2017년 Javascript 분야의 발전과 변화를 다시 한번 돌아보는 시간이 되었습니다. 이 기사에서는 지난 12개월 동안 GitHub의 새로운 스타 수를 비교하여 2017년에 각 프로젝트가 받은 관심 정도를 평가한 다음, 2017년 JavaScript 분야의 떠오르는 스타 프로젝트를 선택하겠습니다.
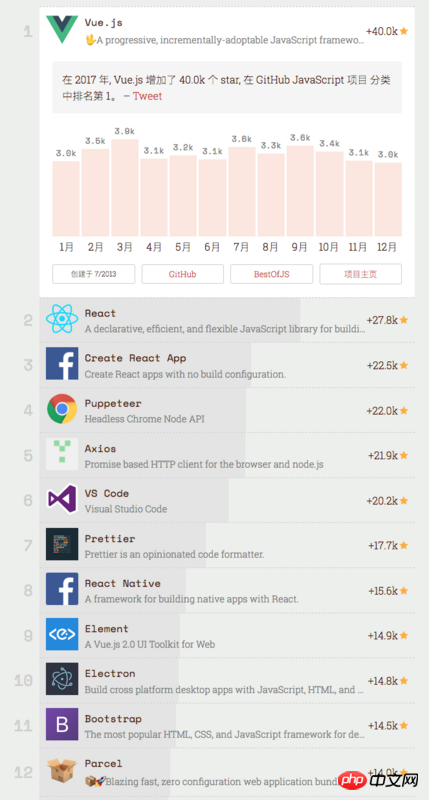
다음 차트는 지난 12개월 동안 Github의 각 프로젝트에 의해 추가된 별 수를 비교합니다. 분석을 위한 데이터 소스는 WEB 분야 우수 프로젝트를 선정하여 선정한 bestof.js.org 사이트입니다. 해당 항목을 클릭하시면 더 많은 정보를 보실 수 있습니다.
다음은 카테고리에 관계없이 2017년 가장 인기 있는 Javascript 프로젝트입니다. 시간이 부족하다면 이 부분을 읽어보세요.

Vue.js는 올해 GitHub에서 40,000명이 넘는 새로운 스타를 기록하면서 다시 한번 연간 순위 1위를 차지했습니다. 2016년(별 26,000개)과 비교하면 올해 Vue.js는 순위에서 2위(React)보다 더 큰 우위를 점하고 있습니다.
그렇다면 Vue.js가 왜 그렇게 대단한가요?
우선 학습 곡선이 완만하고 구문이 React와 유사하며 웹 개발자에게 더 친숙한 구성 요소 솔루션을 사용합니다.
잘 발달된 생태계와 사실상의 공식 제품입니다. 표준 라이브러리가 커뮤니티에 등장했습니다: 라우팅 vue -router, 상태 관리 라이브러리: Vuex
템플릿, 로직 및 스타일을 단일 .vue 파일에 넣는 단일 파일 구성 요소 설계 개념은 모듈화가 중요한 오늘날 매우 친숙합니다.
이 인기가 있습니다. PHP 프레임워크 Laravel이 기본 뷰 엔진으로 선택되었습니다.
는 Evan You가 직접 관리하며, 인터넷 거대 기업에 의해 지배되기보다는 크라우드 펀딩을 통해 지원되는 오픈 소스 프로젝트입니다. 페이스북이나 구글.
아마도 위의 마지막 점 때문에 Vue.js는 중국에 많은 팬을 보유하고 있습니다. 중국 최대 전자상거래 플랫폼 알리바바(Alibaba)뿐만 아니라 깃랩(GitLab), 어도비(Adobe) 등 기업에서도 선호하는 제품이다.
React는 2016년과 마찬가지로 확고한 2위를 유지하고 있습니다. 2017년에는 GitHub에서 27,000개 이상의 별을 받았습니다. 모든 별의 개수 ). 순위에서 3위를 차지한 Create React App은 새로운 React 프로젝트를 만드는 데 선호되는 방법이 되었습니다. 큰 성공으로 인해 많은 React 상용구 프로젝트가 서서히 역사에서 사라지게 되었습니다.
Dan Abramov(Redux 작성자, 현재 Facebook에서 근무)는 Create React App을 만드는 데 훌륭한 일을 했습니다. 예를 들어, 이 앱은 화려한 스타일을 통합하지 않고 순수 CSS만 사용하여 솔루션을 구현했습니다. 서버 측 렌더링은 적절한 캡슐화를 통해 훌륭한 개발 경험을 제공합니다.
Axios
Axios의 성공은 Vue.js와 더 큰 관계가 있을 수 있습니다. 왜냐하면 많은 Vue.js 튜토리얼에서 이를 사용하여 데이터를 얻기 위한 API 요청을 시작하기 때문입니다.
Puppeteer
다음 목적으로 사용할 수 있습니다.
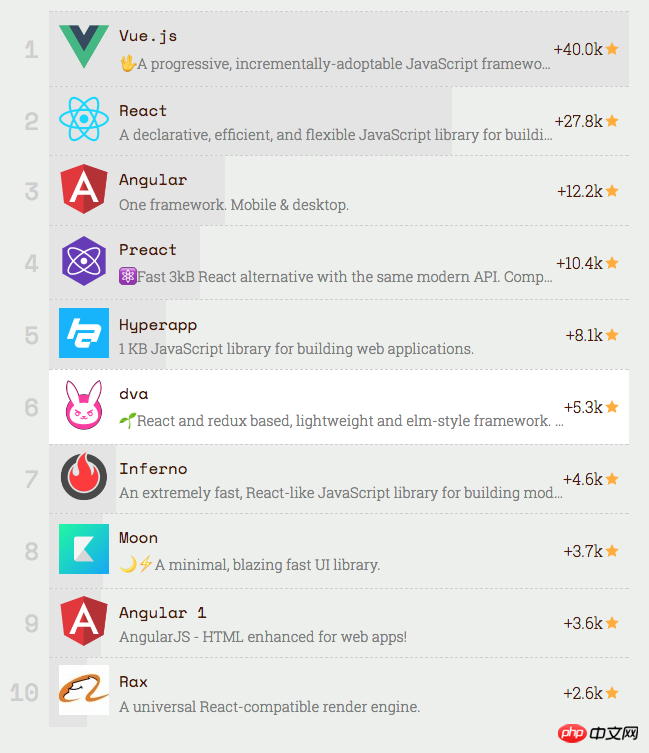
 Vue, React 및 Angular는 세 가지 기둥입니다.
Vue, React 및 Angular는 세 가지 기둥입니다.
우리는 이를 _프레임워크_라고 부르는 데 익숙하지만 정확히 말하면 Angular만 _프레임워크_이고 Vue.js와 React는 _라이브러리_로 분류되어야 합니다.
이전 글에서는 Vue.js의 성공 요인과 통합 솔루션을 분석했습니다.
Vue.js에 따라 React는 여전히 조각난 상태입니다. 개발자는 자신의 프로젝트 상황에 따라 기술을 선택해야 합니다.
이것은 여러 사람이 함께 작업하는 데 Angular가 더 친숙하다는 인상을 줄 수 있습니다. 또한 정적 타이핑을 지원하는 TypeScript가 추가됨에 따라 Angular는 C# 또는 Java에 익숙한 더 많은 백엔드 개발자의 관심과 호감을 얻게 될 것입니다.
빅3에 이어 4위 프리팩트를 찾는 것도 매우 흥미롭다.
Preact는 React의 작은 대안입니다. API는 동일하지만 크기는 3KB에 불과합니다.
마찬가지로 경쟁업체도 많습니다. 그들은 3대 강자와 차별화하기 위해 브라우저의 성능에 힘쓰고 자신들만의 기능을 만들기 위해 노력합니다.

JavaScript는 웹 프런트엔드 애플리케이션에만 국한되지 않고 점점 더 많은 사람들이 백엔드 애플리케이션을 개발하는 데 사용됩니다. Node.js 커뮤니티의 영향력 있는 멤버인 Mikeal Rogers는 Node.js가 1년 안에 Java를 추월할 것이라고 예측했습니다.
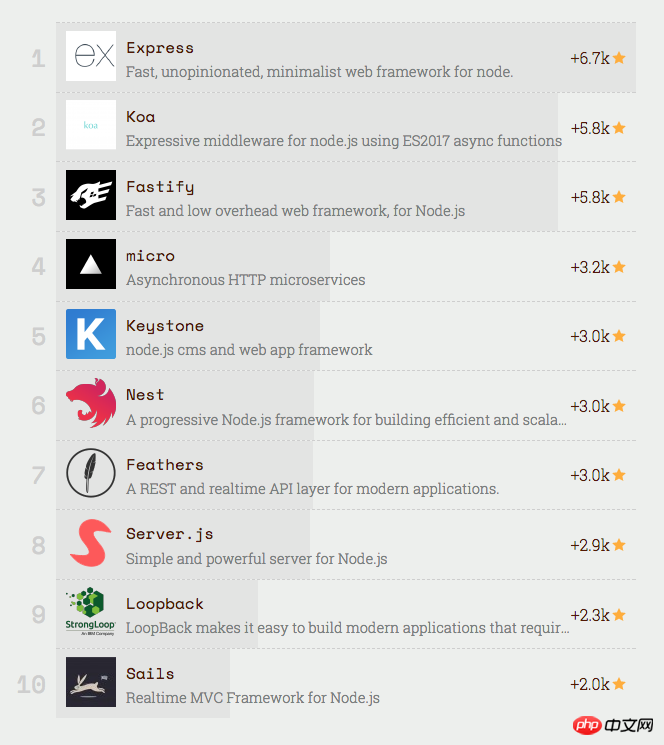
사실상의 표준 프레임워크가 있는 다른 언어(예: Ruby on Rails가 포함된 Ruby, Django가 포함된 Python, Laravel이 포함된 PHP)와 달리 현재 Node.js 기반의 서버 측 프로그램을 작성하기 위한 표준 프레임워크는 없습니다. 인식합니다.
Express는 프로젝트가 수년간 지속되었기 때문에 2017년 Node.js 프레임워크 부문 우승자는 아니지만 Feathers, Keystone 및 Nest를 포함한 많은 프레임워크 및 CMS의 기본 구성 요소로 변했습니다.
Express의 미니멀리스트 디자인은 오늘날의 마이크로서비스 개념 개발 추세, 즉 대규모 프로그램을 여러 개의 작은 응용 프로그램으로 분리하는 것과 완벽하게 일치하는 것 같습니다.
작년과 비교하여 올해 3명의 새로운 얼굴이 node.js 프레임워크 분류 순위 TOP 10에 진입했습니다.
Fastify는 Hapi에서 영감을 받은 일반 웹 프레임워크이며 JSON HTTP API로도 사용하기에 적합합니다.
Server.js는 "즉시 사용 가능한" 개발 경험에 중점을 두고 있습니다.
Nest는 TypeScript로 작성된 프레임워크이며, 모듈식 및 컨트롤러 조합 아키텍처 설계로 인해 Angular 사용자는 매우 친숙해집니다.

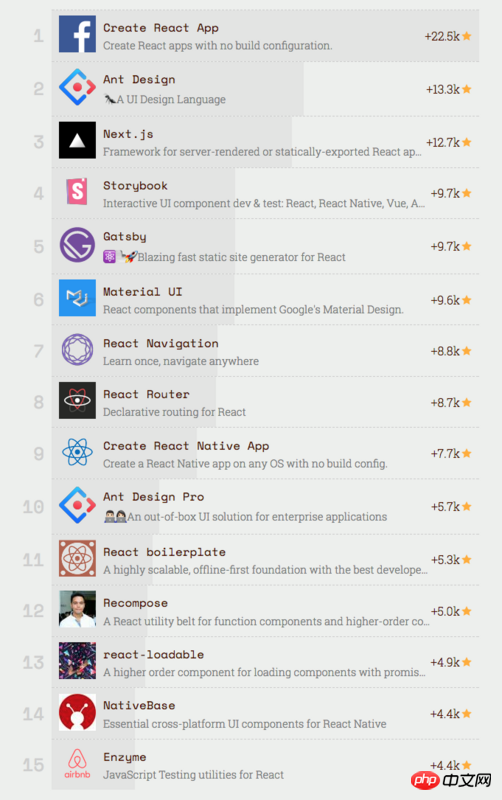
React는 전체 생태계에 더 많은 개발 공간을 제공하고 자체적으로 빠른 개발 기회를 창출하는 View Layer에만 중점을 둡니다. 이 카테고리에서는 React 및 React Native를 기반으로 구축된 프로젝트를 계산합니다.
Create React App은 뛰어난 사전 설정과 패키지를 통합하여 새로운 React 애플리케이션을 만들 때 지루하고 복잡한 구성 문제를 해결합니다. 올해도 Facebook은 계속해서 자주 업데이트하는 리듬을 유지하여 React 생태계에서 가장 활발한 프로젝트가 되었습니다.
Create React App의 성공 사례로 Create React App을 통해 몇 초 만에 브라우저에서 애플리케이션을 생성할 수 있는 온라인 IDE인 StackBlitz를 살펴보겠습니다.
Create React App이 React의 새로운 툴킷으로 기본 설정되었음에도 불구하고 개발자에게는 매우 인기 있는 프로젝트이자 GraphQL과 같은 많은 유용한 기능을 상속하는 React 상용구와 같은 다른 옵션이 여전히 있습니다.
Ant Design, Ant Design Pro 및 Material UI는 React 구성 요소용 스타일링 도구 세트로, 프로그래머가 새 애플리케이션을 만들 때 더 이상 스타일 문제에 대해 걱정하지 않아도 됩니다.
No.10 Recompose의 인기는 개발자가 React를 좋아하는 이유도 입증합니다. React의 "기능적" 특성, 모든 것이 함수입니다. Recompose는 더 나아가는 데 도움이 되는 전체 기능 세트를 제공합니다.

직원 작성자: Evan You, 비록 Vue.js를 높이 평가하지만 우리는 그 생태계에 대해 잘 알지 못한다는 점을 인정해야 합니다. 이런 이유로 우리는 올해 Vue.js 개발에 대해 논평할 전문가를 찾았습니다. 그러면 저자보다 Vue.js에 대해 더 잘 아는 사람이 또 있을까요?
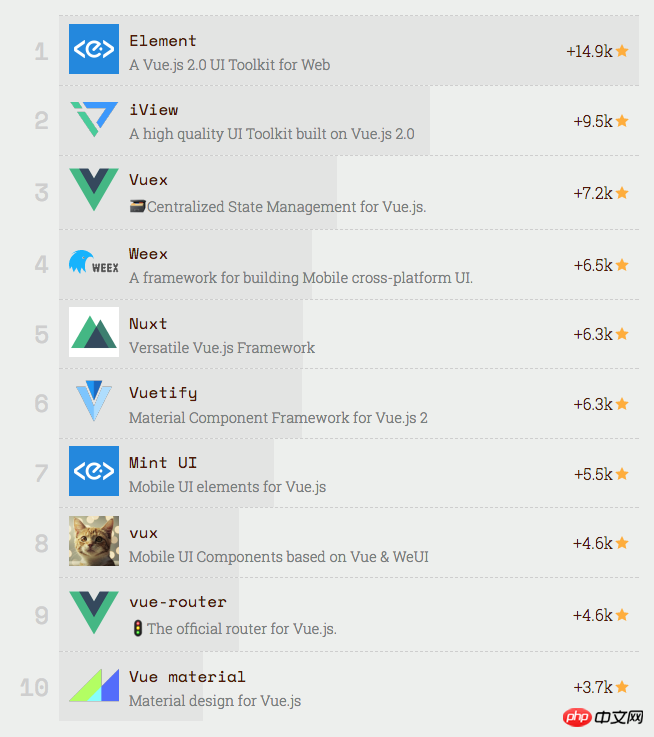
2017년에는 Vue.js 사용자의 성장과 함께 Vue.js 생태계의 많은 프로젝트도 놀랄 만큼 빠른 성장을 경험했습니다.
Element와 iView는 가장 널리 사용되는 두 가지 UI 구성 요소 툴킷으로, 데스크톱 UI 인터페이스의 급속한 개발에 중점을 두고 있습니다. Mint UI는 vux의 반대이며 모바일 측에서 가장 인기 있는 UI 툴킷입니다.
Vuetify는 모바일과 데스크톱 모두에 적합한 가장 완벽한 머티리얼 디자인 구성 요소 프레임워크입니다. 여기에는 서버 측 렌더링, PWA, CLI 템플릿 지원 및 기타 여러 기능이 내장되어 있습니다.
Nuxt는 Vue.js를 기반으로 한 고급 프레임워크로, 서버 측 렌더링 기능을 갖춘 Vue.js 애플리케이션을 원활하게 개발할 수 있으며, 그 다양성을 통해 동일한 코드 기반을 사용하여 단일 페이지 참조 및 심지어 정적을 구축할 수 있습니다. 웹사이트 생성.
Weex는 Vue.js 구문과 API를 기본 렌더링에 사용할 수 있는 모바일 데스크톱 애플리케이션 개발입니다. Alibaba가 개발했으며 세계에서 가장 자주 사용되는 일부 모바일 애플리케이션에 사용되었으며 성능 문제 최적화에 큰 관심을 기울였습니다.

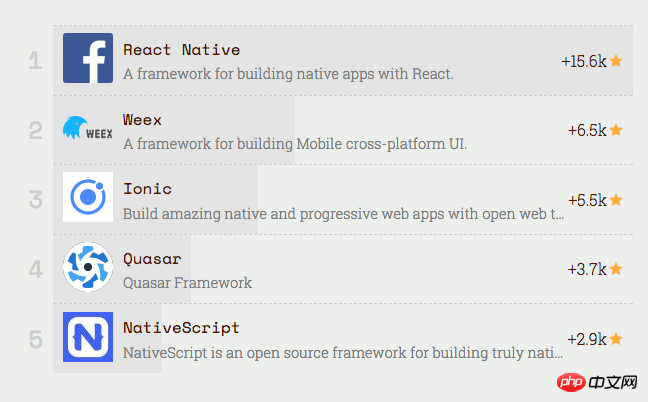
전능한 JavaScript는 자연스럽게 모바일 애플리케이션을 작성하는 데 사용될 수 있습니다. 즉, 웹 측과 네이티브 측에서 구성 요소를 재사용할 수 있습니다.
이 카테고리에서 우리는 3가지 주요 프런트엔드 프레임워크에 해당하는 솔루션을 찾았습니다:
React: React Native
Vue: Weex 및 Quasar
Angular: Ionic 및 NativeScript
Like 2016년 React Native는 2년 연속 1위를 차지했습니다. 이를 통해 JavaScript를 iOS, Android 및 Windows 시스템에서 실행할 수 있는 기본 앱 애플리케이션으로 컴파일할 수 있습니다.
React Native를 사용하여 플랫폼 전반에 걸쳐 앱 컴파일 비디오에서 강조된 것처럼 "Write One, Run Everywhere"라는 약속이 현실이 되었습니다.

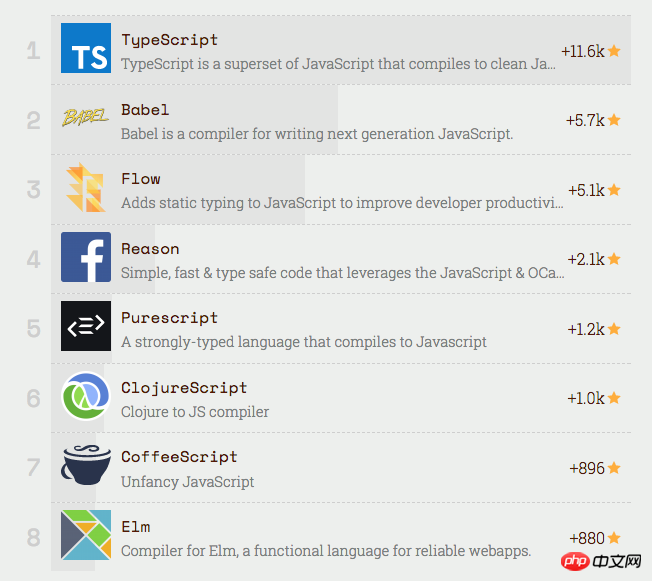
여기에서는 표준 JavaScript 코드로 컴파일되는 언어에 대해 설명합니다.
일반적으로 자체 빌드 워크플로를 설정할 때 컴파일러가 필요한 두 가지 이유는 다음과 같습니다.
최신 JavaScript 언어 기능을 즉시 사용하고 이를 가능한 한 많은 브라우저에 적용하고 싶기 때문에 이 클래스 요구 사항이 만들어졌습니다. Babel은 성공했으며 많은 프로젝트가 이에 의존합니다.
"유형 검사"와 같은 새로운 기능을 언어에 추가하고 싶습니다.
Javascript 프로그래머를 분류할 때 자주 묻는 질문은 유형을 사용합니까?
JavaScript 자체에는 기본 동적 입력이 제공되지만 정적 입력은 부족합니다. 많은 개발자는 특히 대규모 프로젝트에서 코드에 형식을 사용하는 것을 선호합니다. 형식을 사용하면 코드가 더욱 강력해지고 읽고 이해하기 쉬워지기 때문입니다.
유형이 필요한 경우 Microsoft의 TypeScript와 Facebook의 Flow라는 두 가지 주요 옵션이 있습니다. (Facebook은 이를 주요 프로젝트 React, React Native 및 Jest에서 사용합니다.)
James Kyle의 기사에서 느낄 수 있습니다. 둘 사이의 차이점은 다음과 같습니다. Flow 채택과 TypeScript 채택 비교.

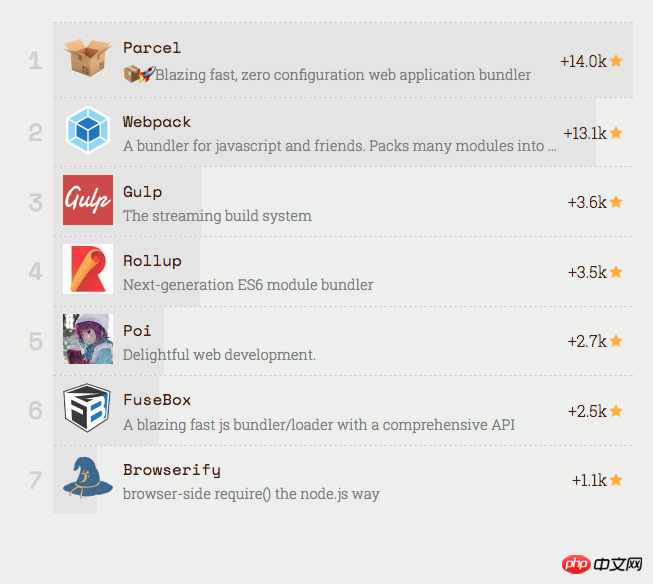
빌드 도구 카테고리의 1위는 아마도 올해 8월에 GitHub에만 출시된 가장 큰 놀라움일 것입니다. 주목도 14K 달성.
Parcel은 최신 프런트엔드 개발에 필요한 다양한 기능을 제공할 뿐만 아니라 구성이 필요 없다는 놀라운 장점도 있습니다! 이는 다수의 "로더"에 의존하는 Webpack과의 가장 큰 차이점입니다.
숫자를 오해하지 마십시오. Webpack은 GitHub에서 35,000명의 스타와 500명이 넘는 기여자를 보유한 여전히 가장 인기 있는 구축 애플리케이션입니다. 올해 가장 인기 있는 두 가지 프로젝트인 Create React App과 Gatsby를 포함하여 현재 이를 사용하는 많은 프로젝트가 있습니다.
Webpack은 지속적으로 반복적으로 업데이트되고 있으며 버전 2.0에서는 개발자가 동적 로딩을 통해 "코드 분할" 기능을 쉽게 구현할 수 있습니다.
Webpack과 Parcel은 모두 WEB 애플리케이션을 구축하는 위치에 있고 Rollup은 ES6 모듈의 성능 향상에 초점을 맞춘 라이브러리를 구축하는 위치에 있습니다.
Rollup은 일부 주류 라이브러리에서 사용되었습니다. React 팀도 2017년에 빌드 시스템을 Browserify에서 Rollup으로 전환했다는 점을 언급할 가치가 있습니다.
React 블로그에서 언급됨
Rollup은 사전 컴파일되어 애플리케이션에 통합될 수 있으며 React와 같은 유사한 라이브러리와 완벽하게 작동할 수 있습니다.
Poi는 Parcel과 동일한 목표를 가지고 있습니다. 기본적으로 구성이 0이지만 사전 설정을 사용하여 확장할 수 있는 최신 웹 앱 구축 도구입니다.

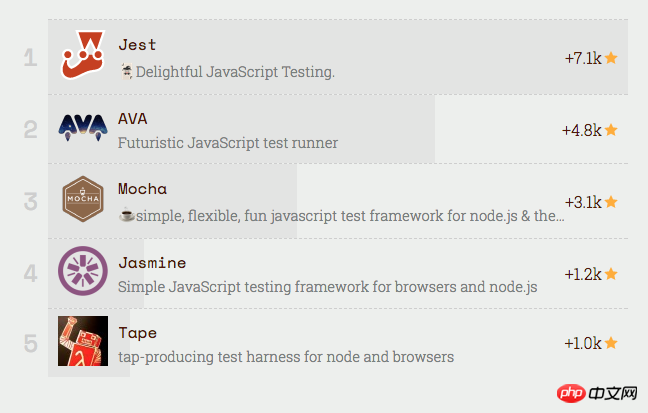
작년에 예측했던 것처럼(저희 예측이 성공한 것은 이번이 처음입니다!) Jest는 올해 테스트 프레임워크 카테고리의 왕이 되었습니다.
Jest는 원래 React 구성 요소를 테스트할 목적으로 Facebook에서 개발되었지만 최근 몇 달 동안 혁신적인 버전 변경(22개 주요 버전 출시)을 통해 이제 프런트 엔드 및 백엔드 코드를 모두 테스트할 수 있습니다.
Jest에는 몇 가지 큰 장점이 있습니다.
구성이 필요하지 않습니다. 기본 설정은 이미 일반적인 요구 사항을 충족합니다.
강력한 개발자 경험(지능형 관찰 모드, 직관적인 오류 보고)
describe 和 it
이 프로젝트는 Sindre Sorhus가 만들고 그의 모든 프로젝트에 사용되었습니다. 그와 친숙한 학생들은 이것이 무엇을 의미하는지 확실히 알 것입니다!
Jest와 비교하여 AVA는 병렬 테스트 속도에 더 중점을 두고 더 가벼우며 테스트 표준에 더 가깝습니다.

여기서 우리는 WEB 기술을 사용하여 구축된 오픈 소스 코드 편집기에 대해 이야기하고 있습니다(죄송합니다, Sublime 팬 여러분!).
2016년에는 Microsoft가 이끄는 VS Code와 GitHub가 이끄는 Atom이 이 부문에서 손을 잡았습니다. 올해에도 그들은 여전히 선두에 있지만, 서로의 싸움에서 VS Code는 이미 상대방보다 훨씬 앞서 있습니다.
VS Code는 성능 저하 없이 더욱 실용적인 IDE 기능을 제공하는 새 버전을 매달 출시할 예정입니다. 플러그인을 설치하지 않고도 즉시 사용할 수 있는 많은 기능이 있습니다.
Git 통합 기능
자동 완성: JavaScript 구문, 파일 경로 완성, npm 패키지 이름 등;

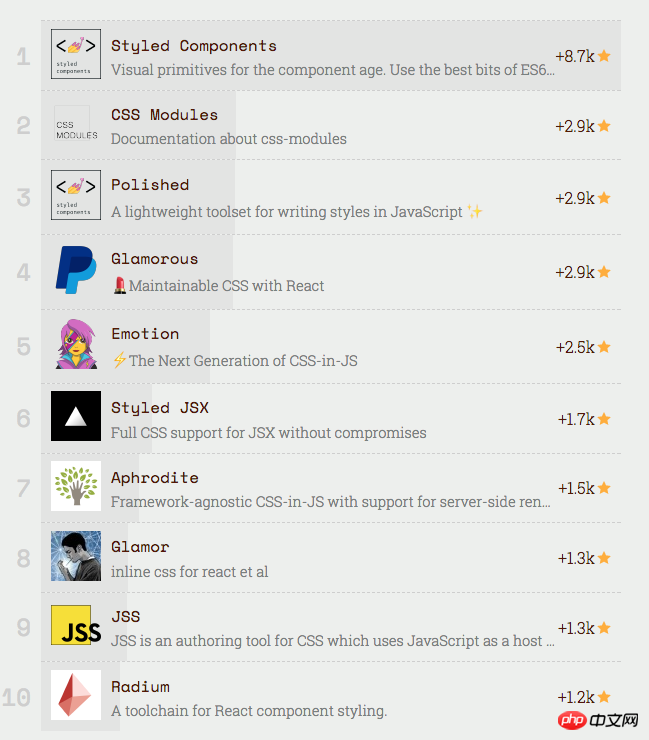
속성을 수정하여 목표를 달성할 수 있습니다. 단점은 스타일이 별도의 파일에 배포되기 때문에 구성 요소가 자체적으로 스타일을 지정할 수 없다는 것입니다. className
React의 JavaScript를 통해 로직과 템플릿 부분을 동시에 제어할 수 있으므로 한 단계 더 나아가 스타일도 관리하는 것은 어떨까요? Styled Components는 올해 이 부문의 우승자입니다. 최근 추가된 JavaScript의 템플릿 문자열 기능을 활용하여 개발자가 표준 CSS 구문을 사용하여 React 구성 요소에 직접 스타일을 작성할 수 있습니다.
이 카테고리의 준우승자인 CSS Modules는 하이브리드 솔루션을 사용합니다. 이를 통해 개발자는 표준 CSS, SASS, NO slug Less, NO slug Stylus 등과 같은 스타일을 작성한 다음 파일 형식으로 구성 요소로 가져올 수 있습니다.
CSS 모듈의 저자인 Mark Dalgleish는 CSS-in-JavaScript 솔루션인 A Unified Styling Language를 설명하는 흥미로운 기사를 썼습니다. CSS-in-Javascript 솔루션에 대해 여전히 회의적이라면 이 기사를 꼭 읽어야 합니다. 정적 사이트 생성기
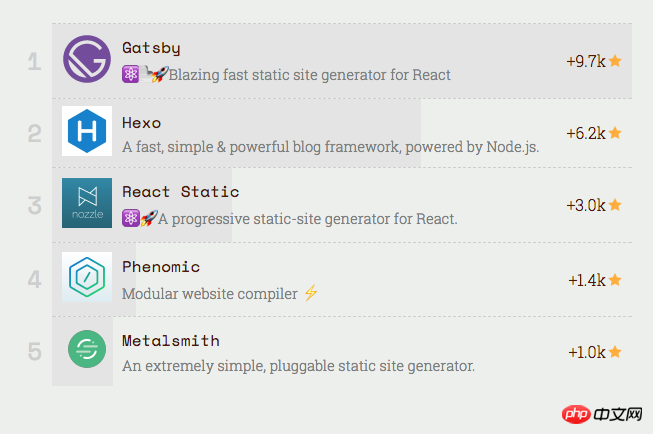
정적 사이트 생성기(SSG, Static Site Generator)는 HTML, CSS, JS 파일 묶음을 생성하는 기능을 말하며 웹에 빠르게 배포하는 데 편리합니다. 별도의 설치 및 데이터베이스 구성을 위한 Tool이 필요 없는 서버입니다.  정적 웹사이트는 빠르고 안정적이며 유지 관리가 쉽습니다. 2016년 준우승자인 Gatsby는 올해 1위를 차지했습니다. 정적 웹사이트를 최적화하는 데 도움이 되는 많은 새로운 기능이 추가되었습니다.
정적 웹사이트는 빠르고 안정적이며 유지 관리가 쉽습니다. 2016년 준우승자인 Gatsby는 올해 1위를 차지했습니다. 정적 웹사이트를 최적화하는 데 도움이 되는 많은 새로운 기능이 추가되었습니다.
활성 사전 로드 기능
지능형 코드 분해(템플릿 + 웹 페이지 데이터);
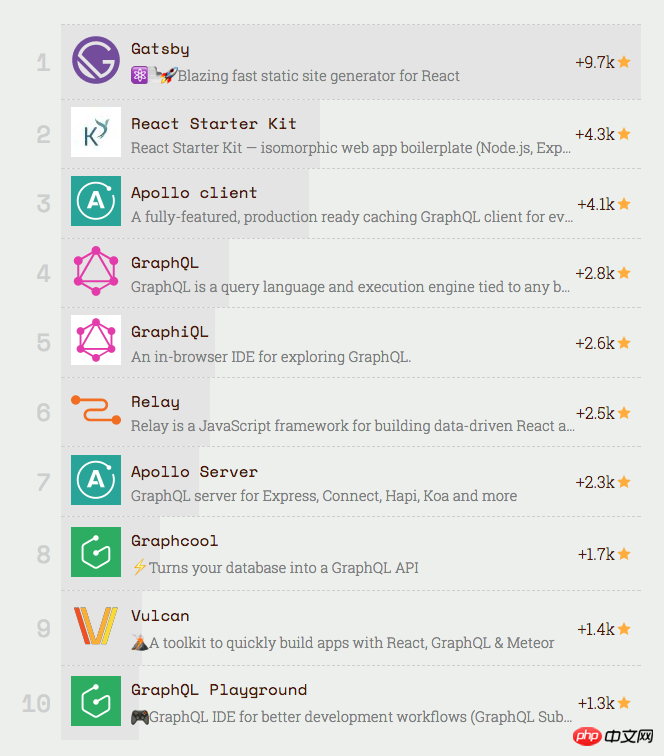
Gatsby는 뷰 레이어에 React를 사용하고 GraphQL은 구성 중에 콘텐츠를 쿼리하는 데 사용됩니다. 강력한 커뮤니티를 보유하고 있으며 React 공식 웹사이트도 Gatsby로 구축되었습니다.앞으로 GraphQL의 역사를 되돌아보면 2017년은 전환점이 될 것 같습니다.
New York Times와 같은 대기업에서는 GraphQL을 사용하기 시작했으며, Relay와 Apollo(두 가지 주요 GraphQL 클라이언트 프레임워크)도 올해 두 가지 중요한 버전 업데이트를 출시했습니다.
올해 가장 인기 있는 정적 웹 사이트 생성기인 Gatsby도 데이터 처리에 GraphQL을 사용한다는 점은 주목할 만합니다.  GraphQL 캠프에 참여하는 사람들이 점점 더 많아지면서 기술적으로 REST가 널리 대체되는 것은 시간 문제일 뿐이라고 예상할 수 있습니다.
GraphQL 캠프에 참여하는 사람들이 점점 더 많아지면서 기술적으로 REST가 널리 대체되는 것은 시간 문제일 뿐이라고 예상할 수 있습니다.
React 생태계는 마침내 인증서 문제를 해결했으며 계속해서 번영하고 발전하고 있습니다.
하지만 2017 프로젝트 스타를 뽑는다면 단연 더 예쁠 것 같아요. 이를 통해 더 이상 코드를 작성할 때 형식 문제에 대해 걱정할 필요가 없습니다!
2017년 JavaScript 현황 설문조사는 23,000명의 개발자로부터 설문지를 수집 및 분석하여 커뮤니티 발전 방향을 다른 관점에서 해석하는 데 도움을 줄 수 있습니다.
내년 이맘때쯤 2018년 _자바스크립트 스타 프로젝트_ 최종 후보에 누가 올라갈 것 같나요?
GraphQL을 기반으로 한 새로운 프레임워크?
WebAssembly 표준을 완벽하게 활용하여 브라우저에서 독특하고 새로운 경험을 선사하는 라이브러리?
관련 권장 사항: