이번에는 반응형 프레임워크에서 테이블 헤더의 자동 줄 바꿈을 처리하는 방법을 보여 드리겠습니다. 반응형 프레임워크에서 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
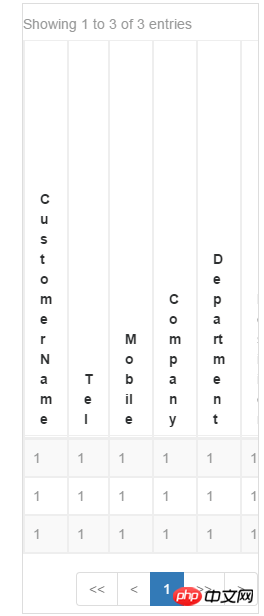
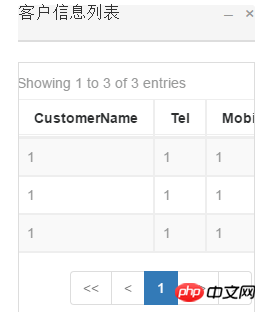
최근 bootstrap을 사용하여 웹사이트를 개발하고 있는데, PC에서 보면 스타일이 정상적으로 나오네요. 그런데 모바일로 보면 화면이 작아서 테이블이 잘 안 보이는데요. 압축이 심해서 헤더와 데이터가 변형되어 있습니다.

나중에 온라인으로 검색해 보니 유용한 CSS 속성 을 발견했는데, 이를 추가하면 해결됩니다

이 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 오셔서 PHP 중국어 웹사이트의 다른 관련 기사도 주목해 보세요!
관련 읽기:
버튼을 클릭하면 텍스트가 입력 상자로 바뀌고, 저장을 클릭하면 텍스트로 바뀌는 효과를 얻는 방법
HTML 요소에 클래스와 ID를 표시할 때 차이점이 무엇인가요
위 내용은 반응형 프레임워크에서 테이블 헤더의 자동 줄 바꿈을 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!