톱 인쇄란 양식에 있는 테이블 구조와 고정된 한문을 인쇄하지 않고 변경된 데이터만 인쇄한다는 의미입니다. 이 글에서는 주로 지폐의 중복 인쇄 기능(코드)을 구현하는 jquery PrintArea를 가져옵니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
다음 예에서는 name과 name2를 인쇄하지 않고 aaa와 bbb만 인쇄합니다.
1. 코드
<html>
<head>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jquery.PrintArea.js"></script>
</head>
<body>
<table>
<tr>
<td>
name:
</td>
<td></td>
</tr>
<tr>
<td>
name2:
</td>
</tr>
</table>
<p class="my_show">
<p style="position: absolute; left: 60px; top: 10px;">
aaa
</p>
<p style="position: absolute; left: 60px; top: 35px;">
bbb
</p>
</p>
<a href="javascript:;" rel="external nofollow" id="print" />打印</a>
<script type="text/javascript">
$(document).ready(function() {
$("#print").click(function() {
$(".my_show").printArea()
})
});
</script>
</body>
</html>2. 화면 표시

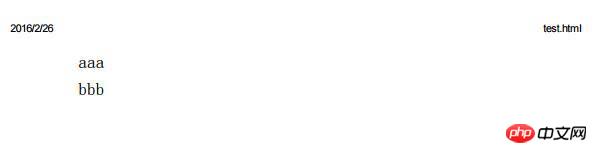
3. 인쇄 결과

관련 권장 사항:
웹을 구현하는 jquery 인쇄 플러그인의 다양한 프런트 엔드 인쇄 방법 페이지 인쇄_jquery
js 인쇄 슈퍼마켓 영수증 기능 코드 구현 자세한 설명
위 내용은 jquery PrintArea 티켓 인쇄 기능 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!