Apple의 시간/날짜 선택 효과를 모방한 jquery 공유 예
이 글에서는 참고할만한 가치가 있는 Apple을 모방한 jquery의 시간/날짜 선택 효과 사례를 주로 소개합니다. 아래 편집기를 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다.
1.html 파일, index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
<input id="pickDater" style="font-size: 50px;">
</body>
</html>효과를 볼 때 브라우저를 모바일 모드로 전환하세요
2. 플러그인 링크 주소: http://files.cnblogs. com/files/jiebba/pickDater.js ,
참조 플러그인
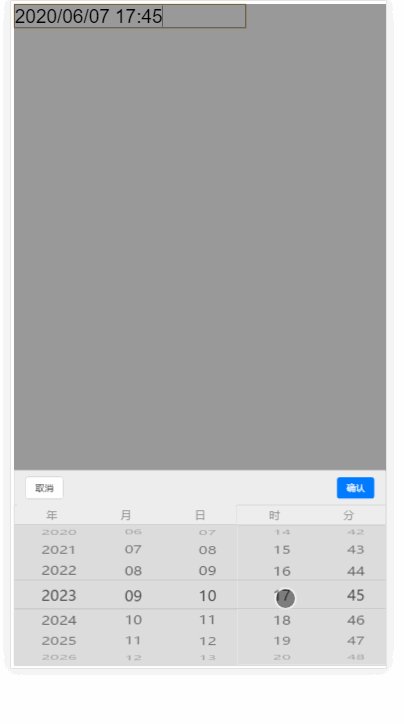
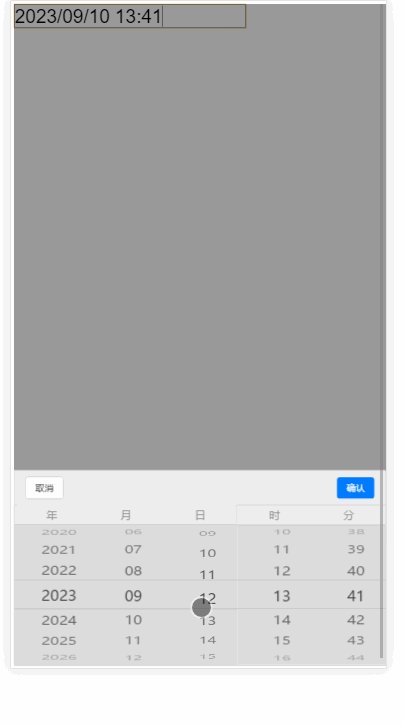
3. 호출 플러그인
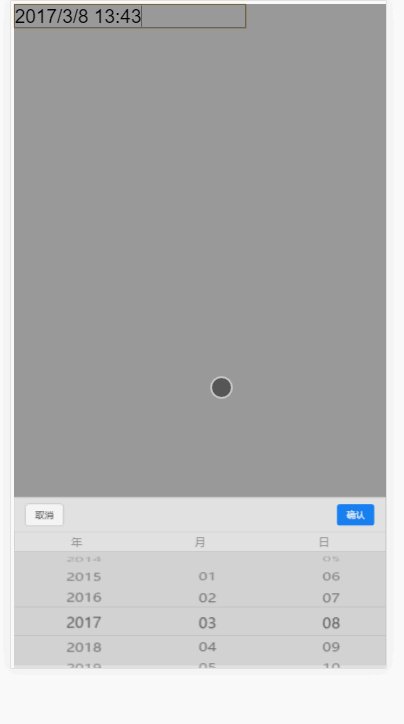
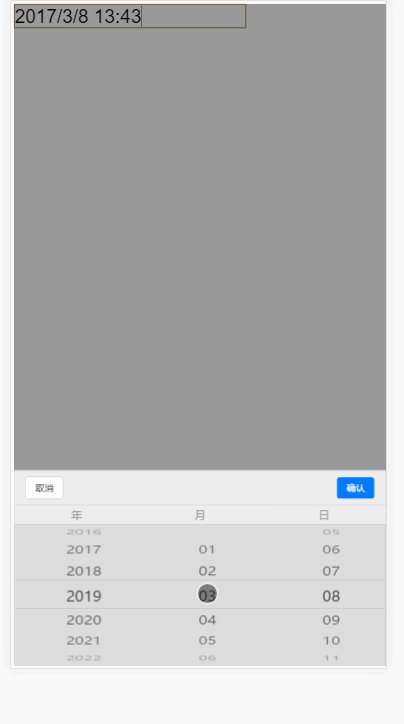
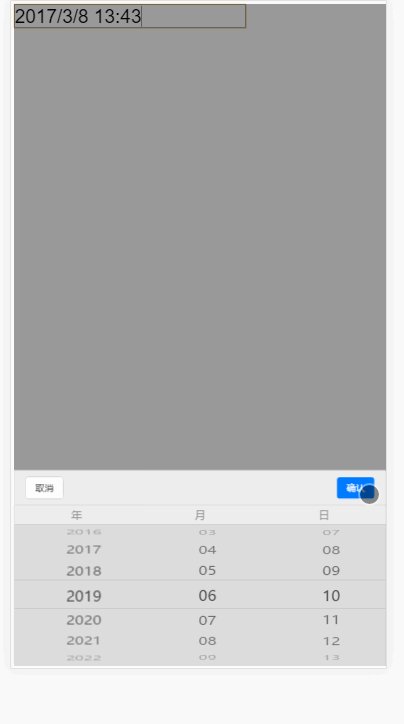
1. 호출 날짜
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
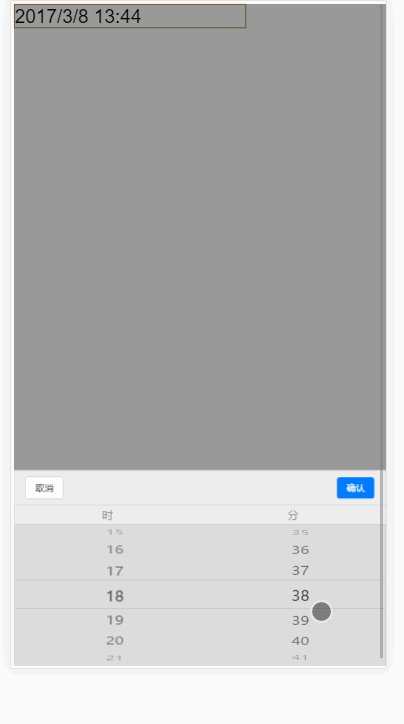
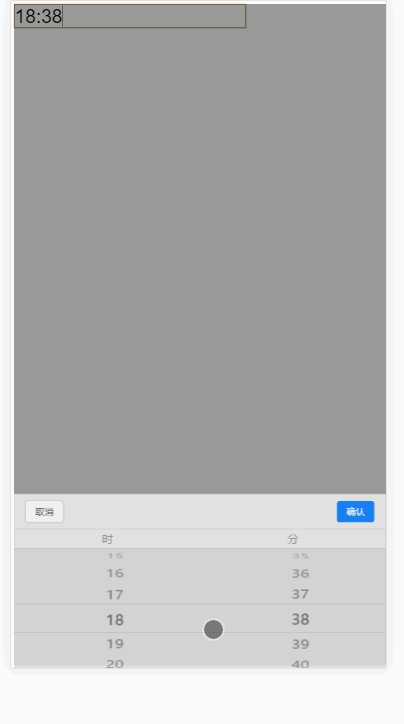
2. 호출 시간
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:2,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
3. 관련 권장 사항:
jquery 작성 날짜 선택기 예제 튜토리얼
 jQuery UI Datepicker Datepicker에 대한 자세한 설명
jQuery UI Datepicker Datepicker에 대한 자세한 설명
WeChat 애플릿용 날짜 선택기를 개발하는 방법
위 내용은 Apple의 시간/날짜 선택 효과를 모방한 jquery 공유 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7707
7707
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 웨이보에서 이전 웨이보를 날짜별로 검색하는 방법_웨이보에서 이전 웨이보를 날짜별로 검색하는 방법
Mar 30, 2024 pm 07:26 PM
웨이보에서 이전 웨이보를 날짜별로 검색하는 방법_웨이보에서 이전 웨이보를 날짜별로 검색하는 방법
Mar 30, 2024 pm 07:26 PM
1. 먼저 모바일 웹브라우저를 열고, 웨이보 웹버전을 검색한 후, 입장 후 좌측 상단의 아바타 버튼을 클릭하세요. 2. 그런 다음 오른쪽 상단에 있는 설정을 클릭하세요. 3. 설정에서 버전 전환 옵션을 클릭하세요. 4. 그런 다음 버전 스위치에서 컬러 버전 옵션을 선택합니다. 5. 검색을 클릭하여 검색 페이지로 들어갑니다. 6. 키워드를 입력한 후 사람찾기를 클릭하세요. 7. 검색 완료 화면이 나타나면 필터를 클릭하세요. 8. 마지막으로 릴리스 시간 열에 특정 날짜를 입력하고 필터를 클릭합니다.
 Wallpaper Engine을 가족 간에 공유할 수 있나요?
Mar 18, 2024 pm 07:28 PM
Wallpaper Engine을 가족 간에 공유할 수 있나요?
Mar 18, 2024 pm 07:28 PM
배경화면은 가족 공유를 지원하지만 지원되지 않습니다. 그래도 우리에게는 해결책이 있습니다. 예를 들어, 소규모 계정으로 구매하거나 대규모 계정에서 소프트웨어와 배경화면을 먼저 다운로드한 후 소규모 계정으로 변경할 수 있습니다. 단순히 소프트웨어를 실행하는 것만으로도 문제가 없습니다. WallpaperEngine은 가족 공유가 가능합니까? 답변: Wallpaper는 현재 가족 공유 기능을 지원하지 않습니다. 1. WallpaperEngine은 가족 공유 환경에 적합하지 않은 것으로 이해됩니다. 2. 이 문제를 해결하려면 새 계정 구입을 고려하는 것이 좋습니다. 3. 또는 먼저 기본 계정에서 필요한 소프트웨어와 배경화면을 다운로드한 후 다른 계정으로 전환하세요. 4. 가볍게 클릭하여 소프트웨어를 열면 문제가 없습니다. 5. 위 웹페이지에서 속성을 보실 수 있습니다."
 월페이퍼 엔진에서 잠금 화면 배경화면을 설정하는 방법은 무엇입니까? 월페이퍼 엔진을 사용하는 방법
Mar 13, 2024 pm 08:07 PM
월페이퍼 엔진에서 잠금 화면 배경화면을 설정하는 방법은 무엇입니까? 월페이퍼 엔진을 사용하는 방법
Mar 13, 2024 pm 08:07 PM
WallpaperEngine은 데스크탑 배경화면을 설정하는 데 일반적으로 사용되는 소프트웨어입니다. 사용자는 WallpaperEngine에서 자신이 좋아하는 사진을 검색하여 데스크탑 배경화면을 생성할 수 있습니다. 또한 컴퓨터의 사진을 WallpaperEngine에 추가하여 컴퓨터 배경화면으로 설정할 수도 있습니다. wallpaperengine이 잠금 화면 배경화면을 설정하는 방법을 살펴보겠습니다. Wallpaperengine 잠금 화면 배경화면 설정 튜토리얼 1. 먼저 소프트웨어에 들어간 다음 설치된 항목을 선택하고 "배경화면 옵션 구성"을 클릭합니다. 2. 별도 설정에서 배경화면을 선택한 후, 우측 하단의 확인을 눌러주세요. 3. 그런 다음 위의 설정 및 미리보기를 클릭합니다. 4. 다음
 PPT 유인물에서 인쇄할 때 자동으로 나타나는 날짜를 제거하는 방법
Mar 26, 2024 pm 08:16 PM
PPT 유인물에서 인쇄할 때 자동으로 나타나는 날짜를 제거하는 방법
Mar 26, 2024 pm 08:16 PM
1. 먼저 제가 처음에 사용했던 방법을 말씀드리자면, 아마 다들 사용하고 계실 텐데요. 먼저 [보기]——]비고 템플릿[. 2. 개봉 후 실제로 날짜를 확인할 수 있는 곳. 3. 먼저 선택 후 삭제하세요. 4. 삭제 후 [마스터 뷰 닫기]를 클릭하세요. 5. 인쇄 미리보기를 다시 열고 날짜가 아직 남아 있는지 확인합니다. 6. 사실 여기서는 이 날짜가 삭제된 것이 아닙니다. [유인물 마스터]에 있어야 합니다. 아래 그림을보세요. 7. 날짜를 찾은 후 삭제하세요. 8. 이제 미리보기를 열어서 살펴보니 날짜가 더 이상 없습니다. 참고: 사실 이 방법도 기억하기 매우 쉽습니다. 인쇄된 유인물은 유인물이기 때문에 [유인물 마스터]를 찾아보셔야 합니다.
 월페이퍼 엔진 영화를 볼 때 바이러스가 있나요?
Mar 18, 2024 pm 07:28 PM
월페이퍼 엔진 영화를 볼 때 바이러스가 있나요?
Mar 18, 2024 pm 07:28 PM
사용자는 WallpaperEngine을 사용할 때 다양한 배경화면을 다운로드할 수 있으며 동적 배경화면도 사용할 수 있습니다. 많은 사용자가 WallpaperEngine에서 비디오를 볼 때 바이러스가 있는지 알지 못하지만 비디오 파일은 바이러스로 사용될 수 없습니다. wallpaperengine에서 영화를 볼 때 바이러스가 있나요? 답변: 아니요. 1. 동영상 파일만으로는 바이러스로 사용될 수 없습니다. 2. 신뢰할 수 있는 소스에서 비디오를 다운로드하고 바이러스 감염 위험을 피하기 위해 컴퓨터 보안 조치를 유지하십시오. 3. 애플리케이션 배경화면은 apk 형식이며 apk에는 트로이 목마 바이러스가 포함될 수 있습니다. 4. WallpaperEngine 자체에는 바이러스가 없지만 Creative Workshop의 일부 응용 프로그램 배경화면에는 바이러스가 있을 수 있습니다.
 월페이퍼 엔진의 배경화면은 어느 폴더에 있나요?
Mar 19, 2024 am 08:16 AM
월페이퍼 엔진의 배경화면은 어느 폴더에 있나요?
Mar 19, 2024 am 08:16 AM
배경화면을 사용할 때 사용자는 자신이 좋아하는 다양한 배경화면을 다운로드하여 사용할 수 있습니다. 많은 사용자는 배경화면이 어느 폴더에 있는지 알지 못합니다. 사용자가 다운로드한 배경화면은 콘텐츠 폴더에 저장됩니다. 답변: 콘텐츠 폴더에 배경화면이 있는 폴더는 무엇인가요? 1. 파일 탐색기를 엽니다. 2. 왼쪽의 "내 PC"를 클릭하세요. 3. "STEAM" 폴더를 찾으세요. 4. "steamapps"를 선택하세요. 5. '워크샵'을 클릭하세요. 6. "컨텐츠" 폴더를 찾으세요.
 월페이퍼 엔진은 전력을 많이 소모하나요?
Mar 18, 2024 pm 08:30 PM
월페이퍼 엔진은 전력을 많이 소모하나요?
Mar 18, 2024 pm 08:30 PM
WallpaperEngine을 사용할 때 사용자는 컴퓨터 배경화면을 변경할 수 있습니다. 많은 사용자는 WallpaperEngine이 정적 배경화면보다 전력을 더 많이 소비한다는 사실을 모릅니다. wallpaperengine은 많은 전력을 소비합니까? 답변: 별로 많지 않습니다. 1. 동적 배경화면은 정적 배경화면보다 약간 더 많은 전력을 소비하지만 많이는 아닙니다. 2. 동적 배경 화면을 켜면 컴퓨터의 전력 소비가 증가하고 메모리 사용량이 약간 줄어듭니다. 3. 사용자는 동적 배경화면의 심각한 전력 소비에 대해 걱정할 필요가 없습니다.
 월페이퍼 엔진 구독 기록은 어디에 있나요?
Mar 18, 2024 pm 05:37 PM
월페이퍼 엔진 구독 기록은 어디에 있나요?
Mar 18, 2024 pm 05:37 PM
배경화면 구독 기록을 확인하는 방법 많은 사용자가 이 소프트웨어에 대해 많은 구독을 했지만 이러한 기록을 쿼리하는 방법을 모를 수 있습니다. 실제로는 소프트웨어의 검색 기능 영역에서만 조작하면 됩니다. 답변: wallpaperengine 구독 기록은 어디에 있나요? 1. 먼저 컴퓨터를 시작하고 배경화면 소프트웨어를 시작하세요. 2. 애플리케이션 왼쪽 상단에 있는 찾아보기 탭 아이콘을 찾아 클릭합니다. 3. "찾아보기" 인터페이스에서는 다양한 배경화면과 피드의 개요를 볼 수 있습니다. 4. 오른쪽 상단 검색창에 검색하고 싶은 키워드를 입력하세요. 5. 검색결과를 바탕으로 배경화면 구독의 출처정보를 찾아보실 수 있습니다. 6. 해당 피드를 클릭하여 웹페이지로 들어갑니다. 7. 주문




