CSS n번째 하위 및 n번째 유형 요소 검색 방법에 대한 자세한 설명
nth-child 및 nth-of-type은 CSS의 두 가지 의사 선택자입니다. 응용 프로그램에서는 이 둘을 혼동하는 경우가 많습니다. 그것들을 꺼내서 주의 깊게 비교하여 요소를 어떻게 찾는지 살펴보겠습니다. 이번 글에서는 CSS nth-child와 nth-of-type의 요소 검색 방법을 자세히 설명하는 관련 정보를 주로 소개합니다. 편집자는 꽤 좋다고 생각하여 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
nth-child(n) - n번째 하위 요소 찾기
nth-of-type(n) - 동일한 유형의 요소에서 n번째 요소 찾기
다음을 살펴볼 수도 있습니다. 이 정의에서는 차이점이 명확하지 않으므로 조금씩 구별해 보겠습니다.
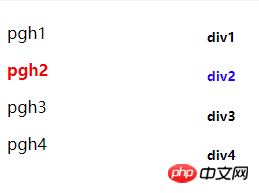
p:nth-child(2) 및 p:nth-pf-type(2)
HTML 코드는 다음과 같습니다
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
</p>두 가지 스타일을 각각 적용합니다. 둘 다 두 번째 요소를 찾습니다.
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}결과: 둘 다 성공적으로 적용되었습니다.

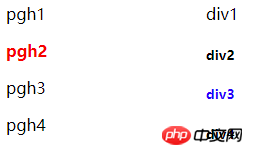
이제 HTML 코드를 일부 변경하여 다르게 보이도록 하겠습니다. 첫 번째 p 요소와 첫 번째 h5 요소를 label로 변경했습니다. 코드는 다음과 같습니다.
<p>
<p style="float:left;width:200px;">
<label>pgh1</label>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<label>p1</label>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
</p>이제 스타일은 변경되지 않았습니다. 이제 효과를 살펴보고 nth-of-type(2)의 결과를 찾습니다. )이 변경되었습니다. 강조 표시된 것은 p3입니다. 이는 우리의 논리와 일치하는 것으로 간주됩니다. h5:nth-of-type(2)은 두 번째 h5 유형 요소인 p3을 찾고 있습니다.

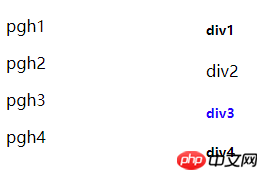
HTML 코드를 계속 변경하세요. 첫 번째 p 요소와 첫 번째 h5 요소를 복원하고 두 번째 p 요소와 두 번째 h5 요소를 label로 변경합니다. 결과는 어떻게 될까요?
HTML은 다음과 같습니다.
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<label>pgh2</label>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<label>p2</label>
<h5>p3</h5>
<h5>p4</h5>
</p>CSS 변경되지 않음:
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}결과: n번째-child는 효과가 없으며 n번째 유형은 p3을 강조 표시합니다.

이게 왜죠?
nth-child는 여러 형제 요소 중에서 두 번째 요소를 찾는 것입니다. 그 요소가 무엇이든 상관없이 두 번째 요소입니다. 여기서 왼쪽의 p는 을 찾고, 오른쪽의 p는 를 찾습니다. 찾은 후 이전 선택자와 일치하면 스타일이 적용됩니다. 이전 선택자는 p입니다. 이는 요소가 p 유형이어야 함을 의미하지만 여기서는 모두 레이블이므로 이 스타일은 두 요소 모두에 적용되지 않습니다.
nth-of-type은 동일한 HTML 마크업 유형(Markup Type)을 가진 여러 형제 요소 중에서 발견된 두 번째 요소입니다. 왼쪽의 p에서
pgh3
는 오른쪽의 p에서 두 번째 순위의 요소입니다. h5 유형. 찾은 후 이전 선택자와 일치하면 스타일이 적용됩니다. 이전 선택기가 h5이면 오른쪽 p의p3
요소에만 스타일이 적용되지만 왼쪽 p의pgh3
그래서 n번째 자식과 n번째 유형의 차이점은 요소를 찾는 방법입니다. 전자는 형제 요소 중에서 절대 위치에 있는 요소를 찾는 것이고, 후자는 같은 유형의 요소 중에서 절대 위치에 있는 요소를 찾는 것입니다. 유사점은 둘 다 요소를 찾은 다음 이전 선택기와 일치한다는 것입니다. 여기서 일치하는 방법은 동일합니다.
약간 아래쪽으로 확장하여 검색 방법을 명확히 하세요. 이전 선택기가 어떻게 변경되더라도 결국에는 요소를 먼저 찾은 다음 이전 선택기와 일치하게 됩니다. 이는 선택자가 검색 방법과 아무 관련이 없음을 의미합니다. 다른 조합으로 인해 혼동되지 않도록 이를 명확하게 하십시오.
p:nth-child(2) 정답: 두 번째 요소를 찾으세요. 이 요소는 p입니다. 틀림: p
.info:nth-child(2)로 두 번째 요소를 찾으세요. 맞음: 두 번째 요소를 찾으세요. 이 요소의 클래스에는 "info"가 포함되어 있습니다. 오류: 두 번째 클래스에 "info"가 포함된 요소를 찾으세요.
p:nth-of-type(2) 동일한 HTML 태그 유형의 두 번째 요소를 찾고 이 요소는 p입니다(또는 직관적으로 두 번째 p 유형 요소를 찾습니다)
.info :nth- of-type(2) 동일한 HTML 태그 유형에서 두 번째 요소를 찾고 이 요소의 클래스에 "info"가 포함되어 있습니다.
관련 권장 사항
PHP 배열에서 요소 검색 및 요소 제거 개선 높은 효율성 기술 분석, php array_PHP 튜토리얼
jQuery에서 일반적으로 사용되는 요소 검색 방법에 대한 간략한 분석 Summary_jquery
CSS3에서 n번째 자식과 n번째 유형의 차이점에 대한 자세한 설명
위 내용은 CSS n번째 하위 및 n번째 유형 요소 검색 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




