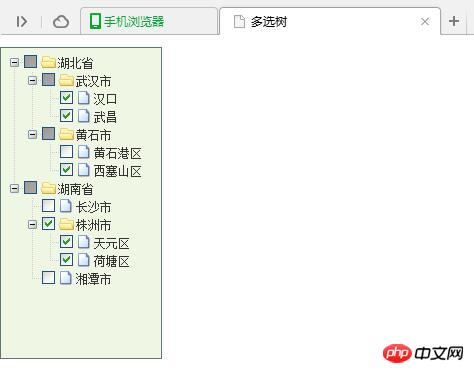
jQuery 플러그인 zTree로 구현된 다중 선택 트리 효과의 예
본 글에서는 jQuery 플러그인 zTree가 구현하는 다중 선택 트리 효과를 주로 소개하며, 다중 선택 트리 효과를 구현하기 위한 jQuery 트리 플러그인 zTree의 구체적인 동작 단계와 관련 주의사항을 예시 형태로 소개합니다. 필요하신 분들은 참고하시면 도움이 될 것 같습니다.
이 문서의 예에서는 jQuery 플러그인 zTree로 구현된 다중 선택 트리 효과를 설명합니다. 참고용으로 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>多选树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.excheck.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
check: {
enable: true,
chkStyle: "checkbox",
chkboxType: { "Y": "s", "N": "ps" }
},
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市", open:true},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市"},
{ id:22, pId:2, name:"株洲市", open:true},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:23, pId:2, name:"湘潭市"}
];
$(document).ready(function(){
$.fn.zTree.init($("#treeMultiple"), setting, zNodes);
});
//-->
</script>
</head>
<body>
<p class="content_wrap" style="text-align: center;">
<p class="zTreeDemoBackground left">
<ul id="treeMultiple" class="ztree" style="height: 300px; width:150px; overflow-y: auto"></ul>
</p>
</p>
</body>
</html>2. 소스 코드 설명
(1) Y, N , "p" 및 "s"는
Y 속성 정의 확인란이 선택되어 있음을 나타냅니다.  N 속성 정의 확인란은 선택 취소됨을 나타냅니다.
N 속성 정의 확인란은 선택 취소됨을 나타냅니다.
확인란 선택 작업은 하위 노드에만 영향을 미치며, 선택 취소 작업은 상위 및 하위 노드에 영향을 미칩니다.
관련 추천 :
jquery ztree 우클릭 수집 기능 구현 상세 예시 chkboxType: { "Y": "s", "N": "ps" }
위 내용은 jQuery 플러그인 zTree로 구현된 다중 선택 트리 효과의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
ASSASSIN이라고 하면, 플레이어들은 확실히 "Assassin's Creed"에 나오는 암살의 대가들을 떠올릴 것이라고 생각합니다. 그들은 숙련될 뿐만 아니라 "어둠에 헌신하고 빛을 섬기는" 신념을 가지고 있습니다. 국내에서 잘 알려진 섀시/전원 공급 장치/냉각 가전 브랜드 DeepCool의 ASSASSIN 플래그십 공냉식 라디에이터 시리즈는 서로 일치합니다. 최근 이 시리즈의 최신 제품인 ASSASSIN4S가 출시되었습니다. "Assassin in Suit, Advanced"는 고급 플레이어에게 새로운 공냉식 경험을 선사합니다. 외관은 디테일이 가득합니다. Assassin 4S 라디에이터는 이중 타워 구조 + 단일 팬 내장 디자인을 채택했으며, 외부는 큐브 모양의 페어링으로 덮여 있어 전체적으로 강렬한 느낌을 줍니다. 다양한 컬러를 만나보세요.
 봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄이 오면 모든 것이 되살아나고 모든 것이 활력과 활력으로 가득 차 있습니다. 이 아름다운 계절에 가정 생활에 색상을 추가하는 방법은 무엇입니까? 정교한 디자인과 뛰어난 비용 효율성을 갖춘 Haqu H2 프로젝터는 올 봄에 없어서는 안 될 아름다움이 되었습니다. 이 H2 프로젝터는 콤팩트하면서도 스타일리시합니다. 거실 TV장 위에 놓거나 침실 침대협탁 옆에 놓아도 아름다운 풍경이 될 수 있습니다. 본체는 유백색 무광택 질감으로 만들어져 있어 프로젝터가 더욱 고급스러워 보일 뿐만 아니라 촉감의 편안함도 향상됩니다. 베이지색 가죽 느낌의 소재가 전체적인 외관에 따뜻함과 우아함을 더해줍니다. 이러한 색상과 소재의 조합은 현대 주택의 미적 트렌드에 부합할 뿐만 아니라 다음과 같은 인테리어에도 통합될 수 있습니다.
 Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
ITX 플랫폼은 컴팩트한 크기로 궁극적이고 독특한 아름다움을 추구하는 많은 플레이어를 끌어 모았습니다. 제조 공정의 개선과 기술 발전으로 Intel의 14세대 Core와 RTX40 시리즈 그래픽 카드 모두 ITX 플랫폼에서 강점을 발휘할 수 있으며, 게이머 또한 SFX 전원 공급 장치에 대한 요구 사항이 더 높습니다. 게임 매니아인 Huntkey는 고성능 요구 사항을 충족하는 ITX 플랫폼에서 새로운 MX 시리즈 전원 공급 장치를 출시했습니다. MX750P 풀 모듈 전원 공급 장치는 최대 750W의 정격 전력을 가지며 80PLUS 플래티넘 레벨 인증을 통과했습니다. 아래에서는 이 전원 공급 장치에 대한 평가를 가져옵니다. Huntkey MX750P 풀 모듈 전원 공급 장치는 심플하고 패셔너블한 디자인 컨셉을 채택하고 있으며 플레이어가 선택할 수 있는 두 가지 흑백 모델이 있습니다. 둘 다 무광택 표면 처리를 사용하고 은회색과 빨간색 글꼴로 질감이 좋습니다.
 4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
PDF, 웹페이지, 포스터, 엑셀 차트의 내용을 자동으로 분석할 수 있는 대형 모델은 파트타임 근로자에게 그다지 편리하지 않습니다. Shanghai AILab, 홍콩 중문대학교 및 기타 연구 기관에서 제안한 InternLM-XComposer2-4KHD(약칭 IXC2-4KHD) 모델은 이를 현실로 만듭니다. 해상도 제한이 1500x1500 이하인 다른 다중 모드 대형 모델과 비교하여, 이 작업은 다중 모드 대형 모델의 최대 입력 이미지를 4K(3840x1600) 이상의 해상도로 높이고 모든 화면비와 336픽셀을 4K로 지원합니다. 동적 해상도가 변경됩니다. 모델은 출시 3일 만에 허깅페이스 비주얼 질문답변 모델 인기 순위 1위를 차지했다. 취급이 용이함
 Colourful Hidden Star P15 24 리뷰: 멋진 외관과 성능을 모두 갖춘 하드코어 만능 게이밍 노트북
Mar 06, 2024 pm 04:40 PM
Colourful Hidden Star P15 24 리뷰: 멋진 외관과 성능을 모두 갖춘 하드코어 만능 게이밍 노트북
Mar 06, 2024 pm 04:40 PM
급속한 기술 발전이 이루어지는 현 시대에 노트북은 사람들의 일상 생활과 업무에 없어서는 안 될 중요한 도구가 되었습니다. 높은 성능을 요구하는 플레이어의 경우 강력한 구성과 탁월한 성능을 갖춘 노트북이 하드코어 요구 사항을 충족할 수 있습니다. 뛰어난 성능과 눈부신 디자인을 갖춘 컬러풀 히든스타 P15 노트북은 하드코어 노트북의 대명사라 할 수 있는 미래의 선두주자로 자리매김했습니다. 컬러풀 히든스타(Colorful Hidden Star) P1524는 13세대 인텔 코어 i7 프로세서와 RTX4060노트북 GPU를 탑재해 더욱 패셔너블한 우주선 디자인 스타일을 채택해 세부적으로 뛰어난 성능을 자랑한다. 먼저 이 노트북의 특징을 살펴보겠습니다. Supreme은 Intel Core i7-13620H 프로세서로 구동됩니다.
 게임하기에는 좋은 화면입니다. iQOO Neo9S Pro+ 화면에 대한 간략한 분석입니다.
Jul 19, 2024 pm 03:53 PM
게임하기에는 좋은 화면입니다. iQOO Neo9S Pro+ 화면에 대한 간략한 분석입니다.
Jul 19, 2024 pm 03:53 PM
오늘날 스마트폰 시장에서 화면 품질은 휴대폰의 전반적인 성능을 측정하는 주요 지표 중 하나가 되었습니다. iQOO의 Neo 시리즈는 항상 사용자에게 뛰어난 게임 경험과 시각적 즐거움을 제공하기 위해 노력해 왔습니다. 최신 제품인 iQOO Neo9SPro+는 "Three Good Eye Protection Gaming Screen"을 사용합니다. 다음으로 이 화면의 품질이 얼마나 뛰어난지 살펴보겠습니다. iQOO Neo9S Pro+에는 1Hz~144Hz의 플래그십 LTPO 적응형 새로 고침 빈도를 지원하는 1.5 KOLED e스포츠 다이렉트 화면이 장착되어 있어 정적 콘텐츠를 표시할 때 초저전력 대기 상태를 달성할 수 있으며 지능적일 수도 있습니다. 게임 중에는 90Hz에서 144Hz로 동적 높음으로 전환합니다.
 NIKKOR Z 28-400mm f/4-8 VR 렌즈를 통한 진정한 단일 렌즈 경험
Mar 28, 2024 pm 02:54 PM
NIKKOR Z 28-400mm f/4-8 VR 렌즈를 통한 진정한 단일 렌즈 경험
Mar 28, 2024 pm 02:54 PM
많은 사진 애호가들은 렌즈 사용을 좋아합니다. 촬영 요구 사항은 매우 다양하기 때문에 렌즈 선택에 있어서는 보다 다양한 기능을 갖춘 제품, 즉 일반적으로 "세계를 정복하는 하나의 렌즈" 렌즈를 선호합니다. 마침 Nikon이 진정한 "세계를 정복할 수 있는 하나의 렌즈" 렌즈인 NIKKOR Z28-400mmf/4-8VR 렌즈 신제품을 출시했습니다. 렌즈는 28mm 광각 끝부터 400mm 망원 끝까지 커버합니다. Z 마운트 카메라가 장착되어 매우 다양한 사진 테마를 쉽게 촬영하고 풍부한 관점 변화를 가져올 수 있습니다. 오늘은 최근 사용 경험을 통해 NIKKOR Z28-400mmf/4-8VR 렌즈에 대해 이야기해보겠습니다. NIKKOR Z28-400mmf/4-8VR은




