HighCharts 그리기 2D 도넛 차트 효과 예시 공유
본 글에서는 jQuery 플러그인 HighCharts를 사용하여 2D 도넛 차트를 그리는 효과를 주로 소개하며, HighCharts 플러그인을 사용하여 도넛 차트를 그리는 jQuery의 구현 단계와 관련 운용 기술도 예시 형태로 설명합니다. 독자들이 참고할 수 있도록 데모 소스 코드가 함께 제공됩니다. 도움이 필요한 친구들이 이를 참조할 수 있기를 바랍니다.
이 기사의 예에서는 jQuery 플러그인 HighCharts를 사용하여 2D 도넛 차트를 그리는 효과를 설명합니다. 다음과 같이 참조용으로 모든 사람과 공유하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D圆环图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
var colors = Highcharts.getOptions().colors,
categories = ['花', '树', '鱼', '鸟', '鲸'],
name = 'Browser brands',
data = [{
y: 55.11,
color: colors[0],
drilldown: {
name: '花的种类',
categories: ['梅花', '桃花', '梨花', '樱花'],
data: [13.6, 7.35, 33.06, 2.81],
color: colors[0]
}
}, {
y: 21.63,
color: colors[1],
drilldown: {
name: '树的种类',
categories: ['樟树', '桉树', '茶树', '桃树', '梨树'],
data: [15.20, 3.83, 18.58, 13.12, 45.43],
color: colors[1]
}
}, {
y: 11.94,
color: colors[2],
drilldown: {
name: '鱼的种类',
categories: ['鲫鱼', '鲢鱼', '草鱼', '青鱼', '鲦鱼','鳙鱼', '鲥鱼'],
data: [41.12, 10.19, 11.12, 14.36, 21.32, 9.91, 17.50],
color: colors[2]
}
}, {
y: 7.15,
color: colors[3],
drilldown: {
name: '鸟的种类',
categories: ['松鸡', '卷尾', '鹪鹩', '岩鹨', '山鹑','画眉', '金鸡'],
data: [14.55, 19.42, 16.23, 16.21, 18.20, 23.19, 10.14],
color: colors[3]
}
}, {
y: 2.14,
color: colors[4],
drilldown: {
name: '鲸的种类',
categories: ['须鲸', '蓝鲸', '虎鲸'],
data: [ 24.12, 18.37, 32.65],
color: colors[4]
}
}];
// 构建物种数据
var speciesData = [];
var speData = [];
for (var i = 0; i < data.length; i++) {
// 添加物种数据
speciesData.push({
name: categories[i],
y: data[i].y,
color: data[i].color
});
for (var j = 0; j < data[i].drilldown.data.length; j++) {
var brightness = 0.4 - (j / data[i].drilldown.data.length) / 5 ;
speData.push({
name: data[i].drilldown.categories[j],
y: data[i].drilldown.data[j],
color: Highcharts.Color(data[i].color).brighten(brightness).get()
});
}
}
// 创建圆环图
$('#donutChart').highcharts({
chart: {
type: 'pie'
},
title: {
text: '物种数量及其比例'
},
yAxis: {
title: {
text: '比例'
}
},
plotOptions: {
pie: {
shadow: true,
center: ['50%', '50%']
}
},
tooltip: {
valueSuffix: '%'
},
series: [{
name: '物种',
data: speciesData,
size: '70%',
dataLabels: {
formatter: function() {
return this.y > 5 ? this.point.name : null;
},
color: 'white',
distance: -30
}
}, {
name: '数量',
data: speData,
size: '80%',
innerSize: '80%',
dataLabels: {
formatter: function() {
return this.y > 1 ? '<b>'+ this.point.name +':</b> '+ this.y +'%' : null;
}
}
}]
});
});
</script>
</head>
<body>
<p id="donutChart" style="width: 1250px; height: 550px; margin: 0 auto"></p>
</body>
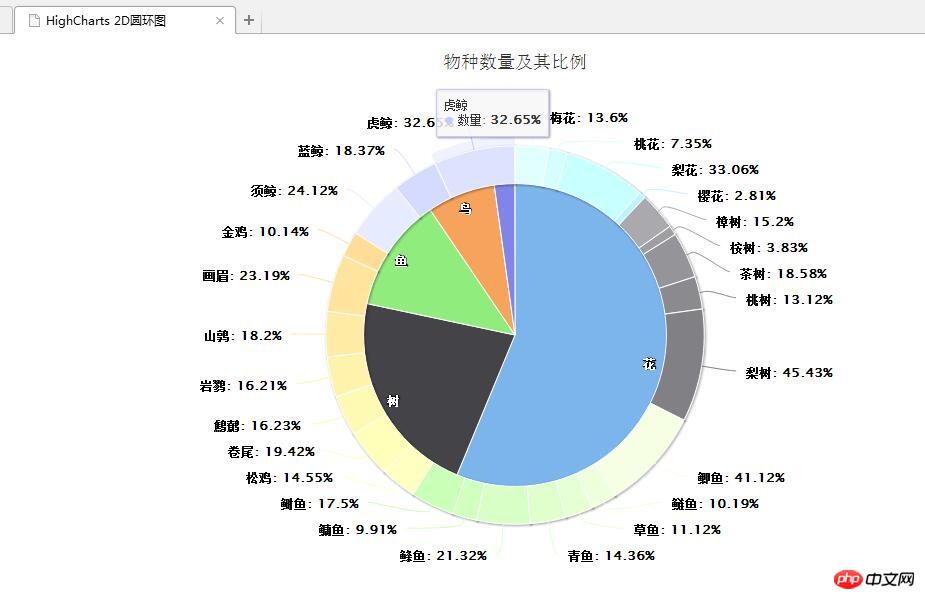
</html>2. 작업 렌더링:
 HighCharts는 범례 효과 예시로 2D 원형 차트를 그립니다. 공유
HighCharts는 범례 효과 예시로 2D 원형 차트를 그립니다. 공유
위 내용은 HighCharts 그리기 2D 도넛 차트 효과 예시 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 Python의 SVM 예제
Jun 11, 2023 pm 08:42 PM
Python의 SVM 예제
Jun 11, 2023 pm 08:42 PM
Python의 SVM(Support Vector Machine)은 분류 및 회귀 문제를 해결하는 데 사용할 수 있는 강력한 지도 학습 알고리즘입니다. SVM은 고차원 데이터와 비선형 문제를 처리할 때 탁월한 성능을 발휘하며 데이터 마이닝, 이미지 분류, 텍스트 분류, 생물정보학 및 기타 분야에서 널리 사용됩니다. 이번 글에서는 Python에서 분류를 위해 SVM을 사용하는 예를 소개하겠습니다. scikit-learn 라이브러리의 SVM 모델을 사용하겠습니다.
 Sankey 차트를 사용하여 Highcharts에 데이터를 표시하는 방법
Dec 17, 2023 pm 04:41 PM
Sankey 차트를 사용하여 Highcharts에 데이터를 표시하는 방법
Dec 17, 2023 pm 04:41 PM
Sankey 다이어그램을 사용하여 Highcharts에 데이터를 표시하는 방법 Sankey 다이어그램(SankeyDiagram)은 흐름, 에너지 및 자금과 같은 복잡한 프로세스를 시각화하는 데 사용되는 차트 유형입니다. 다양한 노드 간의 관계와 흐름을 명확하게 표시할 수 있으며, 데이터를 더 잘 이해하고 분석하는 데 도움이 될 수 있습니다. 이 기사에서는 구체적인 코드 예제와 함께 Highcharts를 사용하여 Sankey 차트를 만들고 사용자 정의하는 방법을 소개합니다. 먼저 Highcharts 라이브러리를 로드하고 Sank를 로드해야 합니다.
 Highcharts에서 동적 데이터를 사용하여 실시간 데이터를 표시하는 방법
Dec 17, 2023 pm 06:57 PM
Highcharts에서 동적 데이터를 사용하여 실시간 데이터를 표시하는 방법
Dec 17, 2023 pm 06:57 PM
Highcharts에서 동적 데이터를 사용하여 실시간 데이터를 표시하는 방법 빅데이터 시대가 도래하면서 실시간 데이터 표시가 더욱 중요해졌습니다. 인기 있는 차트 라이브러리인 Highcharts는 풍부한 기능과 사용자 정의 기능을 제공하여 실시간 데이터를 유연하게 표시할 수 있습니다. 이 글에서는 Highcharts에서 동적 데이터를 사용하여 실시간 데이터를 표시하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 실시간 데이터를 제공할 수 있는 데이터 소스를 준비해야 합니다. 이 글에서 나는
 Highcharts를 사용하여 Gantt 차트를 만드는 방법
Dec 17, 2023 pm 07:23 PM
Highcharts를 사용하여 Gantt 차트를 만드는 방법
Dec 17, 2023 pm 07:23 PM
Highcharts를 사용하여 간트 차트를 만드는 방법에는 특정 코드 예제가 필요합니다. 소개: 간트 차트는 프로젝트 진행 상황 및 시간 관리를 표시하는 데 일반적으로 사용되는 차트 형식으로 작업의 시작 시간, 종료 시간 및 진행 상황을 시각적으로 표시할 수 있습니다. Highcharts는 풍부한 차트 유형과 유연한 구성 옵션을 제공하는 강력한 JavaScript 차트 라이브러리입니다. 이 기사에서는 Highcharts를 사용하여 Gantt 차트를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 하이차트
 누적 차트를 사용하여 Highcharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 05:56 PM
누적 차트를 사용하여 Highcharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 05:56 PM
누적 차트를 사용하여 하이차트에 데이터를 표시하는 방법 누적 차트는 데이터를 시각화하는 일반적인 방법으로, 여러 데이터 시리즈의 합계를 동시에 표시하고 각 데이터 시리즈의 기여도를 막대 차트 형태로 표시할 수 있습니다. Highcharts는 다양한 데이터 시각화 요구 사항을 충족하기 위해 다양한 차트와 유연한 구성 옵션을 제공하는 강력한 JavaScript 라이브러리입니다. 이번 글에서는 Highcharts를 사용하여 누적 차트를 생성하고 제공하는 방법을 소개하겠습니다.
 Highcharts를 사용하여 지도 히트맵을 만드는 방법
Dec 17, 2023 pm 04:06 PM
Highcharts를 사용하여 지도 히트맵을 만드는 방법
Dec 17, 2023 pm 04:06 PM
Highcharts를 사용하여 지도 히트맵을 생성하려면 특정 코드 예제가 필요합니다. 히트맵은 다양한 색상 음영을 통해 각 영역의 데이터 분포를 나타낼 수 있는 시각적 데이터 표시 방법입니다. 데이터 시각화 분야에서 Highcharts는 풍부한 차트 유형과 대화형 기능을 제공하는 매우 인기 있는 JavaScript 라이브러리입니다. 이 기사에서는 Highcharts를 사용하여 지도 히트맵을 생성하고 특정 코드 예제를 제공하는 방법을 소개합니다. 먼저, 몇 가지 데이터를 준비해야 합니다.
 VUE3 시작하기 예: 간단한 비디오 플레이어 만들기
Jun 15, 2023 pm 09:42 PM
VUE3 시작하기 예: 간단한 비디오 플레이어 만들기
Jun 15, 2023 pm 09:42 PM
새로운 세대의 프런트엔드 프레임워크가 계속 등장함에 따라 VUE3는 빠르고 유연하며 사용하기 쉬운 프런트엔드 프레임워크로 사랑받고 있습니다. 다음으로 VUE3의 기본을 배우고 간단한 동영상 플레이어를 만들어 보겠습니다. 1. VUE3 설치 먼저 VUE3를 로컬에 설치해야 합니다. 명령줄 도구를 열고 다음 명령을 실행합니다. npminstallvue@next 그런 다음 새 HTML 파일을 만들고 VUE3을 도입합니다. <!doctypehtml>
 Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang은 다양한 애플리케이션과 서비스를 개발하는 데 사용할 수 있는 강력하고 효율적인 프로그래밍 언어입니다. Golang에서 포인터는 데이터를 보다 유연하고 효율적으로 운영하는 데 도움이 되는 매우 중요한 개념입니다. 포인터 변환은 다양한 유형 간의 포인터 작업 프로세스를 나타냅니다. 이 기사에서는 특정 예제를 사용하여 Golang의 포인터 변환 모범 사례를 학습합니다. 1. 기본 개념 Golang에서 각 변수에는 주소가 있으며, 주소는 메모리에서 변수의 위치입니다.




