jQuery 플러그인 ContextMenu 사용자 정의 아이콘에 대한 자세한 분석
이 글은 주로 jQuery 플러그인 ContextMenu 사용자 정의 아이콘의 관련 코드를 자세히 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
jQuery의 ContextMenu 플러그인은 사용이 매우 간단하지만(현재 전제는 내 마지막 Weibo 게시물을 읽으셨다는 것입니다, 하하), 메뉴 아이콘을 변경하려는 경우 많은 사람들이 혼란스러워합니다. ContextMenu 플러그인은 잘라내기, 복사, 삭제 등 제한된 수의 아이콘만 제공하기 때문입니다.
아이콘의 관련 코드 수정:
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
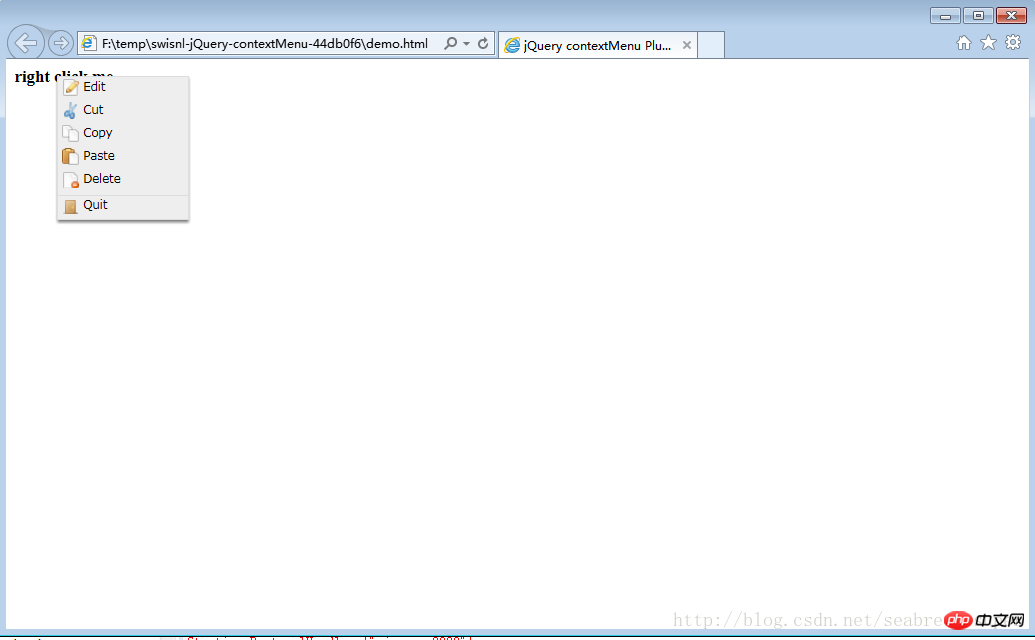
});아이콘 효과:

이제 "도움말" 옵션을 추가하고 싶습니다. 아이콘은 물음표 그래픽입니다. 어떻게 해야 할까요?
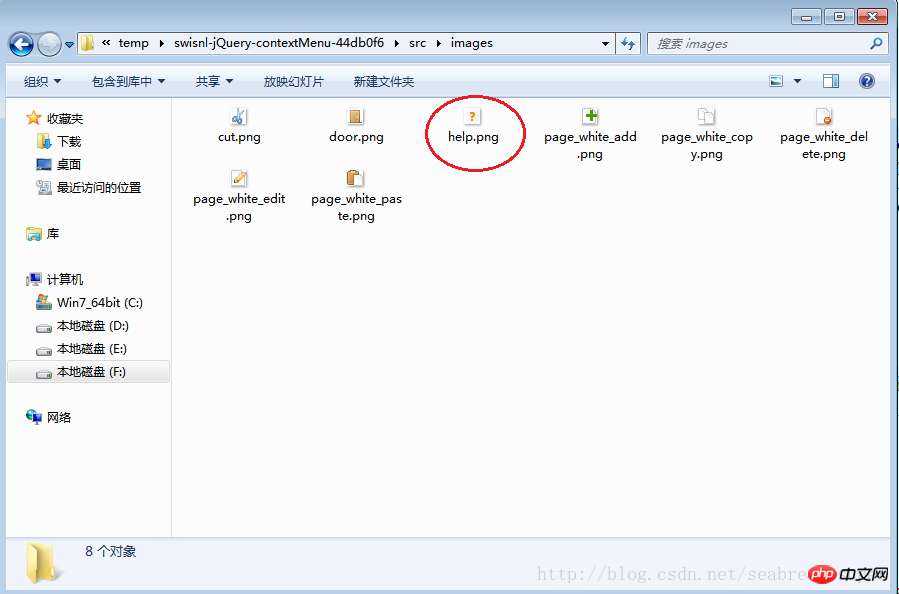
먼저 16*16 png 사진을 준비해야 합니다. 인터넷에서 적합한 사진을 검색한 다음 Photoshop 또는 Meitu Xiuxiu를 사용하여 자릅니다. 이미지 이름을 help.png로 지정하고 이미지를 지정된 이미지 폴더에 복사합니다.

그런 다음 위 코드에 다음 코드를 추가합니다.
"help": {name: "Help", icon: "help"}
그런 다음 jquery.contextMenu .css 파일을 수정하고 찾기 아이콘 이미지가 정의된 위치를 지정하고 도움말 아이콘에 해당 코드를 추가합니다.
.context-menu-item.icon-help { background-image: url(images/help.png) }
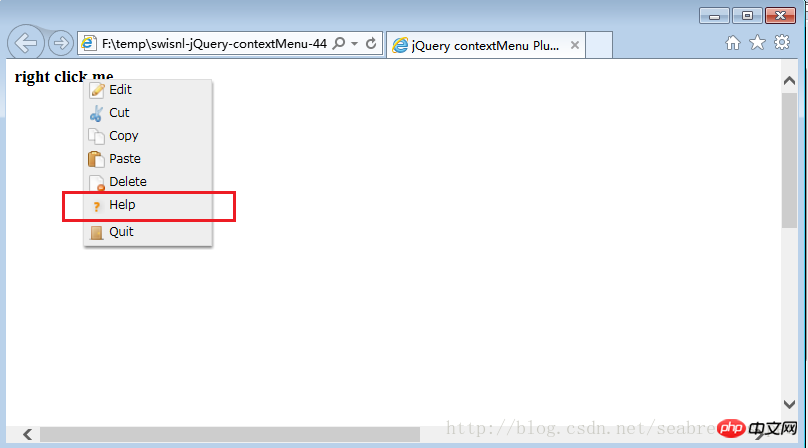
자, 끝났습니다. 효과는 다음과 같습니다:

관련 권장사항:
jQuery 마우스 오른쪽 버튼 클릭 메뉴 contextMenu 사용법 example_jquery
Internet Explorer 오른쪽 클릭 메뉴 개발(ContextMenu)_javascript 기술
html5은 contextmenu 요소의 컨텍스트 메뉴 속성을 지정합니다
위 내용은 jQuery 플러그인 ContextMenu 사용자 정의 아이콘에 대한 자세한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7645
7645
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 34
34
 152
152
 edius 사용자 정의 화면 레이아웃의 작동 과정
Mar 27, 2024 pm 06:50 PM
edius 사용자 정의 화면 레이아웃의 작동 과정
Mar 27, 2024 pm 06:50 PM
1. 아래 그림은 edius의 기본 화면 레이아웃입니다. 기본 EDIUS 창 레이아웃은 가로 레이아웃이므로 단일 모니터 환경에서는 많은 창이 겹쳐져 있으며 미리보기 창은 단일 창 모드입니다. 2. [보기] 메뉴 바를 통해 [듀얼 윈도우 모드]를 활성화하면 미리보기 창에 재생 창과 녹음 창이 동시에 표시되도록 할 수 있습니다. 3. [보기 메뉴바>창 레이아웃>일반]을 통해 기본 화면 레이아웃을 복원할 수 있습니다. 또한, 자신에게 맞는 레이아웃을 사용자 정의하여 자주 사용하는 화면 레이아웃으로 저장할 수도 있습니다. 창을 자신에게 맞는 레이아웃으로 드래그한 후 [보기 > 창 레이아웃 > 현재 레이아웃 저장 > 새로 만들기]를 클릭한 후 팝업 [현재 레이아웃 저장] 레이아웃] 작은 창에 레이아웃 이름을 입력하고 확인을 클릭합니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 Excel에서 x축과 y축을 사용자 정의하는 방법은 무엇입니까? (Excel 축 눈금을 사용자 정의하는 방법)
Mar 14, 2024 pm 02:10 PM
Excel에서 x축과 y축을 사용자 정의하는 방법은 무엇입니까? (Excel 축 눈금을 사용자 정의하는 방법)
Mar 14, 2024 pm 02:10 PM
엑셀 표에서는 데이터의 변화 추세를 보다 직관적으로 확인하기 위해 좌표축을 삽입해야 하는 경우가 있습니다. 아직 테이블에 좌표축을 삽입하는 방법을 모르는 친구들이 있습니다. 다음으로 Excel에서 좌표축 배율을 사용자 정의하는 방법을 알려 드리겠습니다. 좌표축 삽입 방법: 1. Excel 인터페이스에서 데이터를 선택합니다. 2. 삽입 인터페이스에서 클릭하여 세로 막대형 차트 또는 막대형 차트를 삽입합니다. 3. 확장된 인터페이스에서 그래픽 유형을 선택합니다. 4. 테이블의 마우스 오른쪽 버튼 클릭 인터페이스에서 데이터 선택을 클릭합니다. 5. 확장된 인터페이스에서 사용자 정의할 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




