Snake 게임 메소드의 jQuery 구현 예
JS에서 Snake를 구현하는 방법에 대한 글이 많습니다. 이번 글에서는 Snake 게임을 구현하기 위해 주로 jQury를 사용합니다. 다음 글에서는 주로 jQuery를 사용하여 Snake 게임을 구현하는 방법을 소개합니다. 필요한 친구는 아이디어와 샘플 코드를 참고하면 됩니다.
머리말
모두가 스네이크 게임을 해본 적이 있을 거라 믿습니다. 아직 과일 기계가 대중화되지 않았고 모두가 노키아를 갖고 있던 시대에 스네이크는 휴대폰에 꼭 필요한 게임이었습니다. 작가님이 심심할 때마다 휴대폰을 꺼내 게임 몇 개를 하며 나만의 기록에 도전하기도 합니다.
나중에 대학에 가서 C언어로 스네이크 게임을 만들었는데 주로 함수를 통해 제어했습니다. 이제 프론트엔드 프레임워크를 배운 후 jQuery를 사용하여 뱀을 잡아먹는 게임 효과를 구현합니다. 게임 인터페이스는 비교적(bu) 비교적(ren) 단순하지만(zhi)(shi) 주로 객체 지향에 대해 배웁니다. 그리고 게임의 지역적 측면.
디자인 아이디어
코드 작성을 시작하기 전에 먼저 전체 게임의 구현 프로세스를 구상해 보겠습니다.

필수 개체
우선 욕심 많은 뱀이므로 두 가지가 관련되어야 합니다. 게임 개체에서 하나는 뱀 개체이고 다른 하나는 음식 개체입니다. 음식 객체에는 음식의 좌표점인 속성이 있어야 하며, 뱀 객체에는 뱀 몸의 모든 좌표점을 저장하는 배열인 속성이 있어야 합니다.
이동 방법
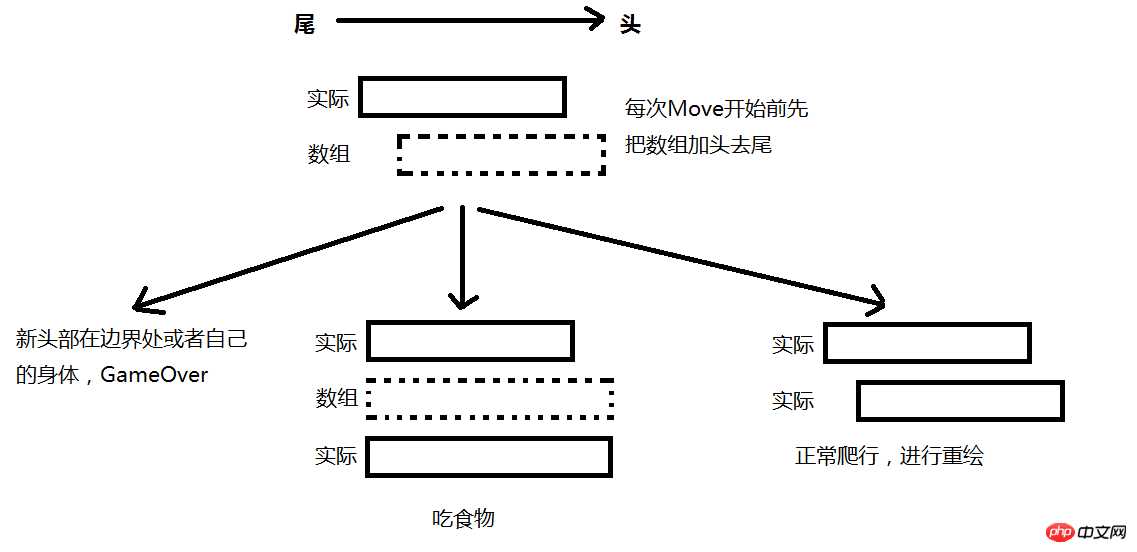
또한 뱀의 몸을 주기적으로 움직이려면 전역적으로 타이머가 필요합니다. 뱀의 몸통은 굴곡이 있고 다양한 모양을 갖고 있기 때문에 뱀의 머리와 꼬리만 다루며, 움직일 때마다 움직이는 방향에 따라 새로운 머리를 추가한 후 꼬리를 삭제하는 것처럼 보입니다. 앞으로 기어가는 뱀.
방향 제어
뱀은 움직이는 방향을 가지고 있기 때문에 객체에서 위, 아래, 왼쪽, 오른쪽으로 표시되는 값을 사용하여 전역적으로 방향 객체를 정의해야 합니다. 동시에 뱀 개체의 속성에 방향 속성을 정의하여 뱀이 현재 움직이는 방향을 나타내야 합니다.
충돌 감지
뱀이 앞으로 기어가는 과정에서 서로 다른 판단 감지가 필요한 세 가지 상황에 직면하게 됩니다. 첫 번째 상황은 음식을 먹었을 때, 뱀의 배열에 음식의 좌표점을 추가해야 하는 상황이고, 두 번째 상황은 자신의 몸에 닿았을 때, 세 번째 상황은 경계에 부딪혔을 때이다. 두 가지 상황 모두 게임이 종료되며, 위의 세 가지 상황이 아닌 경우에는 뱀이 정상적으로 움직일 수 있습니다.
프로그래밍 시작
이제 전반적인 아이디어를 얻었으므로 코드 작성을 시작할 수 있습니다.
막 만들기
우선, 전체 게임에서 활동을 구성하려면 장면이 필요합니다. 전체 게임의 배경으로 테이블 레이아웃을 사용합니다.
<style type="text/css">
#pannel table{
border-collapse:collapse;
}
#pannel td{
width: 10px;
height: 10px;
border: 1px solid #000;
}
#pannel td.food{
background: green;
}
#pannel td.body{
background: #f60;
}
</style>
<p id="pannel">
</p>
<select name="" id="palSize">
<option value="10">10*10</option>
<option value="20">20*20</option>
<option value="40">30*30</option>
</select>
<select name="" id="palSpeed">
<option value="500">速度-慢</option>
<option value="250">速度-正常</option>
<option value="100">速度-快</option>
</select>
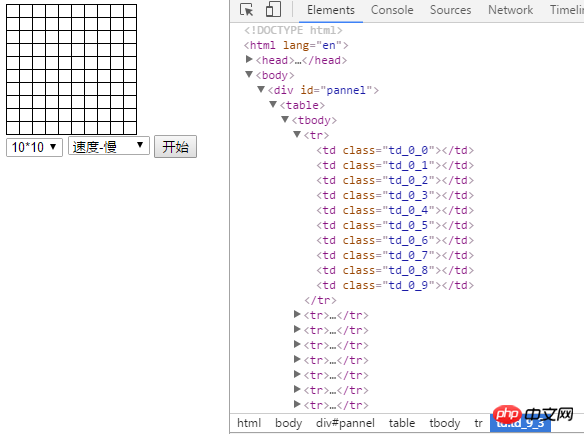
<button id="startBtn">开始</button>pannel은 td 태그를 사용하여 "픽셀"을 하나씩 그리는 커튼입니다. 우리는 서로 다른 객체를 표현하기 위해 두 가지 스타일을 사용합니다. .body는 뱀 몸의 스타일을 나타내고 .food는 음식의 스타일을 나타냅니다.
var settings = {
// pannel面板的长度
pannelSize: 10,
// 贪吃蛇移动的速度
speed: 500,
// 贪吃蛇工作线程
workThread: null,
};
function setPannel(size){
var content = [];
content.push('<table>');
for(let i=0;i<size;i++){
content.push('<tr>');
for(let j=0;j<size;j++){
content.push('<td class="td_'+i+'_'+j+'"></td>');
}
content.push('</tr>');
}
content.push('</table>');
$('#pannel').html(content.join(''));
}
setPannel(settings.pannelSize);커튼 크기, 뱀이 움직이는 속도, 작업 스레드와 같은 전역 변수를 저장하기 위해 전역 설정을 정의했습니다. 그런 다음 함수를 통해 커튼이 그려지고 최종 효과는 다음과 같습니다.

방향 및 위치 지정
이제 "무대"가 만들어졌으므로 "배우"의 위치와 이동 방향을 정의하는 방법 " 모직물. 먼저 전역 방향 변수를 정의합니다. 해당 값은 위쪽, 아래쪽, 왼쪽 및 오른쪽 방향 키로 표시되는 keyCode입니다.
var Direction = {
UP: 38,
DOWN: 40,
LEFT: 37,
RIGHT: 39,
};위의 커튼을 그릴 때 X축과 Y축의 두 가지 순회를 통해 중학교에서 배운 것과 유사한 좌표계를 그렸습니다. 매번 {x:x,y:y}를 사용하는 것이 매우 (mei) 번거로운 (bi) 번거로운 (ge) 경우 좌표점 객체를 정의할 수 있습니다.
function Position(x,y){
// 距离X轴长度,取值范围0~pannelSize-1
this.X = x || 0;
// 距离Y轴长度,取值范围0~pannelSize-1
this.Y = y || 0;
}Vice Cafe – Food
이제 좌표점 객체가 정의되었으므로 먼저 간단한 객체인 Food(음식) 객체를 살펴볼 수 있습니다. 위에서 언급한 것처럼 좌표라는 중요한 속성이 있습니다. 가리키다.
function Food(){
this.pos = null;
// 随机产生Food坐标点,避开蛇身
this.Create = function(){
if(this.pos){
this.handleDot(false, this.pos, 'food');
}
let isOk = true;
while(isOk){
let x = parseInt(Math.random()*settings.pannelSize),
y = parseInt(Math.random()*settings.pannelSize);
if(!$('.td_'+x+'_'+y).hasClass('body')){
isOk = false;
let pos = new Position(x, y);
this.handleDot(true, pos, 'food');
this.pos = pos;
}
}
};
// 画点
this.handleDot = function(flag, dot, className){
if(flag){
$('.td_'+dot.X+'_'+dot.Y).addClass(className);
} else {
$('.td_'+dot.X+'_'+dot.Y).removeClass(className);
}
};
}음식에는 좌표의 속성이 있는데, 언제 값을 매길까요? Food가 무작위로 생성된다는 것을 알고 있으므로 Food의 좌표점을 생성하는 Create 함수를 정의합니다. 그러나 생성된 좌표점은 뱀의 몸에 있을 수 없으므로 while 루프를 사용하여 좌표점을 생성하면 루프가 종료됩니다. 또한 좌표점 스타일의 통합 처리를 용이하게 하기 위해 handlerDot 함수가 정의됩니다.
메인 셰프 – 스네이크
드디어 메인 커피인 스네이크에 도착했습니다. 먼저 뱀의 기본 속성을 정의합니다. 가장 중요한 것은 뱀이 움직일 때마다 이 배열에 대해 일부 작업을 수행해야 한다는 것입니다. 다음은 뱀의 방향입니다. 기본 아래쪽 방향을 지정합니다. 그런 다음 뱀의 생성자에서 음식 개체를 전달하고 후속 동작 중에 음식을 먹었는지 확인해야 합니다.
function Snake(myFood){
// 蛇的身体
this.body = [];
// 蛇的方向
this.dir = Direction.DOWN;
// 蛇的食物
this.food = myFood;
// 创造蛇身
this.Create = function(){
let isOk = true;
while(isOk){
let x = parseInt(Math.random()*(settings.pannelSize-2))+1,
y = parseInt(Math.random()*(settings.pannelSize-2))+1;
console.log(x,y)
if(!$('.td_'+x+'_'+y).hasClass('food')){
isOk = false;
let pos = new Position(x, y);
this.handleDot(true, pos, 'body')
this.body.push(pos);
}
}
};
this.handleDot = function(flag, dot, className){
if(flag){
$('.td_'+dot.X+'_'+dot.Y).addClass(className);
} else {
$('.td_'+dot.X+'_'+dot.Y).removeClass(className);
}
};
}이동 기능 처리
下面对蛇移动的过程进行处理,由于我们每次都采用添头去尾的方式移动,因此我们每次只需要关注蛇的头和尾。我们约定数组的第一个元素是头,最后一个元素是尾。
this.Move = function(){
let oldHead = Object.assign(new Position(), this.body[0]),
oldTail = Object.assign(new Position(), this.body[this.body.length - 1]),
newHead = Object.assign(new Position(), oldHead);
switch(this.dir){
case Direction.UP:
newHead.X = newHead.X - 1;
break;
case Direction.DOWN:
newHead.X = newHead.X + 1;
break;
case Direction.LEFT:
newHead.Y = newHead.Y - 1;
break;
case Direction.RIGHT:
newHead.Y = newHead.Y + 1;
break;
default:
break;
}
// 数组添头
this.body.unshift(newHead);
// 数组去尾
this.body.pop();
};检测函数处理
这样我们对蛇身数组就处理完了。但是我们还需要对新的头(newHead)进行一些碰撞检测,判断新头部的位置上是否有其他东西(碰撞检测)。
// 食物检测
this.eatFood = function(){
let newHead = this.body[0];
if(newHead.X == this.food.pos.X&&newHead.Y == this.food.pos.Y){
return true;
} else {
return false;
}
};
// 边界检测
this.konckWall = function(){
let newHead = this.body[0];
if(newHead.X == -1 ||
newHead.Y == -1 ||
newHead.X == settings.pannelSize ||
newHead.Y == settings.pannelSize ){
return true;
} else {
return false;
}
};
// 蛇身检测
this.konckBody = function(){
let newHead = this.body[0],
flag = false;
this.body.map(function(elem, index){
if(index == 0)
return;
if(elem.X == newHead.X && elem.Y == newHead.Y){
flag = true;
}
});
return flag;
};重新绘制
因此我们需要对Move函数进行一些扩充:
this.Move = function(){
// ...数组操作
if(this.eatFood()){
this.body.push(oldTail);
this.food.Create();
this.rePaint(true, newHead, oldTail);
} else if(this.konckWall() || this.konckBody()) {
this.Over();
} else {
this.rePaint(false, newHead, oldTail);
}
};
this.Over = function(){
clearInterval(settings.workThread);
console.log('Game Over');
};
this.rePaint = function(isEatFood, newHead, oldTail){
if(isEatFood){
// 加头
this.handleDot(true, newHead, 'body');
} else {
// 加头
this.handleDot(true, newHead, 'body');
// 去尾
this.handleDot(false, oldTail, 'body');
}
};因为在Move函数处理数组的后我们的蛇身还没有重新绘制,因此我们很巧妙地判断如果是吃到食物的情况,在数组中就把原来的尾部添加上,这样就达到了吃食物的效果。同时我们定义一个rePaint函数进行页面的重绘。

游戏控制器
我们的“幕布”、“演员”和“动作指导”都已经到位,那么,我们现在就需要一个“摄影机”进行拍摄,让它们都开始“干活”。
function Control(){
this.snake = null;
// 按钮的事件绑定
this.bindClick = function(){
var that = this;
$(document).on('keydown', function(e){
if(!that.snake)
return;
var canChangrDir = true;
switch(e.keyCode){
case Direction.DOWN:
if(that.snake.dir == Direction.UP){
canChangrDir = false;
}
break;
case Direction.UP:
if(that.snake.dir == Direction.DOWN){
canChangrDir = false;
}
break;
case Direction.LEFT:
if(that.snake.dir == Direction.RIGHT){
canChangrDir = false;
}
break;
case Direction.RIGHT:
if(that.snake.dir == Direction.LEFT){
canChangrDir = false;
}
break;
default:
canChangrDir = false;
break;
}
if(canChangrDir){
that.snake.dir = e.keyCode;
}
});
$('#palSize').on('change',function(){
settings.pannelSize = $(this).val();
setPannel(settings.pannelSize);
});
$('#palSpeed').on('change',function(){
settings.speed = $(this).val();
});
$('#startBtn').on('click',function(){
$('.food').removeClass('food');
$('.body').removeClass('body');
that.startGame();
});
};
// 初始化
this.init = function(){
this.bindClick();
setPannel(settings.pannelSize);
};
// 开始游戏
this.startGame = function(){
var food = new Food();
food.Create();
var snake = new Snake(food);
snake.Create();
this.snake =snake;
settings.workThread = setInterval(function(){
snake.Move();
},settings.speed);
}
this.init();
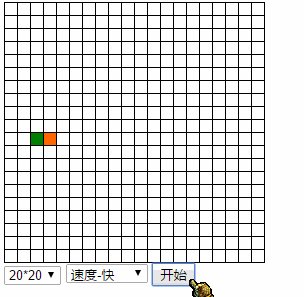
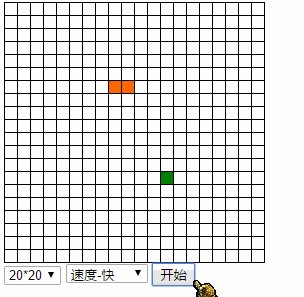
}我们给document绑定一个keydown事件,当触发按键时改变蛇的移动方向,但是如果和当前蛇移动方向相反时就直接return。最后的效果如下:

可以戳这里查看实现效果
点击这里下载源码
总结
实现了贪吃蛇的一些基本功能,比如移动、吃点、控制速度等,页面也比较的简单,就一个table、select和button。后期可以添加一些其他的功能,比如有计分、关卡等,也可以添加多个点,有的点吃完直接GameOver等等。
相关推荐;
위 내용은 Snake 게임 메소드의 jQuery 구현 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 Oracle 인스턴스 수와 데이터베이스 성능 간의 관계
Mar 08, 2024 am 09:27 AM
Oracle 인스턴스 수와 데이터베이스 성능 간의 관계
Mar 08, 2024 am 09:27 AM
Oracle 인스턴스 수와 데이터베이스 성능 간의 관계 Oracle 데이터베이스는 업계에서 잘 알려진 관계형 데이터베이스 관리 시스템 중 하나이며 엔터프라이즈 수준의 데이터 저장 및 관리에 널리 사용됩니다. Oracle 데이터베이스에서 인스턴스는 매우 중요한 개념입니다. 인스턴스는 메모리 내 Oracle 데이터베이스가 실행되는 환경을 의미합니다. 각 인스턴스는 사용자 요청을 처리하고 데이터베이스 작업을 관리하는 데 사용되는 독립적인 메모리 구조와 백그라운드 프로세스를 갖습니다. 인스턴스 수는 Oracle 데이터베이스의 성능과 안정성에 중요한 영향을 미칩니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.




