laravel5.3 vue는 즐겨찾기 기능을 구현합니다.
이 글의 저자는 즐겨찾기 기능을 구현하기 위해 laravel5.3 vue를 소개합니다. 이 글은 예제 코드를 통해 아주 자세하게 소개되어 있으니 참고하시면 도움이 될 것 같습니다.
다음은 본 글을 통해 즐겨찾기 기능을 구현하기 위한 laravel5.3 vue에 대한 소개입니다. 구체적인 코드는 다음과 같습니다.
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"bootstrap-sass": "^3.3.7",
"gulp": "^3.9.1",
"jquery": "^3.1.0",
"laravel-elixir": "^6.0.0-14",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.2",
"lodash": "^4.16.2",
"vue": "^2.0.1",
"vue-resource": "^1.0.3"
}
}1.0.2 gulpfile.js 수정
원래 require('laravel-elixir 변경) -vue'); require('laravel-elixir-vue-2');
const elixir = require('laravel-elixir');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix => {
mix.sass('app.scss')
.webpack('app.js');
});1.0.3 리소스/assets/js/app.js
수정 el: 'body'를 el: '#app'
const app = new Vue({
el: '#app'
});1.1 npm 모듈 설치
(이전에 수행하지 않은 경우)
npm install

1.2 모델 생성 및 마이그레이션
사용자 모델이 필요합니다(laravel에 포함됨) ), 포스트 모델, 즐겨찾기 모델 및 각각의 마이그레이션 파일입니다. 이전에 Post 모델을 생성한 적이 있으므로 Favorite 모델만 생성하면 됩니다.
php artisan make:model App\Models\Favorite -m

이렇게 하면 즐겨찾기
모델 및 마이그레이션 파일이 생성됩니다.
1.3 게시물 마이그레이션 테이블 및 즐겨찾기의 up 방법 수정
게시물 테이블의 id 필드 뒤에 user_id 필드 추가
php artisan make:migration add_userId_to_posts_table --table=posts
Modify Database/migrations/2018_01_18_145843_add_userId_to_posts_table.php
public function up()
{
Schema::table('posts', function (Blueprint $table) {
$table->integer('user_id')->unsigned()->after('id');
});
}
database/migrations/2018_01_18_142146_create_favorites_table.php
public function up()
{
Schema::create('favorites', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->integer('post_id')->unsigned();
$table->timestamps();
});
}The 즐겨찾기 테이블에는 두 개의 열이 있습니다.
user_id는 수집된 글의 사용자 ID입니다.
post_id 수집된 게시물의 ID입니다.
그런 다음 테이블 마이그레이션을 수행합니다
php artisan migration
1.4 사용자 인증
이미 이전에 생성했기 때문에 여기서 다시 생성할 필요가 없습니다.
사용자 인증 모듈을 생성하지 않은 경우 php artisan make:auth
2를 실행해야 합니다. 즐겨찾기 기능을 완료하세요
경로 수정/web.php
2.1 라우터 만들기
Auth::routes();
Route::post('favorite/{post}', 'ArticleController@favoritePost');
Route::post('unfavorite/{post}', 'ArticleController@unFavoritePost');
Route::get('my_favorites', 'UsersController@myFavorites')->middleware('auth');2.2 기사와 사이 사용자 다대다 관계
한 사용자가 많은 기사를 즐겨찾기로 표시할 수 있고, 하나의 기사를 많은 사용자가 즐겨찾기로 표시할 수 있으므로 사용자와 가장 즐겨찾기한 기사의 관계는 다대다 관계가 됩니다. . 이 관계를 정의하려면 User 모델을 열고 favorites() app/User.php
를 추가하세요. 게시물 모델의 네임스페이스는 AppModelsPost이므로 헤더에 use AppModelsPost를 도입해야 합니다.
public function favorites()
{
return $this->belongsToMany(Post::class, 'favorites', 'user_id', 'post_id')->withTimeStamps();
}두 번째 매개변수 데이터 관점 테이블의 이름(즐겨찾는 이름)입니다. 세 번째 파라미터는 관계(User)를 정의할 모델의 외래키 이름(user_id)이고, 네 번째 파라미터는 추가할 모델(Post)의 외래키 이름(post_id)입니다. withTimeStamps()를 ownToMany()에 연결한다는 점에 유의하세요. 이렇게 하면 행이 삽입되거나 업데이트될 때 피벗 테이블의 타임스탬프(create_at 및 update_at) 열이 영향을 받습니다.
2.3 기사 컨트롤러 만들기
이전에 만들었기 때문에 여기서 만들 필요는 없습니다.
이전에 생성하지 않은 경우 php artisan make:controller ArticleController
2.4 기사 컨트롤러에 favoritePost 및 unFavoritePost 두 가지 메소드를 추가하세요.
IlluminateSupportFacadesAuth 사용을 소개하는 헤더에 주의하세요;
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Illuminate\Support\Facades\Auth;
class ArticleController extends Controller
{
public function index()
{
$data = Post::paginate(5);
return view('home.article.index', compact('data'));
}
public function show($id)
{
$data = Post::find($id);
return view('home.article.list', compact('data'));
}
public function favoritePost(Post $post)
{
Auth::user()->favorites()->attach($post->id);
return back();
}
public function unFavoritePost(Post $post)
{
Auth::user()->favorites()->detach($post->id);
return back();
}
}2.5 axios 모듈 통합
•axios 설치
npm install axios --save
•axios 모듈 소개 resources/assets/js/bootstrap.js 마지막에 추가
import axios from 'axios'; window.axios = axios;
2.6 즐겨찾는 컴포넌트 생성
// resources/assets/js/components/Favorite.vue
<template>
<span>
<a href="#" rel="external nofollow" rel="external nofollow" v-if="isFavorited" @click.prevent="unFavorite(post)">
<i class="fa fa-heart"></i>
</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-else @click.prevent="favorite(post)">
<i class="fa fa-heart-o"></i>
</a>
</span>
</template>
<script>
export default {
props: ['post', 'favorited'],
data: function() {
return {
isFavorited: '',
}
},
mounted() {
this.isFavorited = this.isFavorite ? true : false;
},
computed: {
isFavorite() {
return this.favorited;
},
},
methods: {
favorite(post) {
axios.post('/favorite/'+post)
.then(response => this.isFavorited = true)
.catch(response => console.log(response.data));
},
unFavorite(post) {
axios.post('/unfavorite/'+post)
.then(response => this.isFavorited = false)
.catch(response => console.log(response.data));
}
}
}
</script>2.7 컴포넌트 소개 into the view
뷰 컴포넌트를 사용하기 전에 먼저 글꼴 파일(resource/views/layouts/app.blade.php)을 소개하고 헤더에 글꼴 파일을 소개하고
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
app.blade에 내 즐겨찾기 링크를 추가합니다. php
// 加在logout-form之后
<form id="logout-form" action="{{ url('/logout') }}" method="POST" style="display: none;">
{{ csrf_field() }}
</form>
<a href="{{ url('my_favorites') }}" rel="external nofollow" >我的收藏夹</a>컴포넌트를 사용하세요
// resources/views/home/article/index.blade.php
if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $list->id }}
:favorited={{ $list->favorited() ? 'true' : 'false' }}
></favorite>
</p>endif
그런 다음 favorite()를 만들어야 합니다. app/Models/Post.php를 열고 favorited() 메서드를 추가하세요
헤더에서 네임스페이스를 참조하려면 AppModelsFavorite를 사용하세요. IlluminateSupportFacadesAuth를 사용하세요.
public function favorited()
{
return (bool) Favorite::where('user_id', Auth::id())
->where('post_id', $this->id)
->first();
}2.8 구성 요소 사용
Favorite.vue 구성 요소 resources/assets/js/app.js
Vue.component('favorite', require('./components/Favorite.vue'));Compile
npm run dev

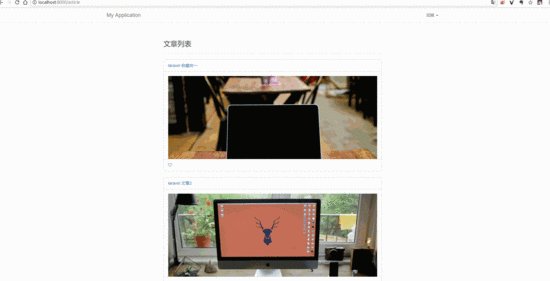
Rendering

3. 즐겨찾기
3.1 사용자 컨트롤러 만들기
php artisan make:controller UsersController
Modify
app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class UsersController extends Controller
{
public function myFavorites()
{
$myFavorites = Auth::user()->favorites;
return view('users.my_favorites', compact('myFavorites'));
}
}뷰 파일 추가
// resources/views/users/my_favorites.blade.php
extends('layouts.app')
@section('content')
<p class="container">
<p class="row">
<p class="col-md-8 col-md-offset-2">
<p class="page-header">
<h3>My Favorites</h3>
</p>
@forelse ($myFavorites as $myFavorite)
<p class="panel panel-default">
<p class="panel-heading">
<a href="/article/{{ $myFavorite->id }}" rel="external nofollow" >
{{ $myFavorite->title }}
</a>
</p>
<p class="panel-body" style="max-height:300px;overflow:hidden;">
<img src="/uploads/{!! ($myFavorite->cover)[0] !!}" style="max-width:100%;overflow:hidden;" alt="">
</p>
@if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $myFavorite->id }}
:favorited={{ $myFavorite->favorited() ? 'true' : 'false' }}
></favorite>
</p>
@endif
</p>
@empty
<p>You have no favorite posts.</p>
@endforelse
</p>
</p>
</p>
@endsection그런 다음 루트 디렉터리에 경로를 다시 추가하세요. Firefox는 Firefox 및 IE_javascript 팁과 호환되는 즐겨찾기 기능 코드 추가

favorites_javascript 기술 추가를 위한 코드의 기본 JS 구현
위 내용은 laravel5.3 vue는 즐겨찾기 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Windows 11에서 즐겨찾기별로 사진을 정렬하는 방법
Mar 18, 2024 am 09:37 AM
Windows 11에서 즐겨찾기별로 사진을 정렬하는 방법
Mar 18, 2024 am 09:37 AM
이번 글에서는 Windows 11의 즐겨찾기 기능을 사용해 사진을 정렬하는 방법을 설명하겠습니다. Windows의 사진 앱은 특정 사진이나 비디오를 즐겨찾기 또는 기본 설정으로 표시할 수 있는 편리한 기능을 제공합니다. 이러한 항목을 즐겨찾기로 표시하면 자동으로 별도의 폴더에 정리되므로 전체 사진 라이브러리를 뒤질 필요 없이 즐겨찾는 콘텐츠를 쉽게 검색할 수 있습니다. 이 기능을 사용하면 좋아하는 사진과 비디오에 빠르게 액세스하고 관리할 수 있어 많은 시간과 노력을 절약할 수 있습니다. 일반적으로 즐겨찾기 폴더의 사진은 날짜별로 내림차순으로 정렬되어 최신 사진이 먼저 표시되고 오래된 사진이 그 다음에 표시됩니다. 하지만, 집중하고 싶다면
 Doubao 앱에는 어떤 기능이 있나요?
Mar 01, 2024 pm 10:04 PM
Doubao 앱에는 어떤 기능이 있나요?
Mar 01, 2024 pm 10:04 PM
Doubao 앱에는 많은 AI 생성 기능이 있을 예정인데 Doubao 앱에는 어떤 기능이 있나요? 사용자는 이 소프트웨어를 사용하여 그림을 만들고, AI와 채팅하고, 사용자를 위한 기사를 생성하고, 모든 사람이 노래를 검색하도록 도울 수 있습니다. Doubao 앱의 이 기능 소개는 구체적인 작동 방법을 알려드릴 수 있습니다. 구체적인 내용은 아래와 같으니 한번 살펴보세요! Doubao 앱에는 어떤 기능이 있나요? 답변: 그림 그리기, 채팅, 기사 쓰기, 노래 찾기 등이 가능합니다. 기능 소개: 1. 질문 쿼리: AI를 사용하여 질문에 대한 답변을 더 빠르게 찾을 수 있으며, 모든 종류의 질문을 할 수 있습니다. 2. 이미지 생성: AI를 사용하면 모든 사람에게 일반적인 요구 사항만 알려주면 됩니다. 3. AI 채팅: 사용자와 채팅할 수 있는 AI를 생성할 수 있으며,
 vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100 휴대폰은 모두 in vivo 휴대폰 제품군의 대표적인 모델입니다. 두 휴대폰은 각각 서로 다른 시대의 vivo 첨단 기술 수준을 대표하므로 디자인, 성능, 기능 면에서 일정한 차이가 있습니다. 이번 글에서는 소비자들이 자신에게 꼭 맞는 휴대폰을 선택할 수 있도록 두 휴대폰을 성능비교와 기능분석 측면에서 자세히 비교해보겠습니다. 먼저 vivox100s와 x100의 성능 비교를 살펴보겠습니다. vivox100s에는 최신 기술이 탑재되어 있습니다.
 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
인터넷의 급속한 발전으로 셀프미디어라는 개념은 사람들의 마음속에 깊이 뿌리내렸습니다. 그렇다면 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까? 다음에는 이러한 문제를 하나씩 살펴보겠습니다. 1. 셀프미디어란 정확히 무엇인가? We-media는 이름에서 알 수 있듯이 당신이 미디어라는 뜻입니다. 개인이나 팀이 인터넷 플랫폼을 통해 콘텐츠를 독립적으로 생성, 편집, 출판 및 전파할 수 있는 정보 매체를 말합니다. 신문, 텔레비전, 라디오 등과 같은 전통적인 미디어와 달리 셀프 미디어는 더욱 상호작용적이고 개인화되어 있어 모든 사람이 정보의 생산자이자 전파자가 될 수 있습니다. 2. 셀프미디어의 주요 특징과 기능은 무엇입니까? 1. 낮은 문턱: 셀프미디어의 등장으로 미디어 산업에 진출하기 위한 문턱이 낮아졌습니다. 더 이상 번거로운 장비와 전문팀이 필요하지 않습니다.
 Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu가 젊은이들 사이에서 인기를 끌면서 점점 더 많은 사람들이 이 플랫폼을 사용하여 자신의 경험과 인생 통찰력의 다양한 측면을 공유하기 시작했습니다. 여러 Xiaohongshu 계정을 효과적으로 관리하는 방법이 중요한 문제가 되었습니다. 이 글에서는 Xiaohongshu 계정 관리 소프트웨어의 일부 기능에 대해 논의하고 Xiaohongshu 계정을 더 잘 관리하는 방법을 살펴보겠습니다. 소셜 미디어가 성장함에 따라 많은 사람들이 여러 소셜 계정을 관리해야 한다는 사실을 깨닫게 되었습니다. 이는 Xiaohongshu 사용자에게도 어려운 과제입니다. 일부 Xiaohongshu 계정 관리 소프트웨어는 자동 콘텐츠 게시, 예약 게시, 데이터 분석 및 기타 기능을 포함하여 사용자가 여러 계정을 보다 쉽게 관리할 수 있도록 도와줍니다. 이러한 도구를 통해 사용자는 자신의 계정을 보다 효율적으로 관리하고 계정 노출과 관심을 높일 수 있습니다. 또한 Xiaohongshu 계정 관리 소프트웨어에는
 디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
"Discovering Discuz: 정의, 기능 및 코드 예제" 인터넷의 급속한 발전과 함께 커뮤니티 포럼은 사람들이 정보를 얻고 의견을 교환하는 중요한 플랫폼이 되었습니다. 많은 커뮤니티 포럼 시스템 중에서 중국의 잘 알려진 오픈 소스 포럼 소프트웨어인 Discuz는 대다수의 웹 사이트 개발자 및 관리자가 선호합니다. 그렇다면 Discuz는 무엇입니까? 어떤 기능이 있으며 웹사이트에 어떻게 도움이 됩니까? 이 기사에서는 Discuz를 자세히 소개하고 독자가 이에 대해 더 자세히 알아볼 수 있도록 구체적인 코드 예제를 첨부합니다.
 PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현
Mar 09, 2024 am 08:21 AM
PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현
Mar 09, 2024 am 08:21 AM
PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현하세요. 웹 개발을 하다 보면 이전 페이지로 돌아가는 기능을 구현해야 하는 경우가 종종 있습니다. 이러한 작업은 사용자 경험을 향상시키고 사용자가 웹 페이지 간을 더 쉽게 탐색할 수 있게 해줍니다. PHP에서는 몇 가지 간단한 코드를 통해 이 기능을 구현할 수 있습니다. 이번 글에서는 이전 페이지로 돌아가는 기능을 빠르게 구현하는 방법을 소개하고 구체적인 PHP 코드 예제를 제공하겠습니다. PHP에서는 $_SERVER['HTTP_REFERER']를 사용하여 이전 페이지의 URL을 가져올 수 있습니다.
 Linux에서 GDM의 기능과 기능에 대한 자세한 설명
Mar 01, 2024 pm 04:18 PM
Linux에서 GDM의 기능과 기능에 대한 자세한 설명
Mar 01, 2024 pm 04:18 PM
Linux에서 GDM의 기능 및 기능에 대한 자세한 설명 Linux 운영 체제에서 GDM(GNOMEDisplayManager)은 사용자가 시스템에 로그인 및 로그아웃할 수 있는 인터페이스를 제공하는 그래픽 로그인 관리자입니다. GDM은 일반적으로 GNOME 데스크탑 환경의 일부이지만 다른 데스크탑 환경에서도 사용할 수 있습니다. GDM의 역할은 로그인 인터페이스를 제공하는 것뿐만 아니라 사용자 세션 관리, 화면 보호기, 자동 로그인 및 기타 기능도 포함합니다. GDM의 기능은 주로 다음과 같은 측면을 포함합니다:




