CSS 페이징 인쇄 예제 코드 공유
이 글은 CSS 페이징 프린팅의 샘플 코드에 대한 관련 정보를 주로 소개하고 있습니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
오랫동안 글을 쓰지 않았습니다. 최근 직원 온보딩 프로젝트를 진행했습니다. 시스템에 개인 정보 일괄 인쇄에 대한 기능적 요구 사항이 있습니다. 저는 인쇄 기능을 접해 본 적이 없기 때문에 온라인으로 확인해 보니 jquery에 인쇄 기능을 위한 API(PrintArea)가 있다는 것을 알게 되었습니다. 이 API에 관심이 있으신 분들은 직접 관련 지식을 확인해 보시기 바랍니다. 여기에 자세히 설명되어 있습니다. 그 당시 이 API를 사용하여 인쇄 기능을 구현하기로 결정했는데, 이 API를 사용하여 기능을 구현했을 때 실제로 브라우저의 인쇄 기능을 호출할 수는 있지만 인쇄된 내용이 아무런 정보도 없이 비어 있다는 사실을 발견했습니다. 그러다가 온라인으로 확인하고 API를 확인하기 위해 jquery 공식 홈페이지에 갔는데 대부분 예전에는 인쇄를 지원한다고 했었는데, 이제는 소스코드에 코드를 추가해야 해서 한참 작업하다가 포기했습니다. 이해하지 못하는 시간이 있지만 실현 가능해야 한다고 생각하지만 잘 하지 못합니다. 관심 있는 친구들이 시도해 보면 많은 것을 얻을 수 있을 것입니다. 이 계획이 효과가 없으면 계속해서 다른 옵션만 탐색할 수 있습니다.
이런 불안한 순간, window.print() 메소드를 발견했는데, 윈도우 메소드를 직접 사용하여 인쇄 기능을 구현할 수 있다는 사실이 밝혀졌습니다. 황홀할 즈음, 먹구름이 조용히 내 머리 위로 덮쳤고, 내 삶은 갑자기 암울해졌습니다. 인쇄 기능을 구현할 수는 있지만 웹페이지를 일괄 인쇄하면 내용이 촘촘하게 뭉쳐지게 됩니다. 내가 이 문제를 완벽하게 해결할 수 있다고 생각했을 때, 인생이 항상 이렇게 불만족스러울 거라고 누가 생각이나 했겠는가. 페이징 인쇄 기능을 구현하는 방법을 계속 연구하는 것 외에는 다른 방법이 없습니다. 그때 가장 먼저 떠오른 것은 페이징할 마지막 컨테이너에 일정한 높이를 추가해 A4 용지 높이를 채우고 다음 내용이 자동으로 다음 페이지로 넘어가도록 하는 것이었습니다. 상상은 아름답지만 현실은 잔인하고 불만족스럽습니다. 나중에 동료에게 물어보니 CSS 인쇄 속성을 사용해 강제 페이징을 구현할 수 있다고 하더군요. 당시 문서 설명을 보고 희망의 여명을 느꼈습니다. 문서 설명에 따라 속성을 지정하여 페이징을 강제로 적용했지만 예상대로 작동하지 않았습니다. 나는 그 당시 이미 매우 우울했고 왜 그것이 효과가 없는지 알 수 없었지만 공식 문서에는 달성할 수 있다고 나와 있었기 때문에 여전히 포기하고 싶지 않았습니다. 어떻게 달성할 수 있는지에 대한 온라인 설명이 있는데 왜 달성할 수 없나요? 포기할 마음이 없어 결국 구현에 실패한 문제를 발견했습니다. 당시 제 상황은 이렇습니다. 출력할 내용은 제가 스플라이싱한 후 추가한 html이었습니다. 외부 컨테이너에 인쇄되어 현재로서는 CSS 인쇄 속성이 적용되지 않습니다. 따라서 향후 강제 페이징 기능을 구현하기 위해 CSS 인쇄 속성을 사용하려면 인쇄된 내용 외부에 컨테이너가 하나만 있다는 점을 기억해야 합니다.
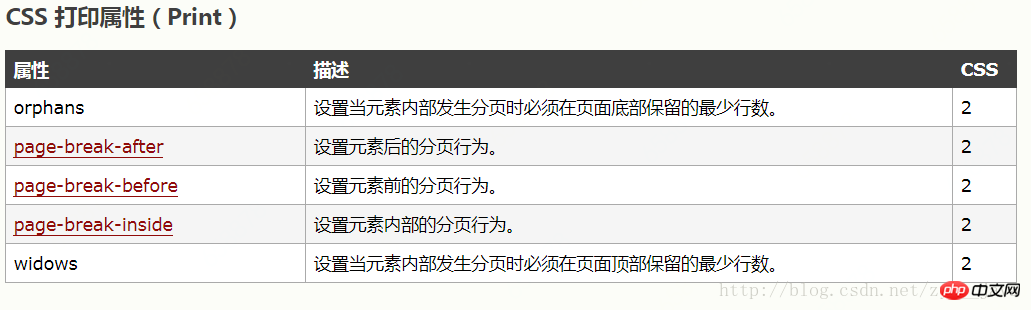
css 인쇄 속성은 다음과 같습니다:

페이징 예(여기의 온라인 예에서 빌려옴):
<p><input type="button" value="打印" onclick="Print()" /></p>
<p id="page1">
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="page-break-after:always" >
<tr><td>第一页打印内容</td></tr>
</table>
</p>
<p id="page2">
<table width="100%" border="0" cellpadding="0" cellspacing="0" id="content" >
<tr><td>第二页打印内容</td></tr>
</table>
</p>
</body>
</html>관련 권장 사항:
page-break-before 및 page-break- 구현 after in CSS 페이징 인쇄에 대한 자세한 설명
html을 사용하여 페이징 인쇄 기능을 구현하는 예제에 대한 자세한 설명
js 페이징 인쇄 제어, 페이징 예제_자바스크립트 기술
위 내용은 CSS 페이징 인쇄 예제 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7868
7868
 15
15
 1649
1649
 14
14
 1407
1407
 52
52
 1301
1301
 25
25
 1244
1244
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





