이 기사에서는 Label을 사용하여 2D 꺾은선형 차트를 그리는 jQuery 플러그인 HighCharts를 주로 소개하며, 꺾은선형 차트 효과를 구현하기 위한 jQuery 그래픽 그리기 플러그인 HighCharts의 구체적인 단계와 관련 기술을 예제 형식으로 분석합니다. 또한 독자들이 참조용으로 다운로드할 수 있는 데모 소스 코드도 함께 제공됩니다. 필요한 경우 친구들이 참조할 수 있으므로 모든 사람에게 도움이 되기를 바랍니다.
이 기사의 예에서는 jQuery 플러그인 HighCharts가 Label을 사용하여 2D 꺾은선형 차트를 그리는 효과를 설명합니다. 참고용으로 다음과 같이 공유하세요.
1. 샘플 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D带Label的折线图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#lineDefaultChart').highcharts({
chart: {
type: 'line'
},
title: {
text: '(jb51.net)统计某周水果销售情况'
},
subtitle: {
text: '水果销量'
},
xAxis: {
categories: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
},
yAxis: {
title: {
text: '单位(kg)'
}
},
tooltip: {
enabled: true,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +'kg';
}
},
legend: {
layout: 'vertical',
align: 'bottom',
verticalAlign: 'bottom',
borderWidth: 10
},
series: [{
name: '苹果',
data: [98,25,69,45,15,78,67]
}, {
name: '橘子',
data: [46,78,16,85,67,24,17]
}, {
name: '桃子',
data: [19,54,74,18,34,90,34]
}, {
name: '梨子',
data: [63,52,90,65,47,34,97]
}, {
name: '荔枝',
data: [56,74,99,41,43,65,78]
}]
});
});
</script>
</head>
<body>
<p id="lineDefaultChart" style="width: 1200px; height: 500px; margin: 0 auto"></p>
</body>
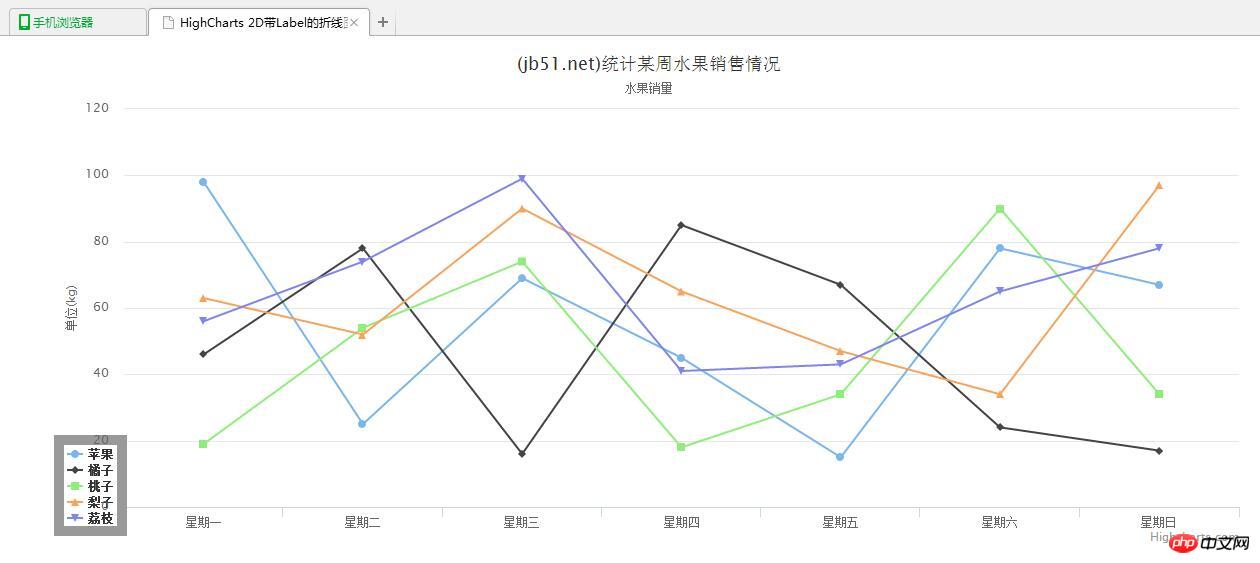
</html>2. 작업 렌더링:

관련 권장 사항:
HighCharts 드로잉 2D 도넛 차트 효과 예시 공유
Legend를 사용한 HighCharts 그리기 2D 원형 차트 효과 공유 예시
jQuery 플러그인 HighCharts 그리기 2D 원형 차트 효과 예시 공유
위 내용은 라벨 효과 예시 공유를 사용한 HighCharts 그리기 2D 라인 차트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!