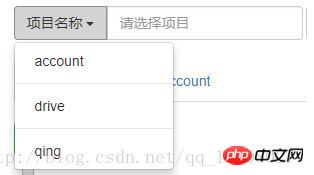
아래 편집기는 드롭다운 메뉴를 클릭하여 JS를 사용하여 선택한 콘텐츠를 입력 상자에 동기화하는 방법에 대한 예를 공유합니다. JS 학습에 좋은 참고 자료이자 가치가 있기를 바랍니다. 모두에게. JS에 관심이 있으신 분은 에디터를 따라와 보세요최근 블로거가 테스트 플랫폼을 작성하면서 플라스크를 배우다가 아래 그림과 같은 일반적인 시나리오를 접했습니다
 여기에 입력 상자 그룹
여기에 입력 상자 그룹
bootstrap에 작성되어 있습니다. 코드는 모든 사람을 위해 게시됩니다.
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
});이벤트
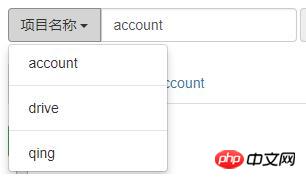
을 모니터링하는 것입니다.객체 는 아래의 li 요소입니다. li를 클릭하면 li의 텍스트를 가져와서 입력 입력 상자의 값에 할당합니다. 이것이 달성됩니다. 효과는 아래와 같습니다.
위의 드롭다운 메뉴를 클릭하여 선택한 내용을 입력 상자에 동기화하는 JS 구현은 모두 편집기에서 공유하는 내용이므로 JS를 배우는 모든 분들께 도움이 되기를 바랍니다! ! 
양식 양식 요소를 동적으로 추가하는 JavaScript 구현의 예
검색 및 강조 표시 기능의 JavaScript 구현 예
위 내용은 드롭다운 메뉴를 클릭하여 선택한 콘텐츠를 입력 상자에 동기화하는 JS 구현 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!