🎜이러한 방식으로 시스템은 .vue 파일을 HTML로 처리하고 내부의
🎜🎜🎜이곳을 찾아 위의 html타입을 찾아 *.vue를 추가해주세요. 확인되면 사용 중이라는 메시지가 표시됩니다. 지우고 싶다면 계속 진행하세요. 🎜이러한 방식으로 시스템은 .vue 파일을 HTML로 처리하고 내부의 <script></script> 태그를 올바르게 식별할 수 있습니다. 🎜🎜그러고 싶지 않다면 괜찮습니다. 또 다른 방법이 있습니다. 🎜<script></script> 태그에 직접 type="text/ecmascript-6"를 추가해도 됩니다. 내부 코드도 강조 표시되며 ES6을 지원합니다. 🎜🎜🎜Sass 지원🎜🎜🎜vue-loader 문서를 읽어보셨다면 여러 CSS 전처리기와 템플릿 언어 jade가 *.vue 템플릿에서 지원된다는 것을 아실 것입니다. 🎜그러나 <style></style> 태그에 lang=sass를 추가한 다음 sass를 작성하면 IDE에서 오류를 보고하는 것을 확인할 수 있습니다. . 처음에는 webstorm의 Language Inserts를 생각하고 기존 것을 기반으로 하나를 작성했습니다: 🎜🎜🎜 🎜🎜🎜그러나 작동하지 않습니다. . . 🎜🎜🎜Google에 가서 누군가가 이 작업을 했다는 것을 알았지만 역시 작동하지 않았습니다. . 왜 그런지 이해가 안 돼요. . 하지만 나는 jade가 템플릿 언어이고 이것을 할 수 없다는 것을 알고 있습니다. 🎜🎜하지만 Sass는 그러면 안 됩니다. . 🎜🎜🎜그러나 이득이 없는 것은 아닙니다. 🎜🎜🎜
🎜🎜🎜그러나 작동하지 않습니다. . . 🎜🎜🎜Google에 가서 누군가가 이 작업을 했다는 것을 알았지만 역시 작동하지 않았습니다. . 왜 그런지 이해가 안 돼요. . 하지만 나는 jade가 템플릿 언어이고 이것을 할 수 없다는 것을 알고 있습니다. 🎜🎜하지만 Sass는 그러면 안 됩니다. . 🎜🎜🎜그러나 이득이 없는 것은 아닙니다. 🎜🎜🎜 <style></style> 태그에 rel="stylesheet/scss" 및 type="text/css"가 포함되어 있음을 확인했습니다. sass 언어를 식별하세요. 예: 🎜🎜🎜rrreee🎜 less와 동일합니다. 단, 웹스톰 버전은 2016.1.1 이상이어야 합니다. 🎜🎜🎜Jade 지원 정보🎜🎜🎜저는 아직 Jade 템플릿 언어를 모릅니다. 그런데 Sass 지원을 찾는 과정에서 Jade를 지원하여 "나라를 구한" 사람을 발견했습니다: 🎜🎜🎜 🎜🎜동시에 vue-idea-plugin 플러그인 작성자의 신뢰할 수 없는 약속도 발견했습니다. 여기를 클릭하고 말하세요.
🎜🎜동시에 vue-idea-plugin 플러그인 작성자의 신뢰할 수 없는 약속도 발견했습니다. 여기를 클릭하고 말하세요. jade를 지원할 예정이지만 구체적인 시기는 미정입니다. 🎜🎜관련 권장 사항: 🎜🎜🎜🎜jquery 로딩 단일 파일 vue 구성 요소 메서드 공유🎜🎜
php는 데이터베이스에 대한 단일 파일 업로드를 캡슐화하는 예를 구현합니다
위 내용은 WebStorm에 Vue.js 단일 파일 구성 요소의 강조 표시 및 구문 지원 예제 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
다음 단계에 따라 WebStorm에서 JSP 프로젝트를 실행할 수 있습니다. Java 웹 프로젝트를 만듭니다. 프로젝트를 구성하고 웹 및 Java EE 패싯을 추가합니다. "src/main/webapp" 디렉토리에 JSP 파일을 생성합니다. HTML, Java 및 JSP 태그를 포함하는 JSP 코드를 작성합니다. 프로젝트를 배포하고 실행합니다. 브라우저에 애플리케이션 컨텍스트 루트를 입력하여 JSP 페이지에 액세스합니다.
 Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
WebStorm을 사용하여 다음 단계를 통해 데이터베이스에 연결할 수 있습니다. 1. 데이터베이스 도구 창을 엽니다. 2. 데이터 소스를 만듭니다. 4. 데이터베이스를 쿼리합니다. 6. 데이터베이스 개체를 편집합니다. 7. 사용자 및 권한을 관리합니다.
 웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
WebStorm을 다시 시작하려면 다음 단계를 따르세요. 바로 가기 키를 사용하세요. Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. 검색창에 "다시 시작"을 입력하고 "다시 시작"을 선택하세요. 메뉴 사용: 파일 메뉴를 클릭하고 다시 로드에서 다시 시작을 선택합니다. 작업 관리자 사용: 작업 관리자 또는 애플리케이션 강제 종료 창에서 WebStorm 프로세스를 선택하고 다시 시작 또는 다시 시작을 클릭합니다.
 웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
WebStorm은 가독성을 높이기 위해 코드를 별도의 줄로 나누는 자동 줄 바꿈 기능을 제공합니다. 그 규칙은 다음과 같습니다: 1. 긴 표현식 및 명령문 분기 2. 분기 메소드 호출 3. 분기 함수 및 클래스 정의. 최대 줄 길이, 들여쓰기 유형, 단축키 등 사용자 정의 가능한 설정입니다. 그러나 단어 줄 바꿈은 한 줄 주석이나 문자열 리터럴에서는 작동하지 않을 수 있으며 코드 형식에 영향을 미치므로 적용하기 전에 주의 깊게 검토하는 것이 좋습니다.
 webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
다음 단계에 따라 WebStorm에서 자동 줄 바꿈을 설정할 수 있습니다. "줄 바꿈" 확인란을 선택하고 최대 줄 너비를 설정합니다. 자동 줄 바꿈 규칙 선택: 없음, 임의 위치에서의 줄 바꿈 또는 키워드 뒤 줄 바꿈. 선택적 설정: 캐리지 리턴 후 수동 줄 바꿈 및 자동 줄 바꿈을 유지합니다. 설정을 적용하고 설정 창을 닫습니다. 참고: 이 설정은 모든 파일 형식에 적용되며 특정 파일 형식은 개별적으로 설정할 수 있습니다.
 웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹 개발에 중점을 두고 심층적인 기능을 추구하는 개발자에게는 WebStorm이 더 나은 선택이며, 사용자 정의 가능성, 경량성 및 다중 언어 지원을 중시하는 사용자에게는 VSCode가 더 적합합니다.
 웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
WebStorm에 로그인하는 단계: 1. WebStorm을 엽니다. 2. 로그인할 GitHub 또는 JetBrains 계정을 선택합니다. 3. 계정에 대한 액세스 권한을 부여합니다.
 웹스톰과 아이디어의 차이점은 무엇인가요?
Apr 08, 2024 pm 08:24 PM
웹스톰과 아이디어의 차이점은 무엇인가요?
Apr 08, 2024 pm 08:24 PM
WebStorm은 웹 개발을 위해 맞춤 제작되었으며 웹 개발 언어를 위한 강력한 기능을 제공하는 반면, IntelliJ IDEA는 여러 언어를 지원하는 다목적 IDE입니다. 차이점은 주로 언어 지원, 웹 개발 기능, 코드 탐색, 디버깅 및 테스트 기능, 추가 기능에 있습니다. 최종 선택은 언어 기본 설정과 프로젝트 요구 사항에 따라 다릅니다.




